Cómo añadir código de chat en vivo a un sitio web mediante Google Tag Manager
Si no tienes acceso al código fuente de tu sitio web o quieres separar los scripts relacionados con el seguimiento y el marketing, puedes añadir el código de tu widget de chat en vivo mediante Google Tag Manager.
Copiar el código de chat en vivo en SendPulse
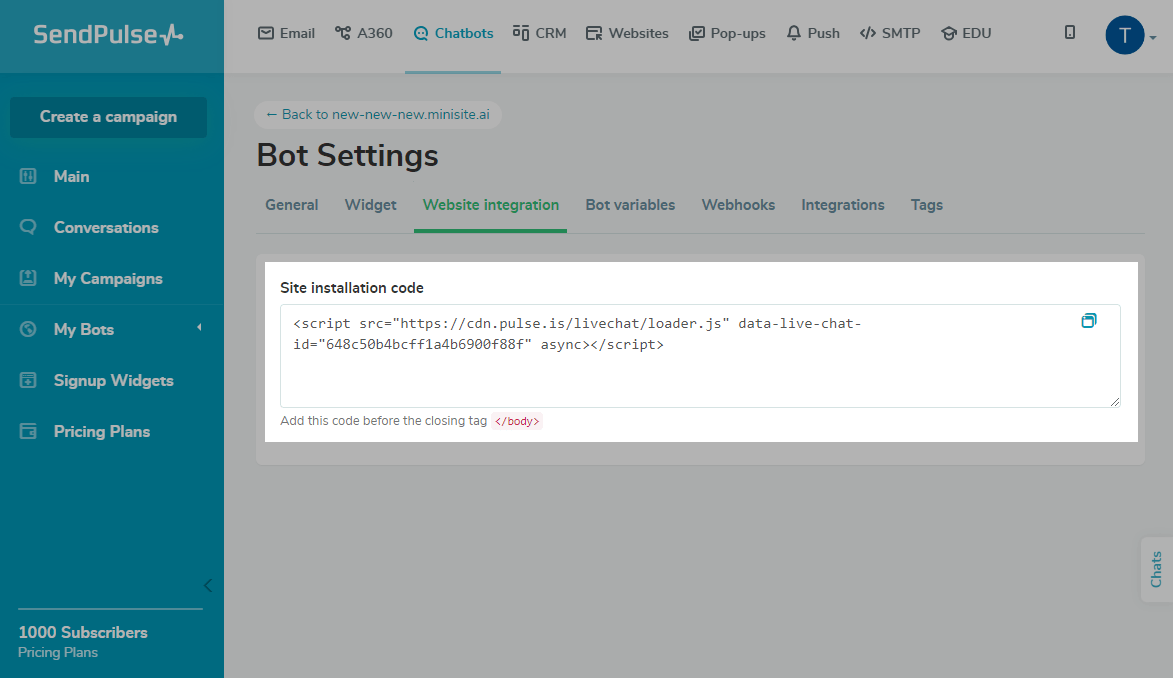
Crea un nuevo widget de chatbot, o selecciona uno existente en "Chatbots". Copia el código de instalación al editarlo, o ve a la pestaña "Ajustes" > "Integraciones de sitios web" y copia el "Código de instalación del sitio".

