Як створити сайт
Ви можете створити односторінковий або багатосторінковий сайт з уже продуманим зручним дизайном за допомогою блокового конструктора сайту без знання коду. Вибирайте готовий шаблон, який підходить саме для вашого бізнесу, кастомізуйте його або створюйте свій сайт із нуля.
У конструкторі вам потрібно додати секції та віджети сайту до робочої області та відредагувати стиль під свої бізнес-завдання. Крім текстових та медійних блоків, ви можете підключати оплати, додавати форми підписки на email розсилки або чат-ботів, галерею зображень, посилання на соцмережі, а також блог для залучення та конвертування відвідувачів у клієнтів.
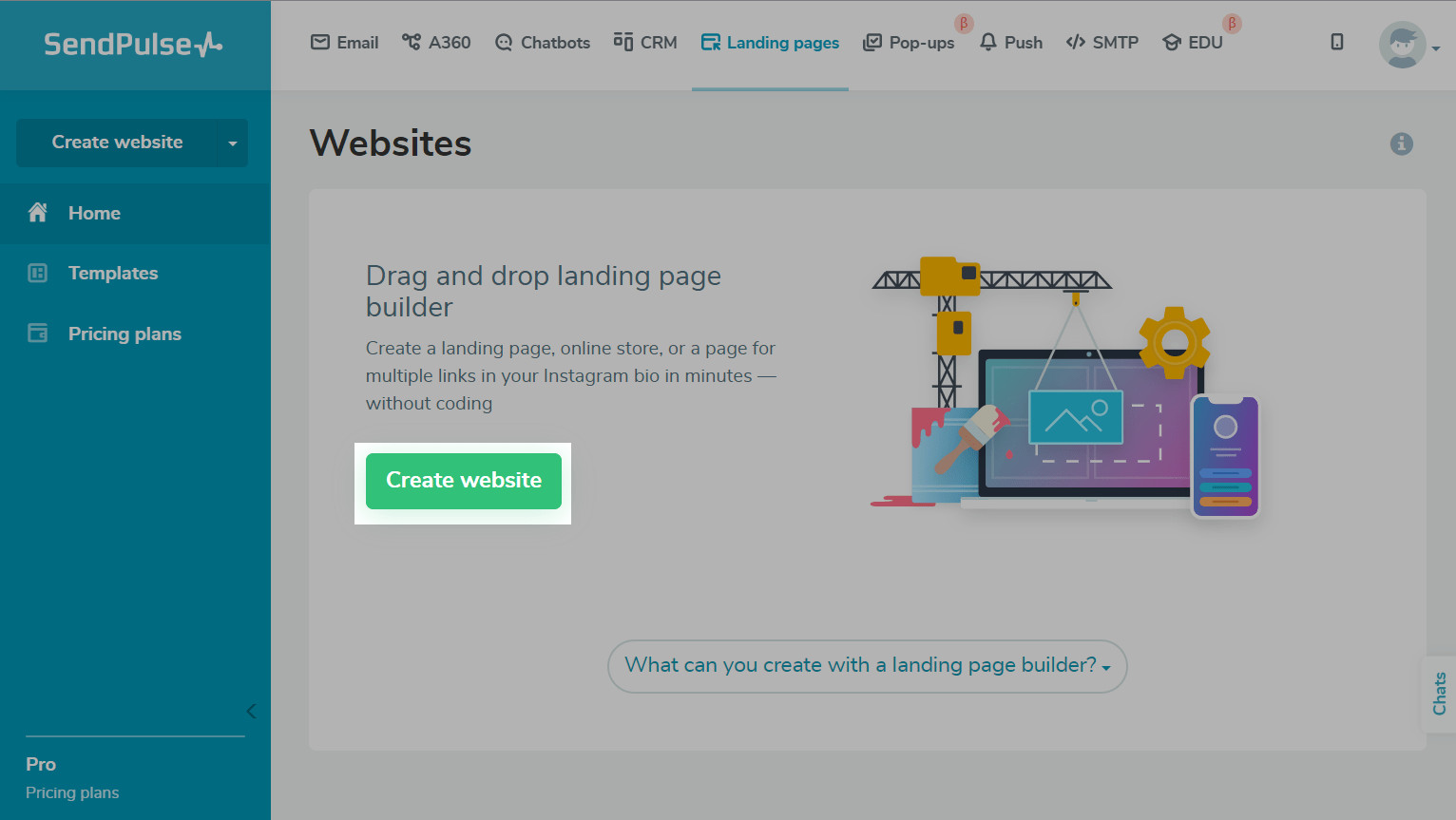
Перейдіть у розділ Сайти (Sites) та натисніть Створити сайт (Create website).

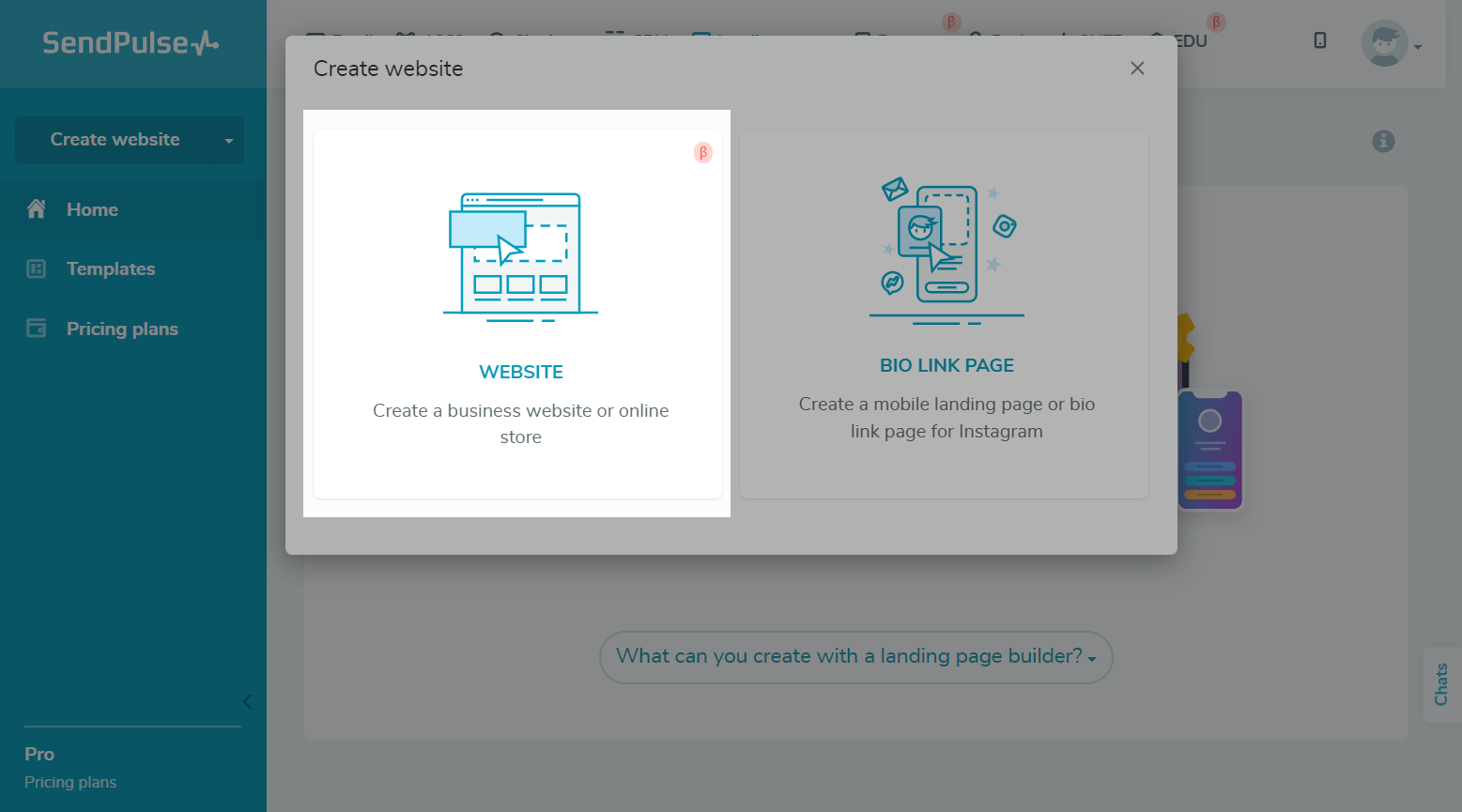
Виберіть Сайт (Website).

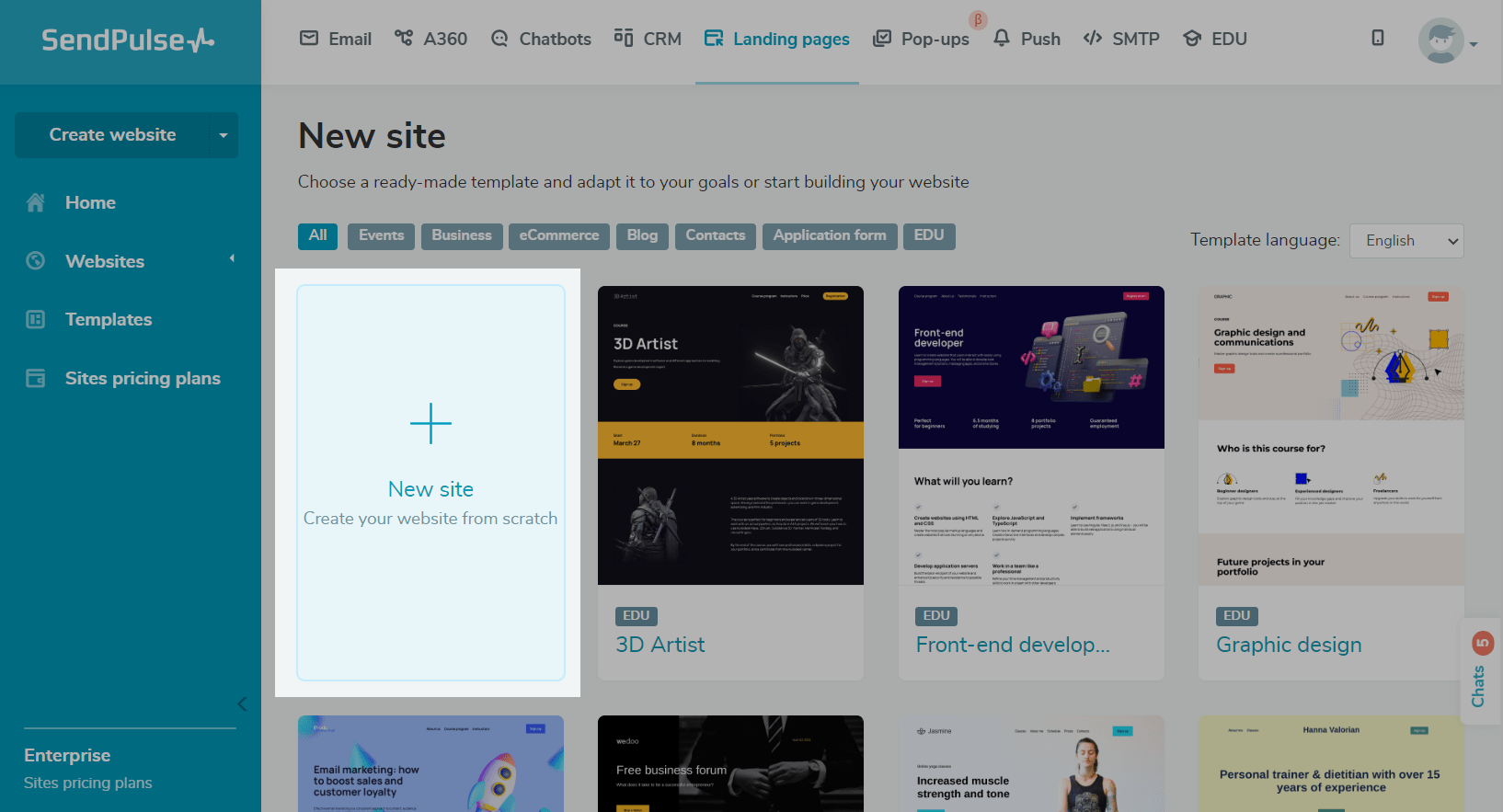
Потім натисніть Новий сайт (New site), щоб створити сайт з нуля.

Також ви можете відібрати показ готових шаблонів за категоріями чи мовою шаблонів, вибрати шаблон та адаптувати його під свої цілі. Натисніть шаблон, перегляньте дизайн і внизу натисніть кнопку Редагувати (Edit).
Загальний стиль сторінки
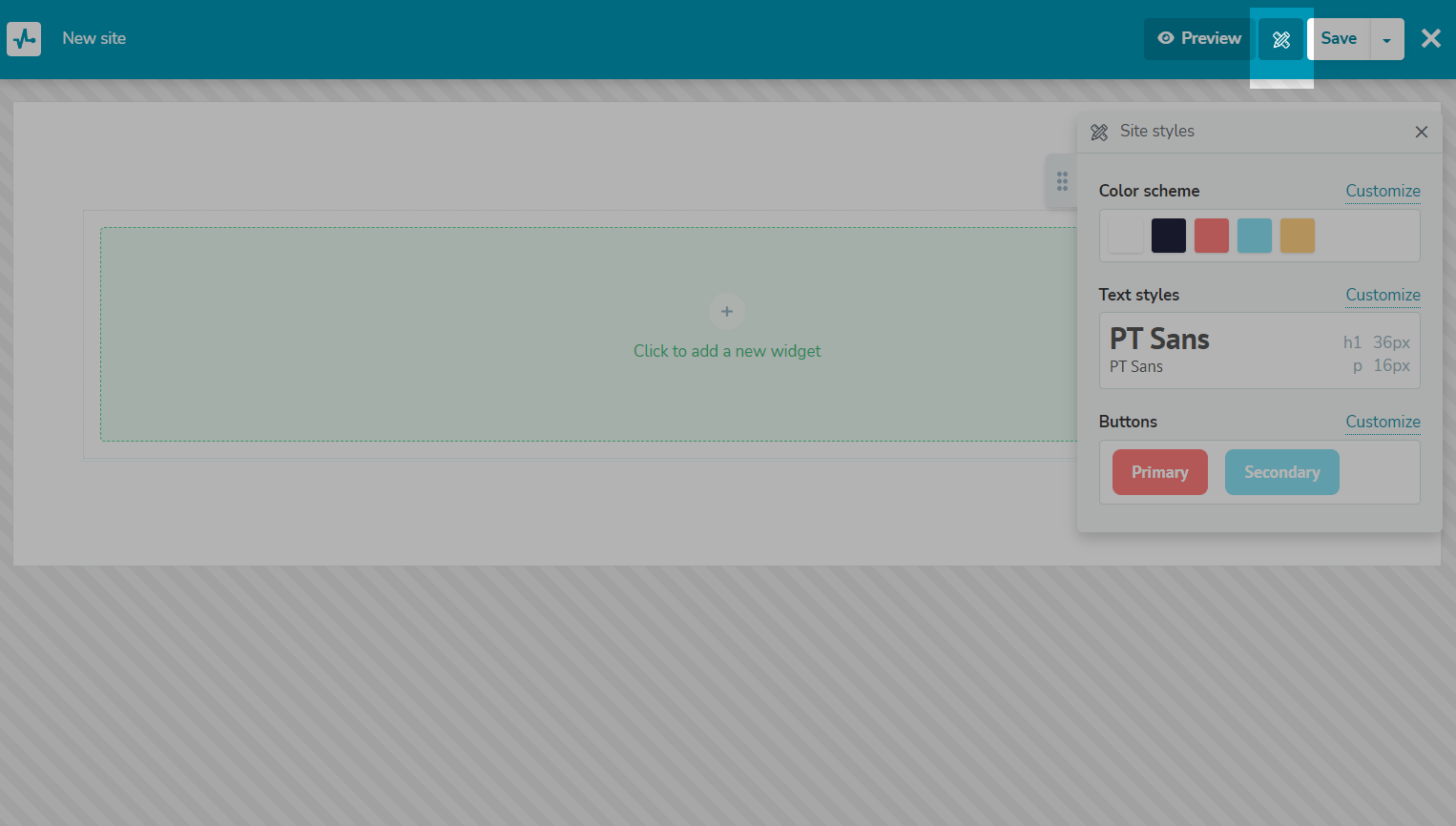
Перед тим, як почати додавати елементи, задайте шаблону потрібний стиль. Колірна схема та стиль тексту, які ви оберете, буде автоматично поширюватися на всі елементи. Також можна задати або змінити загальний стиль сайту або сторінки після створення сайту.
Налаштування загального стилю сайту застосовується до всіх сторінок. Докладніше: Як налаштувати стиль сторінки та Налаштування зовнішнього вигляду елементів.

