Como criar um pop-up inteligente
Com nosso serviço de pop-up, você pode criar pop-ups inteligentes e mostrá-los aos visitantes com base em um determinado cenário. Faça uma oferta personalizada no momento certo, ajude seu cliente a escolher um produto ou serviço, ou capture assinantes para interagir com eles usando a SendPulse.
Você pode selecionar um modelo pronto e usá-lo imediatamente ou personalizá-lo.
Vamos falar sobre como criar um pop-up inteligente usando um modelo e configurar sua aparência, elementos e condições de exibição.
Como criar um pop-up
Você pode criar um pop-up do zero ou selecionar um modelo pronto e editá-lo.
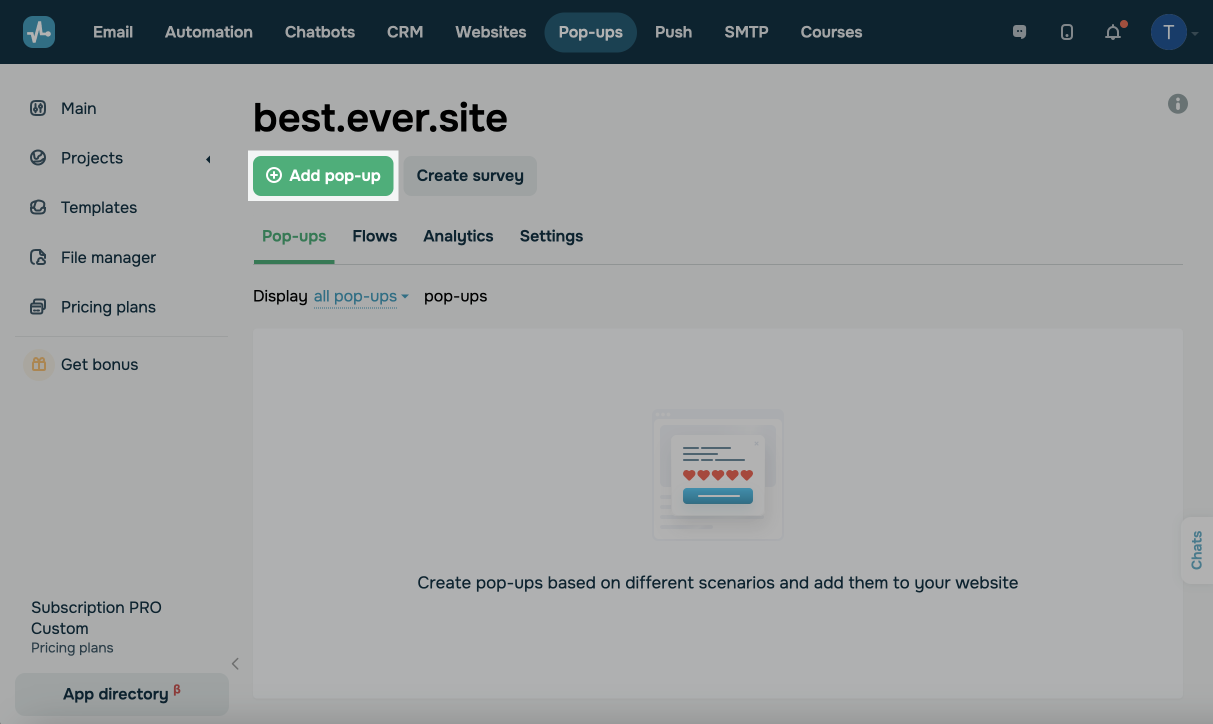
Acesse seu projeto na guia Pop-ups e clique em Criar pop-up.

Do zero
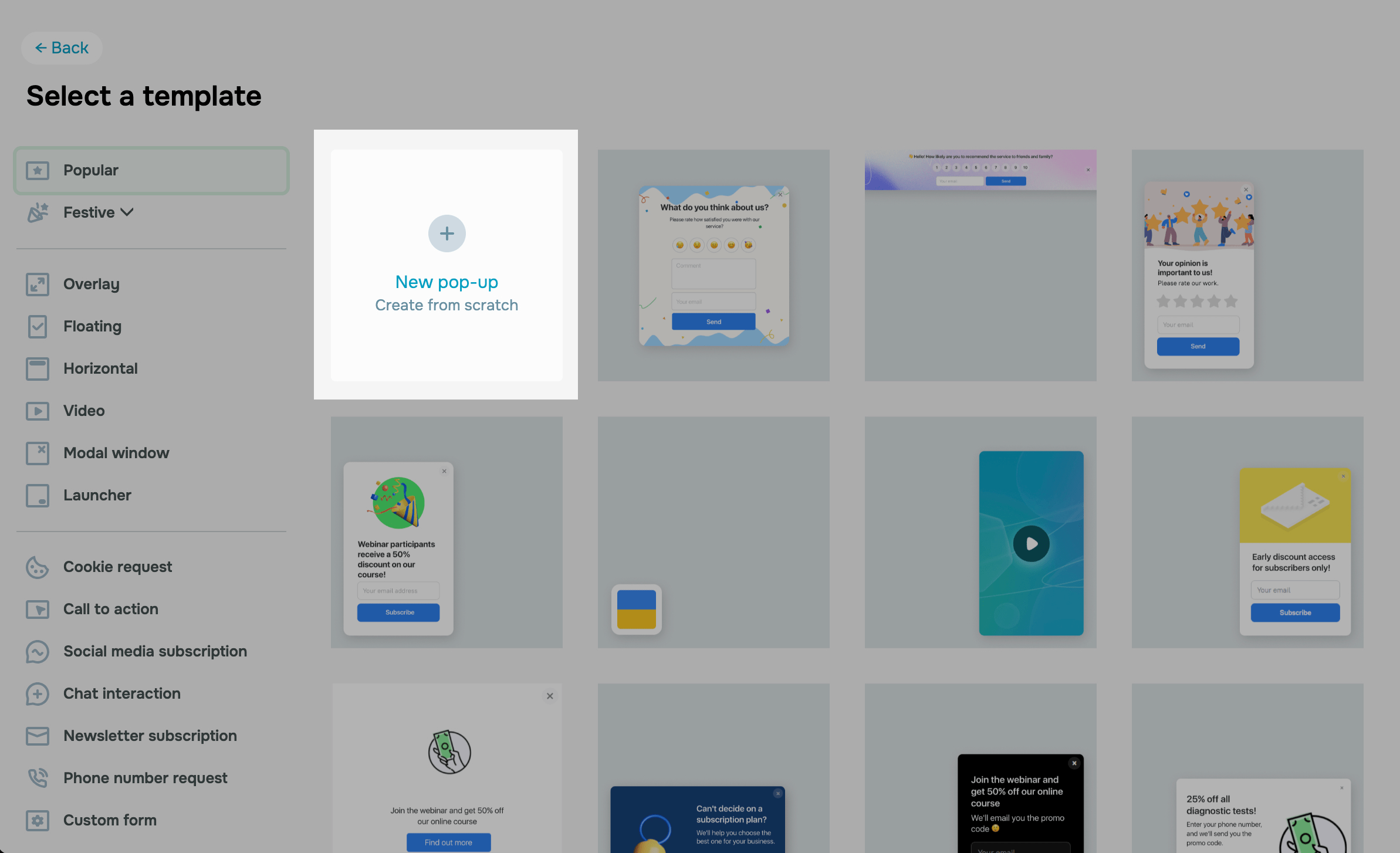
Para criar seu próprio pop-up usando elementos prontos, clique em Novo pop-up.

