Como adicionar um código de widget ao chat no site com a ajuda do Gerenciador de tags
Se você não tem acesso ao código-fonte do seu site ou deseja separar os scripts relacionados ao rastreamento e marketing, você pode adicionar o código do widget de assinatura do seu chatbot usando o Gerenciador de tags do Google.
Copie o ID do widget na SendPulse
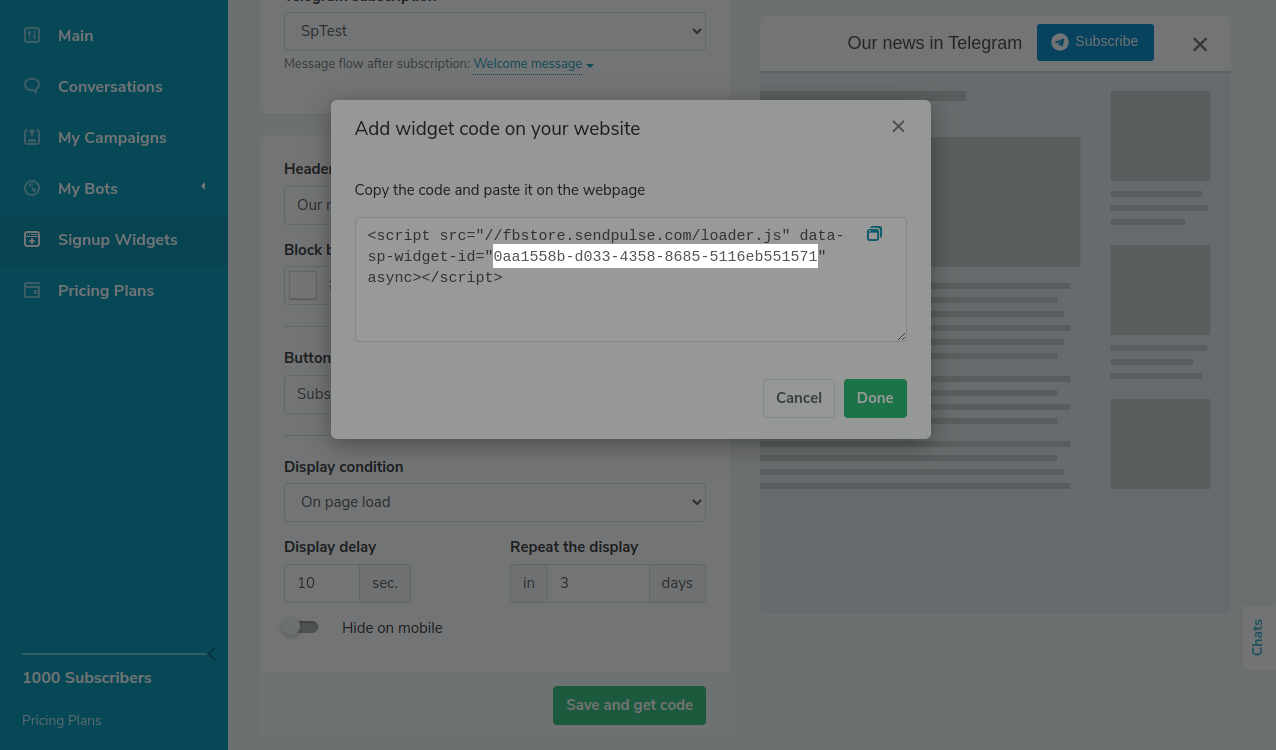
Crie um widget de assinatura de chatbot, ou selecione um existente em "Chatbots" > "Widgets de inscrição". Use "Salvar e obter código" ao editar ou "Obter código" no menu de contexto ao lado do nome do seu widget.
Copie o ID único do widget do código para adicioná-lo ao seu site.

