How to add a custom code element to your website page
You can add an element with HTML, CSS, or JavaScript code to your website to expand its basic functionality and add interactive elements and animations to your page, such as your portfolio preview, comment system, etc.
In this article, we will talk about how to add custom code generated by a third-party tool or developed in-house for your SendPulse website page.
If you need to add code that will work on every page of your website, read the article: How to add custom code to your site.
Add the Custom Code widget
Go to the Websites section. Select your website, and start editing it using the drag-and-drop builder.
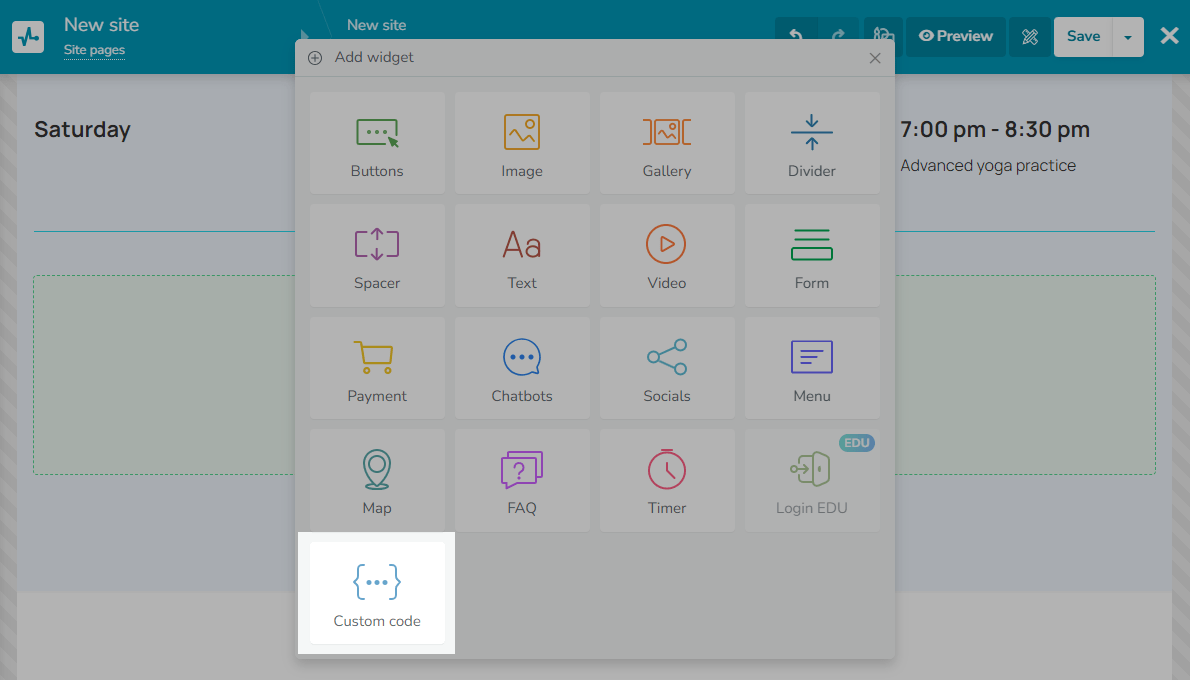
Find a place where you want to insert a new element, and click the + sign to open the list of widgets.
Select the Custom code widget.

