Como criar um modelo de e-mail no modo escuro
Um modo de e-mail escuro é um esquema de cores de e-mail que substitui uma cor de texto escura em um plano de fundo claro por uma cor de texto clara em um plano de fundo escuro.
Muitos usuários preferem o modo escuro porque:
- reduz a fadiga ocular, especialmente em condições de pouca luz;
- é melhor percebido por pessoas com problemas de visão;
- economiza a energia da bateria dos dispositivos.
Neste artigo, veremos como configurar um modo escuro para um modelo no editor SendPulse, falaremos sobre quais clientes de e-mail oferecem suporte à personalização e exploraremos como um usuário percebe um modo escuro.
Como um usuário vê o modo escuro
Existem dois tipos de esquemas de cores de modo escuro usados por clientes de e-mail:
- Mudança parcial na cor — o cliente de e-mail detecta o e-mail com uma cor de fundo clara e a transforma em uma cor escura, ao mesmo tempo em que altera a cor do texto escuro para uma cor clara. Os planos de fundo que eram inicialmente escuros e usavam uma cor de texto clara permanecerão inalterados. Os clientes de e-mail que usam esse tipo de esquema de cores são compatíveis com uma configuração personalizada de modo escuro.
- Mudança completa de cor — o cliente de e-mail detecta o e-mail com uma cor de fundo clara e a transforma em uma cor escura, ao mesmo tempo em que altera a cor do texto para uma cor clara; um fundo escuro com uma cor de texto clara se transforma em um fundo claro com uma cor de texto escura. Os clientes de e-mail que usam esse tipo de esquema de cores não são compatíveis com configurações personalizadas de modo escuro.
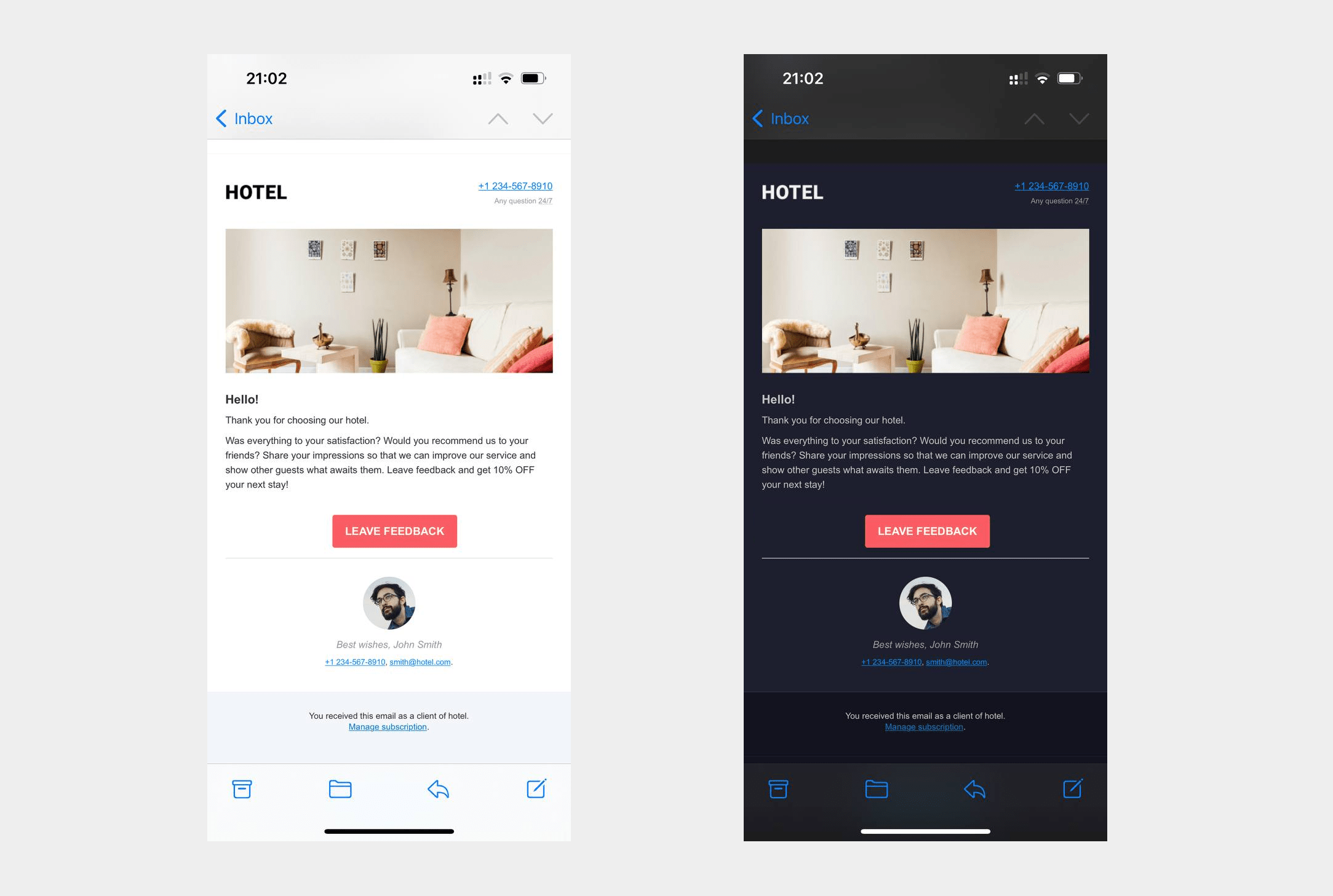