Налаштування елементів
Створіть структуру
Продумайте структуру вашого сайту, а потім починайте її формувати за допомогою елементів Блок, Секція та Колонка. Секції можна поєднувати в блоки по вертикалі, а колонки в секції по горизонталі.
Ви можете додавати необмежену кількість блоків до 6 колонок в одній секції.
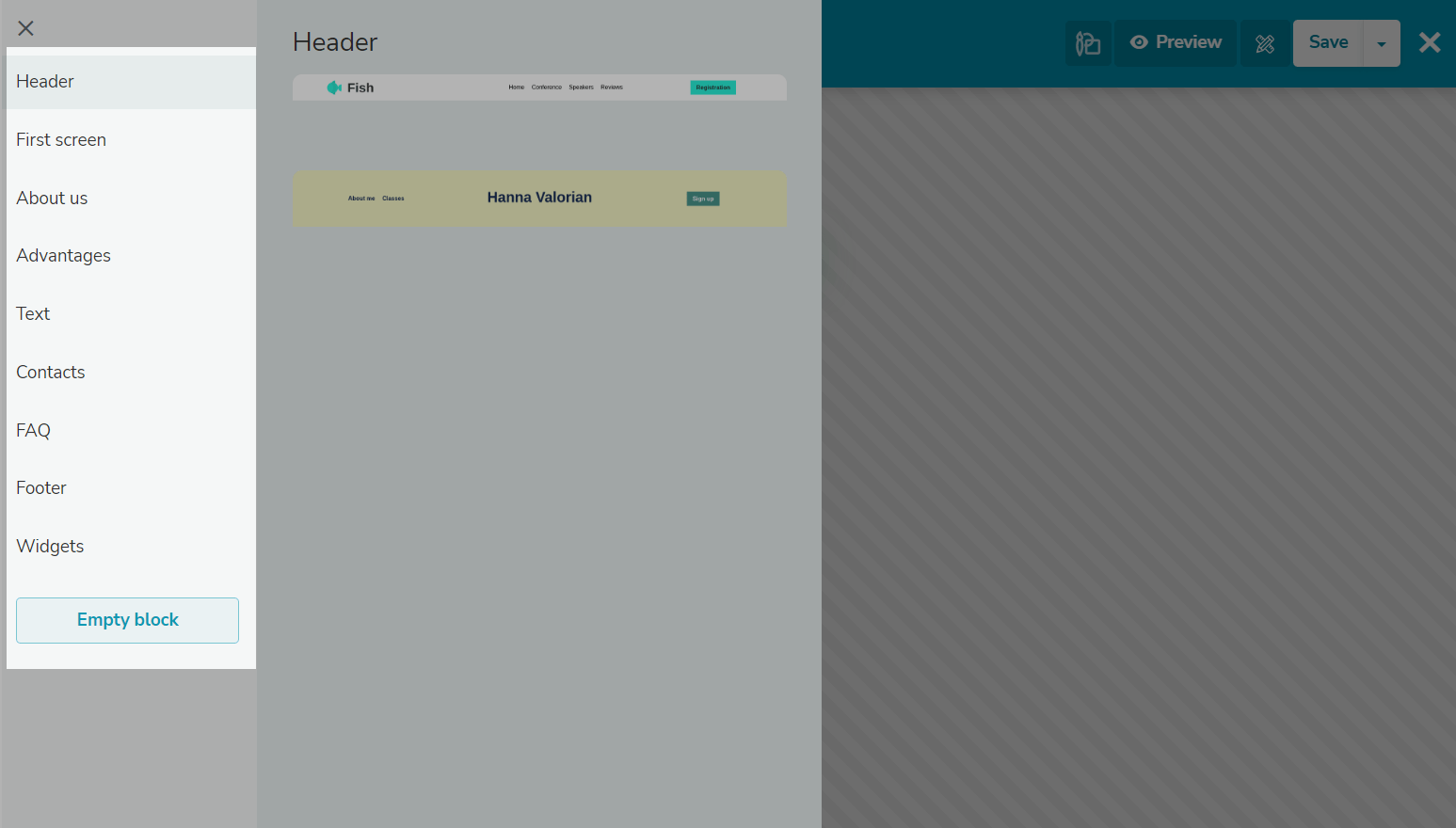
Виберіть відповідний блок із бібліотеки. Щоб перейти до неї, натисніть Додати блок.

Ви можете додати порожній блок або вибрати готові блоки з нашої бібліотеки: шапка сайту, перший екран, про нас, переваги, текст, контакти, FAQ, підвал сайту.

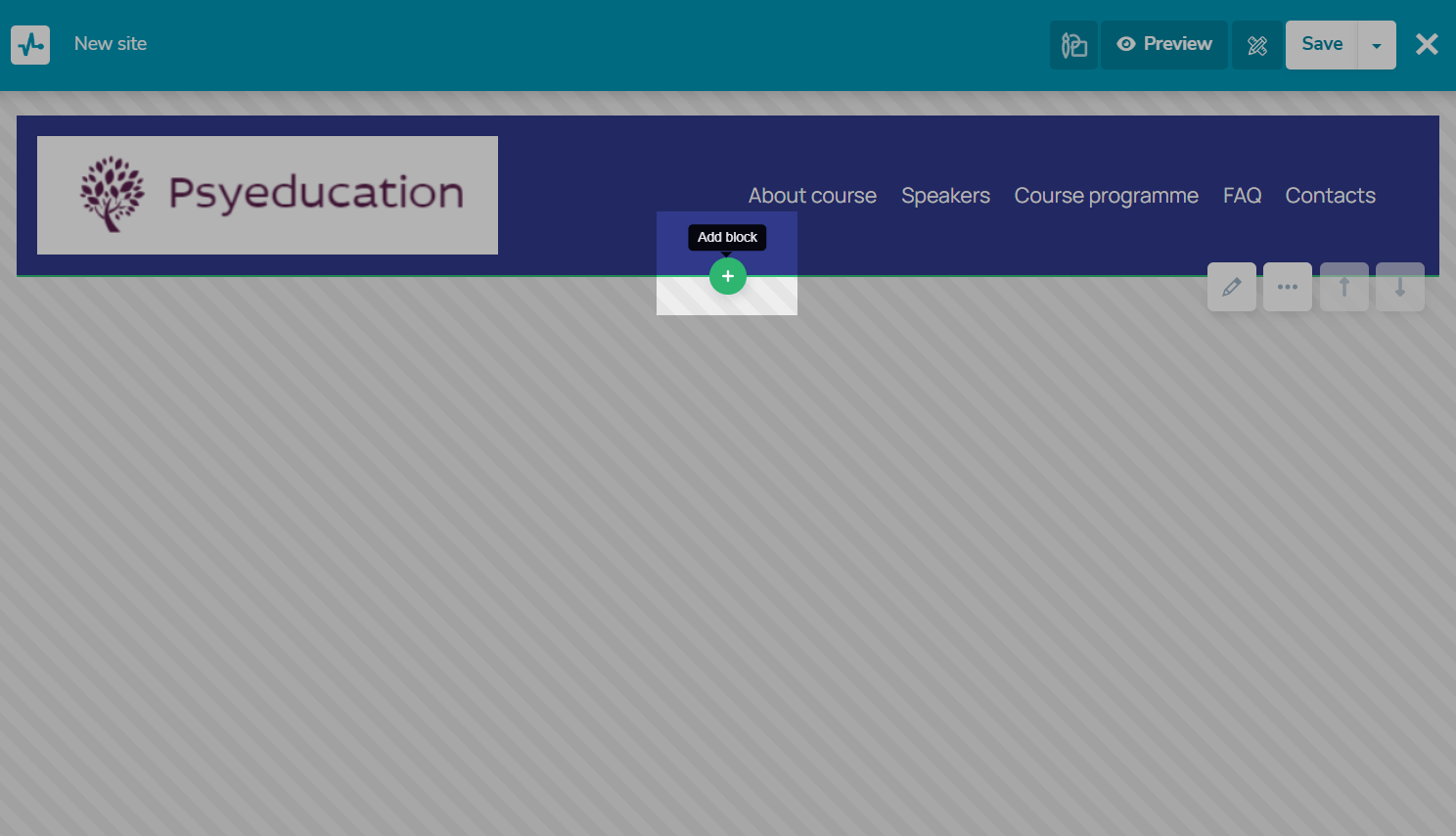
Якщо ви вже додали елемент на майбутній сайт і хочете перейти до наступного, наведіть на блок і натисніть + Додати блок.
Читайте докладніше: Як додавати елементи сайту.

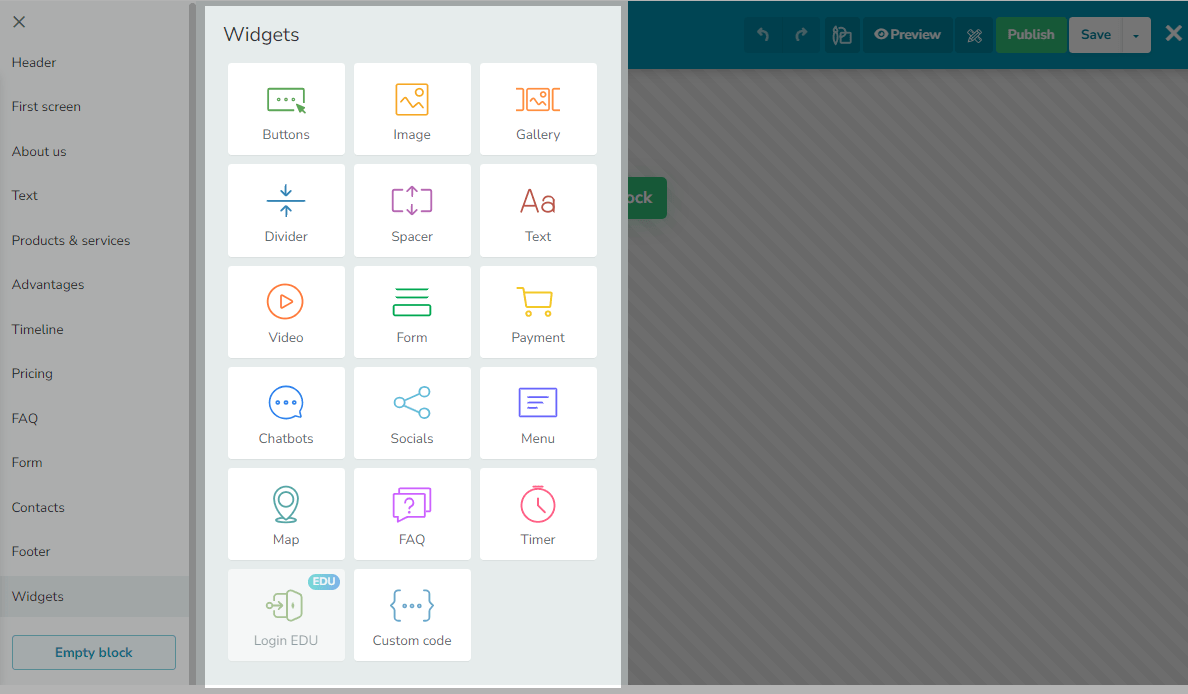
Додайте віджети
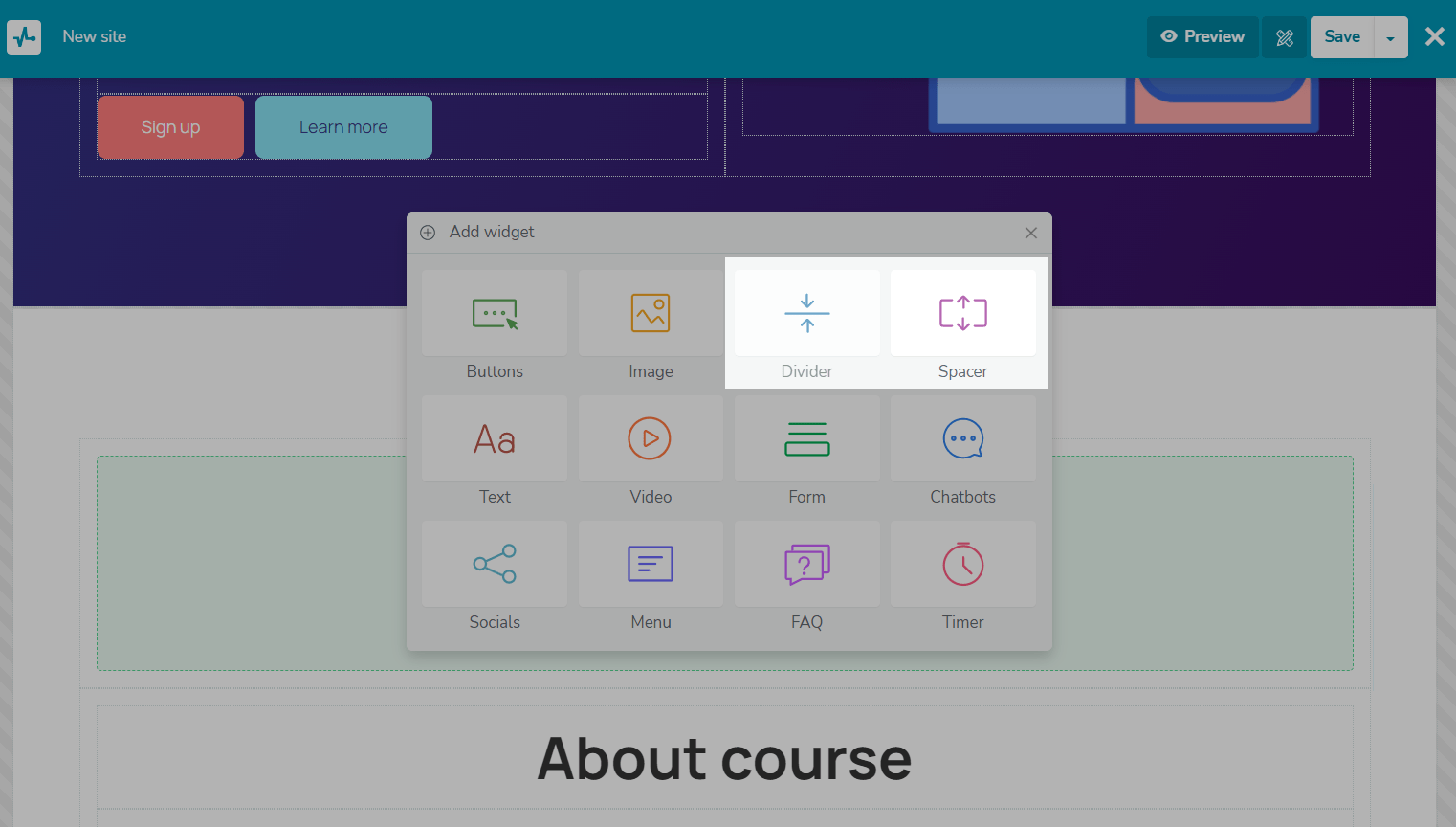
Виберіть віджет – функціональний елемент сайту, призначений для додавання інформації та взаємодії з відвідувачами. Докладніше про кожен елемент читайте нижче.