Añadir el código en Google Tag Manager
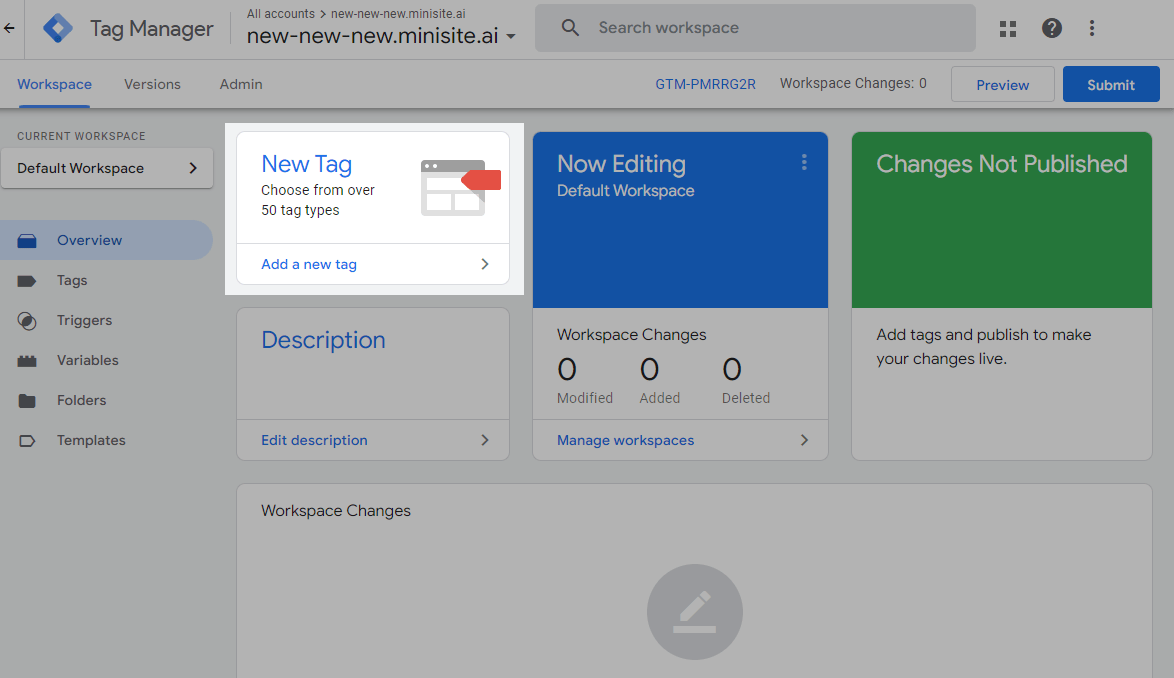
Accede a tu área de trabajo Google Tag Manager y crea una nueva etiqueta.

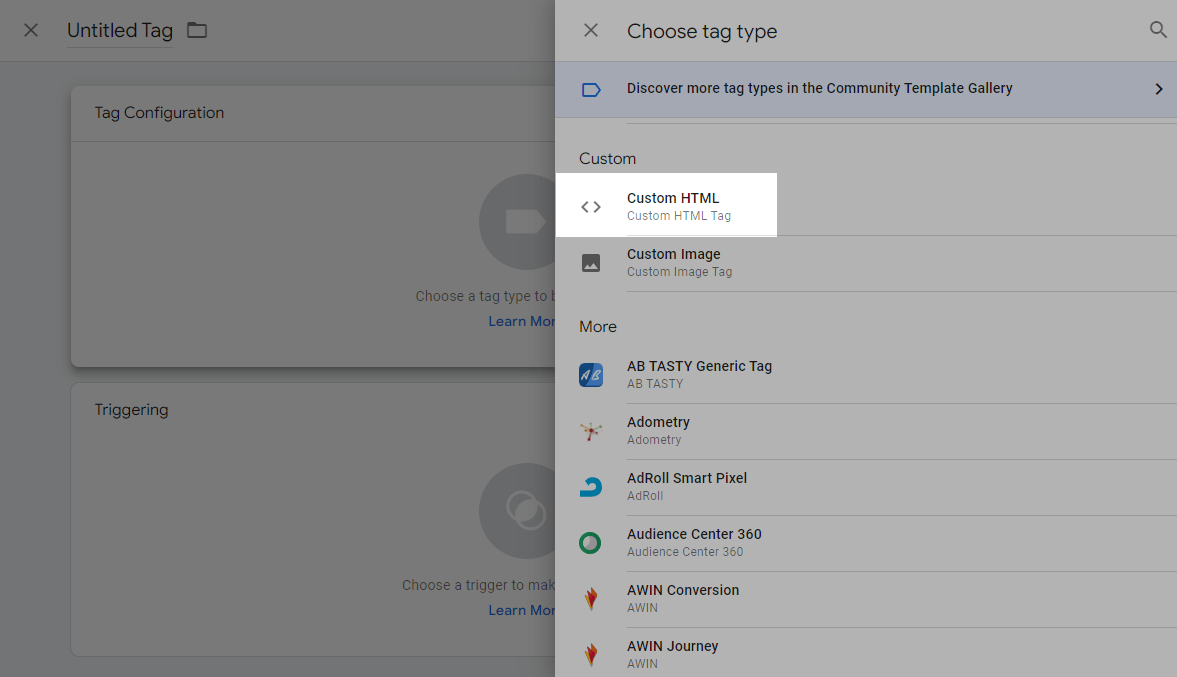
Selecciona el tipo de etiqueta "HTML personalizado".