Você pode ver como são os modos de e-mail claro e escuro na imagem abaixo.

Como configurar um modo escuro para seu modelo
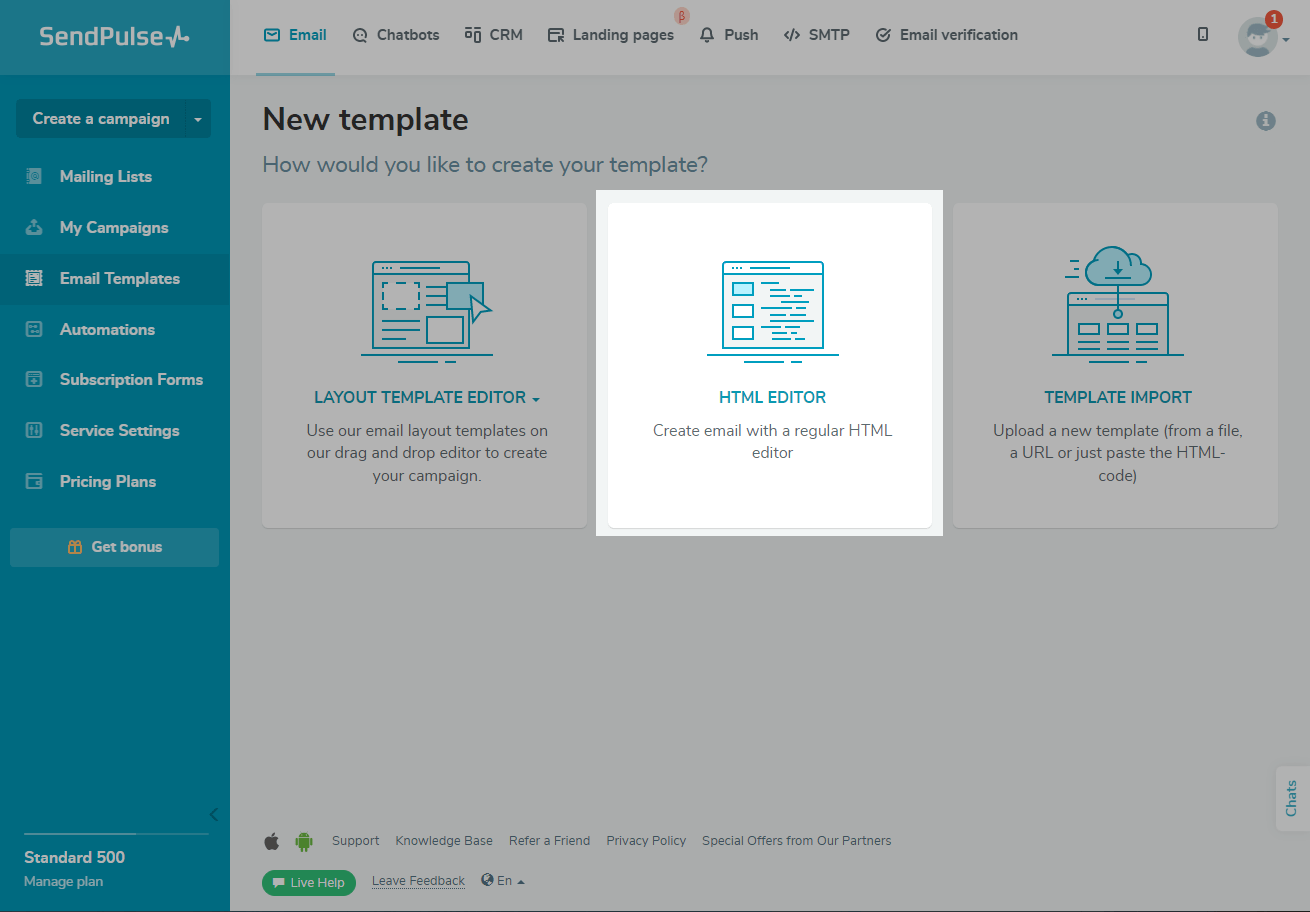
Vá para "E-mail" > "Modelos de e-mail" e clique em Adicionar um modelo.
Em seguida, selecione "Editor HTML".
Saiba mais: Como trabalhar com um editor de HTML.

Clique no ícone "Código-fonte".

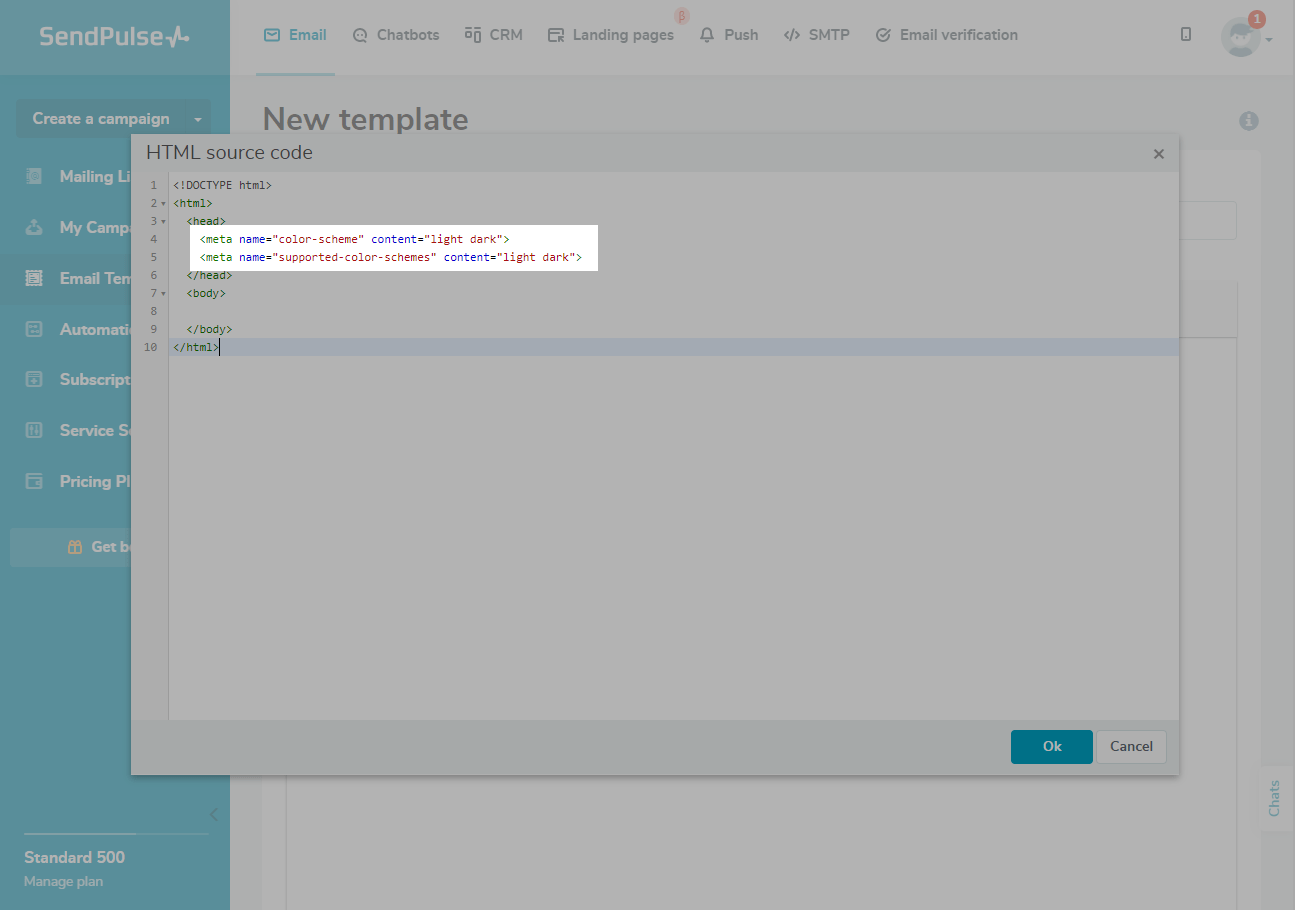
Você pode adicionar seu código de e-mail na janela que se abre.
Para notificar os clientes de e-mail de que você está usando um modo escuro personalizado em um e-mail, dentro da <head> tag, adicione meta tags para suportar o esquema de cores:
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
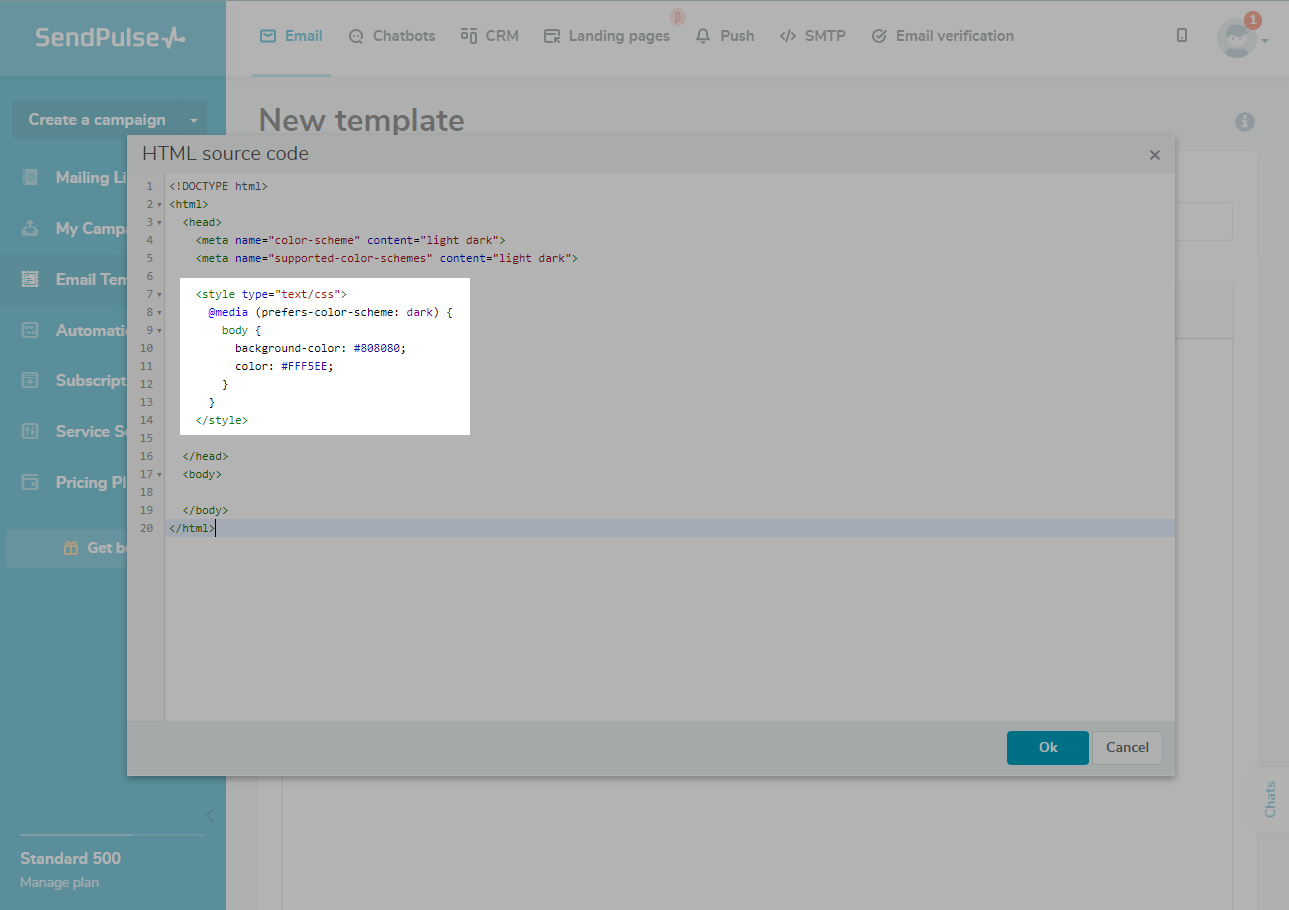
Adicione a consulta @media dentro da tag <style> para definir um estilo personalizado. Você pode especificar a cor do plano de fundo ou do texto, o tipo de exibição do elemento e outras configurações.
