How to find a CSS selector
A CSS selector is a pattern used to find HTML elements on website pages with necessary data. Selectors allow you to link inline pop-ups to website elements.
In this article, we will talk about how to find and copy a CSS selector on your website page.
Open your browser console
Go to your website page, and press F12 on your keyboard to open the console.
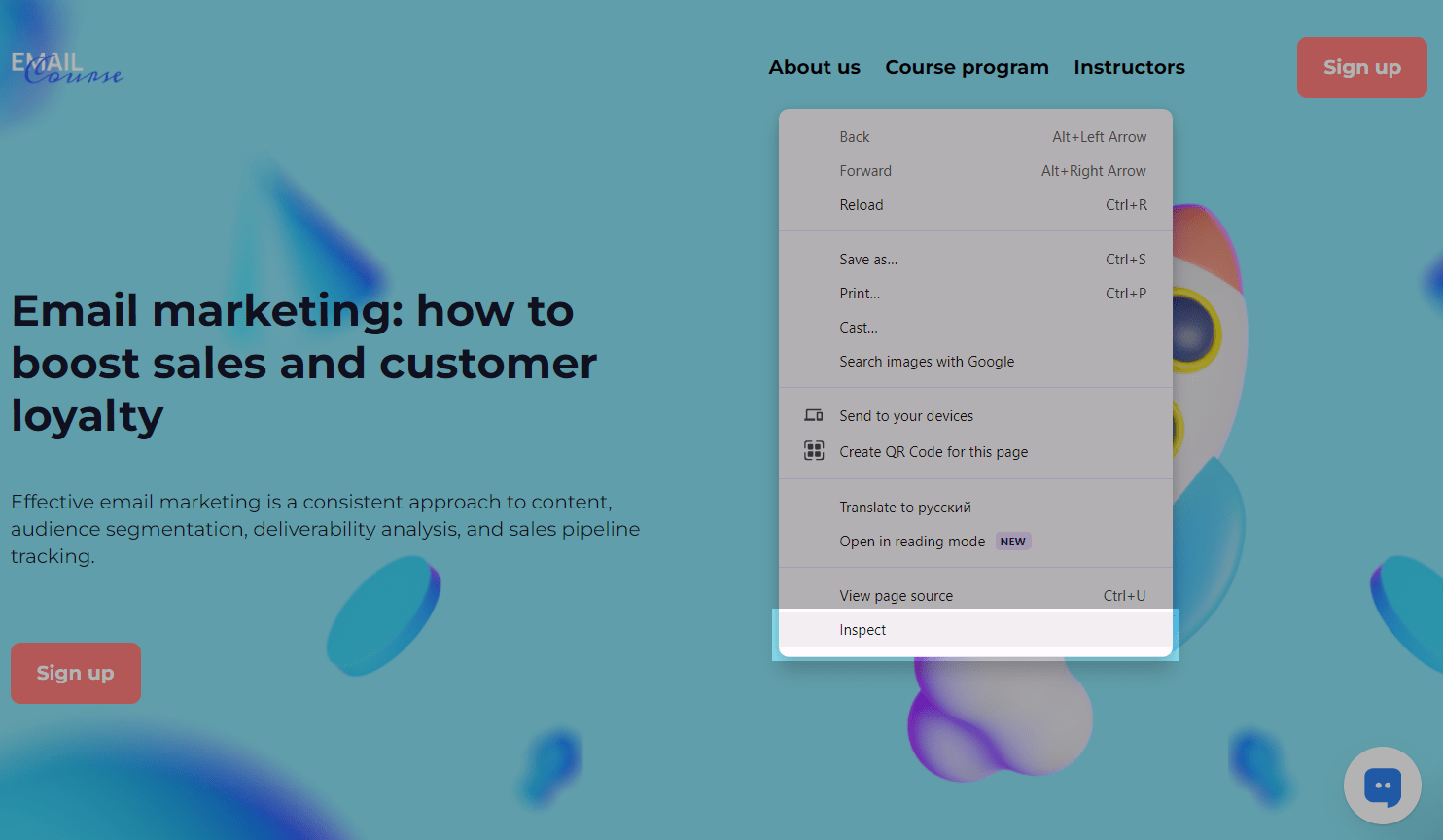
You can also right-click on your website page and select Inspect to open the console.

