Cómo agregar un menú de bienvenida a tu chat en vivo
El mensaje de bienvenida de un bot aparece cuando un usuario comienza un chat en vivo en tu sitio web, lanza un flujo o abre un enlace. Puedes usar esta función para responder preguntas frecuentes o redirigir a los usuarios a una página web en concreto.
Veamos cómo puedes agregar un mensaje de bienvenida y personalizar tu menú.
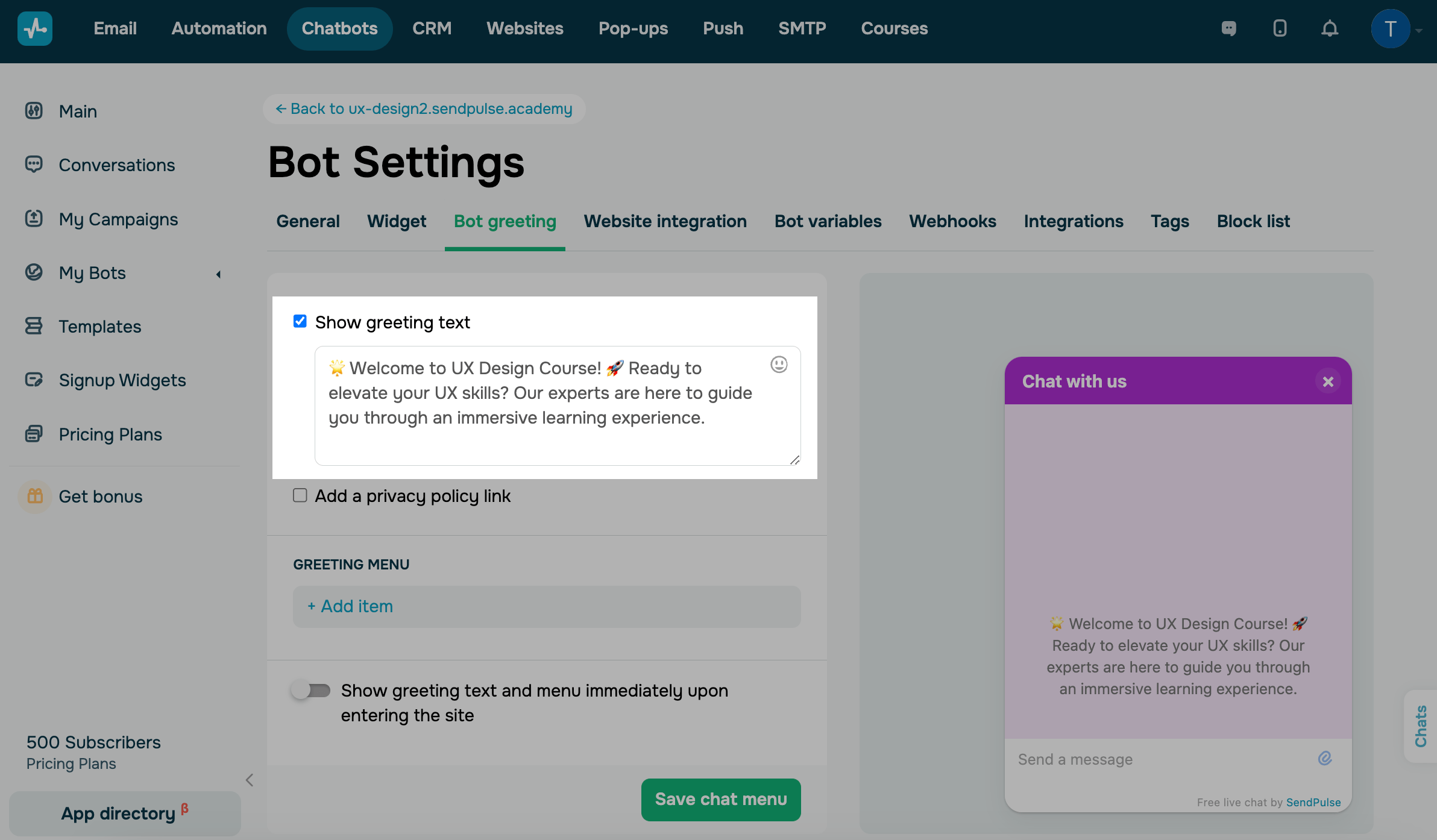
Dirígete a "Configuración del bot" > "Mensaje de bienvenida".

