How to add a chatbot subscription element to your website
In the SendPulse landing page builder, you can add a button for a user to subscribe to your chatbot and launch a flow for further communication — a welcome flow or your custom flow for a specific request.
Add an element
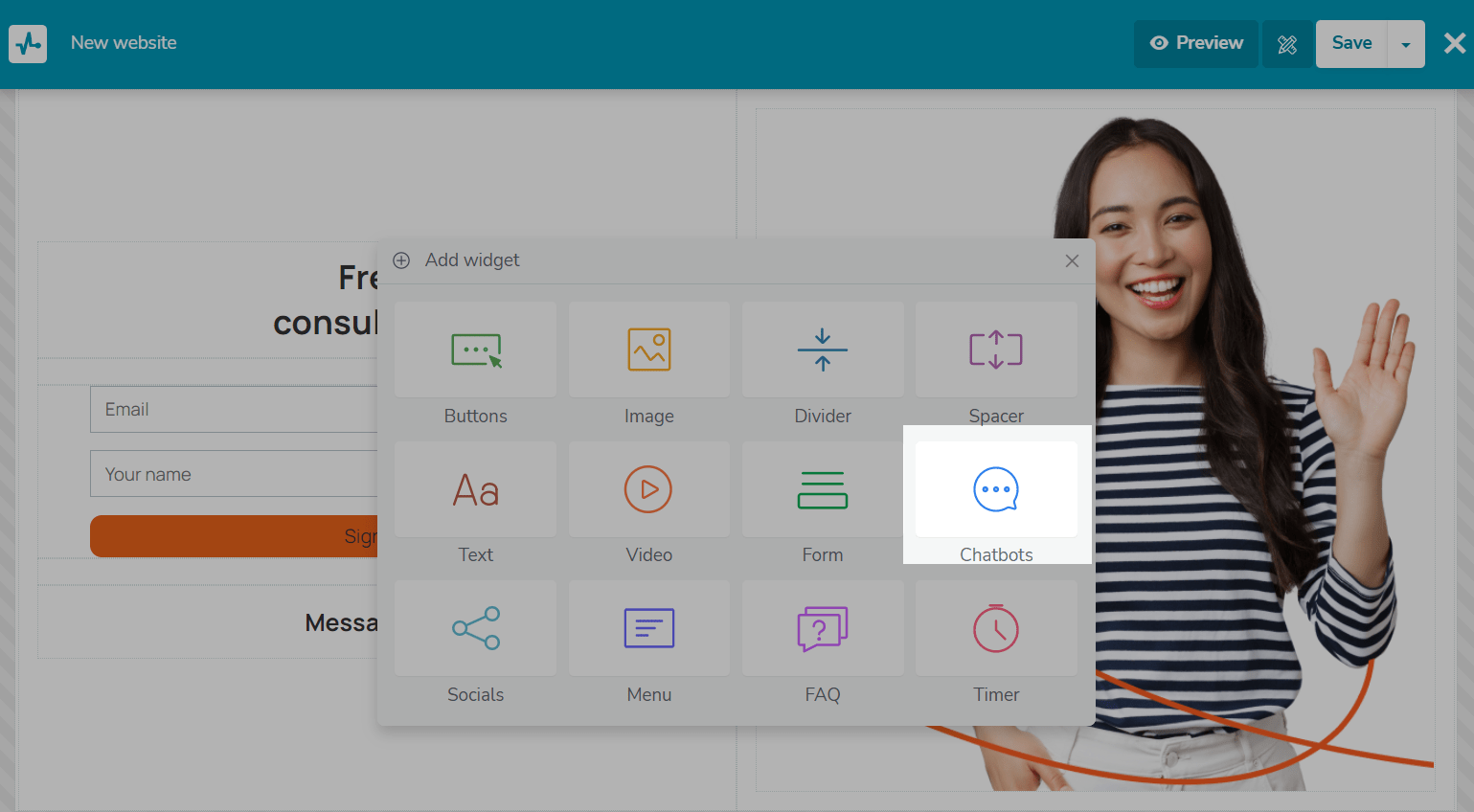
Add the Chatbot widget to the desired part of the template.