Adicione o código no gerenciador de tags
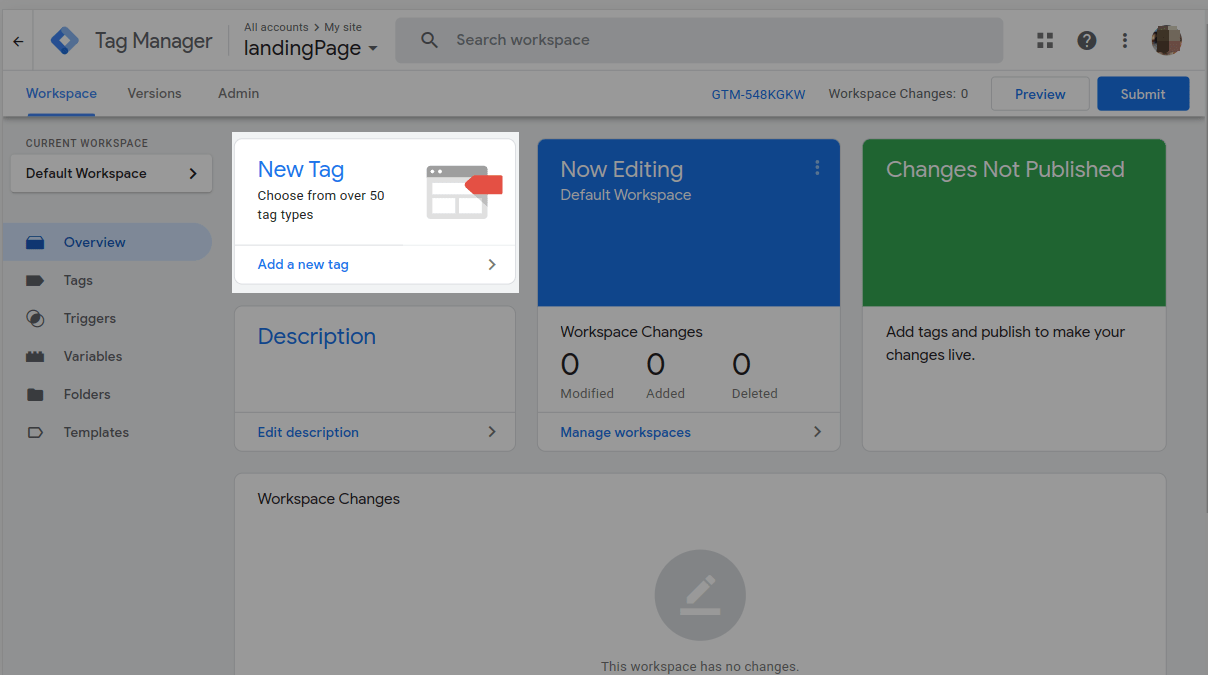
Vá para a sua área de trabalho do Gerenciador de tags e crie uma nova tag.

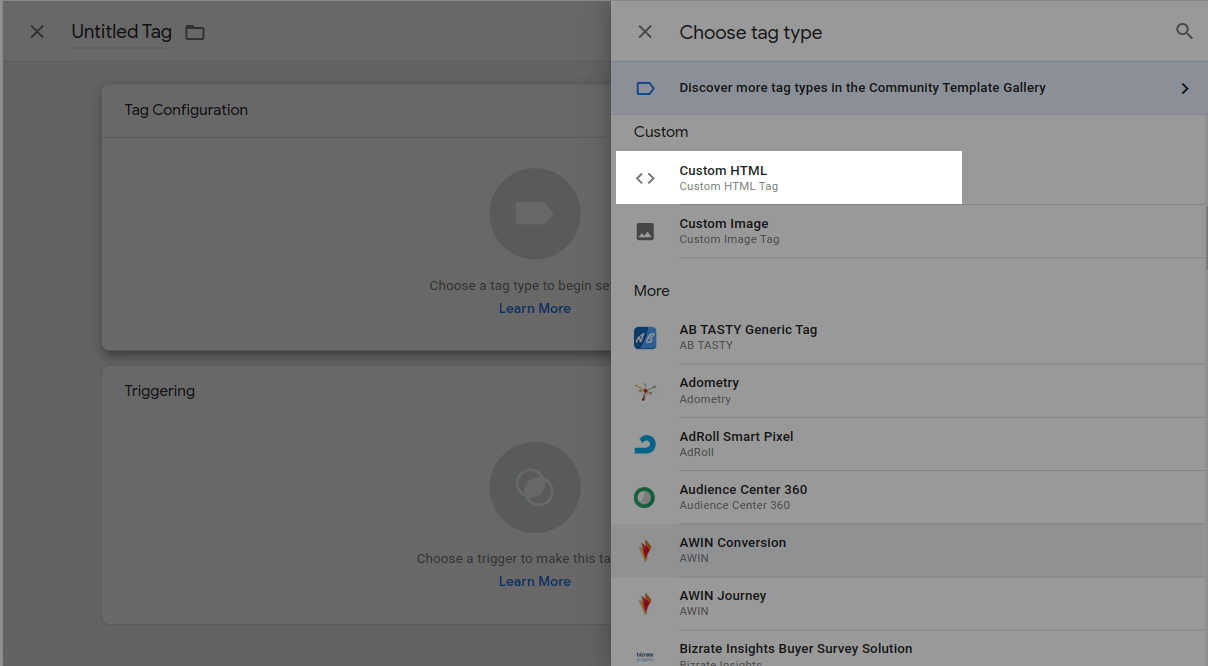
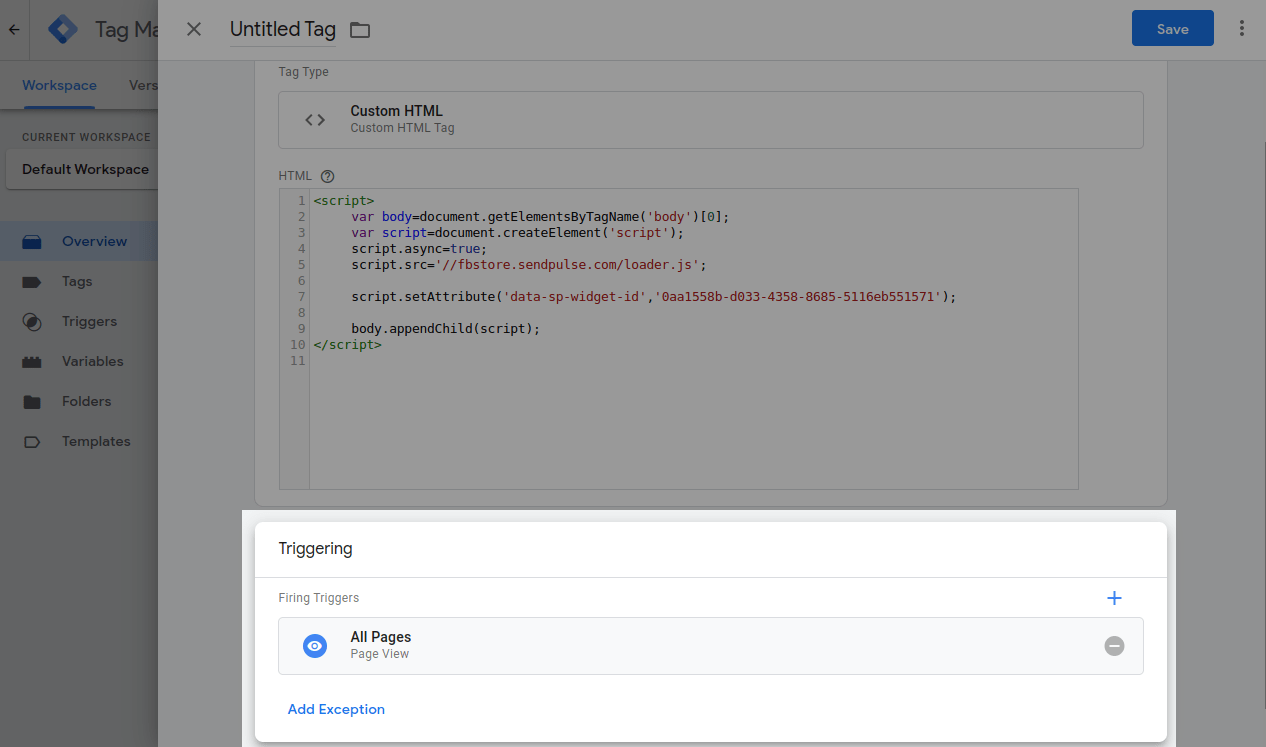
Selecione o tipo de tag "HTML personalizado".