Todos los elementos del mensaje inicial de bot (texto de bienvenida, menú y enlace a la política de privacidad) son opcionales y puedes agregar todos o sólo uno de ellos.
Agrega el mensaje de bienvenida
Marca la casilla "Mostrar mensaje de bienvenida" e ingresa tu texto. Puedes agregar hasta 256 caracteres, incluidos los emojis.

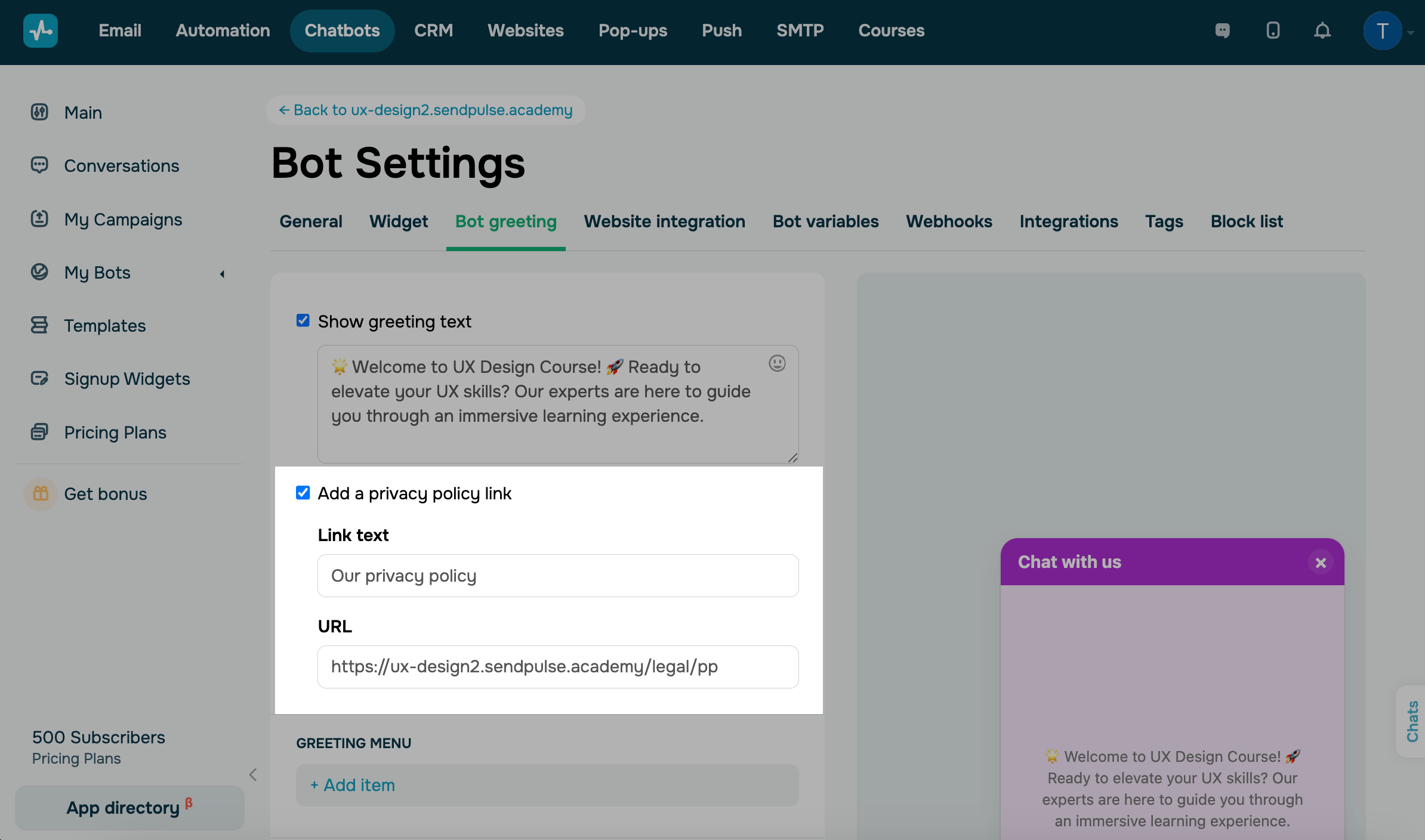
Agrega el enlace de tu política de privacidad
Marca la casilla "Agregar un enlace de política de privacidad". Luego, agrega un texto y un enlace.