The widget settings will be opened on the left.
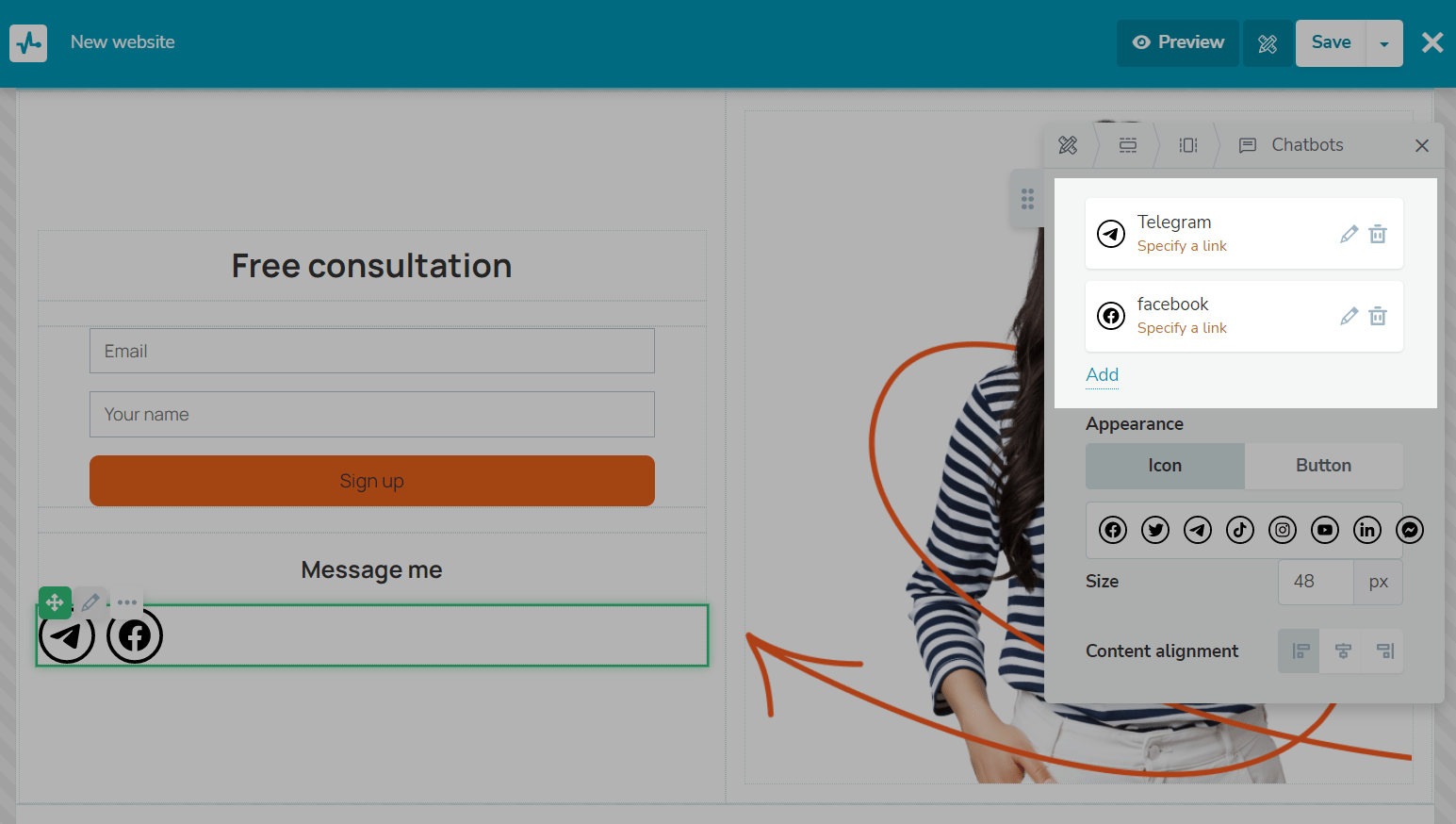
Customize subscribe buttons
Add new social media buttons or customize your existing ones by clicking on the pencil icon.