Com um modelo pronto
Um modelo de pop-up é um widget com uma aparência pré-definida e configurações de ação alvo. Você pode selecionar um modelo com base em seu tema, tipo de pop-up ou elementos.
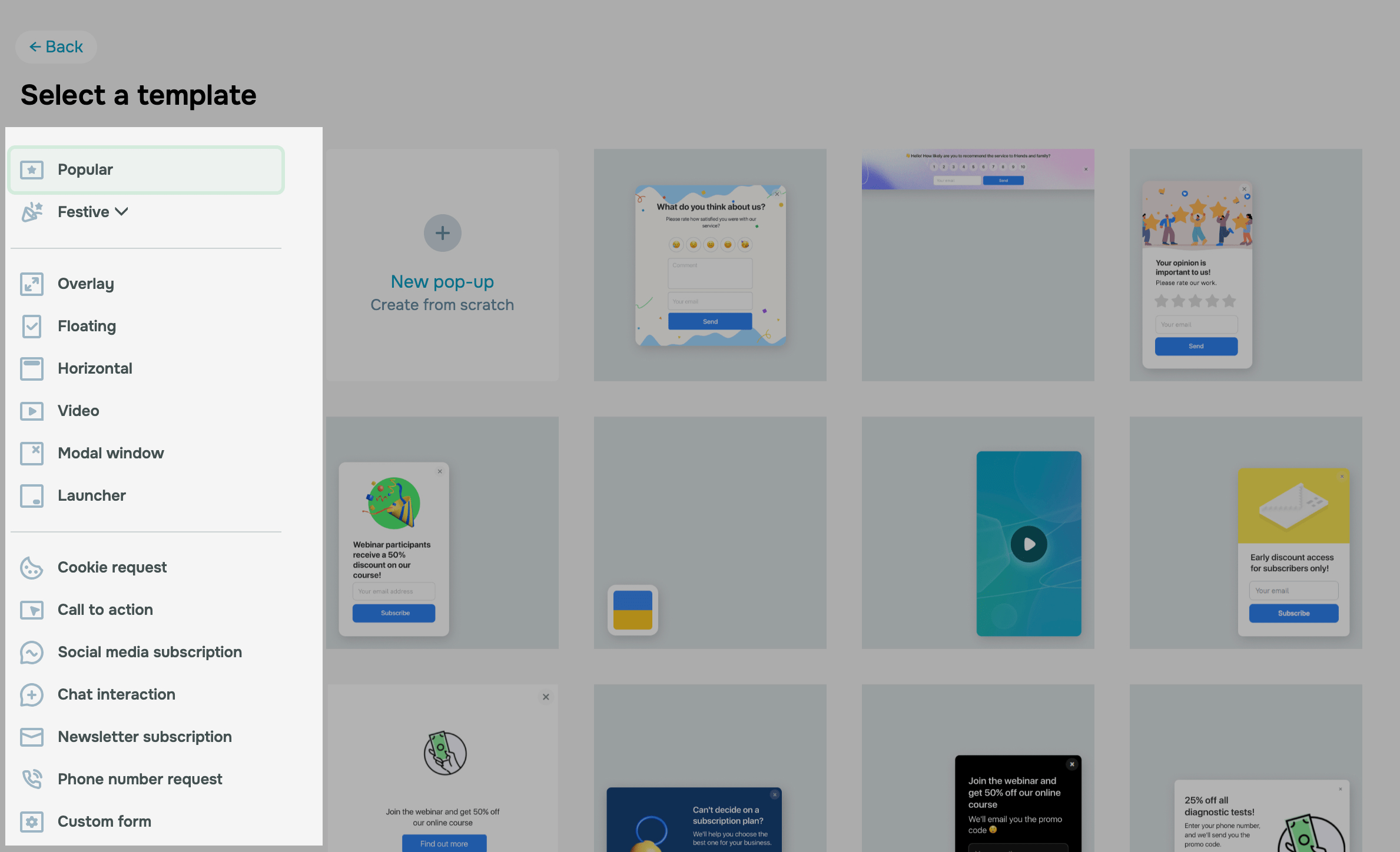
Você pode selecionar um modelo com um determinado tema ou um conjunto de elementos apenas nas primeiras etapas da criação de um novo pop-up. Se você não selecionar um modelo, mas quiser criar um semelhante, verifique os elementos dos quais ele é composto e selecione-os em Design > Elementos.
Você pode alternar para outro tipo de pop-up posteriormente em Design > Estilo.
Selecione uma categoria à direita e um modelo à esquerda.

