How to add a subscription form to your website
In the SendPulse landing page builder, you can add a subscription form to collect data from site visitors and subscribe them to campaigns or create deals with them.
Add the Form element
Add the Form widget to the desired part of the template.

The widget settings will be opened on the left.
Select where to save contacts
You can select where to add your new subscribers.
Creating deals and contacts in CRM
By default, every time you get a new lead, your CRM system creates a new deal. Enter a deal name, and select a pipeline where you want to add your new contacts.
You can also transfer UTM tags to your CRM contact cards if a visitor clicks a UTM link and fills out a subscription form on your website.
Read more: How to transfer UTM tags from website subscription and payment forms to CRM.

Adding contacts to your mailing list
You can also save contacts to your mailing list to send them campaigns later. Enable the option and select a mailing list where your new contacts will be stored.

Once you have added the widget, click the pencil icon, and go to the widget settings in its upper left corner.
Customize the form fields
Adding fields
Add new form fields or customize existing ones by clicking on the pencil icon.
Please note that the Email field is required — it can not be deleted.

Select a field type and enter a name for the field.
You can hide the field names in the field styles. You can also enter a hint for the field in the placeholder.

You can add a dynamic phone number mask in the Phone input field type. Your form will determine a user’s location based on their IP address and will add the corresponding country code. Users will be able to select another country code from the drop-down list.
Go to the field settings, and turn on the Use dynamic mask toggle.

Mapping Fields
Choose a mailing list or CRM contact/deal variable where you want to store the field value.
Please note that the values of all fields are passed to a variable of the String type. The values for the fields Email and Phone are saved in the standard system variables — email and phone.

Check if the field is required. If the field is required, the users' data will not be sent until they fill in all the required fields.

Customize the form style
Go to the Form style section.

To hide your field names, disable the Field names option. You can also configure your form fields to be laid out horizontally or vertically, remove field borders, adjust the color and size, change the text color and background, and align the content.

Customize the button
In the Shape button field, click on the pencil icon to edit your button. Enter your text and select a style for the confirm and send button.

Customize the confirmation page
In Additional form settings, you can customize the message or page users see after they fill in and submit the form.

You can display a thank-you message with a subscription confirmation or redirect users to a certain URL. For example, you can create a confirmation page and add a link or forward users to a page with other content.
You can use redirection for PayPal, Fondy, Stripe, Mercado Pago, Wayforpay, Flutterwave, but it is not available for LiqPay.
Show a message
Select the Show message option to display your thank-you message.

To edit the text, click the pencil icon on the right, and the editor will open. Select the text you want to edit, and choose its color and formatting. You can also add lists, hyperlinks, or additional elements by editing the source code.

After the user subscribes, they will see your message as a modal window.

Go to a page
If you choose the Go to page option, you can specify the URL where you want users to go or select a linked page created using the website builder.