Select an element
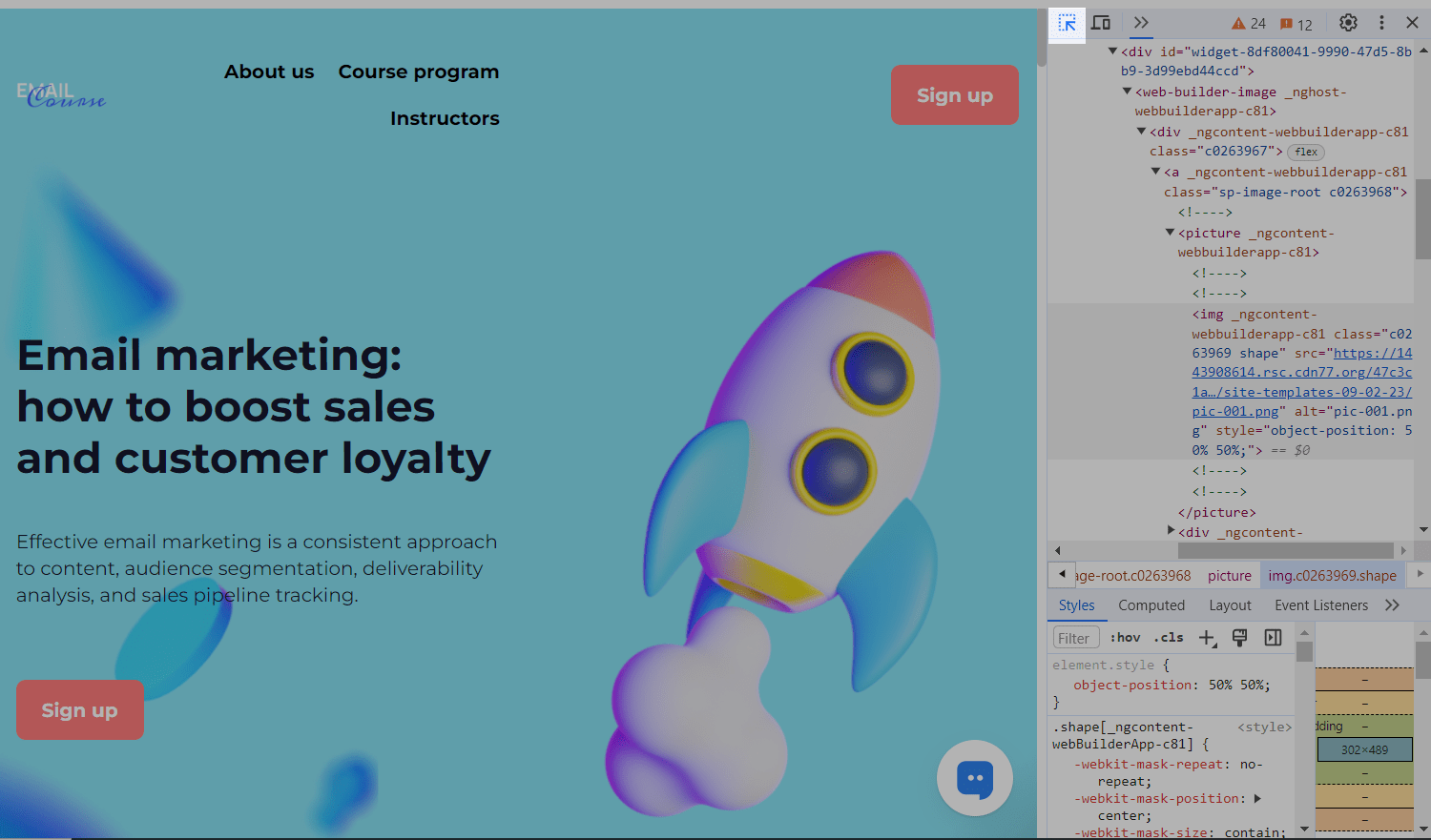
Click the arrow icon in the upper left corner to activate the search option.