Como configurar os elementos
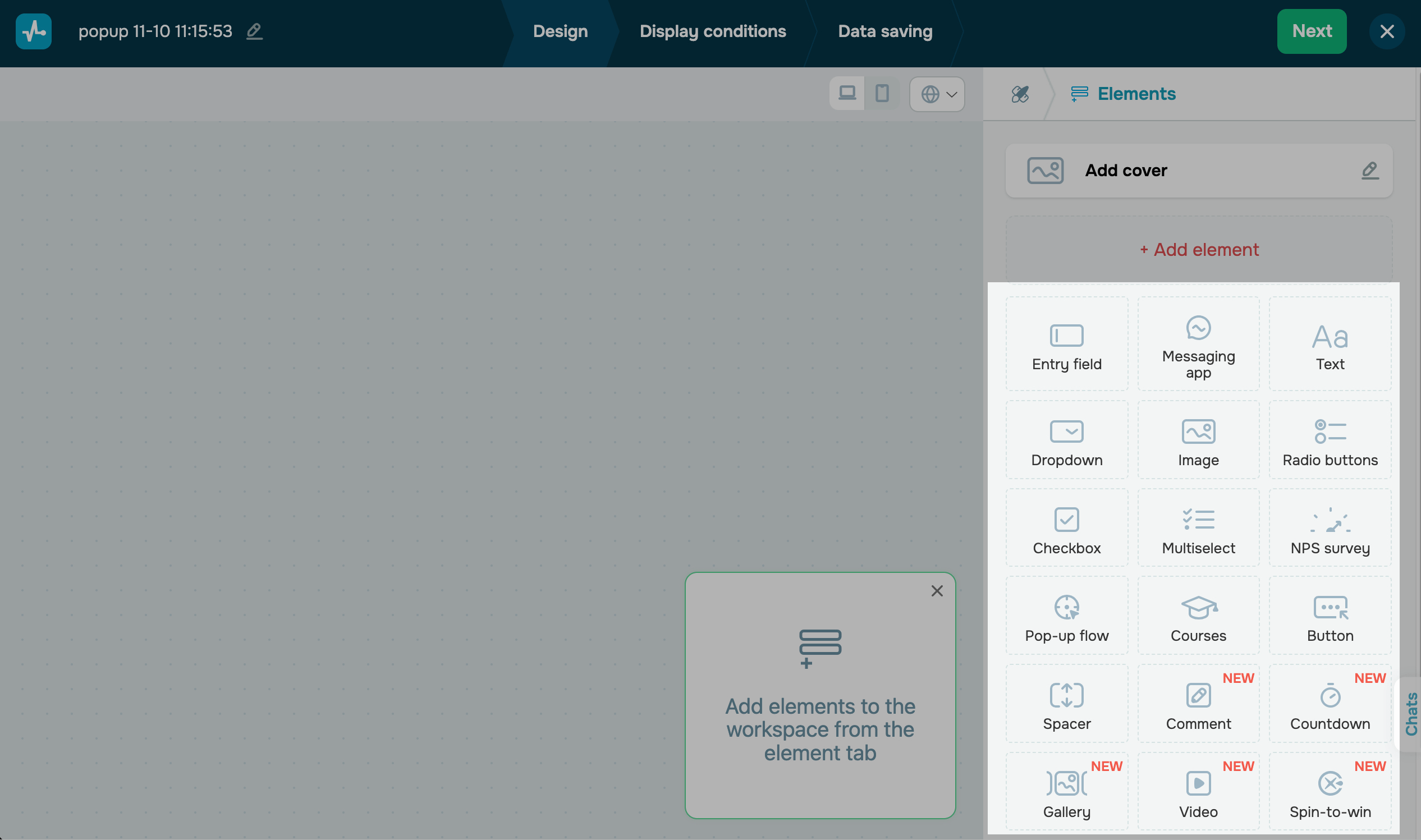
Uma vez selecionado um modelo, o criador de pop-up será aberto na guia Design, onde você pode editar seu pop-up e seus elementos.
Se estiver criando um pop-up do zero, clique em +Adicionar elemento e selecione um elemento.
Você pode adicionar elementos a pop-ups dos tipos Sobrepostol, Flutuantel, Horizontal e Janela modal. Se desejar personalizar pop-ups dos tipos Vídeo e Launcher, leia a seção Elementos adicionais deste artigo.

Se estiver criando um pop-up usando um modelo, você pode personalizá-lo. Para editar um elemento, clique no ícone de lápis ao lado dele.
Você também pode começar a editar um elemento clicando nele. Quando você passa o mouse sobre um elemento ou começa a editá-lo, ele será destacado com uma moldura verde.
Leia mais sobre cada elemento abaixo.
Todos os elementos são opcionais. Você pode adicionar, excluir, combinar e usá-los seletivamente.
No entanto, se usar elementos que salvam dados do usuário (Campo de entrada, Menu suspenso, Botões de opções, Caixa de seleção, Múltipla seleção e Pesquisa NPS), você precisa adicionar o elemento Botão.
Capa
Este elemento exibe uma imagem dentro do design do seu pop-up para aprimorar a experiência do usuário ou chamar a atenção.
Se estiver criando um pop-up usando um modelo, clique em Fazer upload da imagem e selecione uma imagem no gerenciador de arquivos.
Para substituir a imagem do seu modelo, clique no ícone de lápis ao lado dele.
TPara enviar uma imagem para o gerenciador de arquivos, clique em Fazer upload dos arquivos. Selecione ou arraste-o e clique em Fazer upload. Em seguida, feche a janela modal e selecione sua imagem.
Selecione um posicionamento da imagem em relação ao seu pop-up (esquerda, direita, superior ou preencher todo o pop-up).
Ao contrário do elemento Imagem, o elemento Capa preenche todo o seu pop-up em relação à borda selecionada.

