How to add pop-up installation code to a website using Google Tag Manager
If you don’t have access to your website’s source code or want to separate the scripts related to tracking and marketing, you can add your pop-up installation code using Google Tag Manager.
Note that if you select the Install pop-ups on your site created with SendPulse option, you don’t need to copy and install the code, as it will be automatically added to the Custom code tab.
Copy the installation code in SendPulse
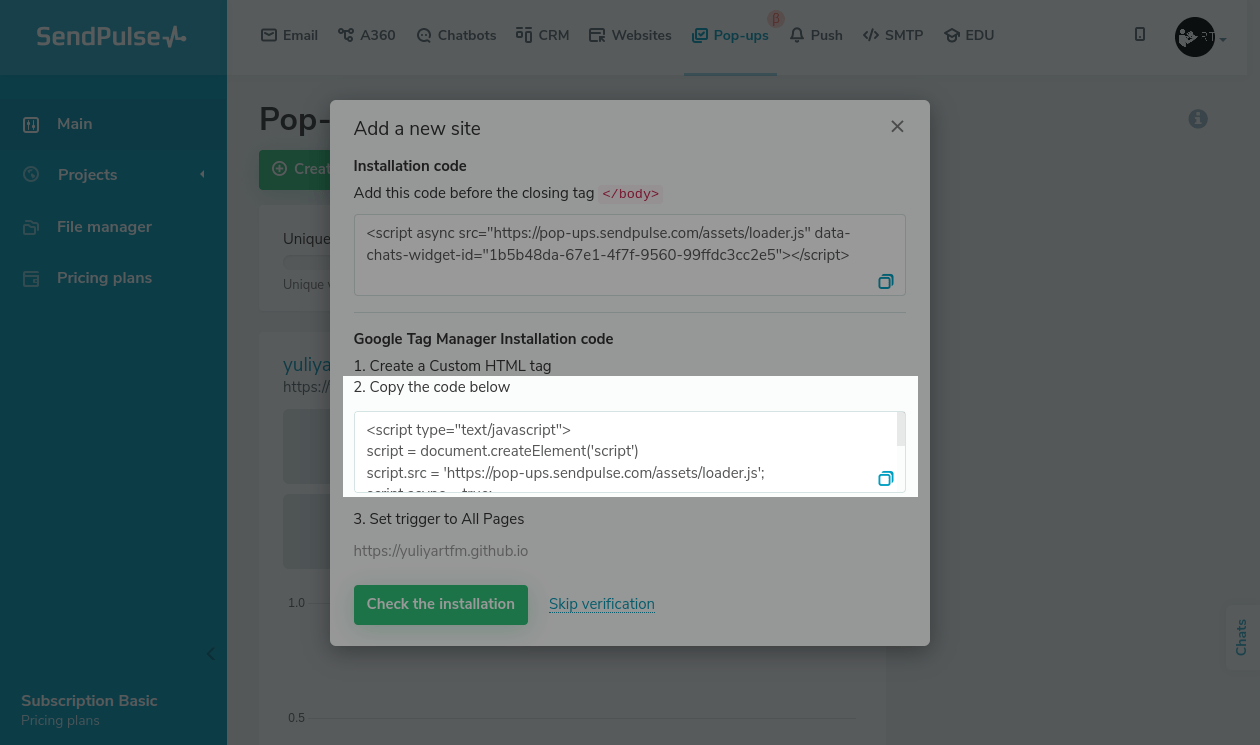
If you selected the Install pop-ups on an external site option when creating a project and activating pop-ups, the system will generate installation code in two versions:
- for adding source code to your website body;
- for installation via the Google Tag Manager control panel.
Copy the second version of the code.

You can also select and copy the code of an existing project in the Pop-ups section. Go to your project settings, and copy the Google Tag Manager installation code.

Add the code in Google Tag Manager
Go to your Google Tag Manager workspace, and create a new tag.

Select the Custom HTML tag type.

Add the copied script to the HTML field in the Tag Configuration form.

Select All pages as a trigger that will fire the tag.

Save the tag, and submit the changes in your Google Tag Manager workspace.

Unfortunately, the Google Tag Manager tools don’t allow SendPulse to verify pop-ups when you install them this way. If you click Check the Installation, you'll get the Code not found message and the Not connected note in your project integration settings.
Nevertheless, if you’ve fulfilled all the conditions described above, the code will work and trigger the pop-ups on all pages of your site.
Last Updated: 02.02.2024
or