Меню
Ви можете додати меню, за допомогою якого користувач зможе перейти на сторінку сайту.
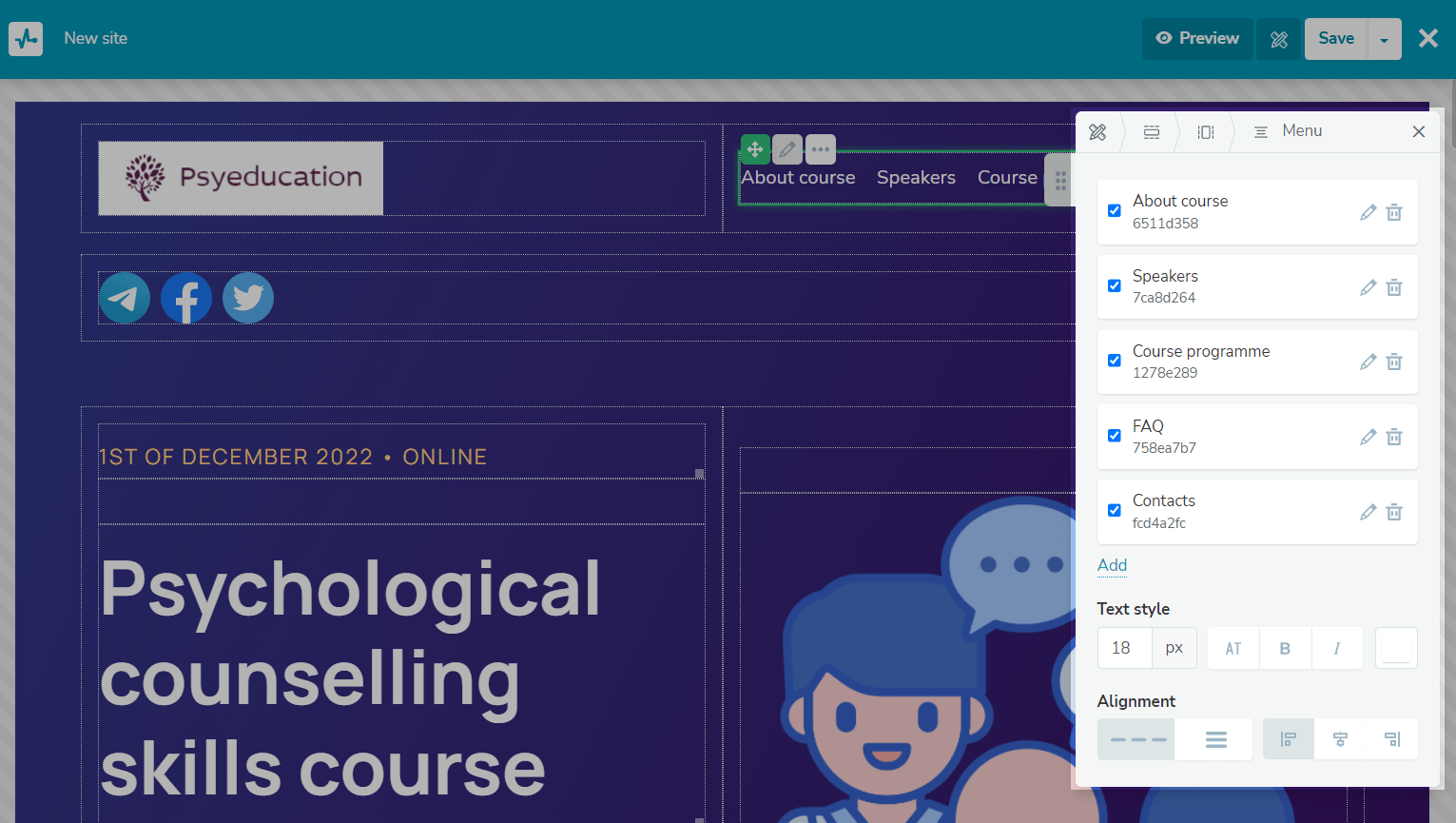
Додайте віджет Меню (Menu) у верхню частину сторінки. У режимі редагування віджета можна побачити приклади меню та налаштувати його.

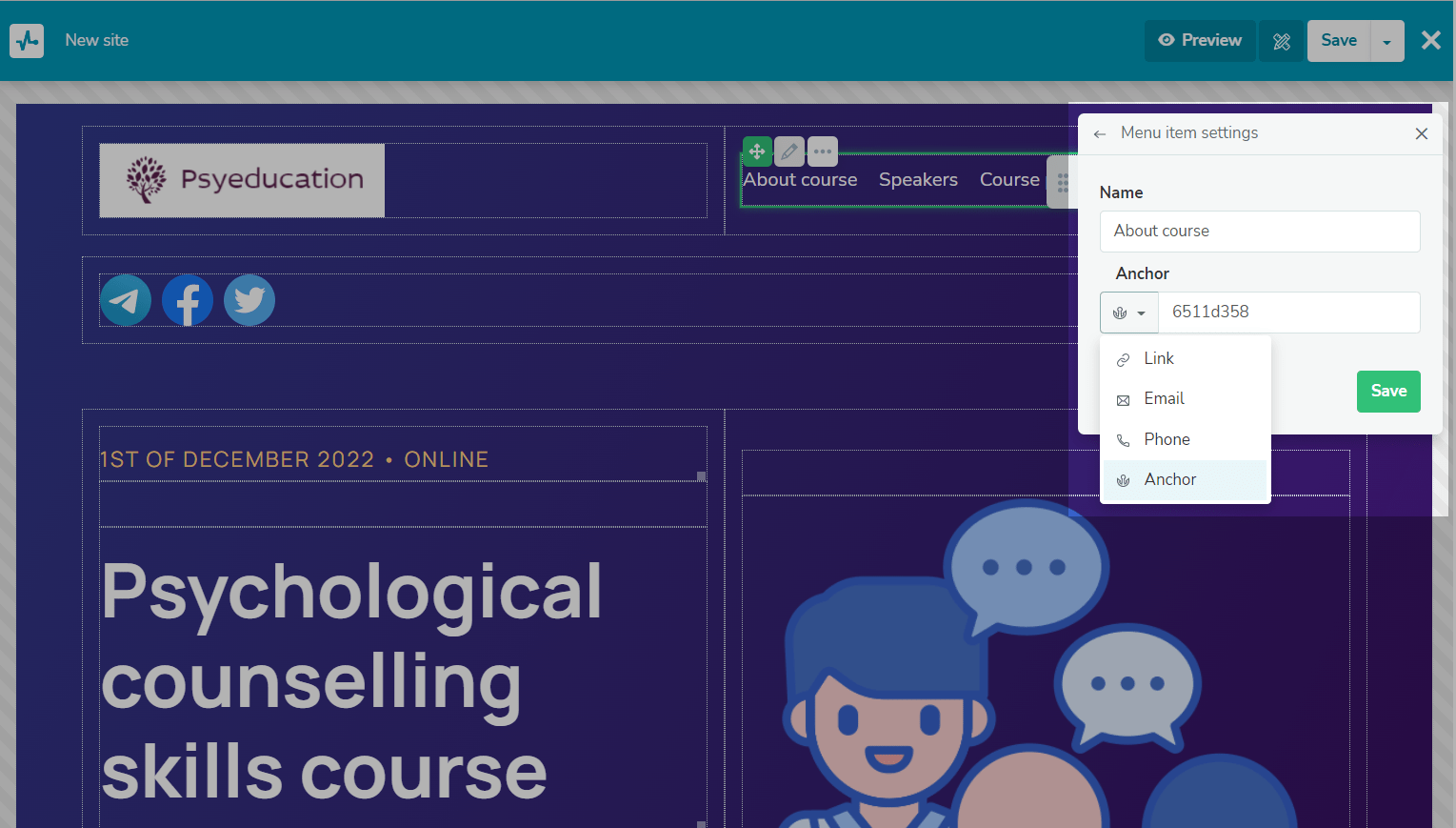
Щоб додати новий пункт до меню, натисніть Додати (Add). Потім натисніть значок олівця. Введіть нову назву пункту. Виберіть сторінку вашого сайту або вкажіть посилання (Link), адресу електронної пошти (Email), номер телефону (Phone) чи якір на інший блок Anchor).
Також ви можете вибрати, чи відкривати посилання в новому вікні або в тому ж.

Кнопка
Використовується для додавання кнопок із посиланнями на інші сайти, сторінки, блоки або для зв’язку через телефон або емейл.
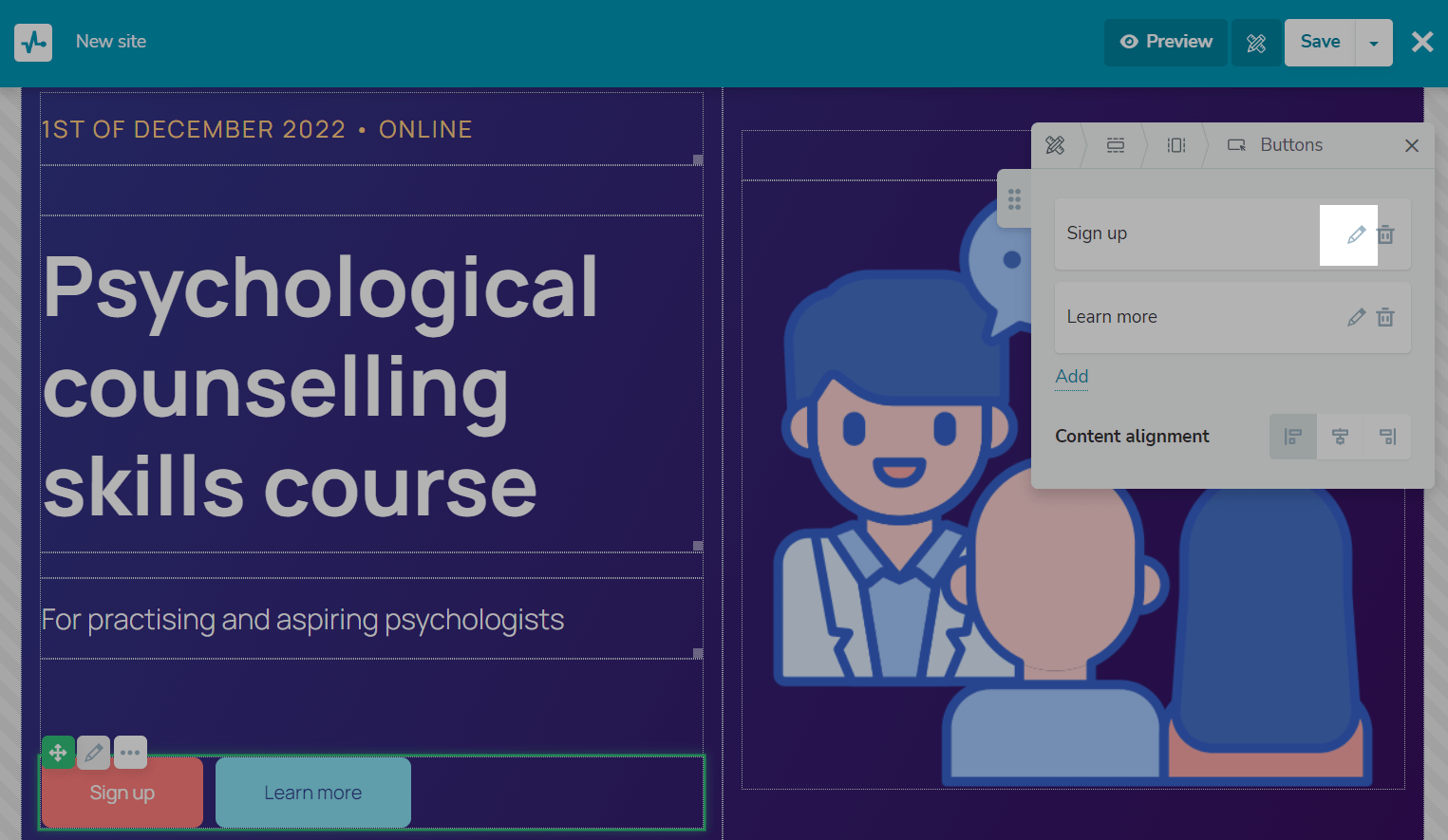
У панелі редагування віджету Кнопка (Button) можна додати додаткові кнопки або вирівняти елемент кнопки щодо простору в колонці.
Щоб додати додаткову кнопку до рядка колонки, натисніть Додати (Add). Введіть назву кнопки та підказку в описі. Виберіть тип: посилання, телефон, email або якір, а потім вставте дані.
Налаштуйте стиль кнопки: розташування, тип відкриття та додайте ефекти.

Текст
Використовується для додавання текстового елемента до сторінки.
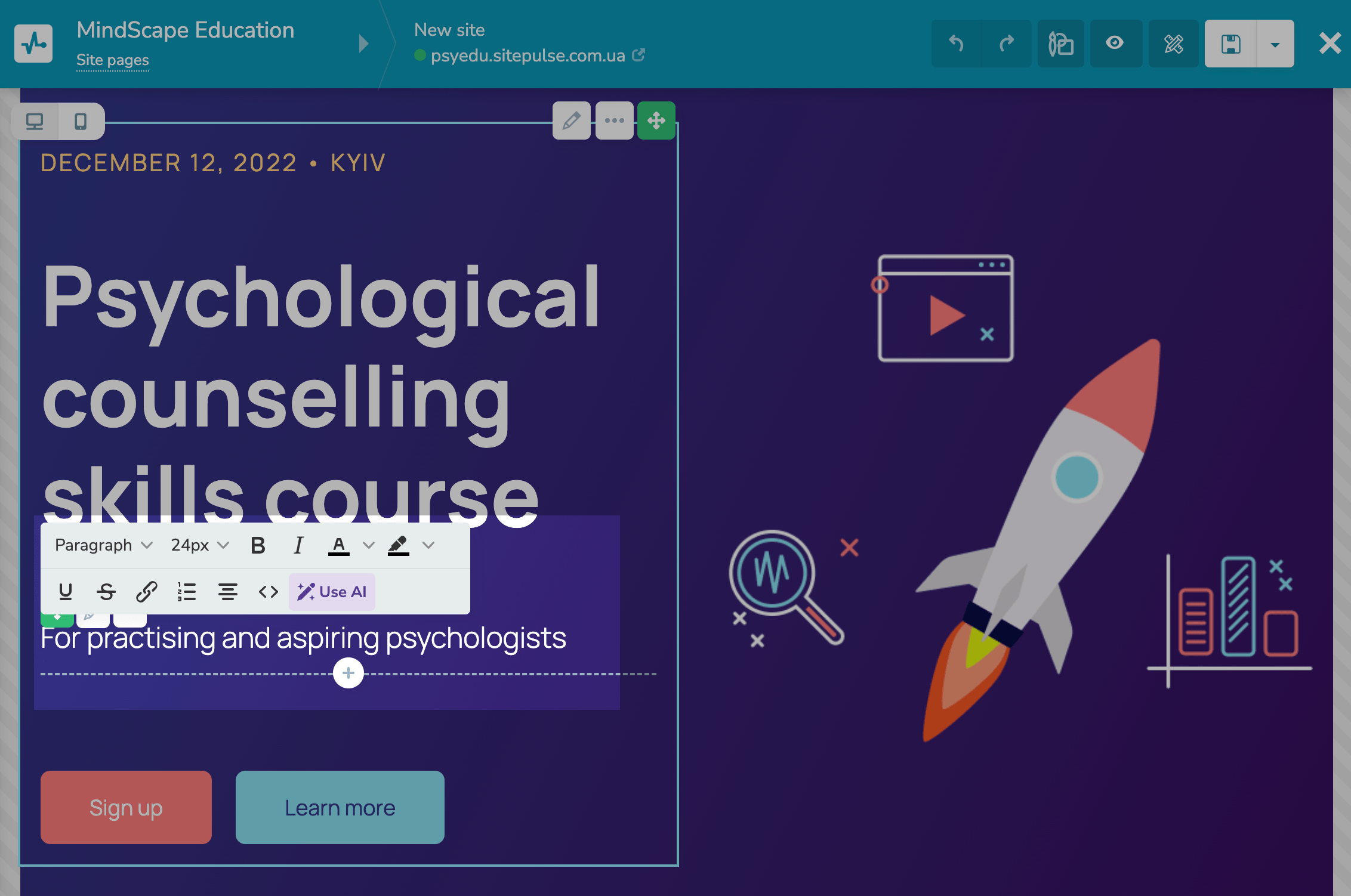
Щоб змінити форматування, натисніть сам текст, щоб відкрити панель редагування. Виділіть потрібний текст, виберіть колір, розмір і шрифт. Ви також можете додавати списки, гіперпосилання або додаткові елементи через вихідний код. Ще можна налаштувати анімацію відображення тексту під час прокручування сторінки.
Ви можете налаштувати розмір шрифтів та висоту рядка на кожен заголовок у загальних стилях сайту та змінювати або генерувати новий текст за допомогою ChatGPT. Читайте детальніше: Як покращити або згенерувати текст для сайту за допомогою AI.