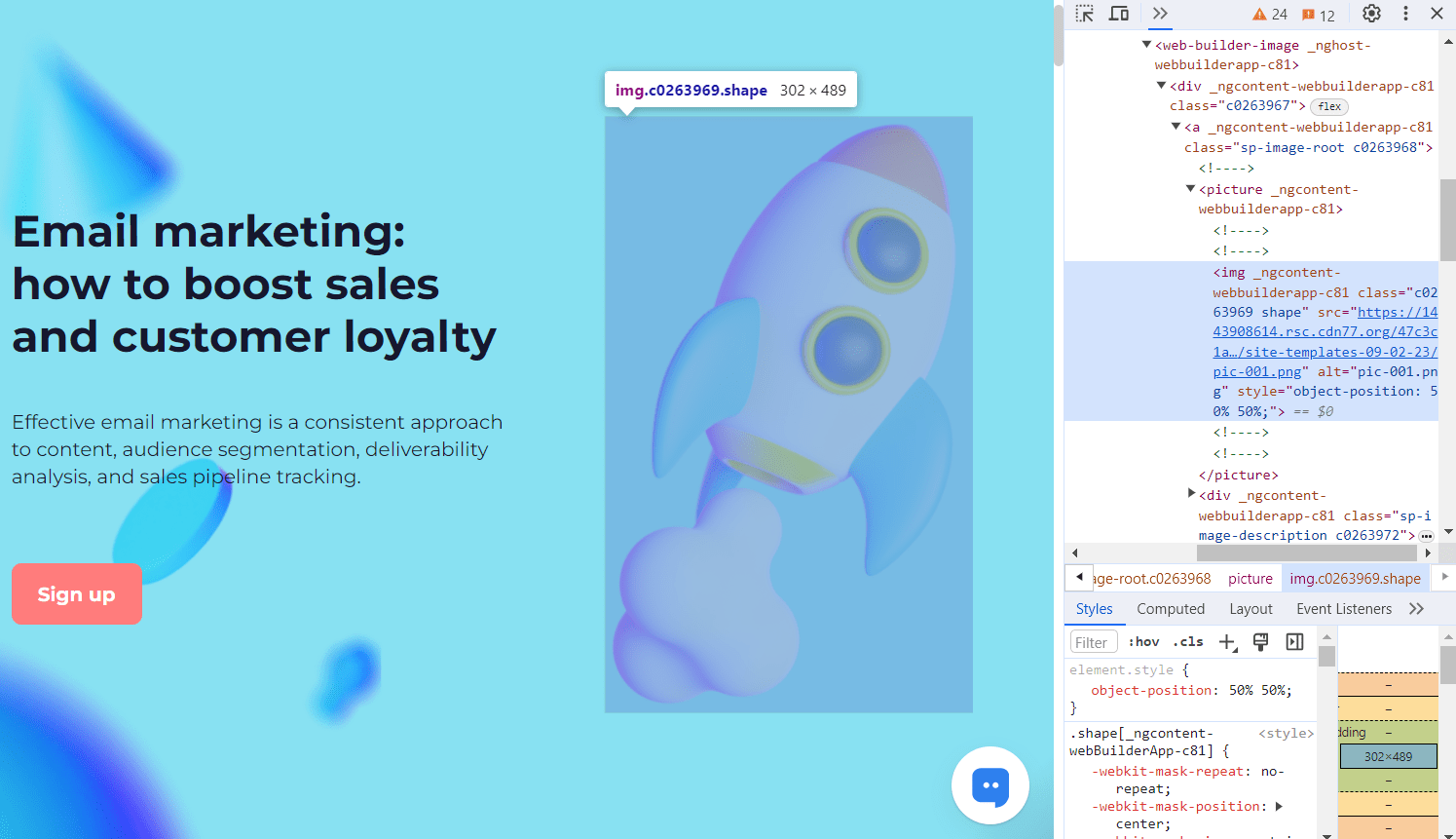
Move the cursor to the page, hover over your element, and left-click it. This element will be highlighted in the console and on the page.

