The drag and drop editor is a powerful tool that allows you to easily create emails by adding particular blocks in a template and changing the color, style, size, and location. You do not need specialized knowledge to work with the drag-and-drop editor. Every tool of the editor is arranged for editing your email template.
This video demonstrates how to create an email template with a drag and drop editor with SendPulse. It doesn't require any experience in HTML.
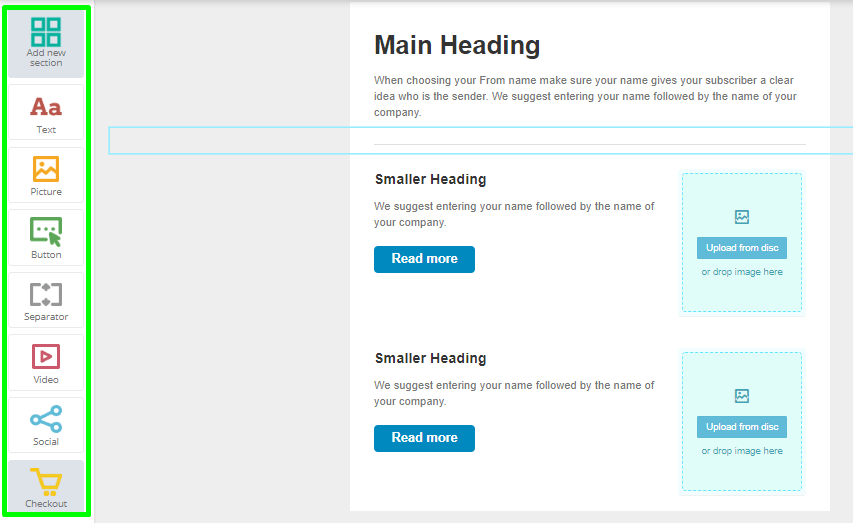
Elements of the Drag-and-Drop Editor
- text
- picture
- button
- separator
- video
- social media
- checkout

Tips to Create a Template
- Make sure the font is large enough to be read comfortably. Choose font size 12-14px with a line spacing of 1.5.
- Set a background color that will contrast with your text font. Note that people with poor vision might read your email; that’s why the background color should be appropriately selected.
- Use big headlines and other formatting to make the text easy for skimming.
- When you add pictures to the drag and drop editor, their size will be 100%. Don’t forget to make it smaller if it is needed. It’s possible to change the format from 100% to 10%.
In the drag and drop editor, you will find all these settings for every block in your email template. For inspiration and better results, you can look through our template gallery.
Read our article on how to create your email template with SendPulse's drag-and-drop editor.
Last Updated: 22.03.2023


or