Cómo crear un widget de chat para un sitio web
Coloca un widget de chat en tu sitio web y conecta a tus visitantes con un chatbot de SendPulse.
También puedes pasar variables personalizadas y etiquetas UTM al suscribirte a través de un widget.
Puedes leer más en: Cómo pasar variables personalizadas al suscribirte a un chatbot.
Crea una Suscripción Widget
Debes tener al menos un bot activado en tu cuenta para tener acceso a los widgets de chat.
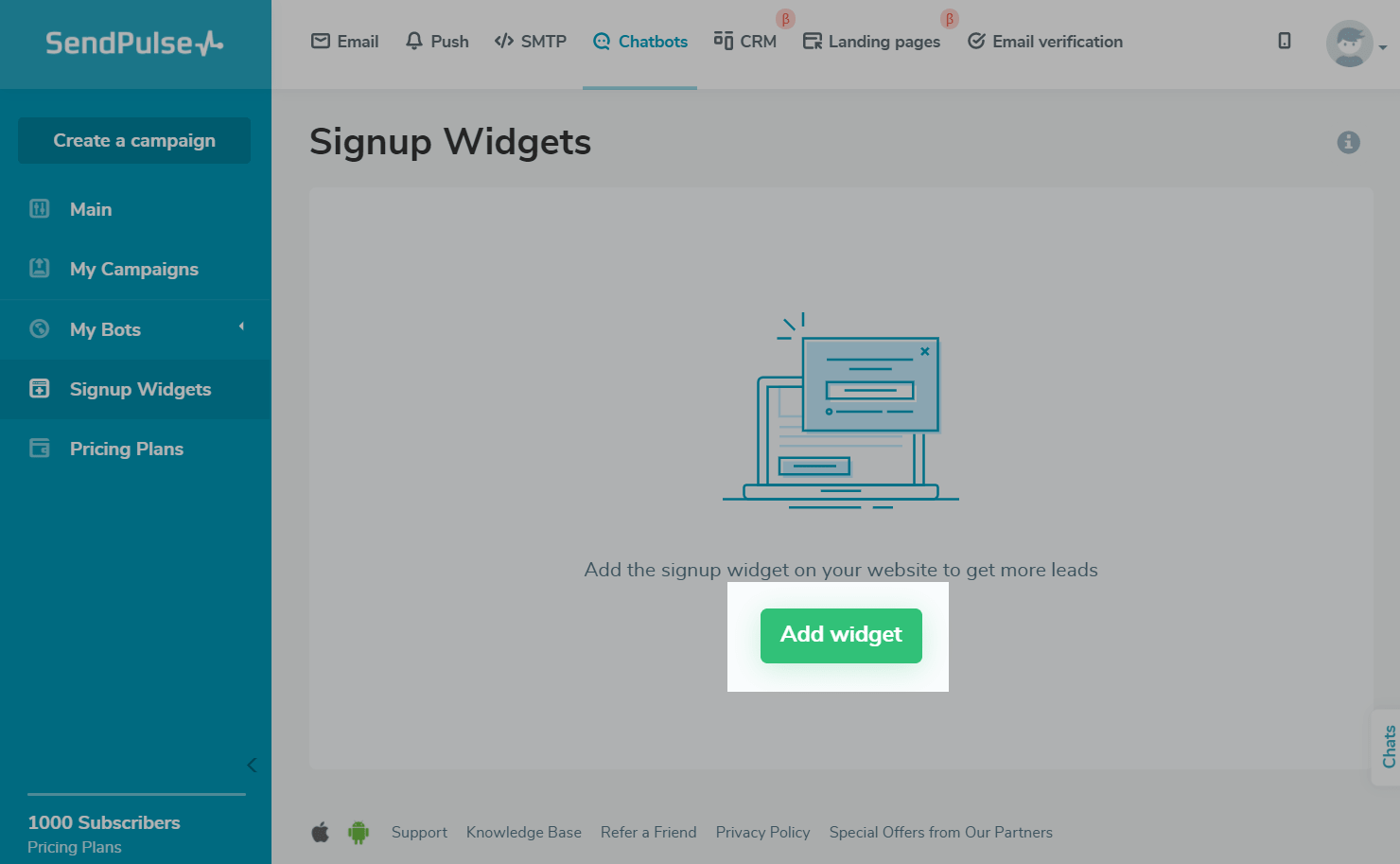
Inicia sesión en tu cuenta de SendPulse y ve a la pestaña "Messengers". Abre "Widgets de registro" y haz clic Agregar widget.

Escoge un Tipo de Formulario
Selecciona un tipo de formulario: fijo, botón, flotante, ventana emergente, integrado, chats o casilla de verificación.
En el lado derecho de la pantalla, puedes ver cómo se ve el tipo de formulario.
Da clic en Siguiente.