Картинка
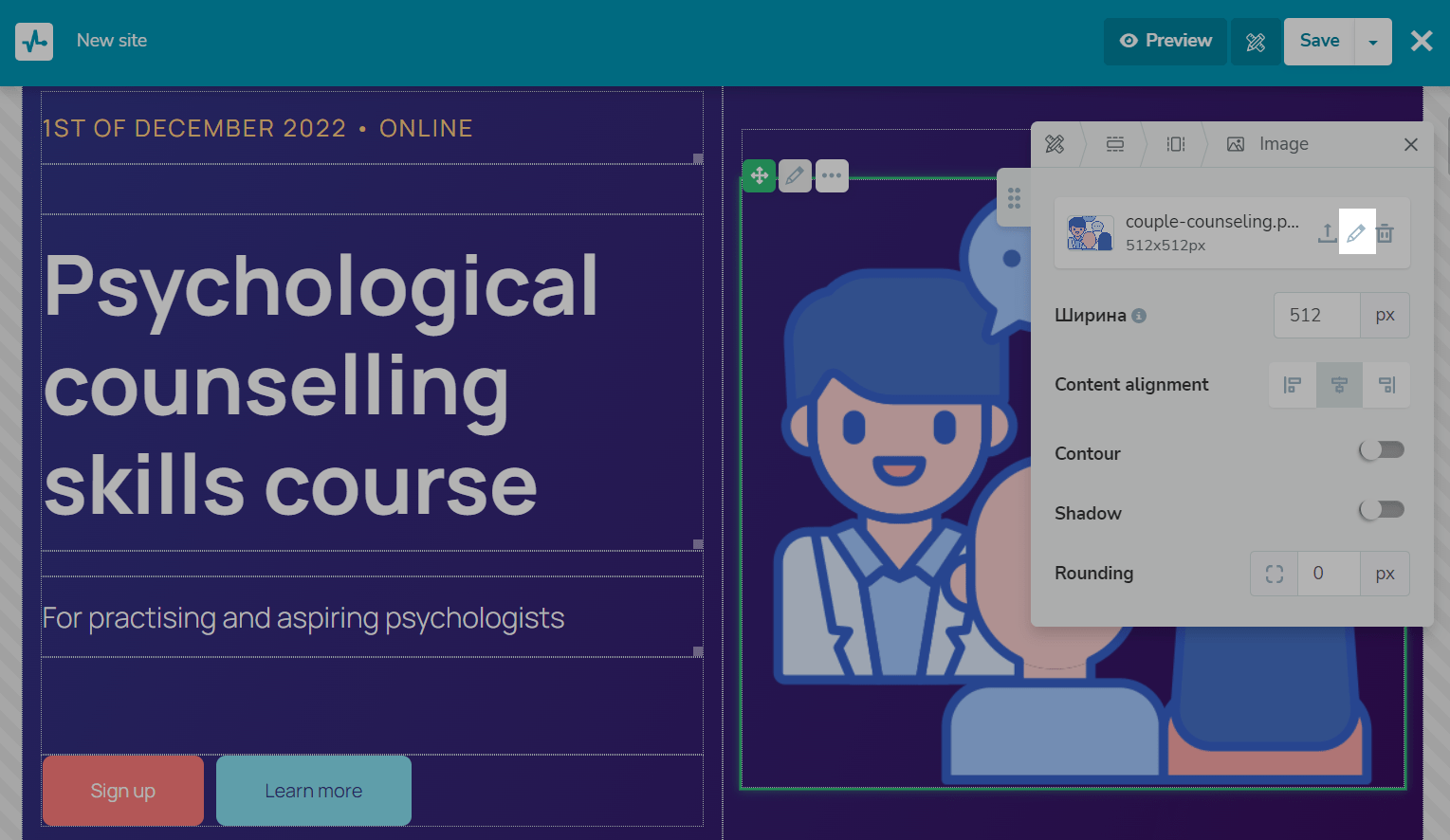
За допомогою віджету Картинка (Image) можна додати мультимедійний елемент на сторінку. Підбирайте ілюстрації так, щоб вони посилювали ефект тексту.
Після додавання віджета перейдіть до редагування елемента та виберіть файл із менеджера зображень або завантажте новий.
Ви можете редагувати зображення прямо в конструкторі сайту, наприклад, додавати текст чи створювати різні ефекти.
Читайте більше: Як редагувати зображення в конструкторі сайтів.
Висота картинки впливає на висоту всієї секції. Щоб змінити розмір картинки, натисніть на потрібне зображення у віджеті та потягніть маркер розміру.
Щоб задати фокусну точку (частина фото, до якої потрібно привернути більше уваги), натисніть на зображення та рухайте зображення за допомогою курсора.
Щоб переглянути, як виглядатиме сайт на різних пристроях, використовуйте опцію Перегляд (Preview).
Для зображень на сайті застосовується ресайз — це автоматичний підбір розміру картинки залежно від області зображення на пристрої відвідувача (720, 1080 або 1920 px), а також конвертація в формат webp. Якщо потрібного розміру немає, відвідувачу показується оригінал, який зберігається в менеджері файлу.

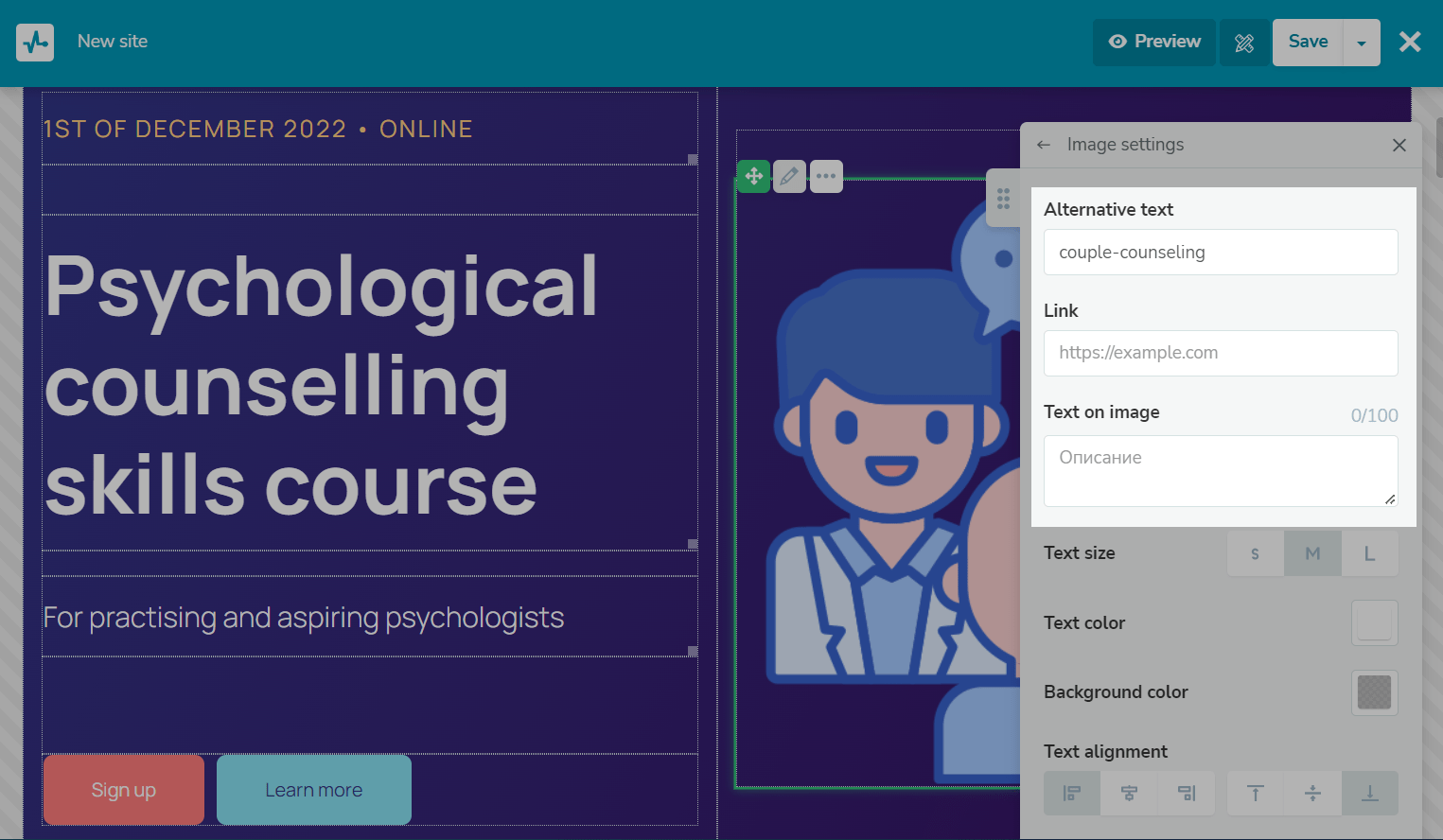
Ви можете ввести альтернативний текст, додати опис та посилання. Внизу можна налаштувати зовнішній вигляд тексту на картинці: змінити розмір, колір та розташування тексту, а також додати фон.

Також можна налаштувати анімацію появи картинки під час прокручування сторінки.
Відео
Якщо ви хочете додати відео, потрібно попередньо завантажити його на YouTube або Vimeo, а потім вставити в редактор посилання на нього.

Галерея
Віджет Галерея використовується для демонстрації зображень у галереї трьох типів: карусель, сітка та колаж. Завантажте зображення, виберіть тип галереї та налаштуйте її зовнішній вигляд – як відображати зображення та як користувачі повинні з нею взаємодіяти.
Також ви можете змінити розмір зображень та обрати фокусну точку — частину фото, до якої необхідно привернути більше уваги. Для цього натисніть на зображення та відрегулюйте параметри за допомогою маркера та курсора.
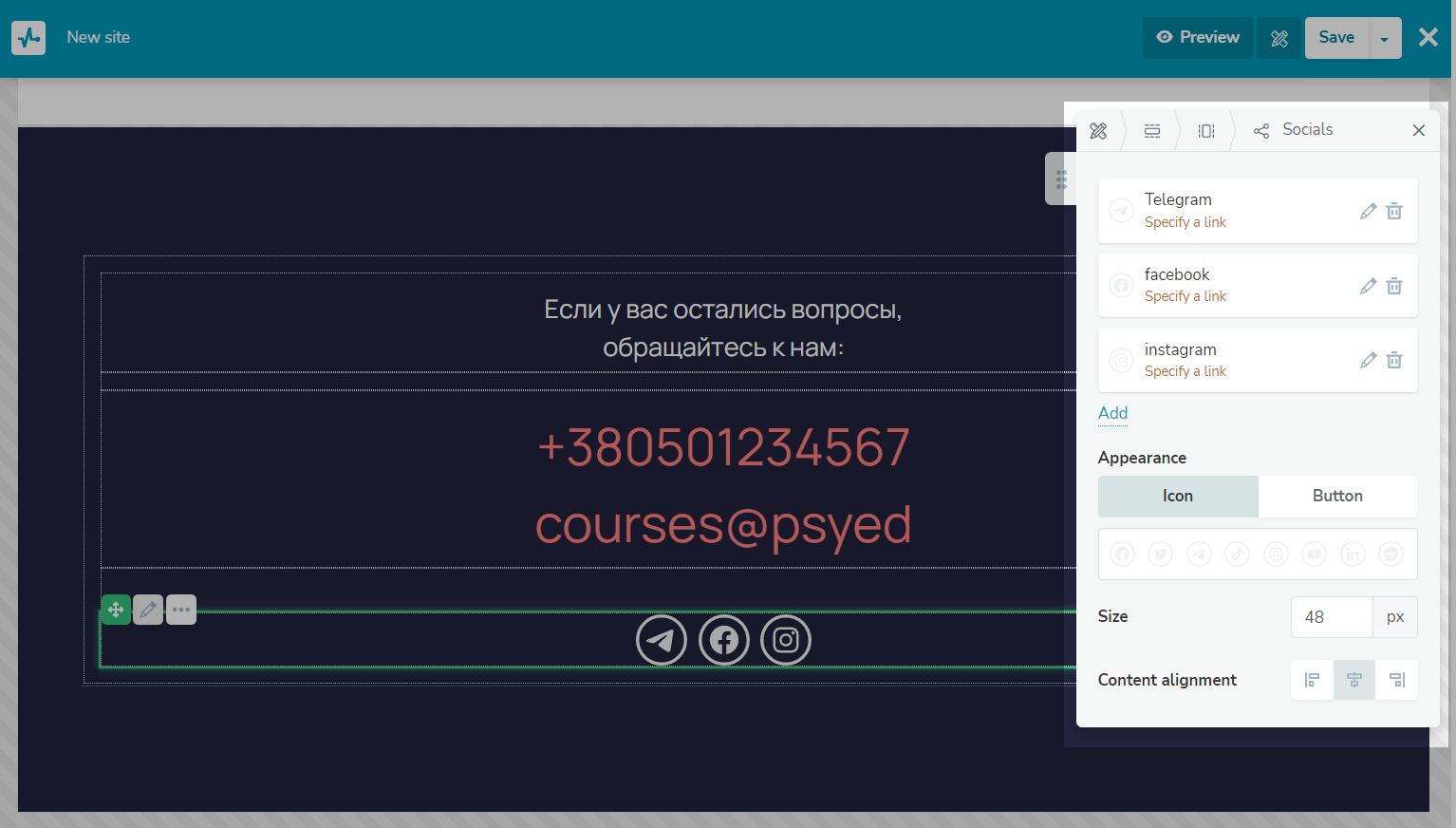
Соцмережі
З віджетом Соцмережі ви можете додати посилання на соціальні мережі, щоб запросити користувача на свою сторінку або на сторінку своєї компанії.
Щоб додати нову соціальну мережу, натисніть Додати (Add). Потім натисніть на іконку редагування, виберіть соцмережу та введіть посилання на неї.
Налаштуйте зовнішній вигляд елемента: відображати як кнопки або іконки, у якому кольорі та як вирівняти відносно контенту колонки.