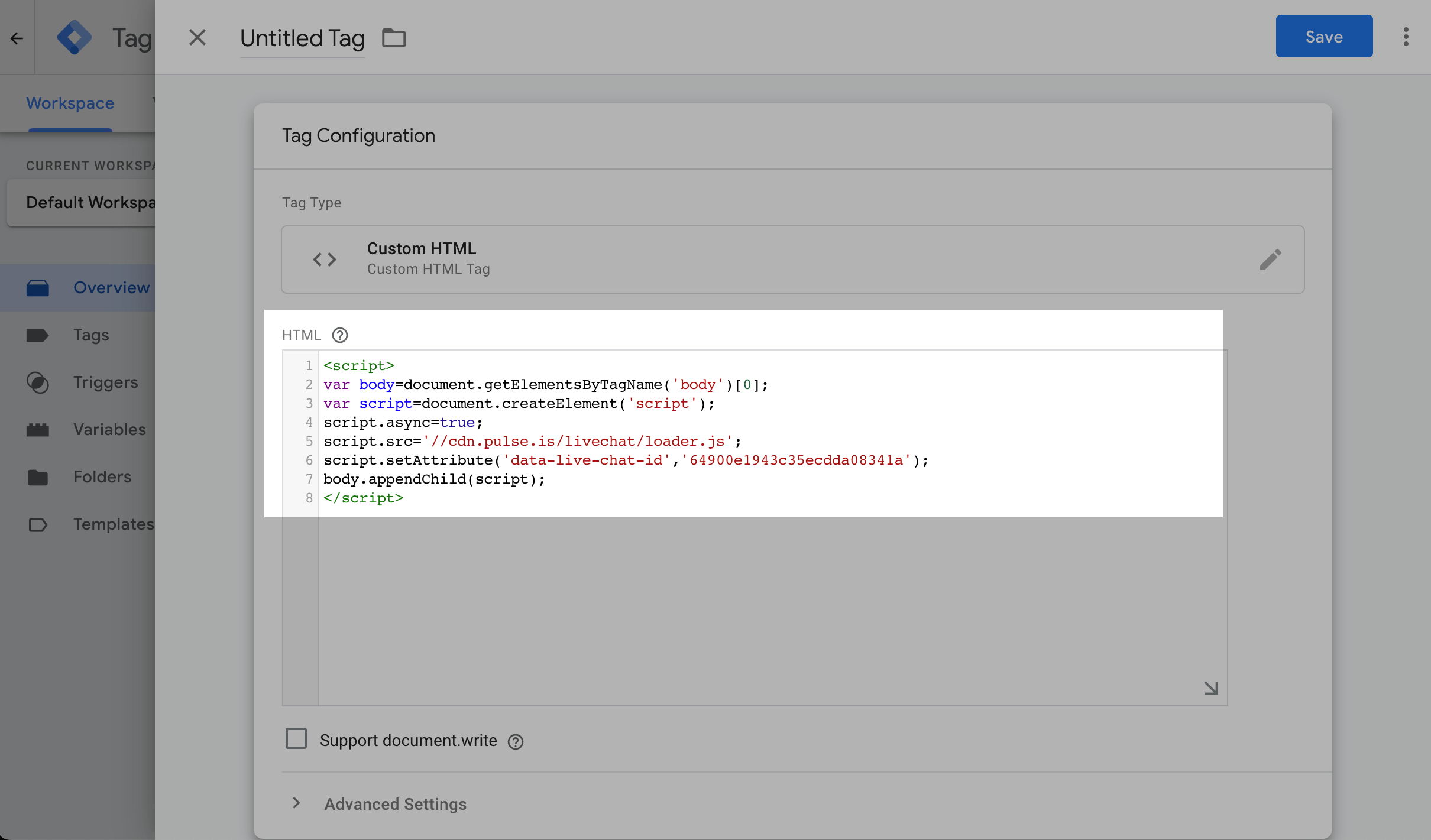
Agrega la siguiente secuencia de comandos al campo "HTML" en el formulario "Configuración de etiquetas":
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//cdn.pulse.is/livechat/loader.js';
script.setAttribute('data-live-chat-id','id_value');
body.appendChild(script);
</script>
Reemplaza id_value con el ID que copiaste en tu cuenta de SendPulse.