Campo de entrada
Este elemento solicita dados do usuário que você pode salvar em variáveis, incluindo nomes, endereços de e-mail, números de telefone, datas de nascimento e muito mais.
No campo Variável, selecione ou crie uma variável à qual deseja salvar os valores. Você pode salvar valores de todos os tipos de dados (string, número, telefone ou e-mail).
No campo de texto de Marcador de posição, insira seu texto.
Você também pode preencher automaticamente os campos do pop-up, configurar a confirmação de inscrição por dupla confirmação, adicionar nomes de campos e tornar os campos obrigatórios.
Saiba mais: Como configurar um formulário de pop-up personalizado e Como transferir variáveis personalizadas.

Aplicativo de mensagem
Este elemento redireciona um usuário para uma plataforma de mídia social de sua escolha. Você pode adicionar até 10 ícones de mídia social a um pop-up. Se você tiver um chatbot, poderá vinculá-lo ao seu pop-up para aumentar sua audiência de chatbot e iniciar fluxos.
Selecione um ícone de mídia social e digite o texto do seu botão.
No próximo campo, adicione um link para o seu perfil de mídia social. Se você tiver um chatbot no WhatsApp, Instagram, Facebook Messenger ou Telegram, pode vinculá-lo ao seu pop-up e selecionar um fluxo que será executado quando um usuário interagir com seu chatbot.

Texto
Este elemento exibe texto aos visitantes do seu site. Você pode adicionar uma mensagem personalizada ao cenário do seu pop-up para envolver potenciais clientes.
Por exemplo, se um visitante visualizou sua página de produto mais de três vezes, a mensagem do seu pop-up pode motivá-lo a fazer uma compra. Seu widget também pode ajudar um usuário a calcular os custos de envio quando estiver explorando suas opções de envio.
Digite e formate seu texto. Você também pode adicionar links e emoji e personalizar sua mensagem usando variáveis. Clique em {}, e selecione uma variável existente.
Você pode usar variáveis para se dirigir aos visitantes do site pelo nome, oferecer descontos exclusivos, dar recomendações com base em pedidos ou visualizações anteriores dos usuários, enviar notificações de carrinho abandonado ou compartilhar outros pontos de dados do seu sistema.

Menu suspenso
Este elemento permite que os usuários selecionem um item da lista, por exemplo, uma categoria de produto.
No campo Variável, selecione ou crie uma variável à qual deseja salvar os valores.
No campo de Texto, adicione seu texto e, no campo de Valor, selecione o valor que deseja salvar em sua variável.
Você também pode marcar uma opção como selecionada por padrão.
Para adicionar mais opções, clique em +Adicionar opção.

Botão
Uma vez clicado, este elemento salva os dados inseridos pelo usuário nos campos do formulário na seção Contato. Também pode salvar dados do usuário na seção de E-mail e no sistema CRM se as opções correspondentes estiverem configuradas.
Digite o texto do seu botão e selecione uma ação (Fechar janela modal ou Abrir URL). Se você selecionou a segunda opção, no próximo campo, insira um link.
Recomendamos que você leve em consideração o tamanho do seu pop-up e crie um nome de botão de chamada de ação claro e conciso.
Para alterar a cor do seu botão, clique no pictograma, selecione uma cor usando os controles deslizantes e clique em Salvar. Para restaurar a cor original do pop-up, vá para a guia Estilo e selecione a cor.

Imagem
Este elemento adiciona mais imagens ao seu pop-up. Ao contrário do elemento Capa, o elemento Imagem não preenche seu pop-up.
Clique em Fazer upload de imagem e selecione uma imagem no gerenciador de arquivos.
Selecione um tamanho de pop-up (maior ou menor).
Você também pode adicionar qualquer link à sua imagem. Para fazer isso, ative a opção Abrir URL, e adiconar um link. Se um visitante clicar na imagem, ele seguirá o link que você adicionou.

Botões de opções
Este elemento permite que os usuários selecionem um item da lista usando um botão de opção.
No campo Variável, selecione ou crie uma variável à qual deseja salvar os valores.
No campo de Texto, adicione seu texto e, no campo de Valor, selecione o valor que deseja salvar em sua variável.
Você também pode marcar uma opção como selecionada por padrão.
Para adicionar mais opções, clique em +Adicionar opção.

Caixa de seleção
Este elemento permite que os usuários selecionem uma caixa de seleção, por exemplo, para consentir com o processamento de dados pessoais.
No campo Variável, selecione ou crie uma variável à qual deseja salvar valores. Quando um usuário seleciona sua caixa de seleção, o texto será salvo em uma variável do tipo String.
Você também pode adicionar um nome à caixa de seleção e torná-la obrigatória para impedir que os usuários enviem seu formulário sem selecionar a caixa de seleção.