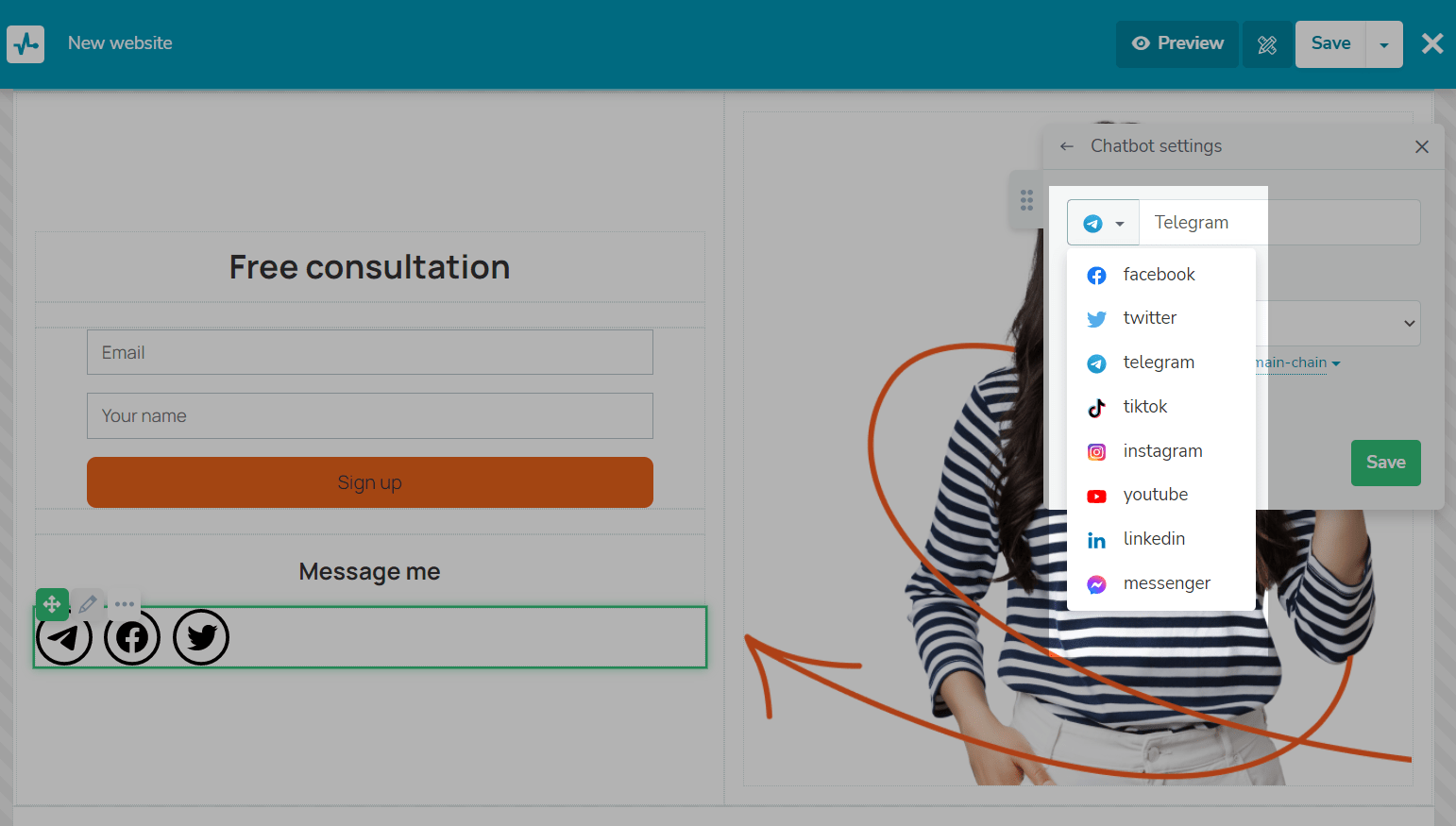
Select a social
Click on the edit icon and select a social network.