Puedes copiar el valor ID en el parámetro data-live-chat-id en la pestaña "Configuración del bot" > "Integración con el sitio" o después de la parte del enlace /login.sendpulse.com/messengers/bots/live-chat/id_value en la barra de direcciones.

Configura los disparadores que activarán la etiqueta.
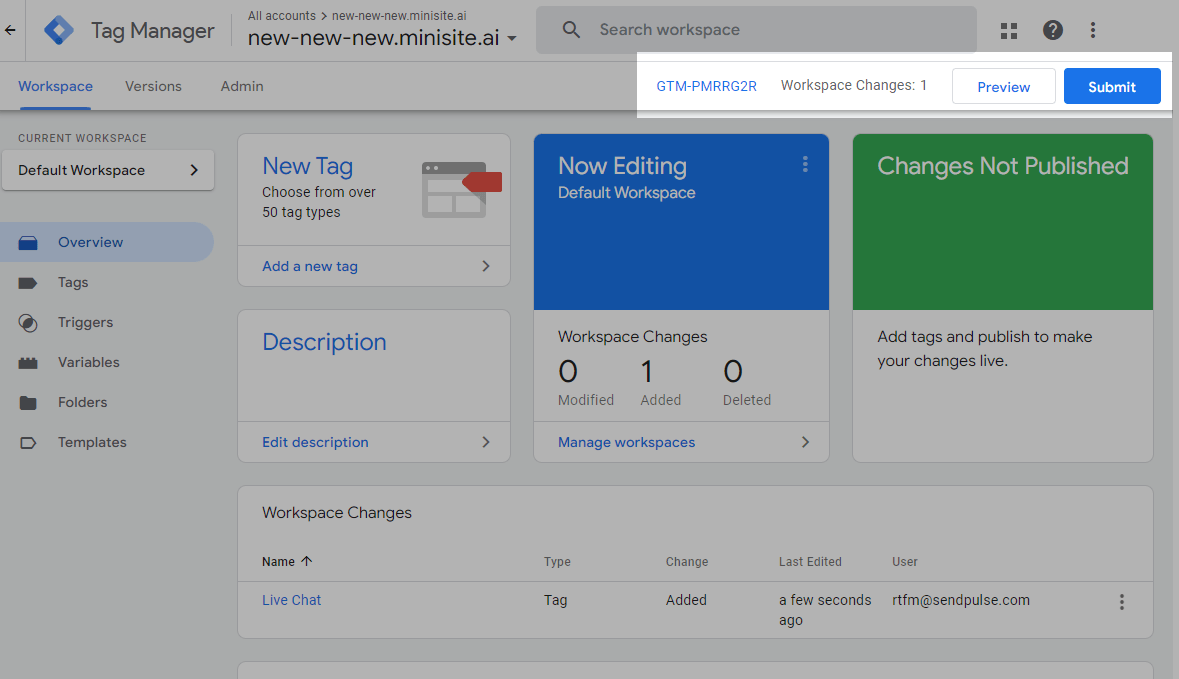
Guarda la etiqueta y envía los cambios a tu espacio de trabajo de Google Tag Manager.

Última actualización: 05.09.2023
o