Розділювачі: відступ та лінія
Використовуйте відступ і лінію для візуальної організації вільного простору та смислового поділу елементів на сторінці між блоками, секціями, колонками або віджетами.
Відступ впливає на ширину секцій та висоту колонок — продумуйте структуру та додавайте відступи грамотно. Ви також можете задавати відступи між елементами, додаючи внутрішні відступи в режимі налаштування елементів.
Читайте докладніше: Відступи.
Якщо ви додаєте віджет Відступ (Spaser), ви можете встановити розмір за висотою в пікселях.

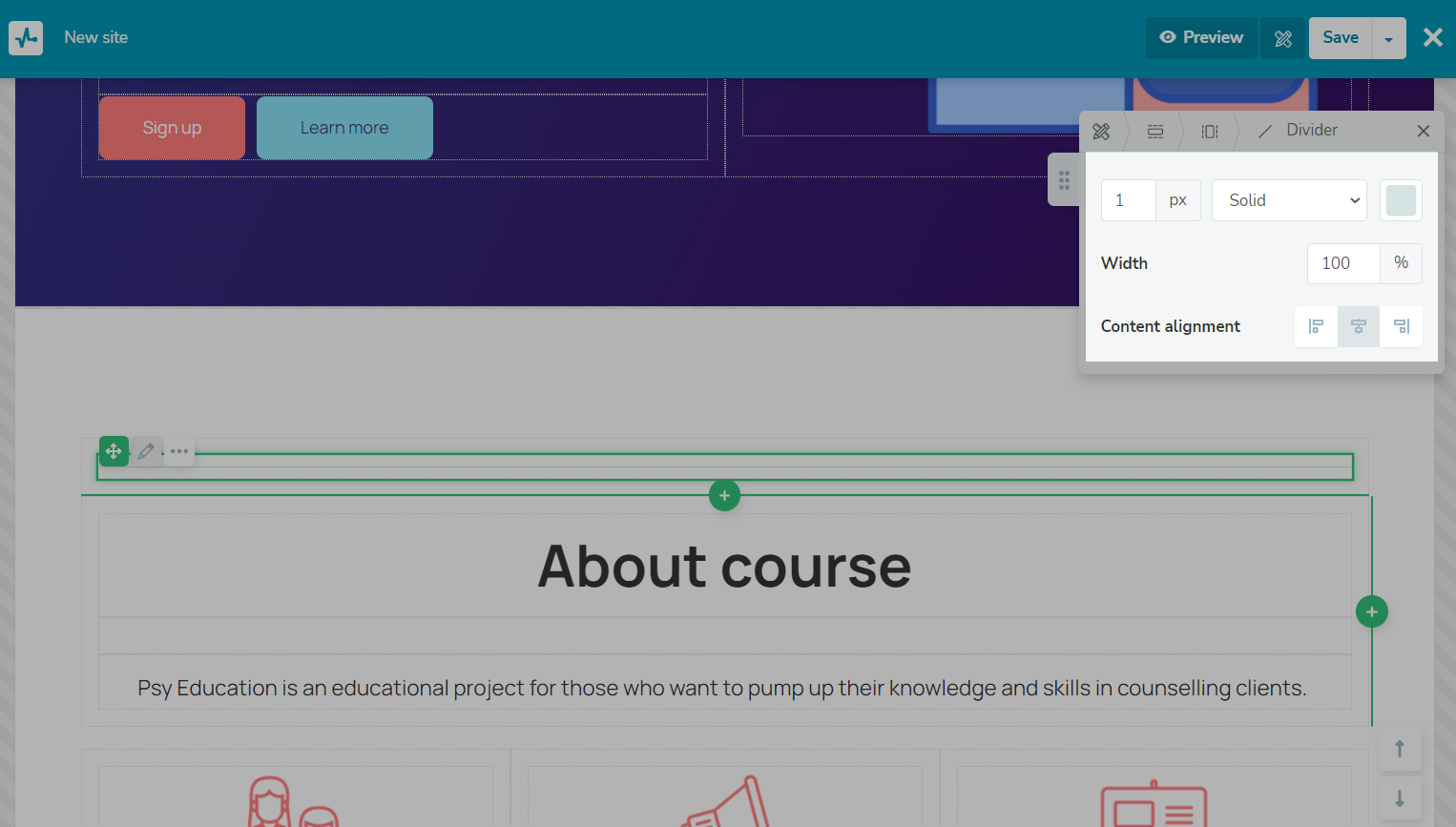
Для віджета Лінія (Divider) можна вибрати колір, тип, товщину й розмір. Наприклад, якщо вам потрібна лінія на всю колонку, виставте ширину 100 %. Якщо потрібна менша частина — відрегулюйте ширину повзунком і виберіть опцію вирівнювання контенту по лівому/правому краю або по центру.

Форма підписки
З віджетом Форма бирайте дані відвідувачів сайту та підписуйте їх на розсилки за допомогою форми підписки.
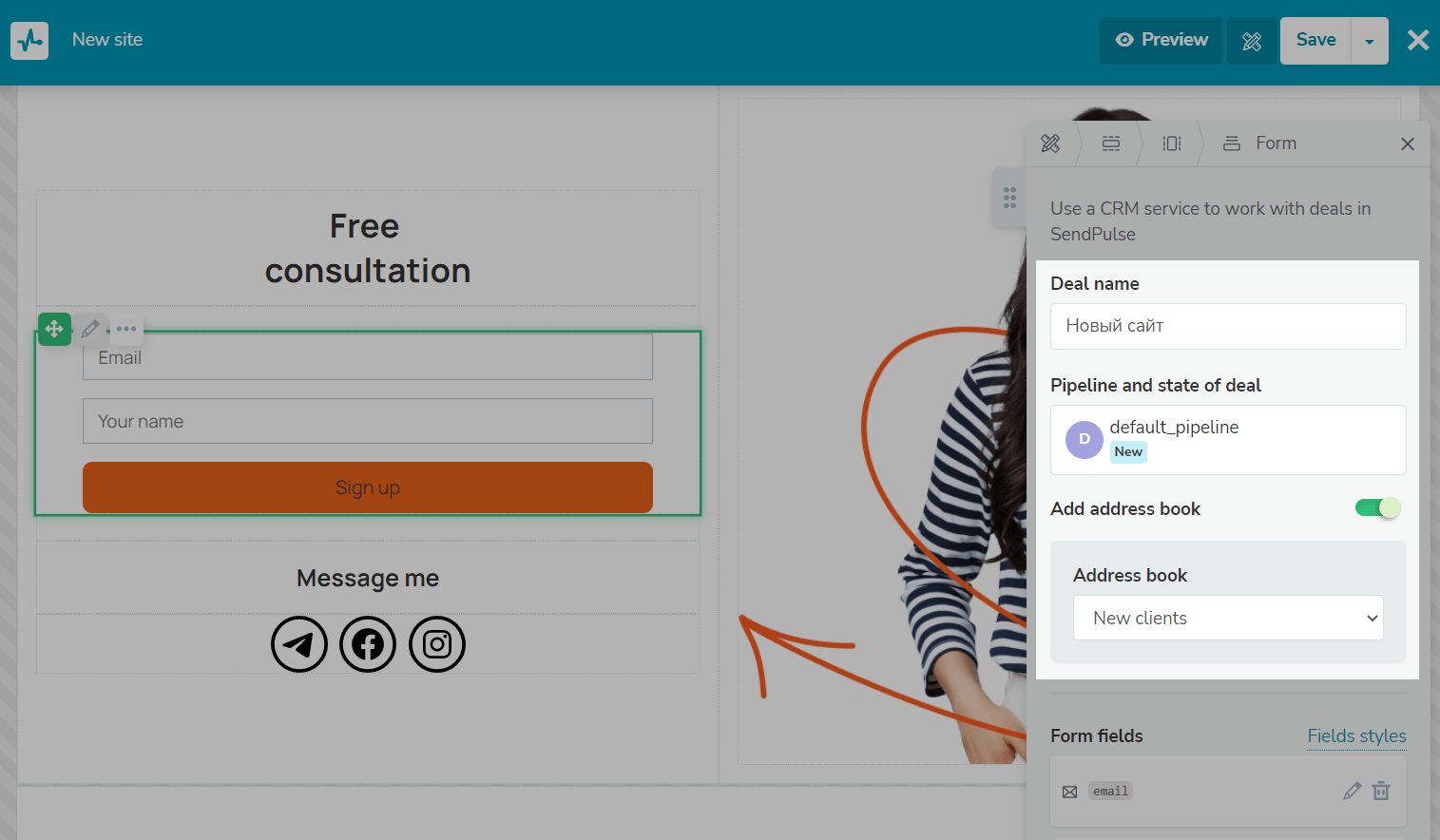
У першій секції виберіть, куди зберігати нових підписників для подальшої роботи з ними.
За замовчуванням також створюються угоди в CRM із кожним новим лідом. Введіть назву угоди та виберіть воронку, до якої потрібно додавати контакти.
Також ви можете зберігати контакти в адресних книгах, щоб згодом робити розсилки. Виберіть книгу, до якої контакти потраплятимуть.

Потім налаштуйте поля форми, кнопку підписки та їхній зовнішній вигляд.
Оплата
Скористайтесь віджетом Оплата (Payment), щоб відвідувачі вашого сайту могли оплатити товар в один клік.
Введіть назву товару, його ціну і виберіть воронку, в яку потрапить угода. Виберіть адресну книгу, в яку потрапить контакт після оплати. Налаштуйте поля форми, а також її зовнішній вигляд.
Чат-боти
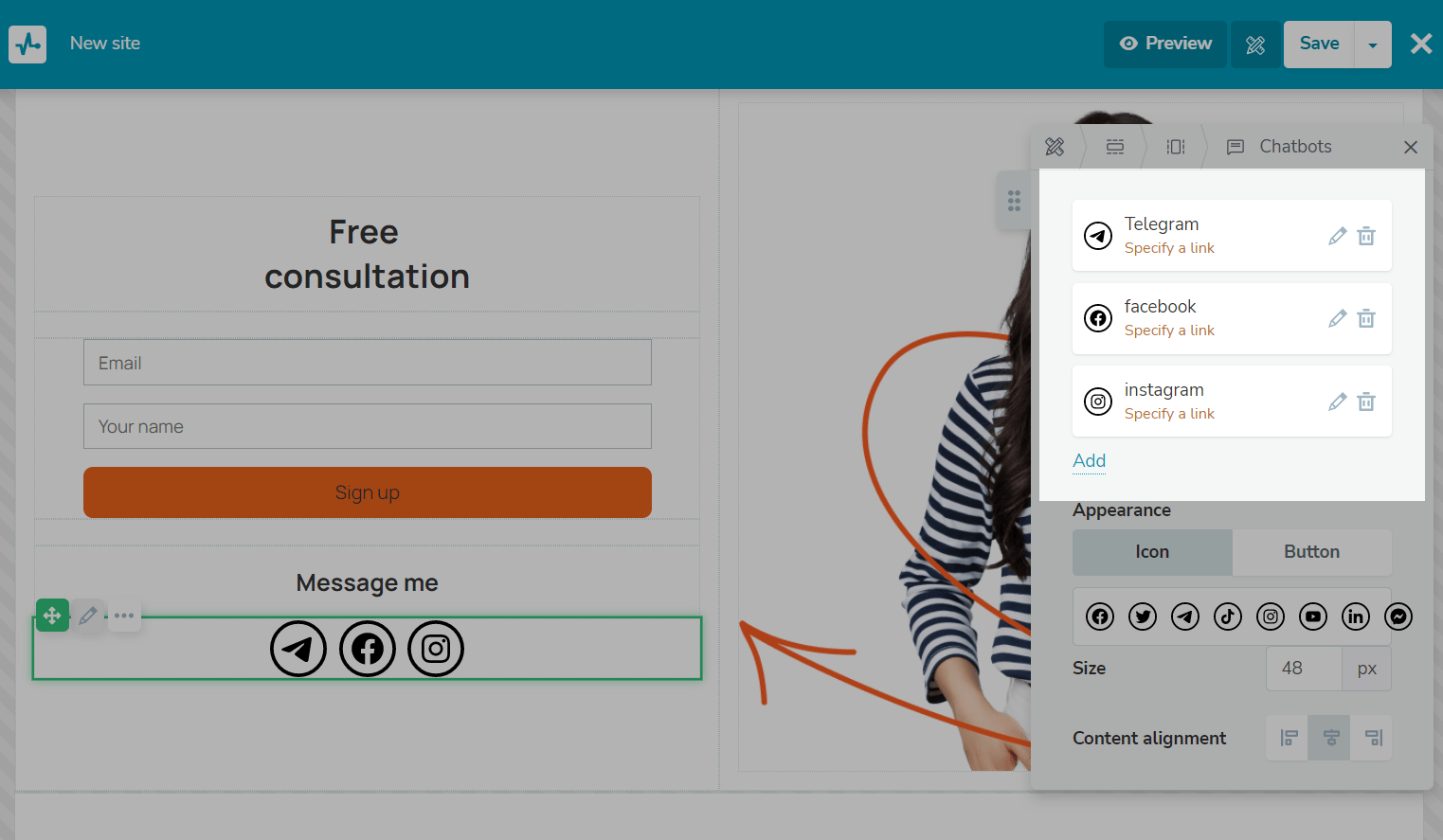
З віджетом Чат-боти можете додати кнопку з посиланням на чат-бот, щоб підписати користувача на нього для подальшого спілкування й запустити потрібний вам ланцюжок — вітальний або кастомний під певний запит.
Виберіть зовнішній вигляд та стиль кнопки. Потім додайте новий елемент або відредагуйте наявний, вказавши соціальну мережу.