Copy the selector
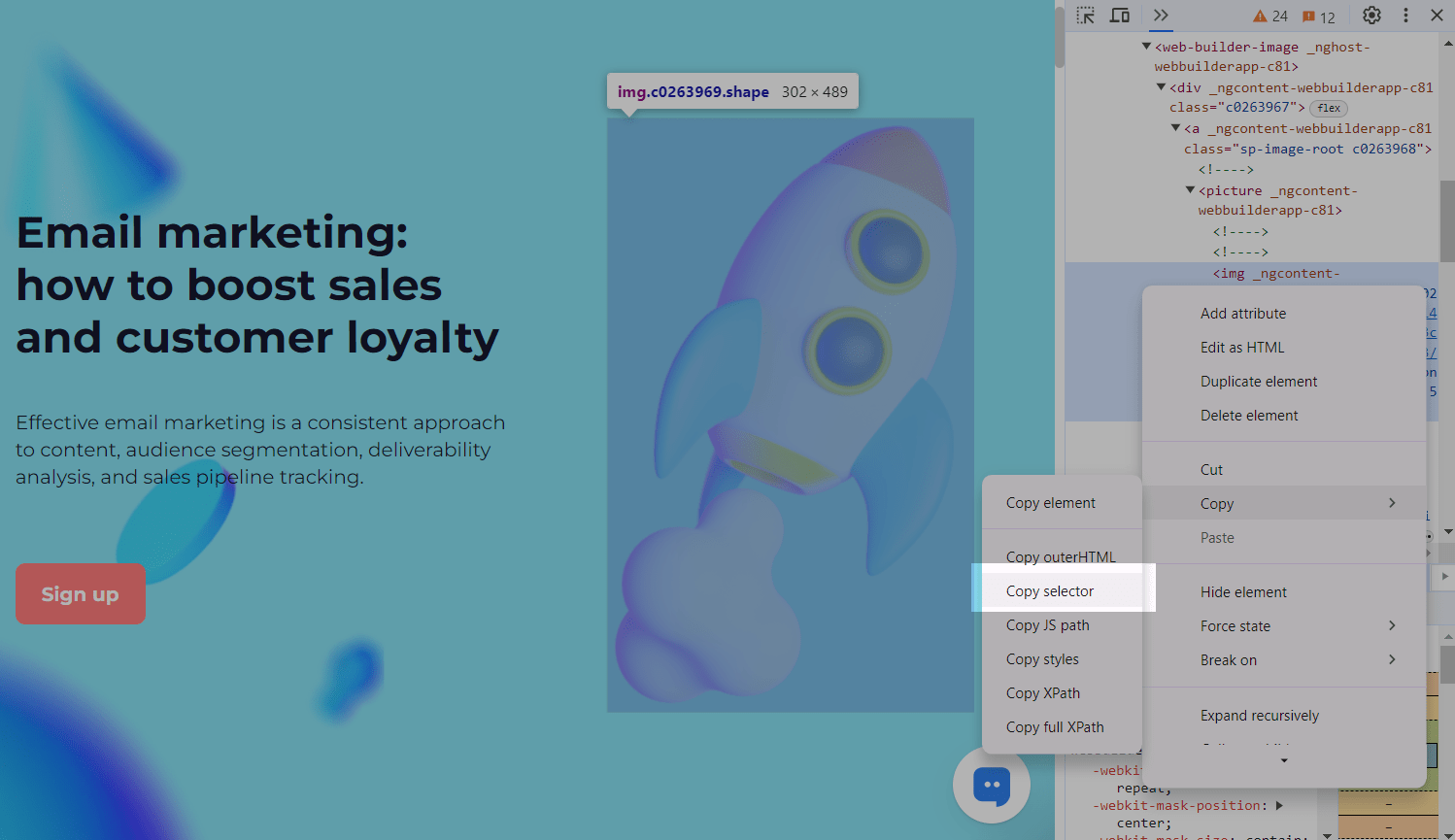
Right-click the highlighted element in the console, and select Copy > Copy selector.
The CSS selector will be saved to your clipboard.
You will need a selector id that highlights your element and is formatted like this: #unique_id.

You can paste the copied selector into the field when setting up your pop-up display conditions. Then, you can select a pop-up position relative to the element whose selector you copied.
Last Updated: 21.05.2024
or