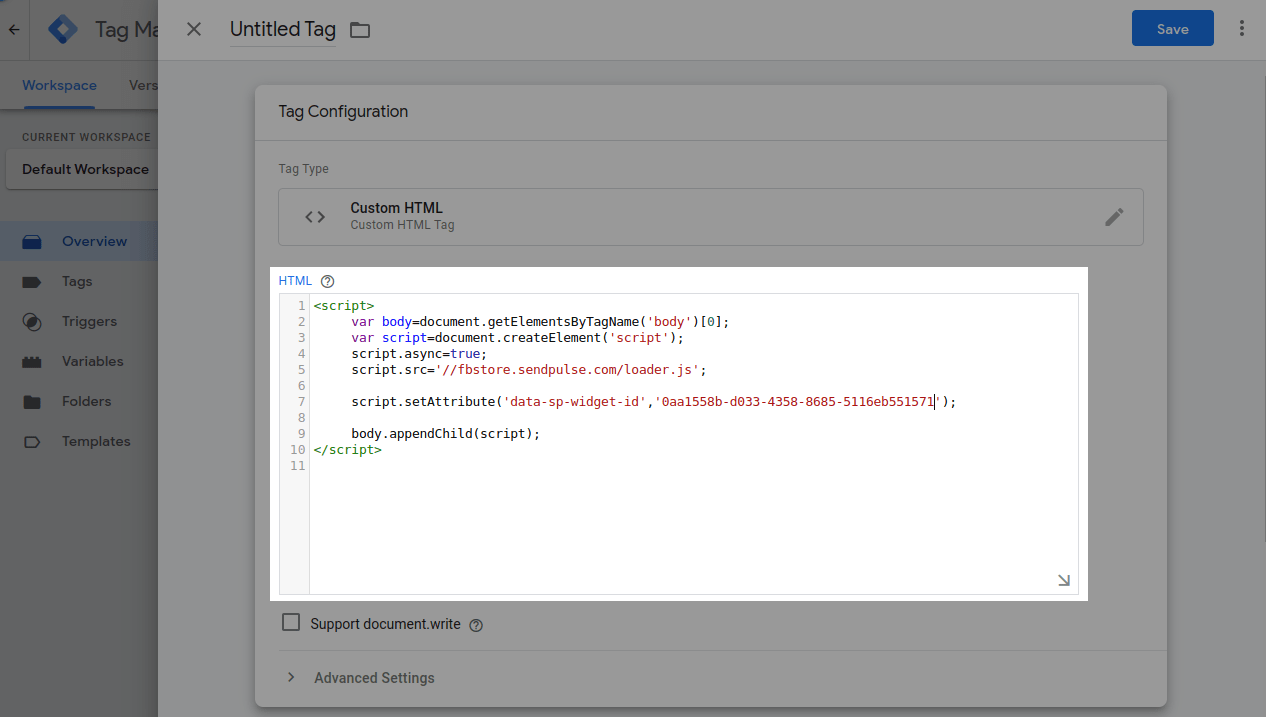
Adicione o seguinte script ao campo "HTML" no formulário "Configuração da tag":
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//fbstore.sendpulse.com/loader.js';
script.setAttribute('data-sp-widget-id','id-value');
body.appendChild(script);