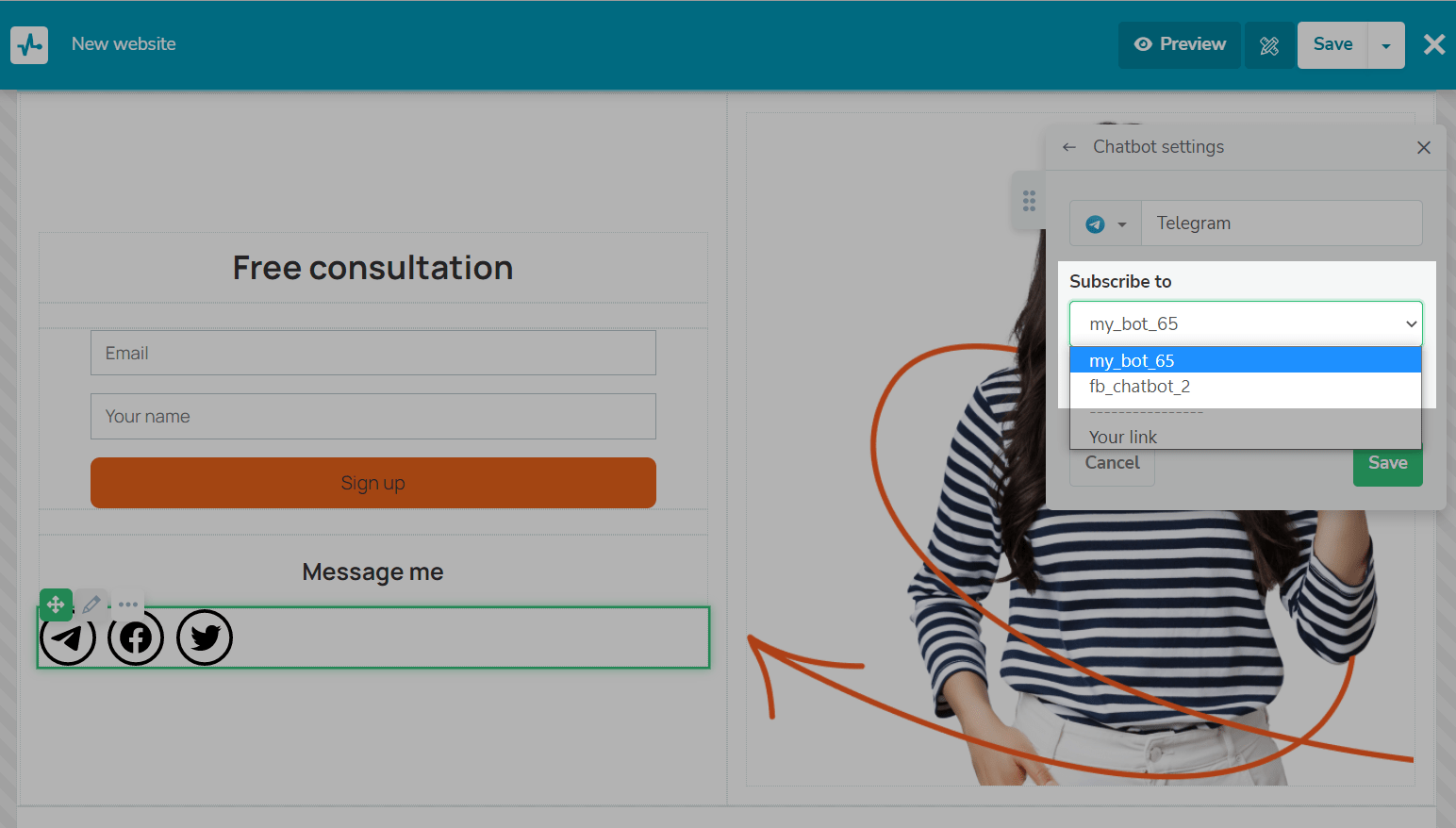
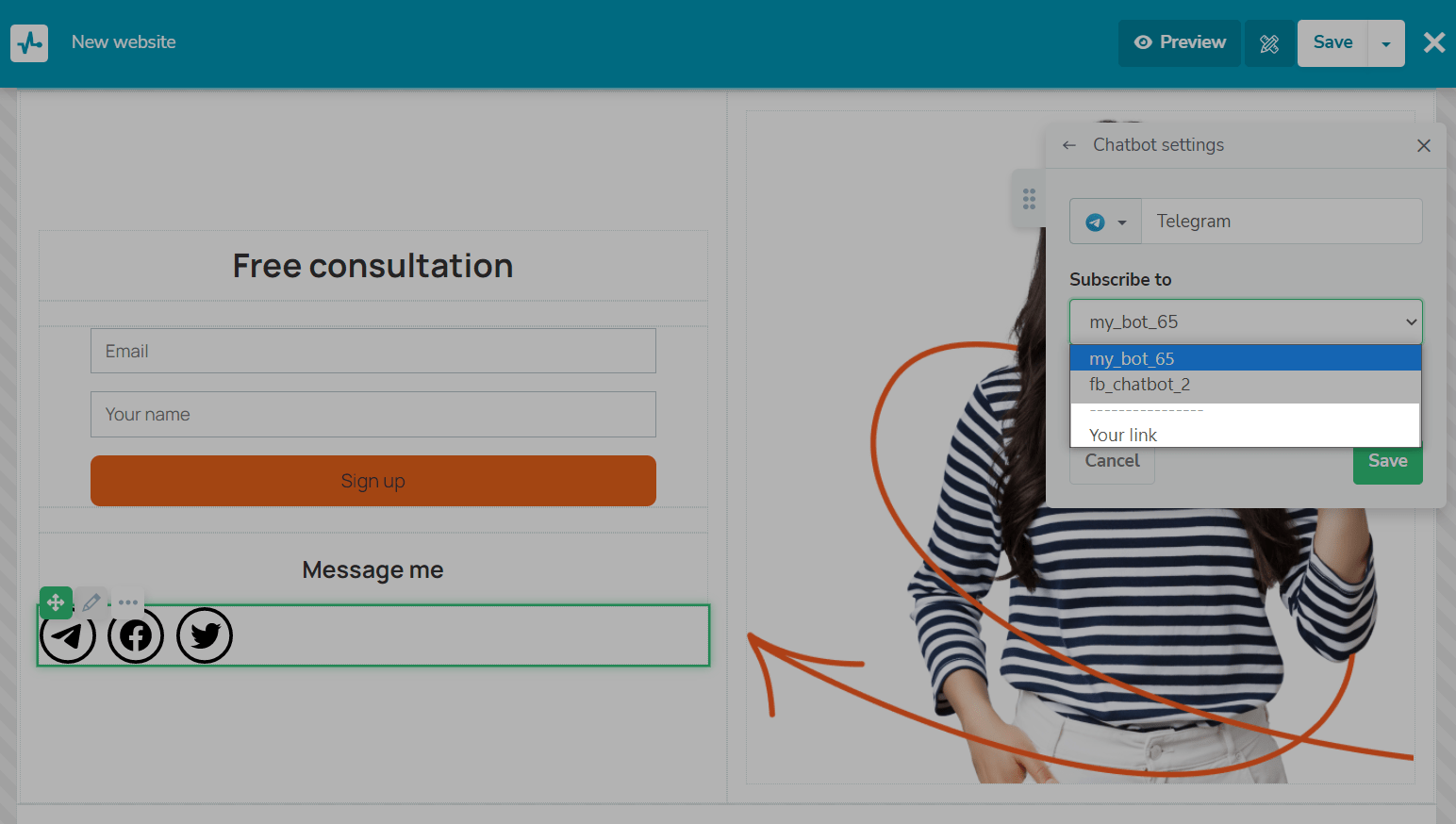
Select your chatbot
If you do not have a SendPulse chatbot, you can provide a link to a chatbot created in another service.