A consulta @media é usada quando você deseja aplicar estilos diferentes a vários dispositivos com base no tipo de exibição, ambiente ou outras características do dispositivo.
O exemplo abaixo mostra as configurações de cor de fundo e corpo do texto para todo o e-mail no modo escuro:
@media (prefers-color-scheme: dark) {
body {
background-color: #808080;
color: #FFF5EE;
}
}
Duplique suas configurações de estilo personalizado com o prefixo [data-ogsc] ou [data-ogsb] dentro da tag <style>:
[data-ogsc] body {
background-color: #808080;
color: #FFF5EE;
}Os prefixos [data-ogsc] e [data-ogsb] são usados para incluir estilos para modos diferentes nas tags de bloco de e-mail.
Saiba mais: Lista de atributos CSS e HTML suportados.

Em seguida, na tag <body>, adicione a marcação do seu e-mail.
Salve o modelo e use-o em suas campanhas.
Saiba mais: Como enviar uma campanha de e-mail.

Quais clientes de e-mail suportam o modo escuro
Vamos dar uma olhada em quais clientes de e-mail suportam um modo escuro personalizado usando as consultas @media e [data-ogsc] ou [data-ogsb] prefixos.
| Cliente de e-mail | Apoiando @media | Suporte para [data-ogsc] e [data-ogsb] |
| IOS | ||
| Apple Mail | + | - |
| Gmail | - | - |
| Outlook | + | - |
| meuMail | - | - |
| Android | ||
| Gmail | - | - |
| Outlook | - | + |
| Yandex | - | - |
| Mail.ru | + | - |
| macOS | ||
| Outlook | + | - |
| Apple Mail | + | - |
| Windows | ||
| Outlook | - | - |
| Web-applications | ||
| Outlook.com | + | Partially |
| Gmail | - | - |
| Yandex | - | - |
| Mail.ru | + | - |
Última Atualização: 11.08.2023
ou