Таймер
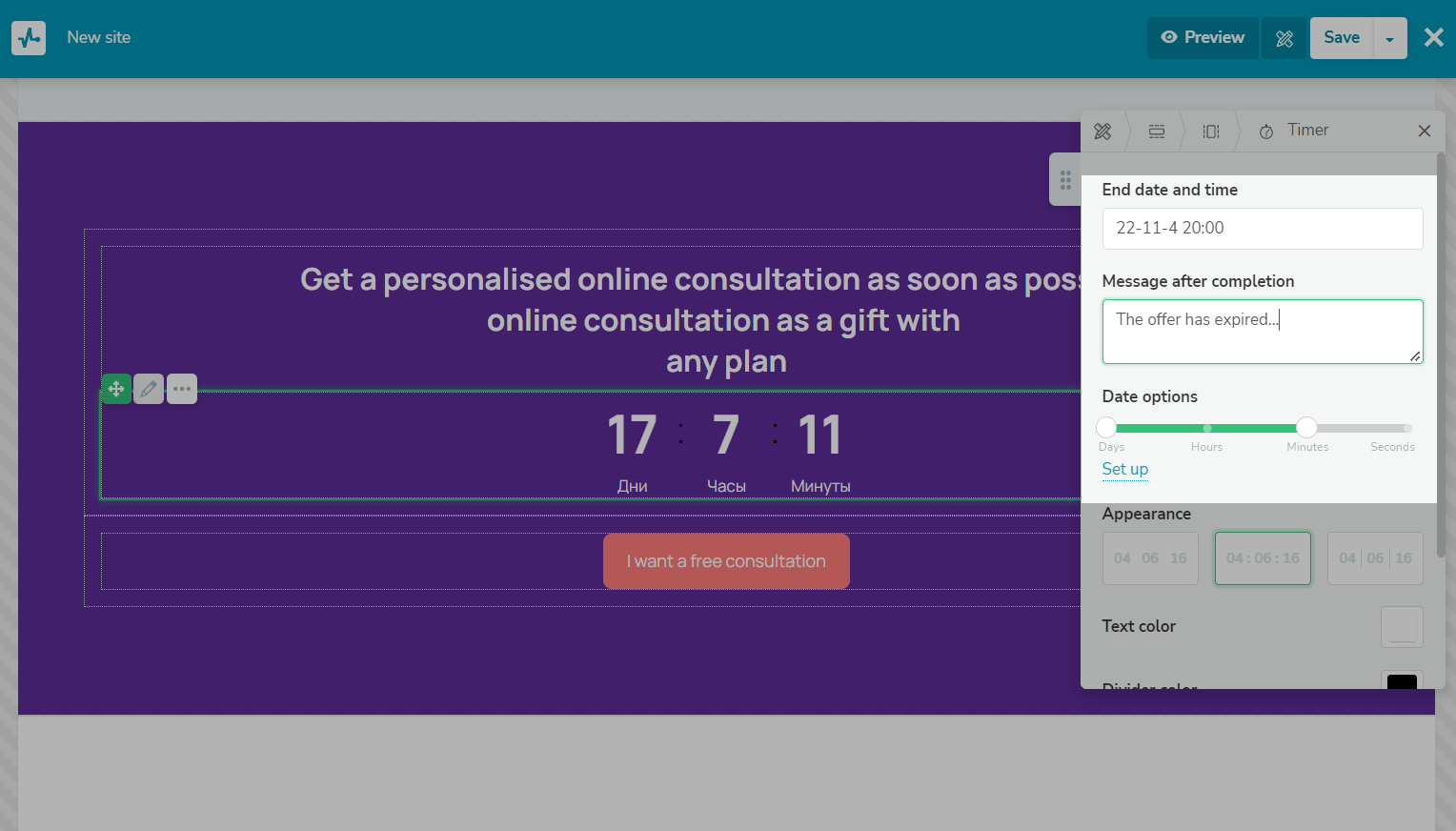
Ви можете додати елемент Таймер (Timer), щоб встановити зворотний відлік до старту події або закінчення акції на товар або послугу.
Виберіть дату та час завершення та повідомлення, виставте параметри дати та налаштуйте зовнішній вигляд таймера.

FAQ
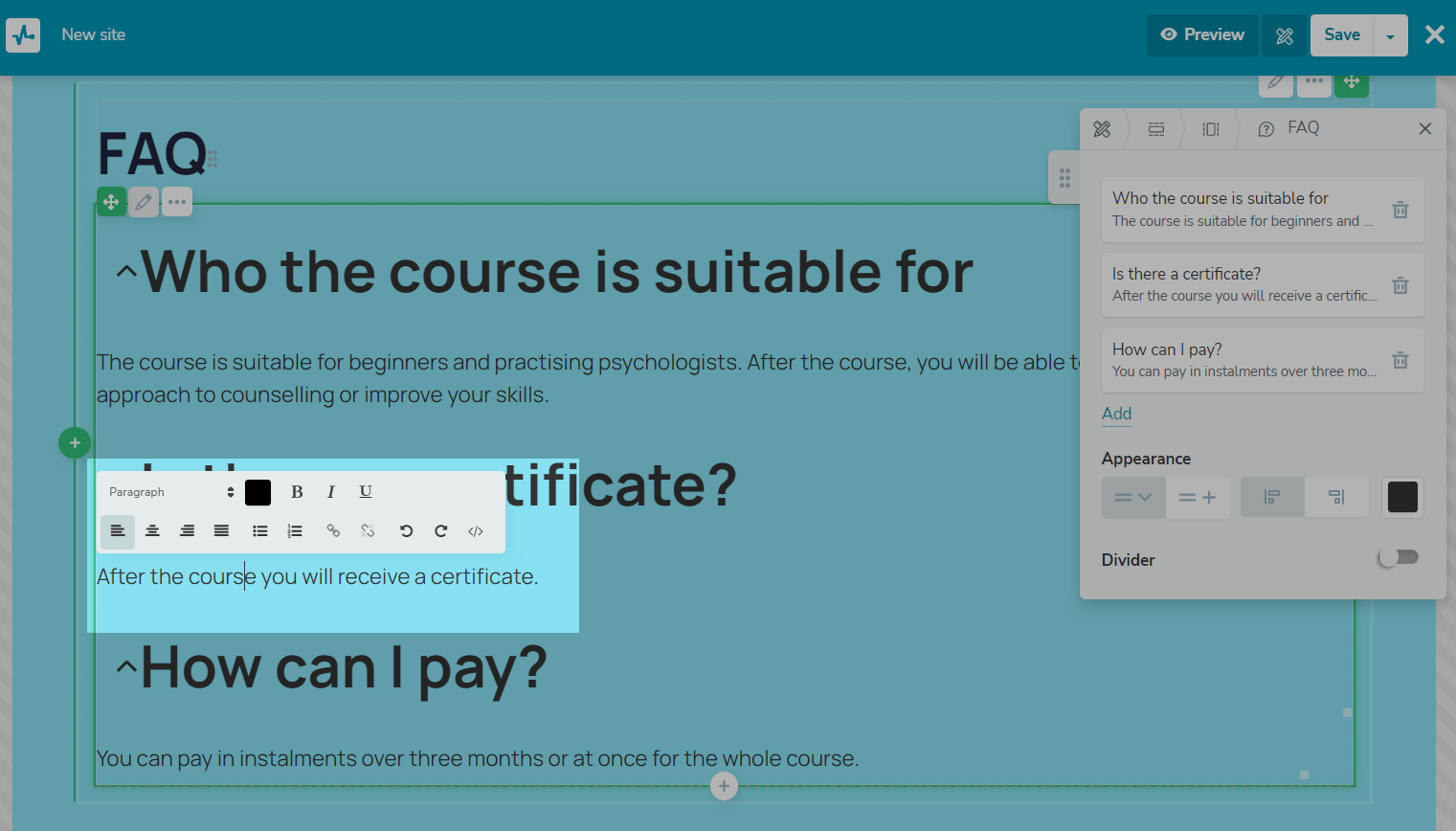
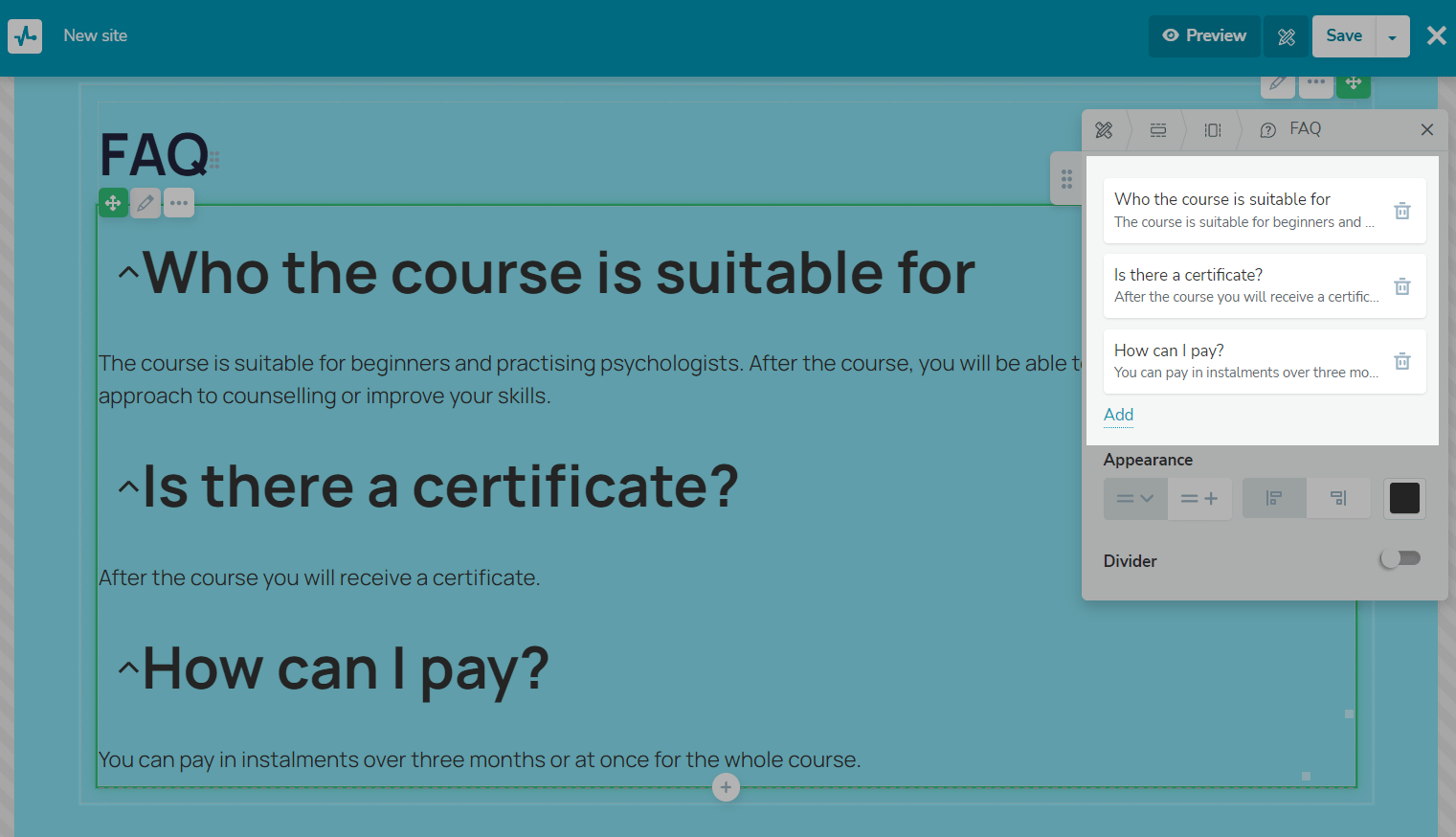
Використовуйте елемент FAQ, щоб додати розгорнуті відповіді на запитання, що часто ставляться користувачами.
Щоб змінити текст і форматування, натисніть на сам текст або заголовок і відкриється панель редагування тексту.

У панелі редагування віджета додайте нове запитання. Ви можете змінювати стиль іконки, додавати та прибирати роздільник та вибирати його колір.

Карта
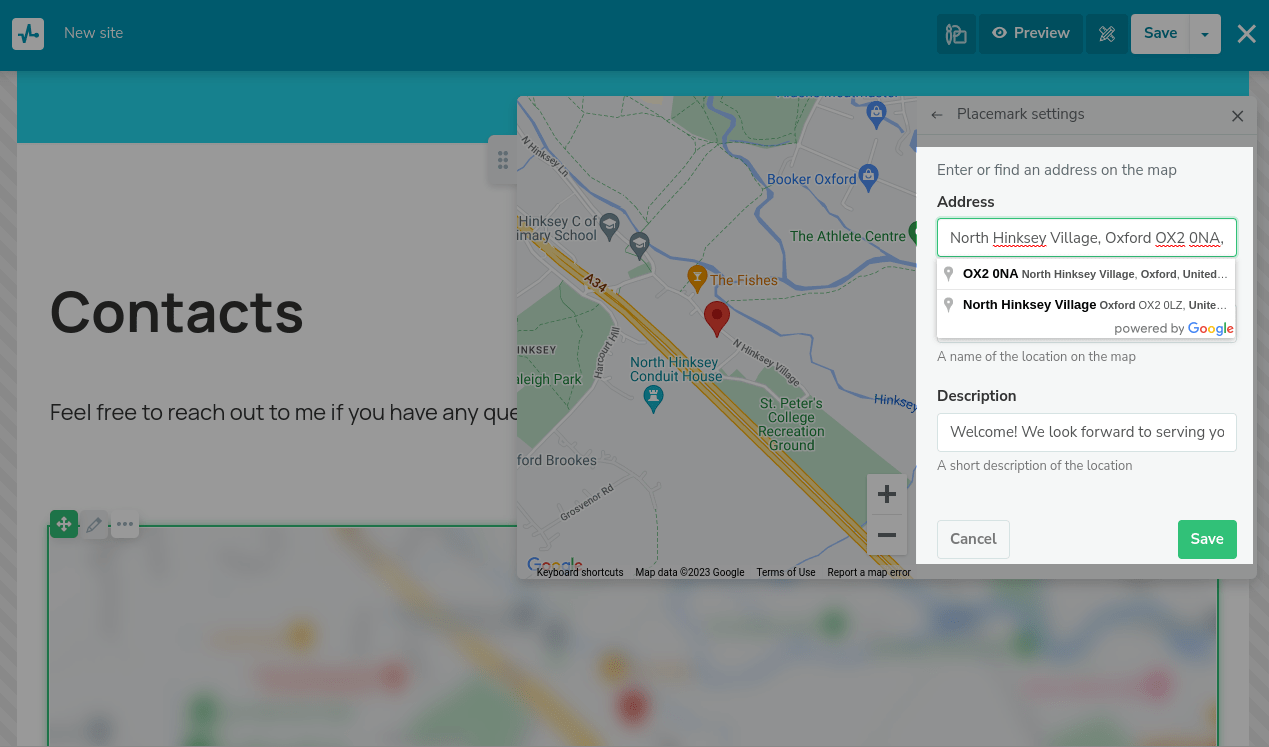
З віджетом Карта ви можете додавати контактну інформацію та місце розташування на карті, щоб допомогти користувачам знайти вас офлайн.
Отримайте і додайте унікальний ключ Google Maps API. Вкажіть потрібні адреси та описи до них. Налаштуйте масштаб та стиль відображення карти.