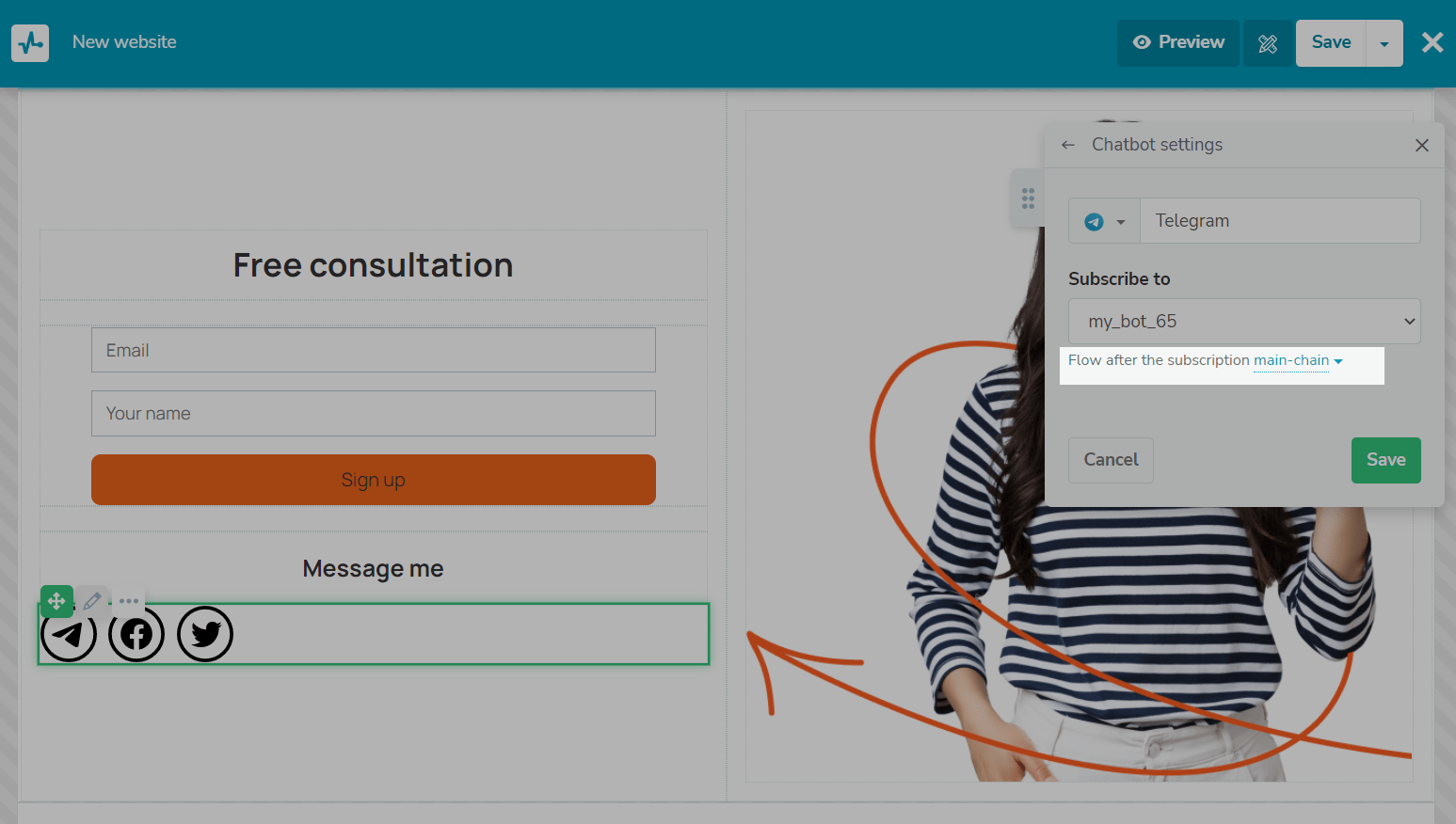
Select the flow that will start after subscribing to the chatbot.