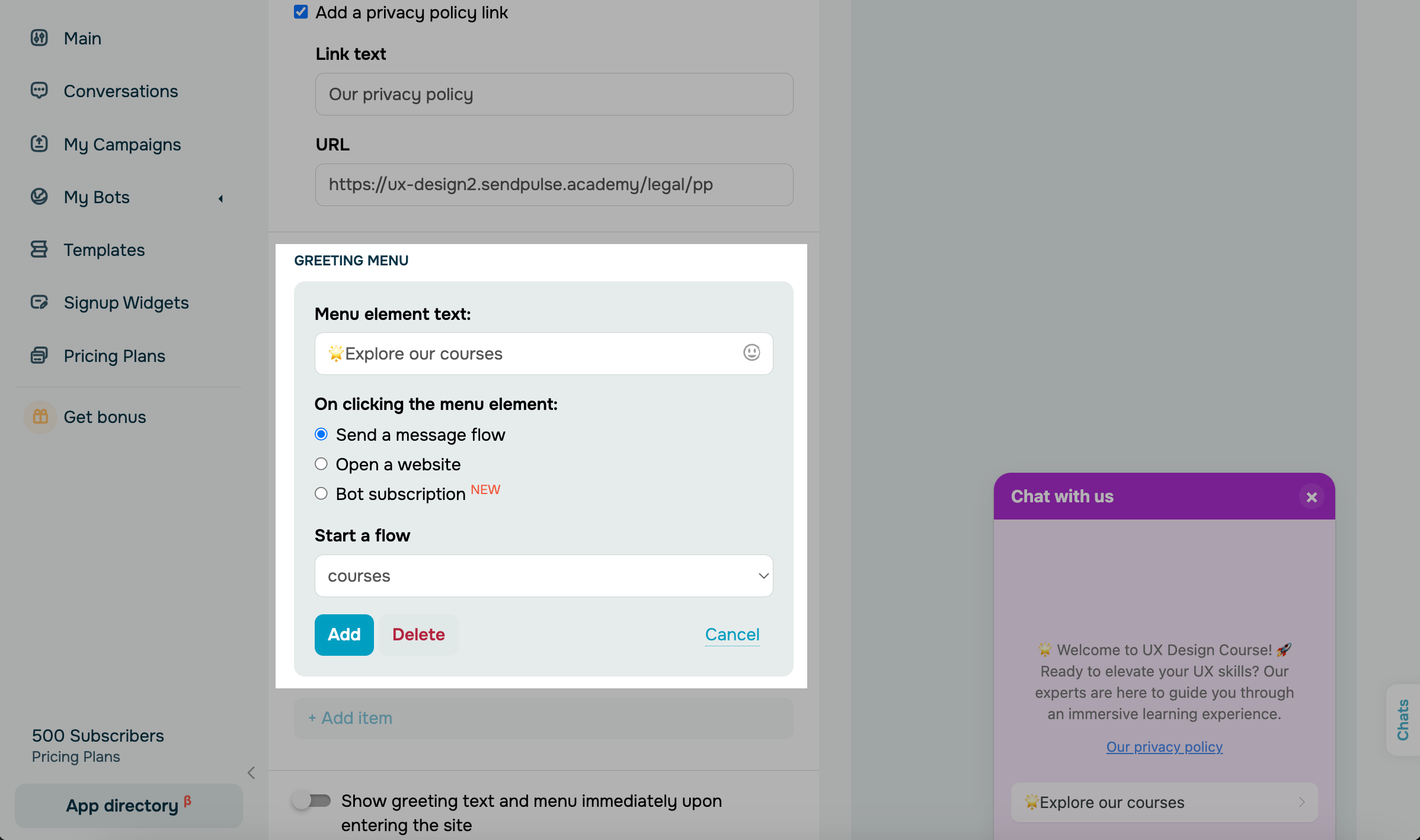
Configura el menú de tu chat en vivo
En la sección "Menú del chat", haz clic en Agregar elemento.

En el campo "Texto del elemento del menú", escribe el nombre del elemento. Puedes agregar hasta 64 caracteres, incluidos los emojis.

Selecciona la acción que realizará el elemento del menú.
Si seleccionas la acción "Abrir un sitio web", especifica la URL de tu sitio web.
Si seleccionas la acción "Enviar un flujo de mensaje", especifica el flujo que ejecutará el elemento del menú.