Авторизація
Ви можете додати на сайт віджет Авторизація для реєстрації на курс або авторизації в кабінет студента. Це дозволяє створити головну сторінку, наприклад, про школу чи експерта, а до неї додавати різні курси та презентувати їх у необхідному оформленні.
Ви можете додати віджет тільки на сайт із прив'язаним курсом. Щоб зробити сайт запису на курс зі своїм унікальним дизайном, необхідно перейти до сайту з курсом, створити нову сторінку та додати до нього віджет.
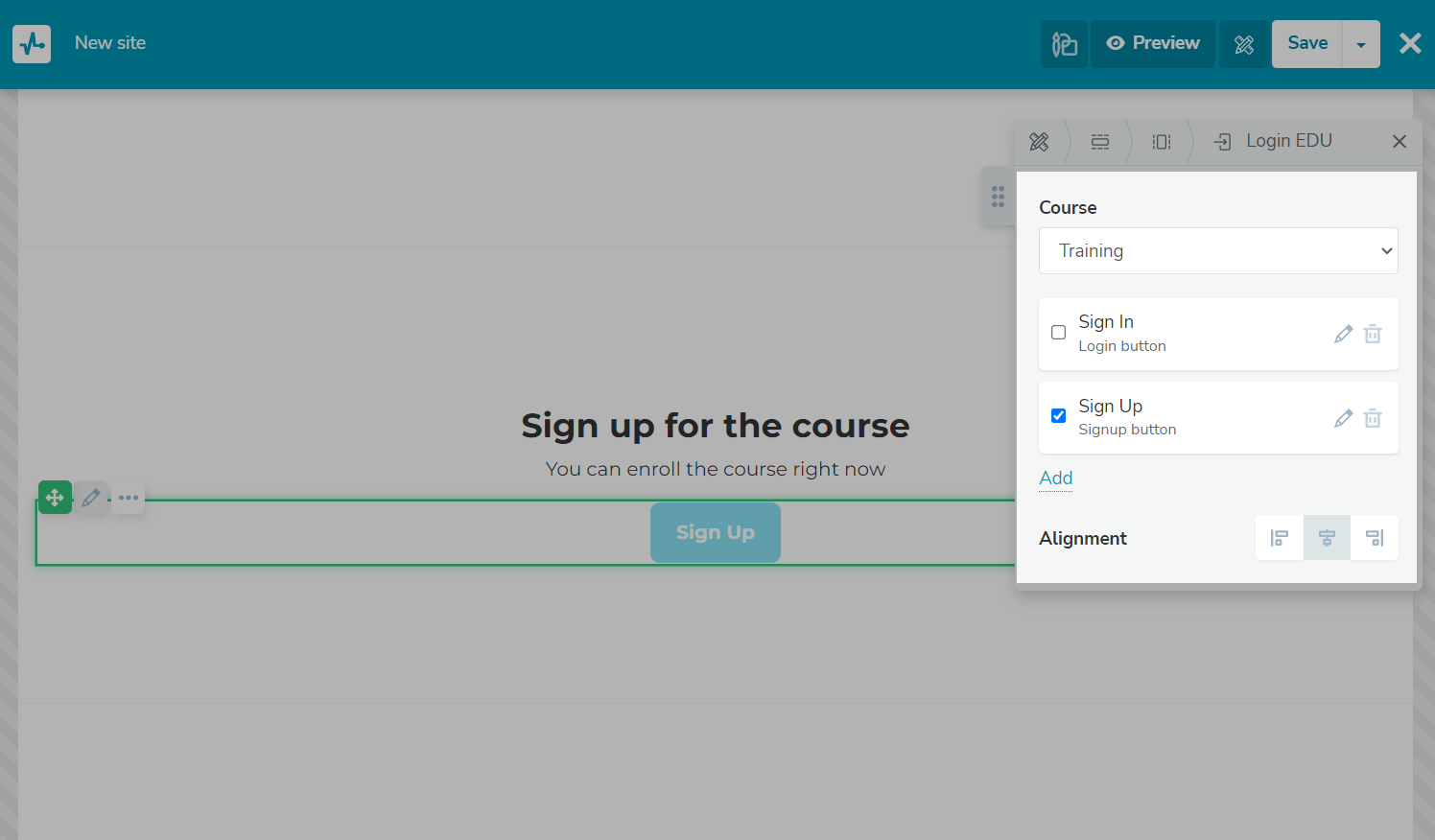
Виберіть курс, до якого потрібно додати сторінку курсу. Виберіть і налаштуйте кнопки, які відображатимуться — кнопка авторизації (sign in) та кнопка реєстрації (sign up), або додайте нову.

Власний код
Якщо вам треба додати на сайт додатковий елемент, наприклад, віджет з календарем чи системою коментарів, ви можете додати його за допомогою віджету Вставка коду (Custom code).
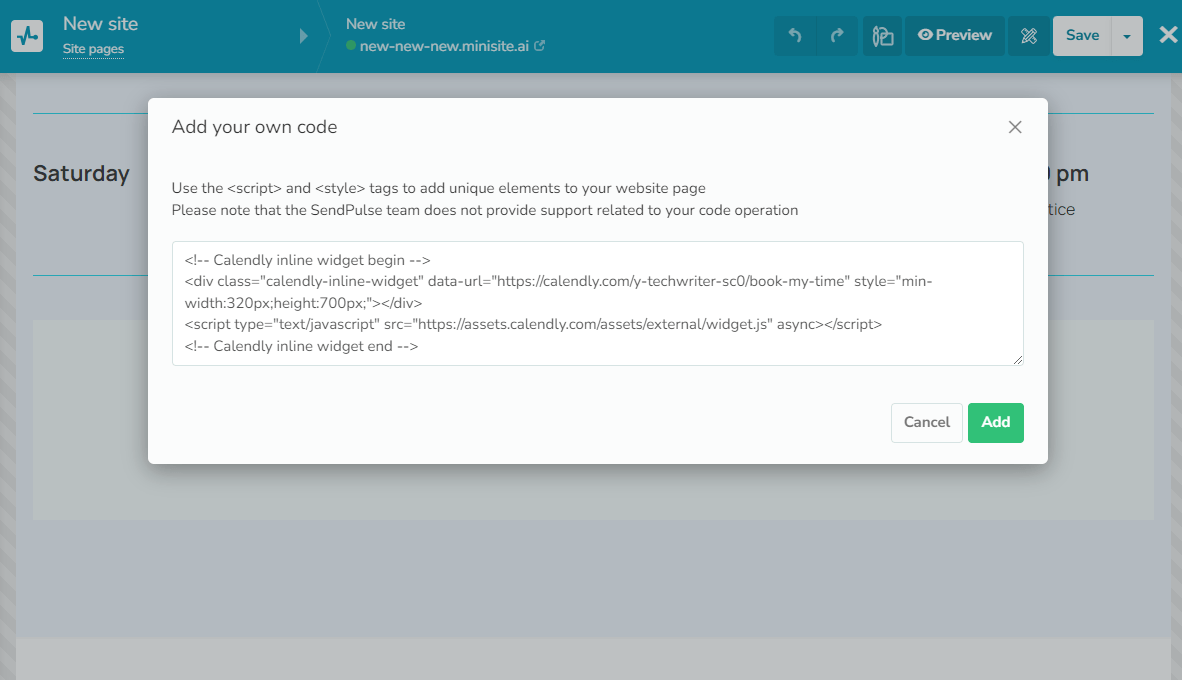
Можна додати блок з HTML, CSS або JavaScript кодом, написаним власноруч або згенерованим у потрібному вам сервісі. Для цього додайте віджет на сторінку і натисніть на нього, щоб відкрити модальне вікно для вставки коду.

Відгуки
Віджет Відгуки використовується для відображення відгуків про ваш сайт або продукт, щоб підвищити довіру клієнтів.
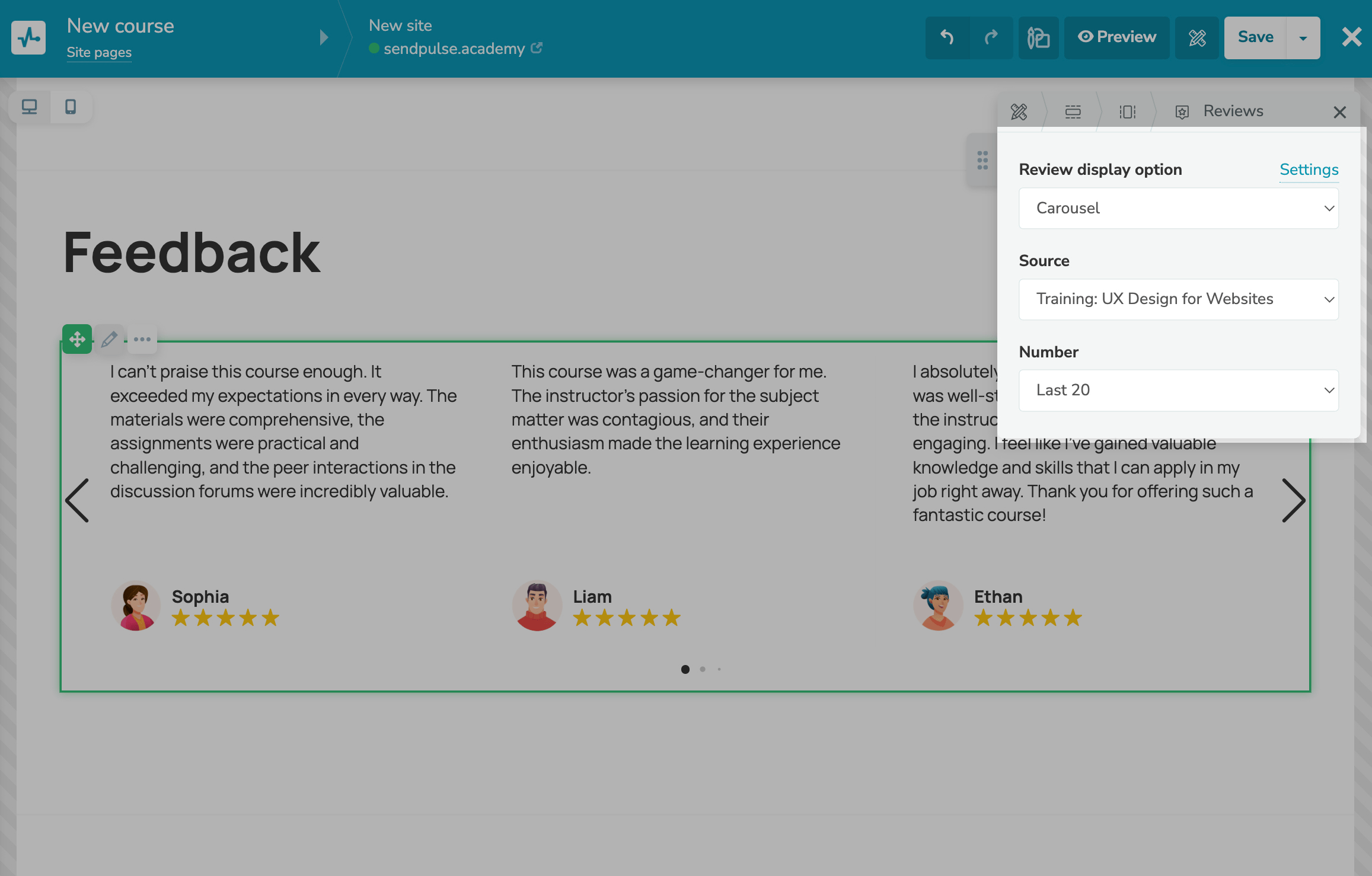
Після додавання віджета перейдіть до поля Відображення відгуків (Review display option) та виберіть спосіб відображення відгуків: в каруселі або сіткою.
У полі Джерело (Source) виберіть курс, для якого потрібно відображати відгуки.
Курс має бути на тому ж домені, що і сайт, а також містити існуючі відгуки. В налаштуваннях курсу Відгуки студентів має бути активовано показ відгуків. Якщо для обраного курсу ще немає відгуків, віджет буде порожнім.
У полі Кількість (Number) виберіть число відгуків, які потрібно відображати.

Управління змінами
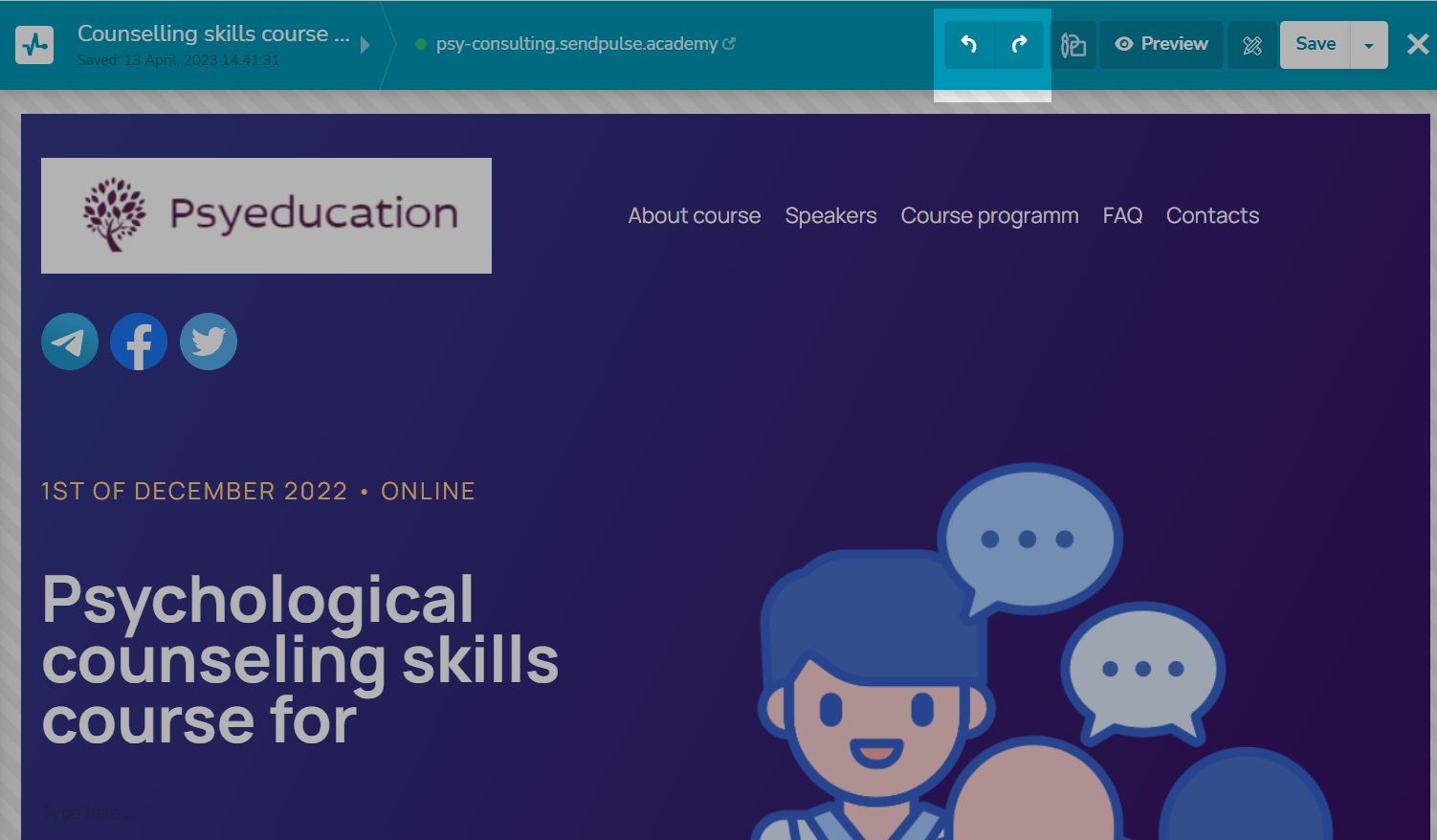
Щоб скасувати введені дані або зміни, скористайтеся кнопками керування на верхній панелі. Ви можете повернути до десяти дій.
Для цього натисніть стрілку вліво. Скасування стосується останньої дії у конструкторі. Щоб скасувати попередні записи даних, продовжуйте натискати кнопку. Крок назад можна виконати не лише натисканням на кнопку, а й за допомогою комбінації клавіш Ctrl + Z.
Також ви можете відновити дію, яку було скасовано. Для цього натисніть стрілку праворуч або скористайтеся комбінацією клавіш Ctrl + Y.
Читайте також: Як працювати з конструктором сайту.

Попередній перегляд
Після створення сайту перегляньте, як виглядатиме сторінка з усіма доданими елементами на різних пристроях. Для цього натисніть Перегляд (Review) у верхній частині екрана.

Виберіть, для якого пристрою показати попередній перегляд: десктопної версії або мобільної.