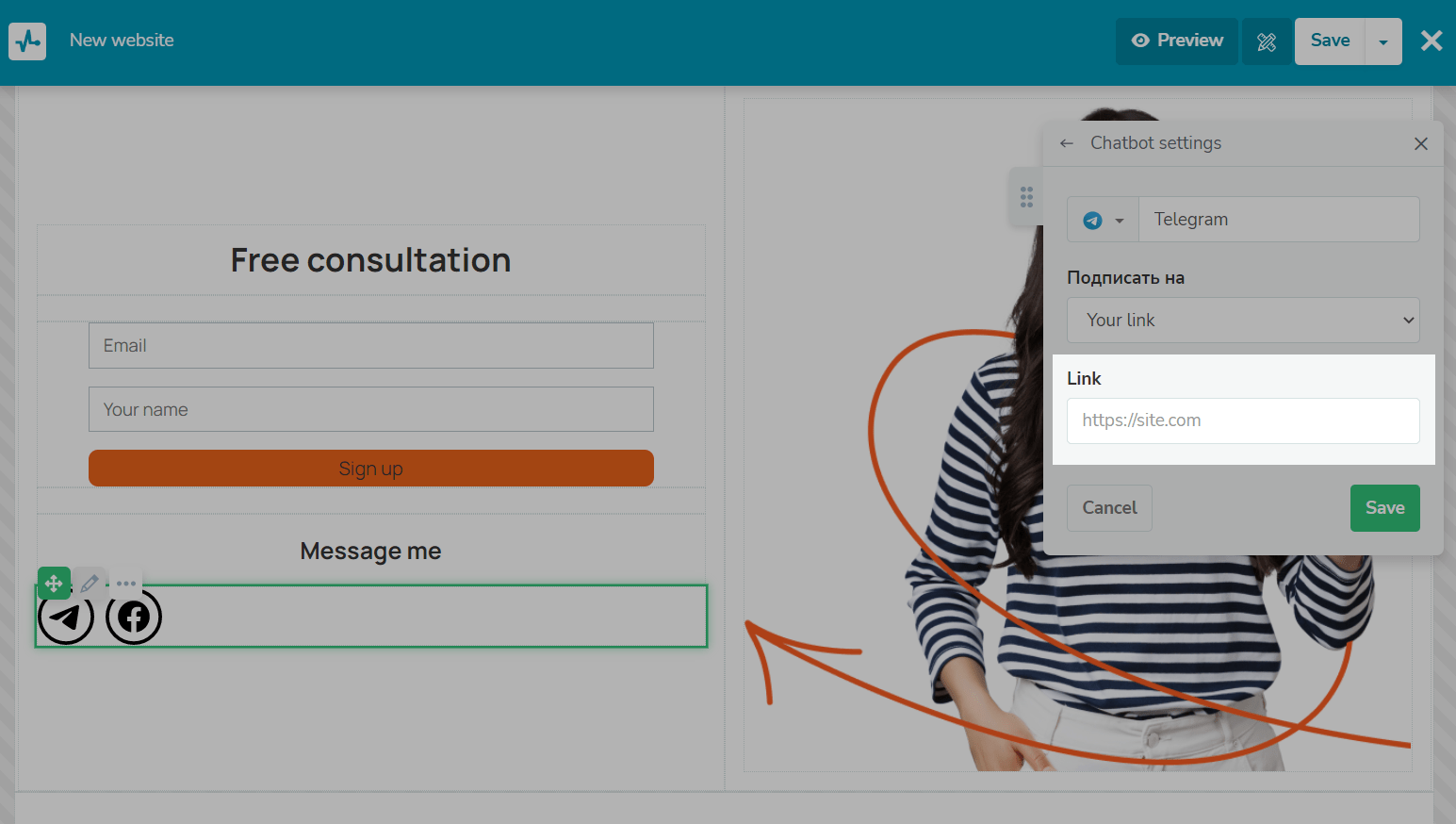
If you do not have a SendPulse chatbot, you can provide a link to a chatbot created in another service.

Enter the link.

