How to work with site elements
You can create multi-page websites with different sections, columns, and widgets using SendPulse’s visual website builder. We will talk about what elements sites consist of and how to add, move, or edit them.
Introducing website elements
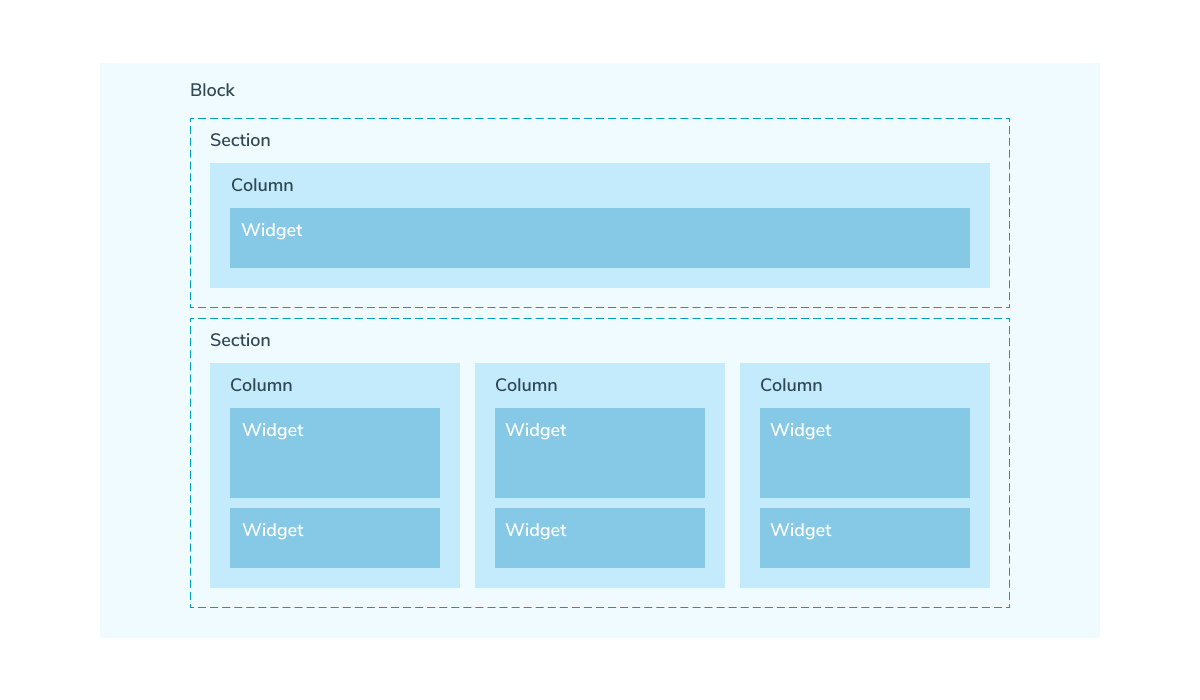
You can use the following elements to create a website: block, section, column, widget and layout. Blocks, sections, columns, and layouts will help you structure your website content, and widgets will help you add functional elements.

Block
A block is an element where all other same-style elements can be added. You can use it to organize content by its purpose. For example, you can place a menu in one block and add some information about your company in another.
To add a new block, hover over the top or bottom border of the block, and click + (Add block).

On the left, you can select ready-made blocks from the gallery organized by categories, including website header, footer, first screen, and more. Browse through categories, and select a block that fits your design.
To add an empty block, click Empty block at the bottom of the category list.
Section
The Section element allows you to place a new row of columns in one block. Hover over the bottom line below the columns or the top line above the columns, and click + (Add Section) to it.
With this element you can only add a new row of columns in a block, but not customize, copy, or delete it. You need to work with each column separately.

Column
The Column element allows you to place widgets vertically. You can add up to 6 columns in one row for each section.
Hover over the left or right border of an element, and click + (Add Column) to add a column.

Widget
Widgets are functional website elements designed to add information and interact with visitors.
For example, you can create a section about your service or product benefits and value using the Text, Buttons, and Image widgets. Use the Form or Chatbots widgets to collect subscribers. You can answer users’ frequently asked questions if you add the FAQ widget. Also, you can create an online store using the Payments widget.
Read more: Adding elements.
Click + (Add Widget) to add a widget.

You can add an unlimited number of widgets to one column.
Layout
The Layout element allows you to break content into well-defined segment within blocks, sections, or columns.
To add a layout, click + Add widget in a block, column, or section, and then click Layout.
Select a placement from the available options.

Afterward, you can add widgets to every segment vertically. Click + and select a widget.
To space out segments, hover over your layout, click the three dots at the bottom, and select Edit. On the right, enter pixel values of the X-axis and Y-axis widget spacing.

Moving site elements
You can drag the widget inside one column vertically, move it to another column when it is placed horizontally, and drag it to a section (to a different vertical row) or a block.
To move an element, hover over it in the upper right corner, hold down the corresponding icon, and move the element to the desired location.
You can move columns horizontally.
You can move blocks up or down vertically.

Duplicating website elements
Once you have set your block or column style, you can duplicate this element and use it as a template in the future.
Hover over the upper right corner of the element you want to copy, then select Duplicate. A new element with the same content and settings will appear next to the original one. You can then edit or move it on the page.
You can also apply more advanced copying options to blocks:
| Duplicate | Creates an element copy on the current page. |
| Copy to page | Creates an element copy on another page. After selecting this option, choose a page name in the pop-up window. |
| Save to gallery | Saves a block to your library so that you can add it to the current or another website page.
Once you see the confirmation message that your block was saved successfully, you can find it in the sidebar of the Saved section. |

Deleting Site Elements
You can delete site elements. To delete a block, or column, hover over the element in the upper right corner, and select Delete.
To remove a widget, hover over it in the upper left corner, and select Delete.
Hiding blocks
You can hide a block on mobile devices to optimize content display, improve your page load speed, and improve user experience on smaller screens.
Hover over the upper right corner of your block, and click Block settings.
In the Hide block on field, select a device type on which you want to hide your block (desktop or mobile).

Block and widget ID
Every block and widget has an ID that distinguishes it on the page. With this ID, you can do the following:
- Add anchor links to your page elements (applicable only to blocks)*;
- Add styles and scripts to specific elements;
- Track events by elements to set up analytics goals;
- Show a pop-up after a user clicks your element.
*To send a link to a website block, copy its ID, and add it to your main website link with the # sign. For example, if your block’s ID is pricing_plans, its link will look like this: https://sitepulse.com#pricing_plans.
To lead users to a certain website block, you can also add its ID to the Menu widget and select the Anchor type.
To copy an ID, go to your element’s settings, and click the ID — it will be automatically saved to your clipboard.
To edit an ID, click the pencil icon. We recommend using Latin letters and numbers without spaces, with a maximum of 256 characters. Your ID must be unique for the entire website page.

Last Updated: 13.11.2024

or