Como adicionar uma fonte personalizada a um site
Fontes personalizadas podem ajudar a criar um design único para o seu site e destacar o estilo e personalidade da sua marca. Neste artigo, vamos mostrar como adicionar uma fonte personalizada a um site baseado na SendPulse.
Fazer download da fonte personalizada
Acesse a biblioteca do Google Fonts e selecione uma fonte e estilo.
Clique no ícone do carrinho de compras no canto superior direito (Ver famílias selecionadas).

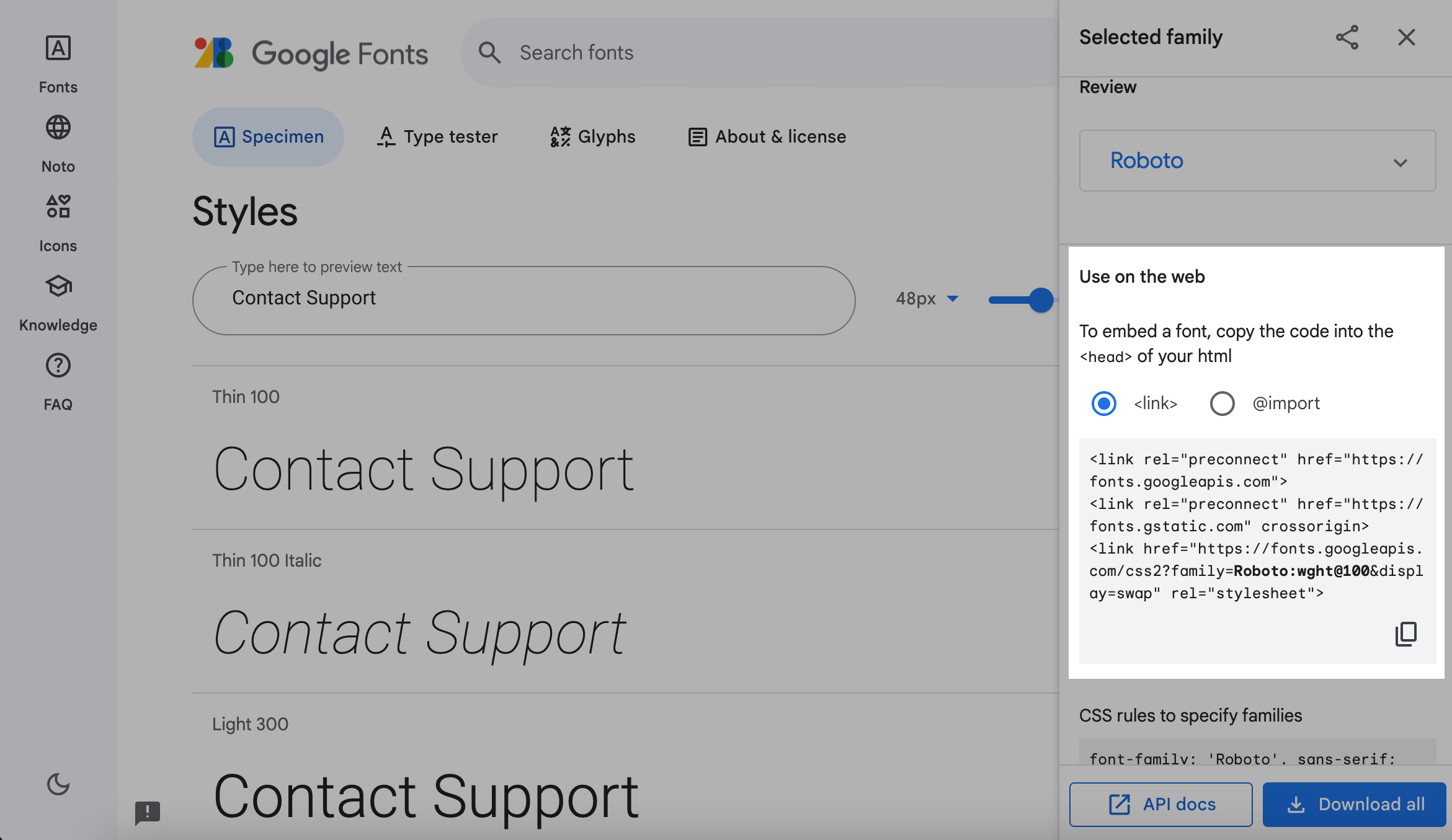
Copie o código do campo "Usar na web" na guia "Link".

Role para baixo e copie o código do campo "Regras CSS para especificar famílias".

Adicione o código ao site
Você precisa adicionar dois blocos de código com estilos de fonte no <head> do seu site.
Bloco 1. Conecte a biblioteca
Vá para a seção "Sites", selecione o seu site e clique em Configurações do site.

Nas configurações do seu site, vá para a guia "Código personalizado" e clique em Adicionar código ao site.

Selecione a opção <head>.

Digite um nome para encontrá-lo rapidamente na lista de scripts adicionados.

Cole o primeiro código copiado no campo.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Clique em Adicionar.
Bloco 2. Personalize as fontes
Para sites
Repita os passos descritos acima e adicione o código da fonte do campo "Regras CSS para especificar famílias" entre chaves {} para especificar o estilo do seletor do body:
<style>
body {
font-family: 'Roboto', sans-serif;
}
.sp-ui-button,
.sp-ui-text p,
.sp-ui-text a,
.sp-ui-text h1,
.sp-ui-text h2,
.sp-ui-text h3,
.sp-ui-text h4,
.sp-ui-text li,
.sp-ui-text span,
.field-block,
.field-block input {
font-family: 'Roboto', sans-serif;
}
</style>Neste exemplo, estamos inserindo font-family: 'Roboto', sans-serif;, mas certifique-se de inserir o código que você precisa.
Para páginas de links da bio
Repita os passos descritos acima e adicione o código da fonte do campo "Regras CSS para especificar famílias" entre chaves {} para especificar o estilo do seletor do body :
<style>
body {
font-family: 'Unbounded', sans-serif !important;
}
p, a, h1, h2, h3, h4, li, span, label, input {
font-family: 'Unbounded', sans-serif !important;
}
</style>No nosso exemplo, estamos inserindo font-family: 'Roboto', sans-serif;, mas certifique-se de inserir o código que você precisa.
Visualize seu resultado
Vá para a página do seu site. Certifique-se de que o texto esteja sendo exibido usando a nova fonte.
Sua fonte personalizada será aplicada a todo o seu site, e você não poderá usar as fontes padrão através do construtor de sites. Para aplicar uma nova fonte de forma parcimoniosa, você precisa editar o seu código CSS.
Última Atualização: 22.11.2023
ou