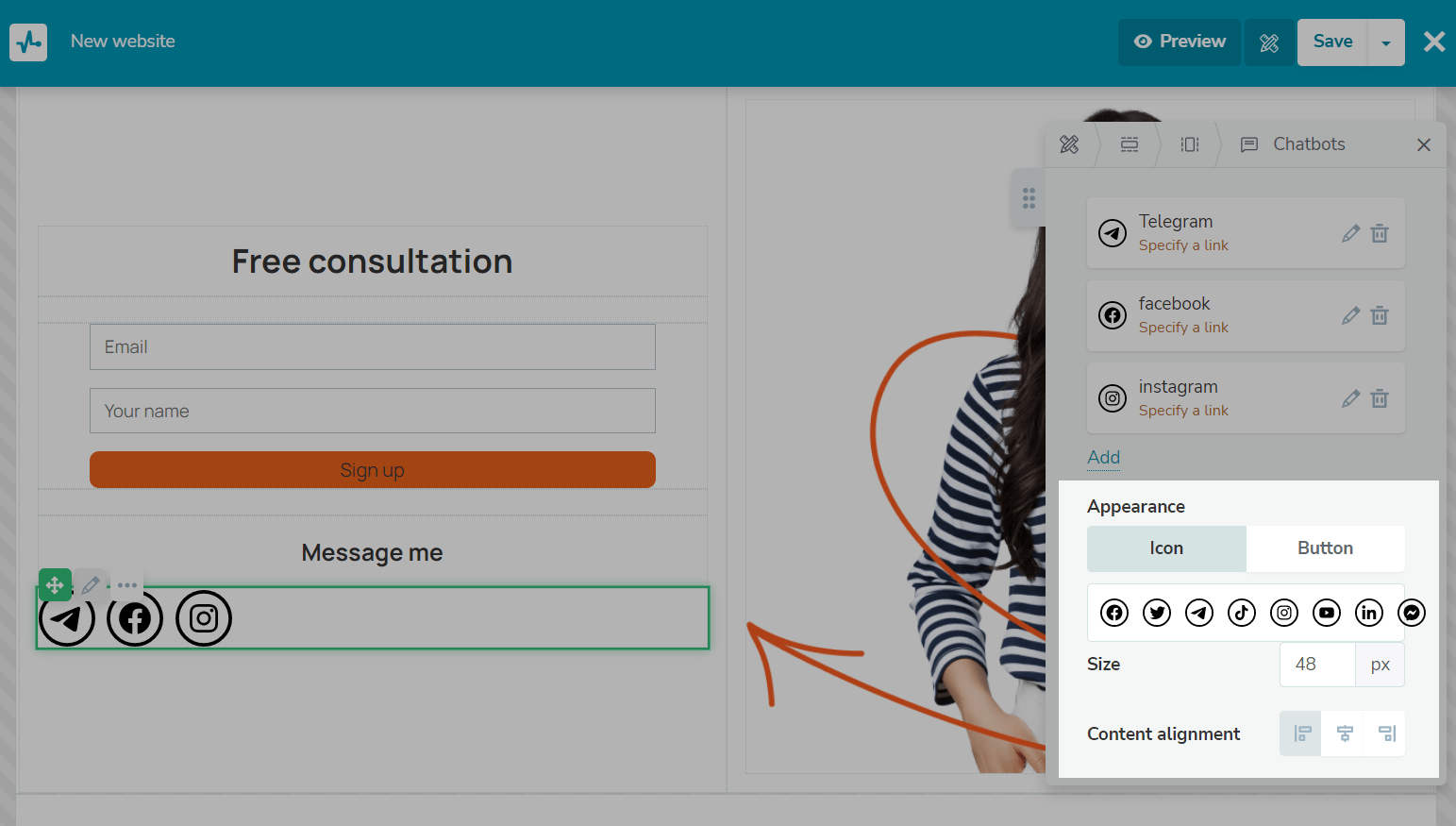
Customize the element
Customize your subscription button.
| Appearance | Select a button style: button or icon. Click a social media icon and select its style. |
| Size | Specify your widget size in pixels. |
| Content alignment | Select an alignment: left, center, or right. |
| Position | Customize your element position on the screen using the X, Y, Z-index, and Rot. parameters. |
You can also unsync your mobile website version to customize it separately.

Last Updated: 10.12.2024
or