Haz clic en Agregar para guardar el elemento del menú.
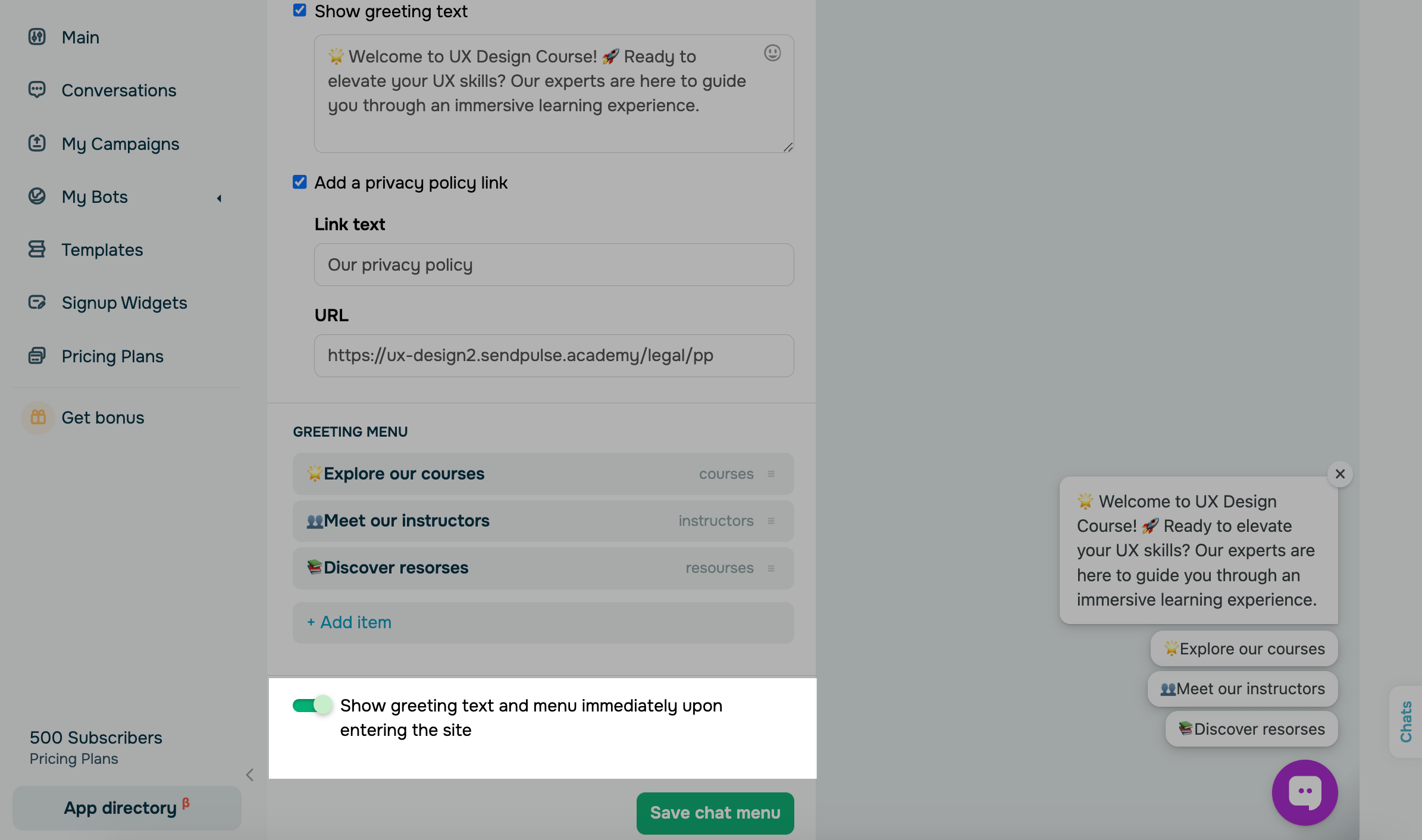
Configura la visualización del mensaje de bienvenida
También puedes habilitar la opción para mostrar tu mensaje, así como tu menú, cuando un usuario visite tu sitio web y tu chat en vivo esté cerrado. Para abrir el chat, el usuario tendrá que hacer clic en el ícono de chat.
Si esta función no está habilitada, el mensaje de bienvenida de tu bot aparecerá en tu widget abierto del chat en vivo.

Una vez que termines de configurar tu menú de bienvenida, haz clic en Guardar menú del chat.