Múltipla seleção
Este elemento permite que os usuários selecionem opções usando caixas de seleção. Ao contrário dos elementos Menu suspenso, Botões de opção e Caixa de seleção, o elemento Múltipla seleção permite que os usuários selecionem várias opções em vez de apenas uma.
No campo Variável, selecione ou crie uma variável à qual deseja salvar valores.
No campo de Texto, adicione seu texto e, no campo de Valor, selecione o valor que deseja salvar em sua variável.
Para adicionar mais opções, clique em +Adicionar opção.

Pesquisa NPS
Este é um elemento com uma escala de classificação onde os usuários podem fornecer seu feedback.
No campo Variável, selecione ou crie uma variável à qual deseja salvar valores. Dependendo das opções de classificação selecionadas, os valores serão salvos como números ou palavras.
Selecione como exibir suas opções de classificação (como estrelas, emoji, corações, gostar/não gostar ou valores numéricos).
Você também pode adicionar o campo de entrada de comentários e selecionar seu tamanho.
Saiba mais: Como criar um formulário NPS.

Fluxo de pop-up
Este elemento lança outro pop-up e é usado para criar fluxos.
Selecione o pop-up que deseja lançar e adicione texto ao botão que o lança. Para adicionar mais botões de lançamento de pop-up, adicione outro elemento.
Você também pode selecionar a cor do seu botão.
Saiba mais: Como criar um cenário de fluxo de pop-up.

EDU
Este elemento exibe um formulário de pagamento de curso. Se você adicionar este elemento ao seu pop-up, campos de dados de contato do aluno e um botão com o link da sua página de pagamento aparecerão.
Selecione seu curso e um método de pagamento. Você também pode permitir que os alunos apliquem códigos promocionais. Para fazer isso, ative a alternância Peça um código promocional e configure as condições de exibição da sua caixa de seleção.
Selecione o pipeline e a etapa do negócio para os quais deseja salvar os negócios de alunos pagantes. Por padrão, o nome do seu pop-up é usado como nome do negócio.
Saiba mais: Como receber pagamentos no site do seu curso.

Gerenciamento de elementos
Para voltar à lista de elementos, clique no ícone Elementos no painel superior.

Para excluir um elemento, na guia Elementos, clique no ícone de lixeira ao lado dele.
Para reorganizar seus campos ou elementos, passe o mouse sobre o ícone à esquerda e arraste-o para o local desejado. Você pode mover todos os elementos, exceto o elemento Capa.
Elementos adicionais
Você também pode criar um pop-up dos tipos Vídeo ou Launcher. Selecione esses tipos de widget durante as primeiras etapas da criação de um pop-up ou na guia Estilo e personalize-os na guia Elementos.
Vídeo
Este pop-up reproduz um vídeo no formato selecionado por você.
Digite um link de vídeo do YouTube e selecione um posicionamento (horizontal ou vertical).
Selecione um cenário de reprodução de vídeo.
| Reprodução automática | Seu vídeo começará a ser reproduzido após qualquer ação do usuário na sua página. |
| Clique para reproduzir | Assim que sua página for carregada, os usuários verão uma prévia do seu vídeo. O vídeo será reproduzido quando os usuários clicarem no seu pop-up.
Os usuários de dispositivos móveis precisam clicar no seu pop-up de vídeo para reproduzi-lo. |
Selecione um posicionamento em relação à borda da tela.
Selecione uma ação alvo.
| Sem ação | Seu pop-up exibirá apenas o vídeo. |
| Chamada para ação | Além do vídeo, seu pop-up também terá um botão de chamada para ação. Insira o texto do seu botão e selecione uma ação (fechar o pop-up ou abrir a URL). Se você selecionou a segunda opção, adicione uma URL. |

Launcher
Este é um ícone estático pequeno fixado no canto selecionado da página. Quando os usuários clicam nele, uma determinada ação é acionada, por exemplo, a abertura de outro pop-up ou a redirecionamento do usuário para a página do site especificada.
Selecione uma ação alvo (abrir um pop-up ou abrir um link).
Para personalizar o estilo do seu pop-up, você pode selecionar uma cor de fundo, definir o arredondamento, adicionar um contorno, alterar a cor do ícone e selecionar seu tipo.
Você pode selecionar um ícone ao escolher um modelo de pop-up ou fazer upload do seu próprio. Para fazer upload do seu próprio, clique no ícone de lápis e selecione uma imagem no gerenciador de arquivos.
Saiba mais: Como criar um pop-up launcher.

Personalize o seu pop-up
Para personalizar seu pop-up, clique no ícone da primeira guia (Estilo). Nesta guia, você pode definir o tipo e estilo do seu pop-up e adicionar animação de entrada e saída.