</script>Substitua 'id-value' com o ID que você copiou em sua conta da SendPulse.

Configure os gatilhos que irão disparar a tag.

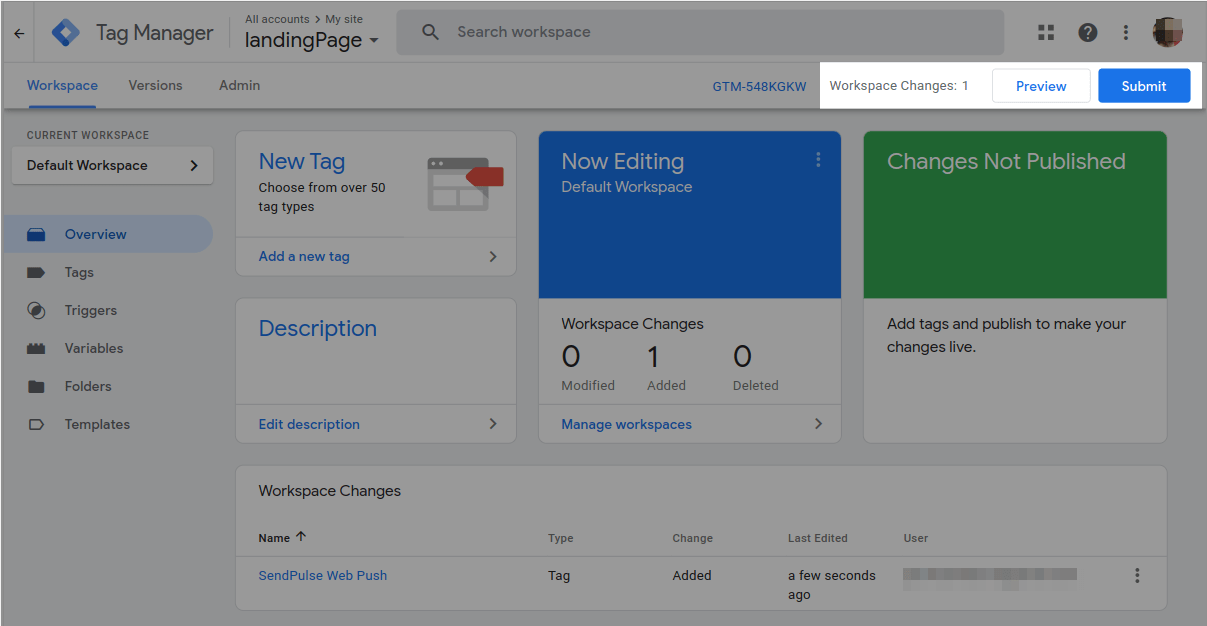
Salve a tag e envie as alterações em sua área de trabalho do Gerenciador de tags.

Última Atualização: 04.05.2023
ou