Si usas nuestra suscripción gratuita, el elemento "Chat en vivo gratuito de SendPulse" aparecerá debajo de tu menú de bienvenida. Si deseas eliminarlo, te recomendamos cambiarte a un plan de pago.
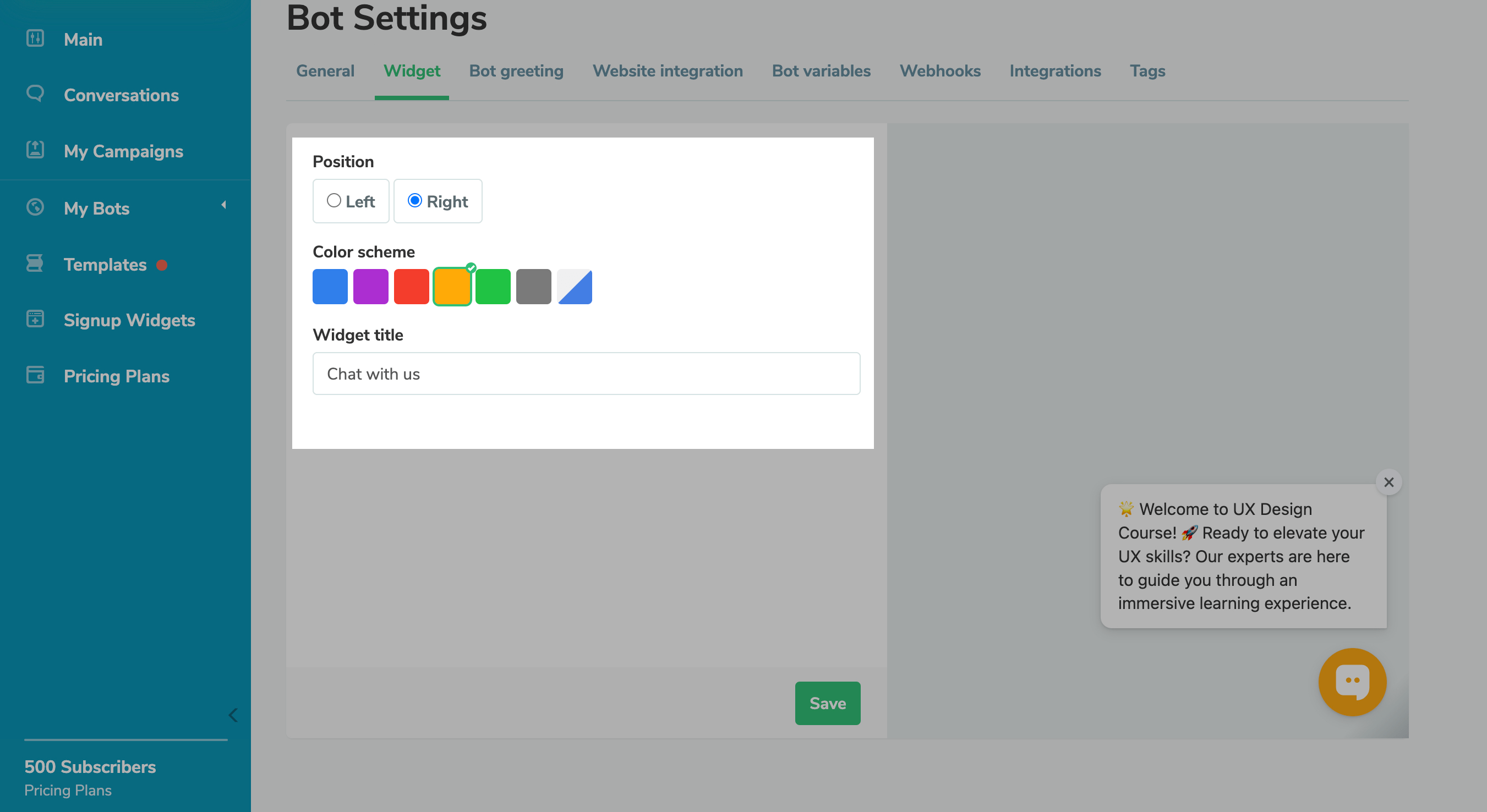
Si deseas personalizar el estilo de tu widget, dirígete a la pestaña "Widget". Puedes configurar las siguientes opciones:
| Posición | Coloca tu widget a la izquierda o derecha de tu sitio web. |
| Esquema de colores | Cambia el color de fondo de tu chat en vivo abierto, el color del ícono del widget cerrado y los nombres del menú. |
| Título del widget | Muestra el título de tu widget abierto de chat en vivo. |

Última actualización: 28.12.2023
o