Tipo
Você pode selecionar os seguintes tipos de pop-up com base na aparência do seu widget:
| Tipo de pop-up | Descrição | Configurações de estilo |
| Flutuante | Uma janela flutuante é colocada à esquerda ou à direita da janela do navegador quando um usuário rola a página. Os usuários não precisam fechá-lo para interagir com o conteúdo da página do seu site. | Você pode personalizar esses elementos elementos na guia Estilo. Saiba mais na seção Estilo. |
| Janela modal | Um bloco localizado no centro da página. Todo o outro conteúdo da página do site é escurecido e não clicável. Os usuários precisam fechar a janela modal para interagir com o conteúdo da página do seu site. | |
| Sobreposição | Um bloco que cobre toda a página do site. Os usuários precisam fechar a janela pop-up para interagir com o conteúdo da página do seu site. | |
| Horizontal | Uma janela horizontal que pode ser colocada na parte superior ou inferior da página. Os usuários não precisam fechá-la para interagir com o conteúdo da página do seu site. | |
| Video | Uma janela que reproduz vídeos do YouTube.
Saiba mais: Vídeo. |
Você pode personalizar os elementos na guia Elementos. |
| Launcher | Um pequeno ícone estático fixado no canto selecionado da página. Quando os usuários clicam nele, uma determinada ação é acionada (abrir outro pop-up ou abrir um link).
Saiba mais: Launcher. |
Estilo
Você pode personalizar seu pop-up usando as seguintes configurações:
Os estilos são aplicados a todos os elementos de uma vez, mas você também pode personalizar os elementos individualmente em suas configurações.
| Posição | Ajusta a posição do pop-up em relação à borda da tela.
Aplicável aos tipos Padrão e Horizontal. Outros tipos serão posicionados no meio da tela. |
| Largura | Ajusta a largura do pop-up. Você pode usar o controle deslizante ou inserir um valor em pixels. |
| Preenchimento interno | Ajusta o preenchimento interno dos elementos do pop-up. Você pode usar o controle deslizante ou inserir um valor em pixels. |
| Estilo | Ajusta as cores dos elementos do pop-up.
Selecione um esquema de cores — claro, escuro ou personalizado. Você pode aplicá-lo a caixas de seleção, ícones de formulário NPS e todos os tipos de botões de pop-up. Selecione uma cor. Você pode aplicá-la a caixas de seleção, ícones de formulário NPS e todos os tipos de botões de pop-up. |
| Plano de fundo |
Defina uma imagem como plano de fundo do pop-up. Essa imagen será aplicada em todo pop-up e não afetará nenhum elemento adicionado como, such as Imagem ou Capa. Clique em Fazer upload da imagem, e selecione uma imagem do gerenciador de arquivos |
| Tamanho do campo | Ajusta o tamanho de todos os elementos do pop-up. Opções disponíveis: pequeno (P), médio (M) e grande (G). |

Animação
Você também pode adicionar animação de entrada e saída.
| Animação de entrada | O pop-up aparece com o efeito selecionado quando as condições de exibição são atendidas. |
| Animação de saída | O pop-up fecha com o efeito selecionado quando um usuário clica no botão ou no ícone de cruz para fechá-lo.
Elementos com botões de envio de formulário: aplicativo de mensagens , botão , fluxo de pop-up e EDU, |
Sob o tipo de animação, selecione um lado de onde ele aparecerá.
Você pode selecionar os seguintes efeitos de animação: de volta, quicando, desaparecendo, girando, velocidade de luz, virando, zoom e deslizando.
Para ver como é um efeito, selecione-o. Para reproduzir um efeito, clique no ícone de seta.
Pré-visualize seu pop-up
Ao editar seu pop-up, você pode visualizar instantaneamente como ele aparecerá em seu site em tempo real. Para visualizar sua versão móvel, clique no ícone correspondente à direita.

Assim que terminar de personalizar o design do seu pop-up, clique em Avançar.
Defina as condições de exibição
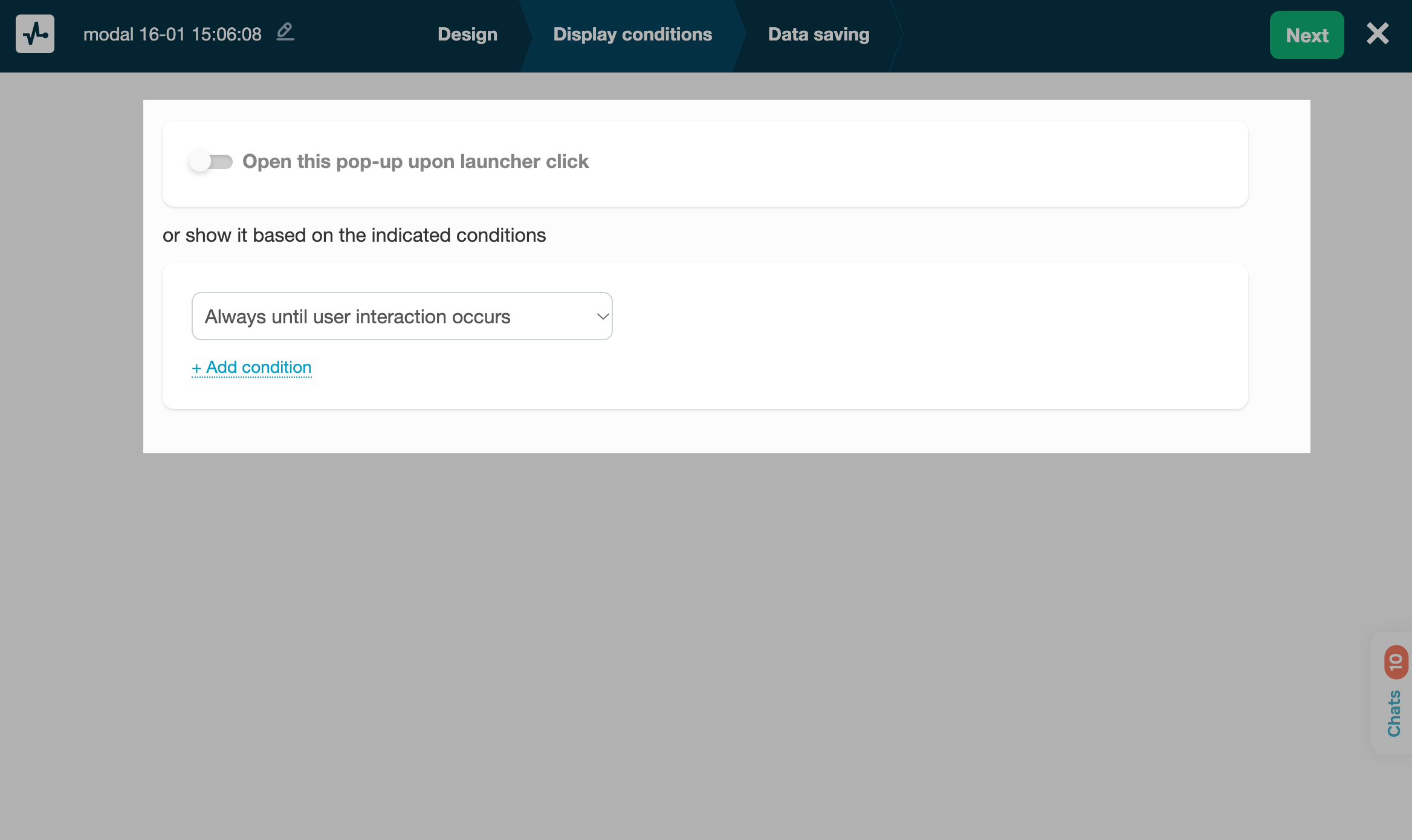
Na guia Condições de exibição, você pode configurar seu widget para aparecer quando um usuário clicar no iniciador ou uma vez que as condições de rastreamento de comportamento do visitante sejam atendidas.
Para exibir um pop-up ao clicar no launcher, ative a alternância e selecione um pop-up existente do tipo Iniciador.
Para exibir um pop-up com base em uma condição de rastreamento de comportamento do visitante, selecione o evento que deseja rastrear e o operador de condição, e insira o valor rastreado. Você também pode selecionar várias condições e vinculá-las a operadores.
Por exemplo, você pode exibir seu widget apenas quando os usuários executarem uma determinada ação, como rolar até uma parte específica da página ou passar mais de 40 segundos em seu site.
Saiba mais: Como configurar um cenário de exibição de pop-up e Como criar um pop-up launcher.

