An email preheader is a text snippet displayed in the inbox after the sender’s name and the subject line. The primary purpose of a preheader is to give an idea of the email’s content and convince recipients to open.
Why is an email preheader important?
- Allows previewing emails
- Increases email open rate
- Reduces spam complaints
- Allows previewing emails. The primary function of the preheader is previewing, which gives an idea of what is inside the email. Unlike the preheader, the subject line doesn’t work that way. It should intrigue and catch the subscriber’s attention. These two elements, alongside with sender’s name, are pretty much working together.
- Increases email open rate. There are three steps the readers make before deciding whether to open or not. First: they look at the sender’s name. Second: they look at a subject line to see if it’s exciting. Third: they look at the preheader text to make sure the content inside is relevant to them. A proper preheader convinces readers to open the email.
- Reduces spam complaints. If a sender doesn’t customize the preheader, email service will automatically display a text snippet, which may include words like “Unsubscribe now” or “view in web browser.” It looks robotic, and people will much more likely delete such an email, especially if they run out of storage space.
How to Create Email Preheader
Hidden preheader. Add a text field in the drag-and-drop editor in the first place in the email. Make the color of the background the same as the image below. Write the text to be displayed as a preheader. Change the letter size to the smallest. Choose the color for the text the same as the background. Click on “Test email” and send an email to your email address to see how it looks. You can also create an email preheader in SendPulse HTML editor.

Email Preheader Best Practices and Tips
- Keep it short
- Make it meaningful
- Use emojis
- Use personalization
- Include CTA
- Think about mobile
- Keep it short. Gmail — the most popular email provider — allows preheaders between 100-120 symbols with spaces.
- Make it meaningful. Use words that describe your email best. The preheader should contain essential information.
- Use emojis. Emails with emojis in the subject line and preheader text make your message look more creative and humane, which increases open rate.
- Use personalization. This tool also increases the open rate, providing the recipients with a positive experience. The subscribers like that personal treatment.
- Include CTA. Engage people to open your email with a call-to-action, which warms up the reader’s curiosity.
- Think about mobile. Email users open 60% of emails on their mobile devices. The preheader is even shorter on smartphones. It’s around 35 letters, including spaces.
Email Preheader Examples
Chain reaction cycles. This preheader highlights the aim of the email: providing subscribers with a valuable discount.

Chubbies. It is the case when a preheader text continues and supplies the subject line. Preheader is an answer to the question in the subject.

HP.com. This preheader includes a strong CTA.

G2 Crowd. This preheader is funny. And it works.

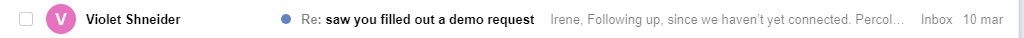
Violette Shneider. In this example, the brand uses personalization.

References
- The article provides practical tips for writing an email preheader.
- Check out five preheader text ideas to increase your email effectiveness.
Last Updated: 22.03.2023

or