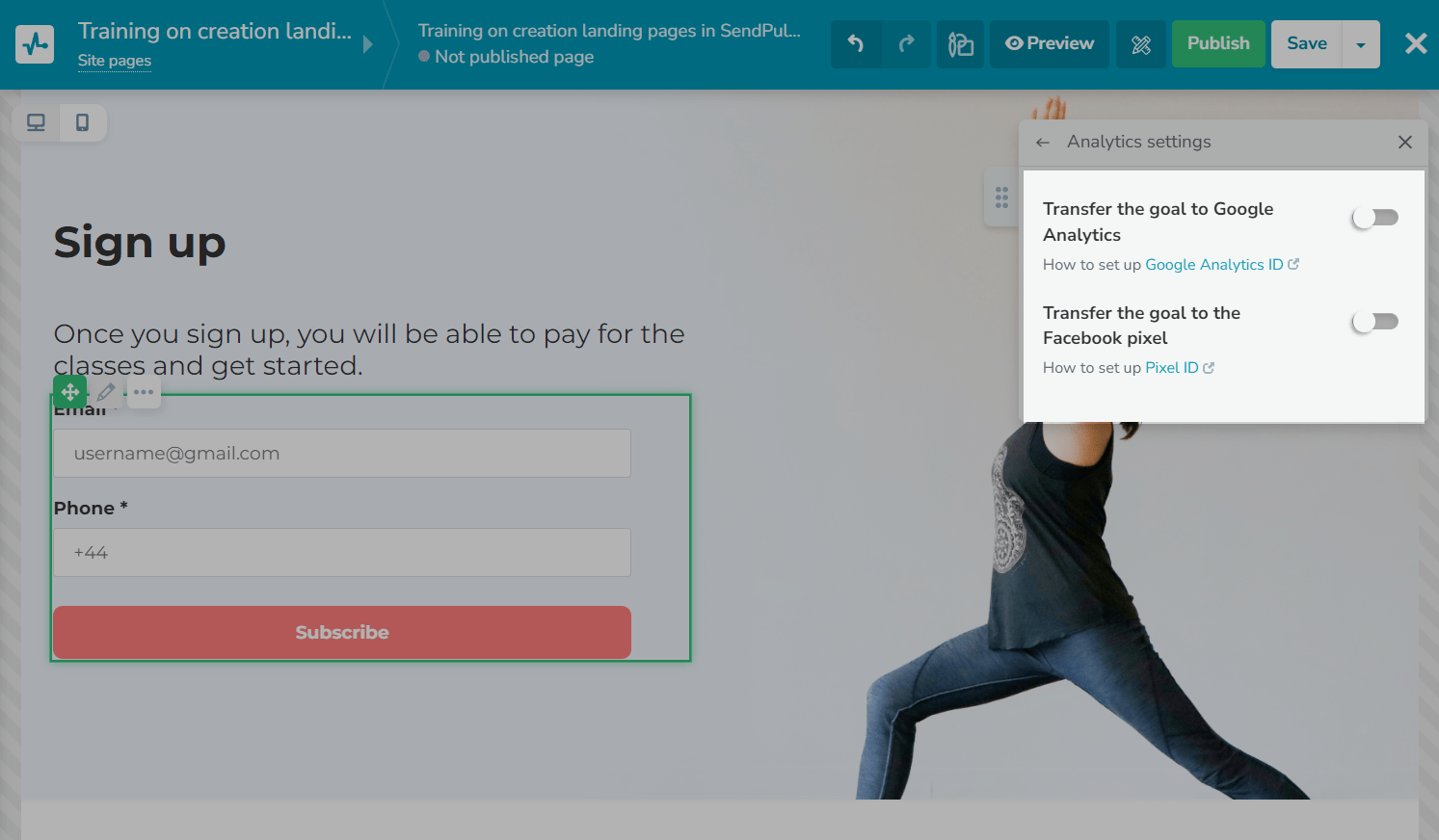
Configure analytics
You can transfer your goals from your form to Google Analytics and Facebook Pixel events. Click Analytics settings.
If you haven't activated analytics yet, follow the How to set it up link.
To complete your data transfer, add the Facebook pixel and Google Analytics code to your website settings.
Read more: How to connect Google Analytics to your Site and How to connect Facebook Pixel to your site.

If your analytics are already activated, you will see two toggles.
Turn on the Transfer the goal to Google Analytics or Transfer the goal to the Facebook pixel toggle.
If you have turned on the Transfer the goal to Google Analytics toggle, enter your data in the Category, Action, and Label fields — these parameters will be transferred to Google Analytics in the Events section.
If you have turned on the Transfer the goal to the Facebook pixel toggle, the Complete Registration event will be generated automatically. You will be able to see it in Events Manager in your Facebook Business Account.
Copy your element ID
Every element has an ID that distinguishes it on the page. With it, you can add styles and scripts, show pop-ups, and track events for this element.
To copy an ID, click it. To edit an ID, click the pencil icon.
Read more: Block and widget ID.
Last Updated: 29.03.2024

or