Assim que configurar as condições de exibição do seu pop-up, clique em Avançar.
Configure as opções de salvar os dados
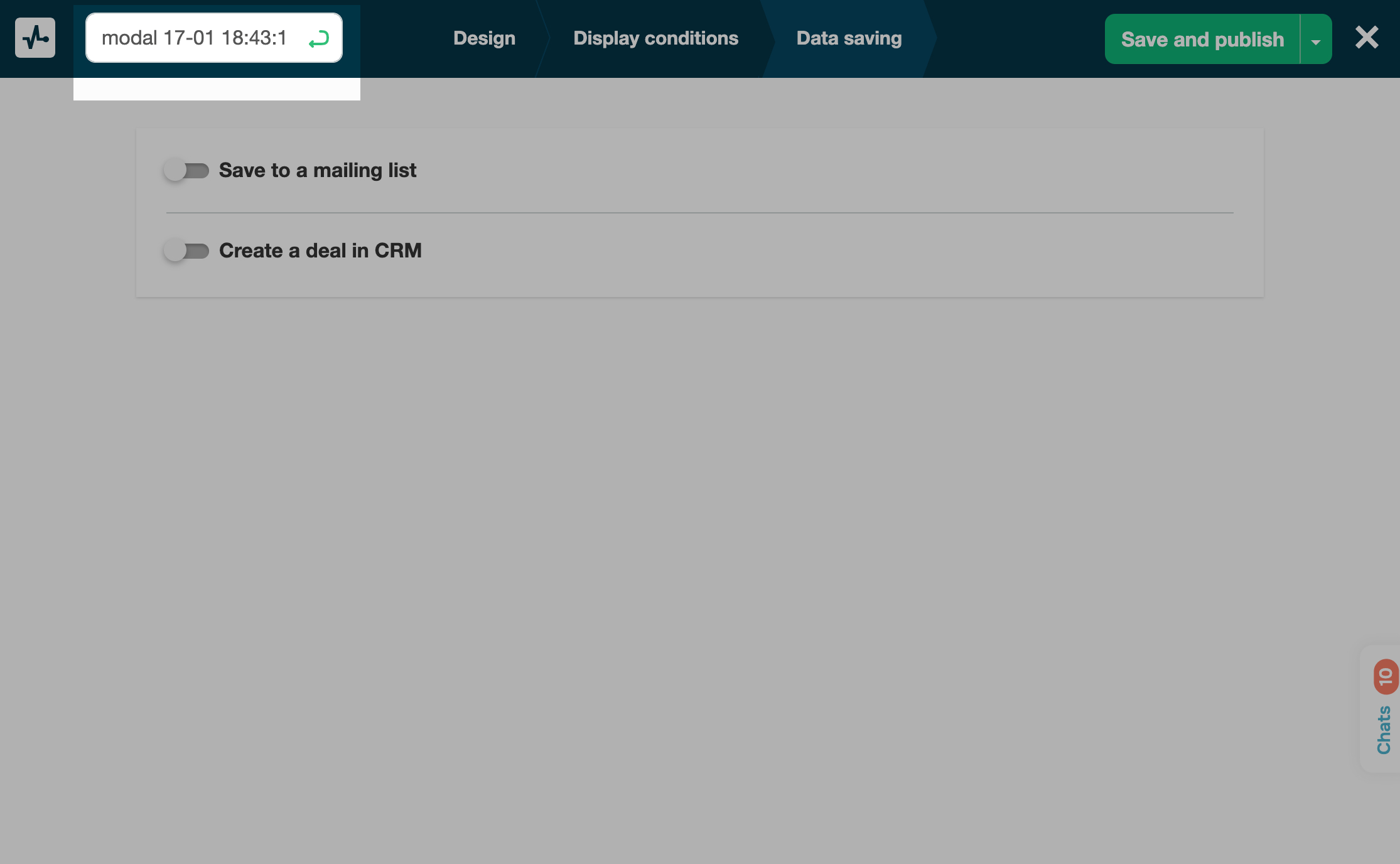
Na guia Salvar dados, você pode selecionar onde salvar os dados do assinante.
Habilite um botão* e selecione uma opção.
| Salvar em uma lista de endereçamento | Salva dados na sua lista de endereçamento selecionada na seção de E-mail. Um nome de variável será recuperado de um marcador de posição ou elemento, e um valor será recuperado de um campo preenchido ou um elemento de pop-up que um usuário selecionou.
Selecione uma lista de endereçamento onde deseja salvar contatos. |
| Criar um negócio no CRM | Salva dados como negócio e contato no seu sistema CRM. Você pode selecionar um pipeline, inserir um nome de negócio e selecionar uma etapa de negócio.
Quando os pontos de dados de contato são salvos no seu sistema CRM, novos campos de contato serão criados automaticamente. |
| Enviar uma notificação por e-mail sobre novos assinantes | Enviar notificações por e-mail sobre novo assinante. Insira um endereço de e-mail para o qual deseja enviar notificações. |
*Somente é possível salvar valores de pop-ups que coletam dados do usuário. Se você não tiver os elementos Campo de entrada, Menu suspenso, Múltipla seleção, Botão de opção, Caixa de seleção, Pesquisa NPS e EDU, então os botões estarão inativos.