Selecciona los Canales de Suscripción
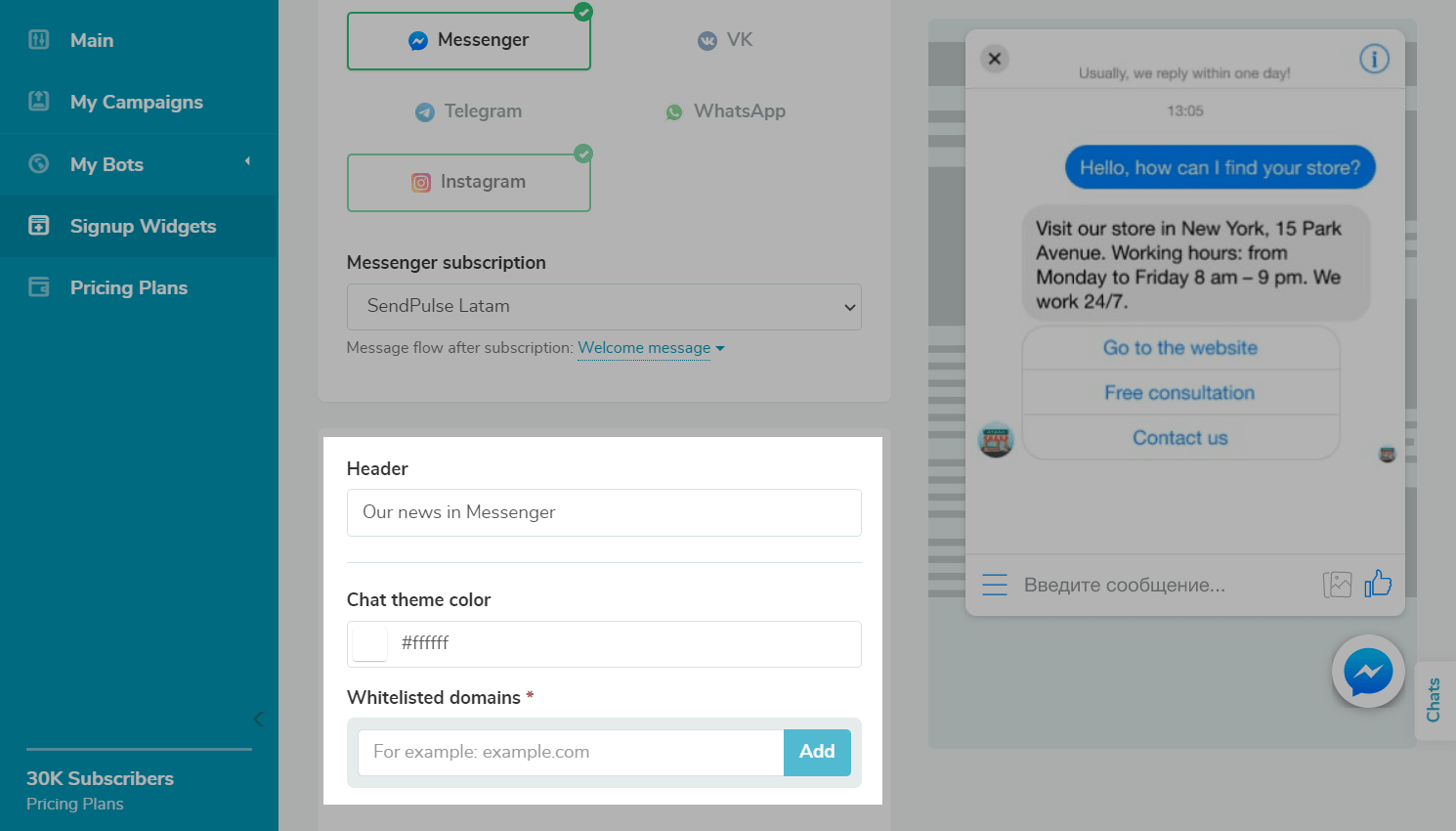
Con SendPulse, puedes crear un widget de suscripción para Facebook, VK, Telegram e Instagram, o para uno de ellos. Para hacerlo, habilita la suscripción requerida y selecciona un chatbot de la lista desplegable. Debajo del campo de selección de chatbot, puedes especificar el flujo que se lanzará después de suscribirse.
Ten en cuenta que el suscriptor será redirigido a tu página de Instagram y no a mensajes privados al hacer clic en el botón de Instagram.

Personaliza la Apariencia de tu Widget
Edita el widget. Los parámetros de configuración del widget dependen del tipo de formulario.
Los formularios fijo, flotante y de ventana emergente te permiten especificar texto para el encabezado y la solicitud del formulario, el fondo y el color, etc.

También puedes especificar las condiciones de visualización para estos tipos de formularios.

Para los formularios de "Botón", puedes elegir el color y el tamaño del botón, así como elegir el texto del botón en la lista desplegable.

Para los "Chats", agrega una dirección de sitio web. También puedes elegir un color de tema de chat y agregar un encabezado.

Vista previa
Comprueba el lado derecho de la pantalla para ver cómo cambia el formulario a medida que se aplica la configuración.

Guarda el Widget y añade el Código a tu Sitio
Cuando todo esté configurado, haz clic en "Guardar y obtener el código" — se abrirá un cuadro con el código del formulario.
Haz clic en el icono "Copiar al portapapeles" para copiar el código HTML del widget.

Coloca el widget donde desees que esté en una página web.
Última actualización: 01.08.2023
o