Ви можете редагувати елементи, блоки, колонки та секції окремо для мобільної версії.
Читайте докладніше: Як редагувати елементи в мобільній версії.
Збереження та публікація
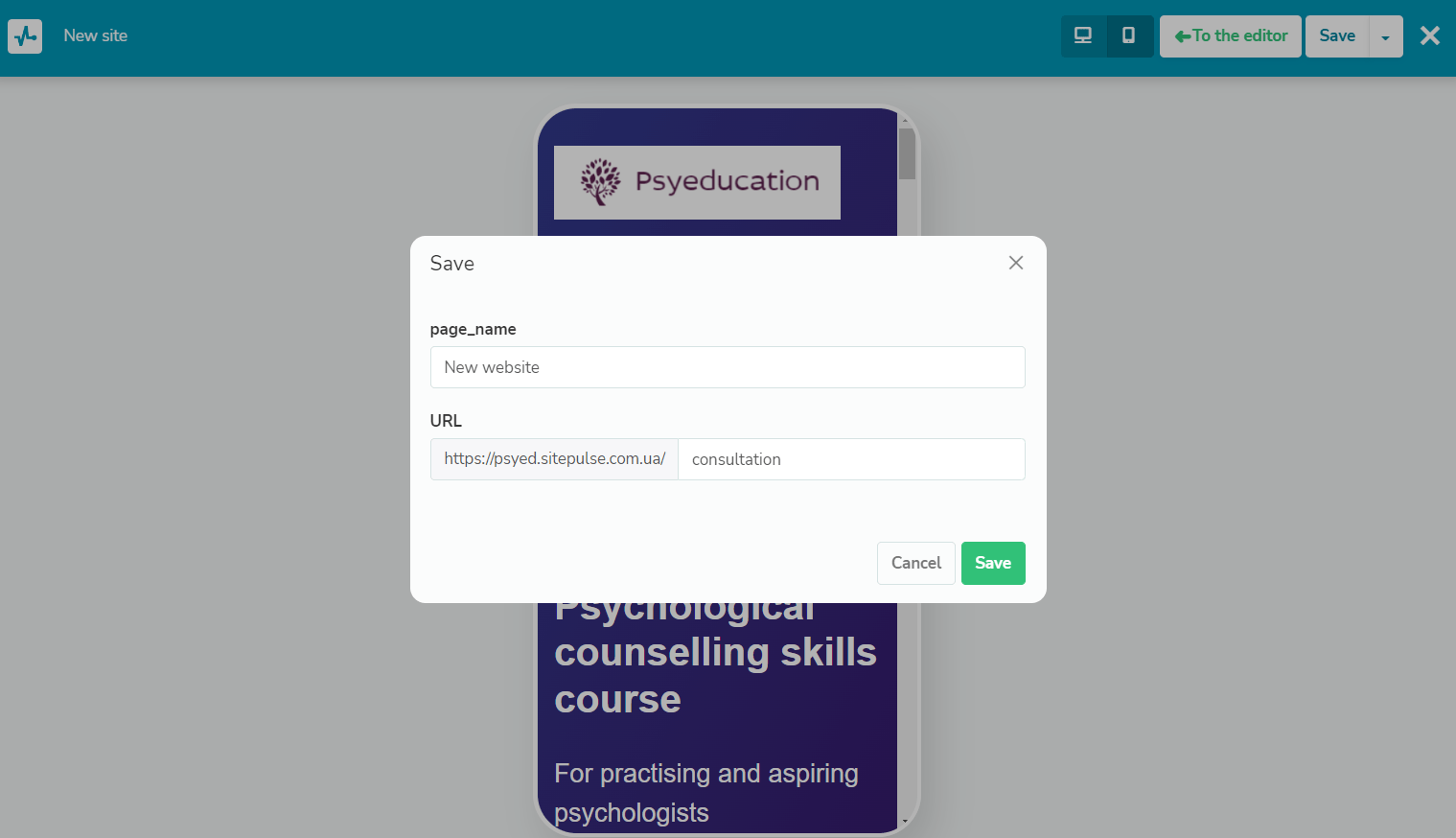
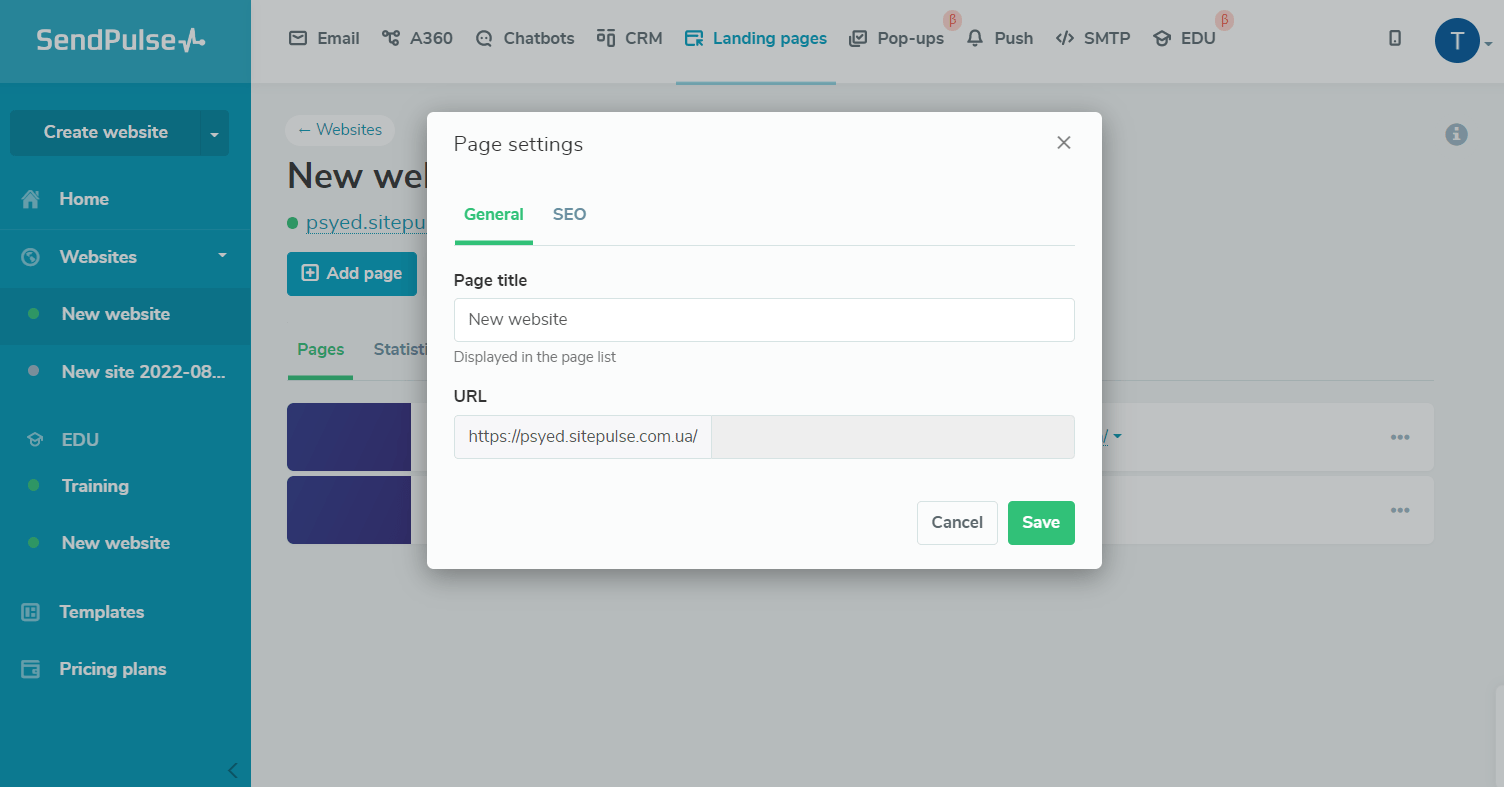
Коли ви закінчили створення сторінки, натисніть Зберегти та вийти (Save and Exit). Введіть назву та посилання на сайт. Під час додавання нової сторінки введіть посилання на сторінку.

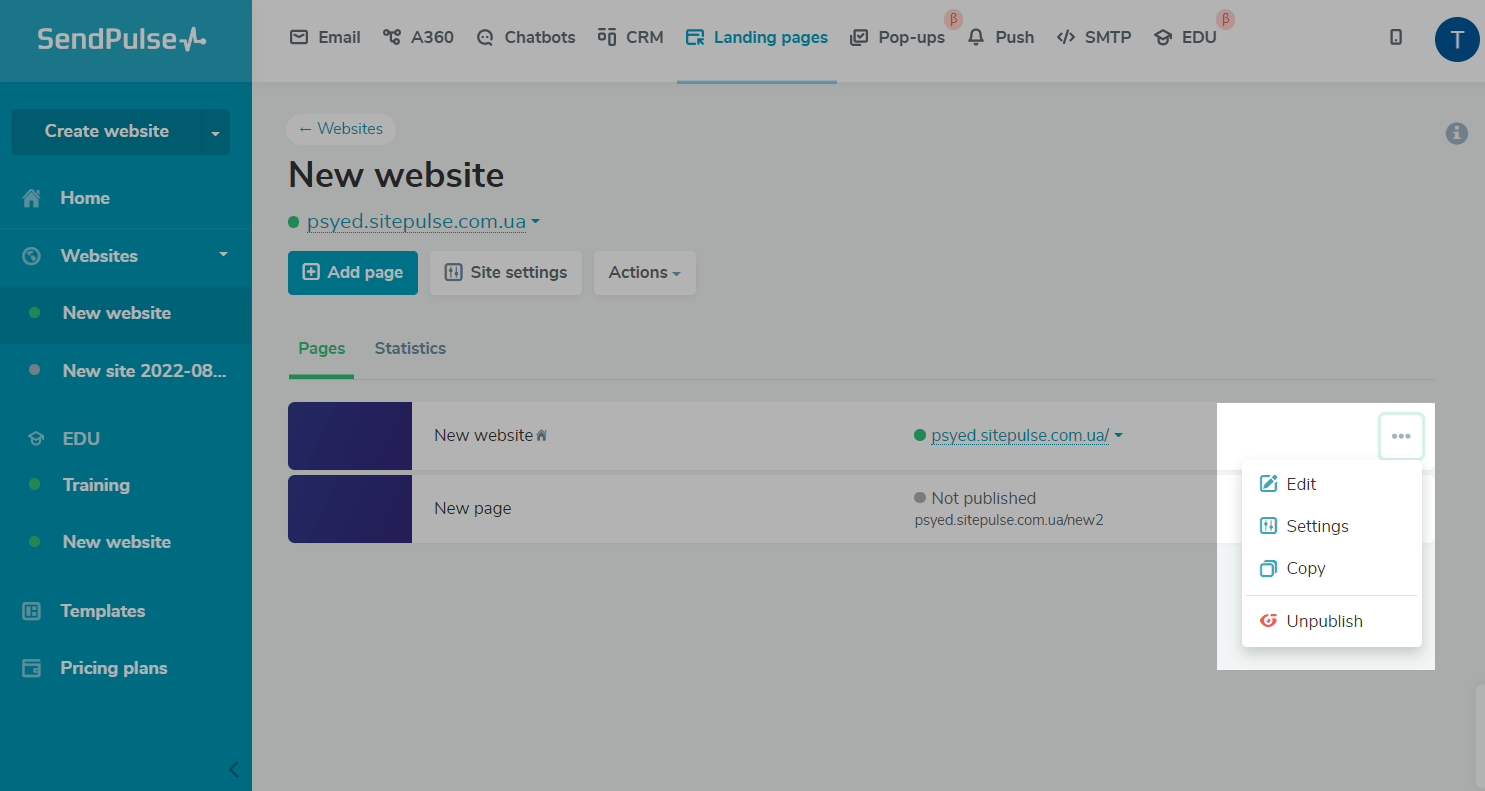
Після збереження ви зможете опублікувати нову сторінку, а також відредагувати її, налаштувати, копіювати чи видалити.
Читайте також: Як керувати сторінками сайту.

Щоб змінити назву та посилання сторінки, перейдіть до Налаштування (Settings), введіть нову назву та URL-адресу та натисніть Зберегти (Save).

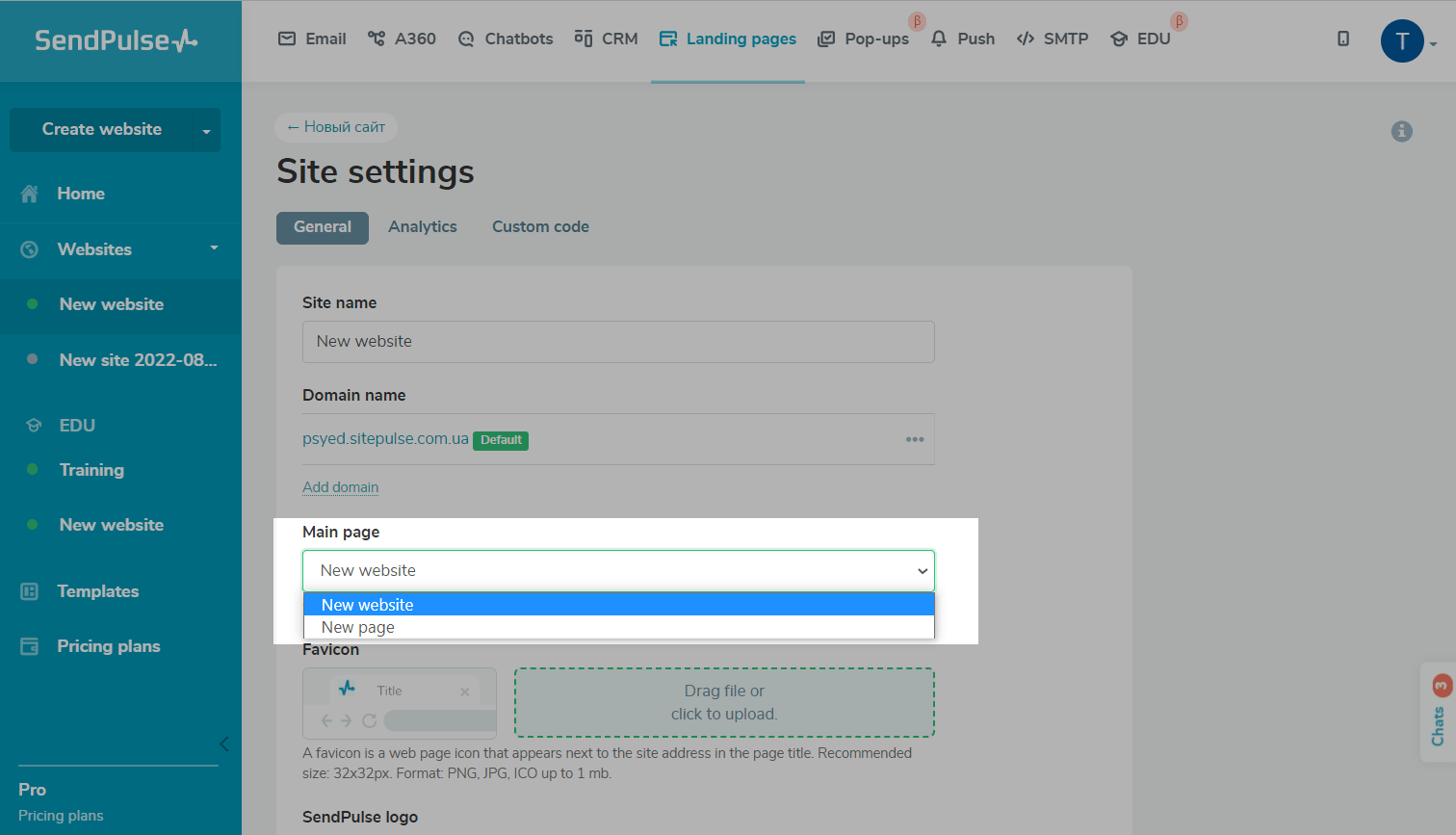
Перша додана сторінка під час створення сайту автоматично вважається головною. Щоб змінити головну сторінку, перейдіть до Налаштування сайту (Site settings) і виберіть нову сторінку в меню, що випадає. Також в Налаштування сайту ви можете змінити назву сайту, підключити свій домен, додати сторонній код та підключити аналітику.
Зверніть увагу, що ви можете обрати головну сторінку вашого сайту за наявності двох сторінок. Новій головній сторінці присвоюється URL самого сайту, а колишній головній сторінці присвоюється системна URL-адреса, яку ви зможете змінити в налаштуваннях сторінки.

Також ви можете стежити за статистикою відвідувань вашого сайту. Для цього перейдіть у вкладку Статистика (Statistics) і виберіть тип статистики, що відстежується.
Оновлено: 18.03.2024
або