Dê um título ao seu pop-up
Por padrão, o nome do seu projeto é gerado usando a data e hora em que foi criado. Para renomear seu projeto, clique no ícone correspondente, insira seu texto e pressione Enter.

Publique o seu pop-up
Assim que configurar todas as condições necessárias, clique em Salvar e publicar ou Salvar e fechar.
Para garantir que todas as alterações sejam exibidas em seu navegador, limpe o cache e os cookies do seu navegador após salvar seu pop-up.
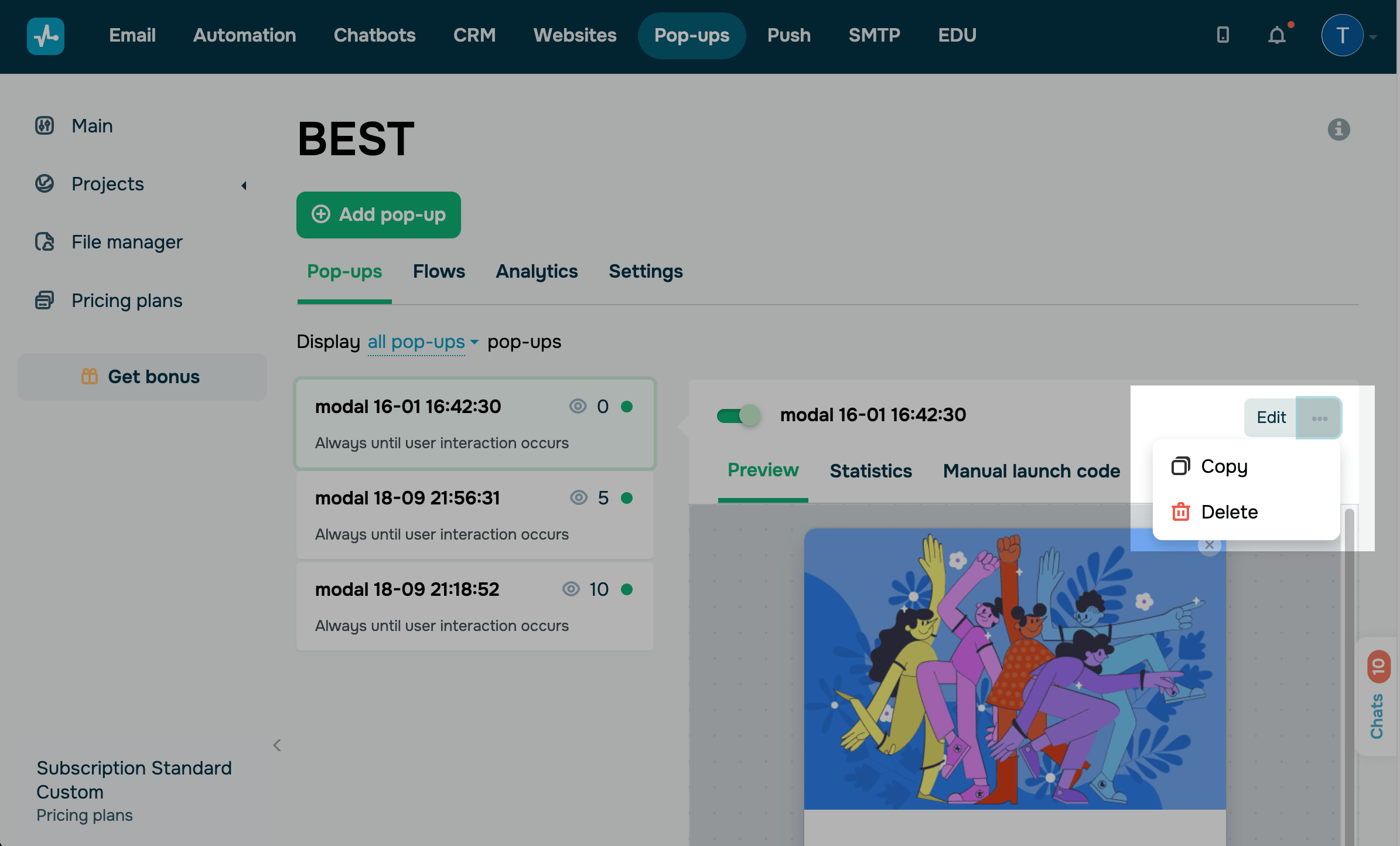
Todos os seus pop-ups são exibidos na seção Pop-ups como abas separadas. Depois de criar seu pop-up, você poderá visualizá-lo, acompanhar suas estatísticas e editá-lo. No entanto, você não poderá alterar o tipo de pop-up.

Última Atualização: 10.04.2024
ou