Paste your code
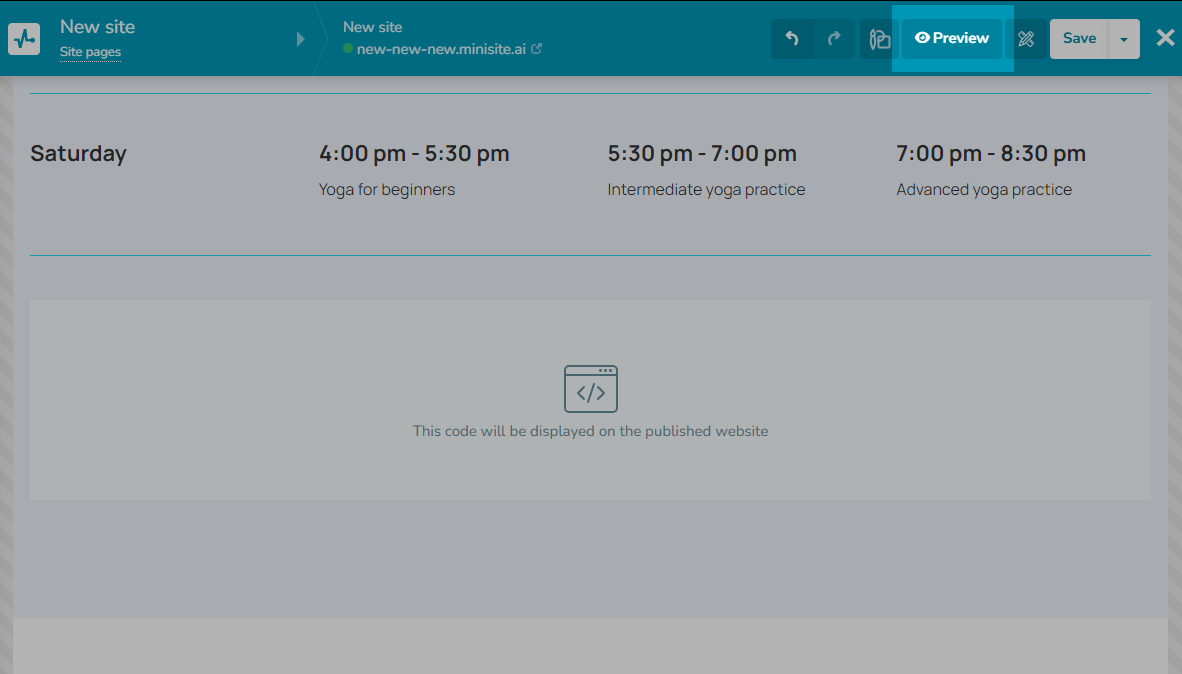
You will see a new element with the following message: “This code will be displayed on the published website.”
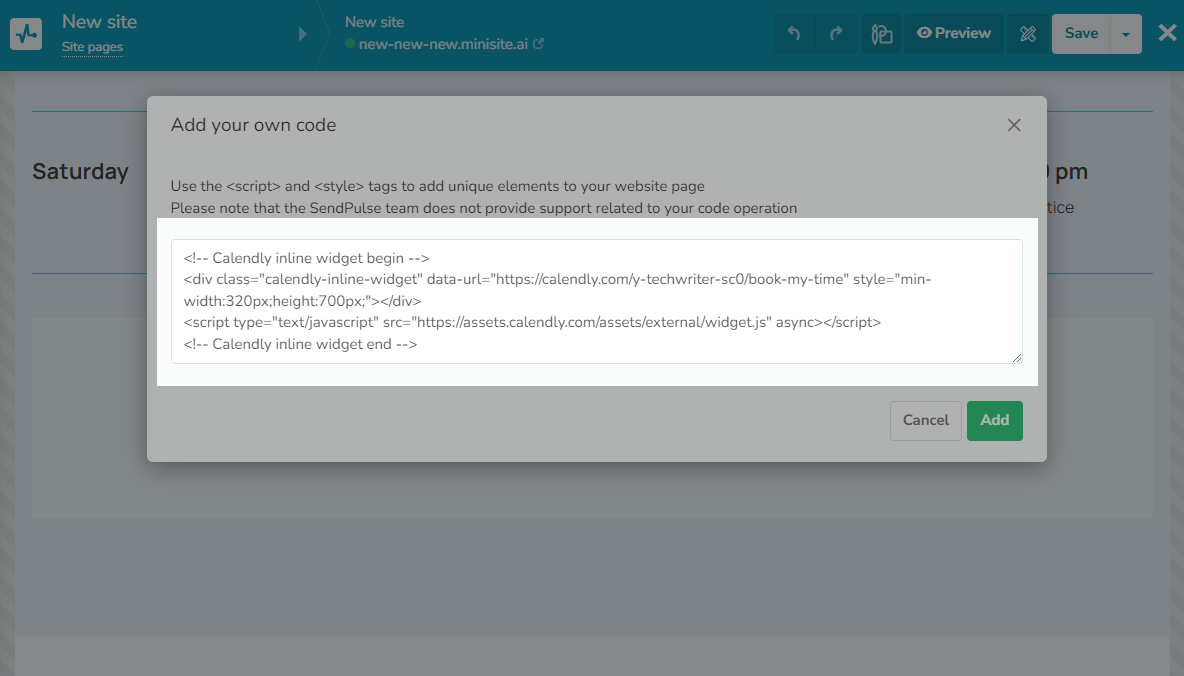
Click the element to insert your code.
You can add your code using block and inline HTML tags, as well as <script></script> and <style></style> tags to add JavaScript and CSS elements, respectively.
You can also use our list of supported HTML and CSS tags as a guide.

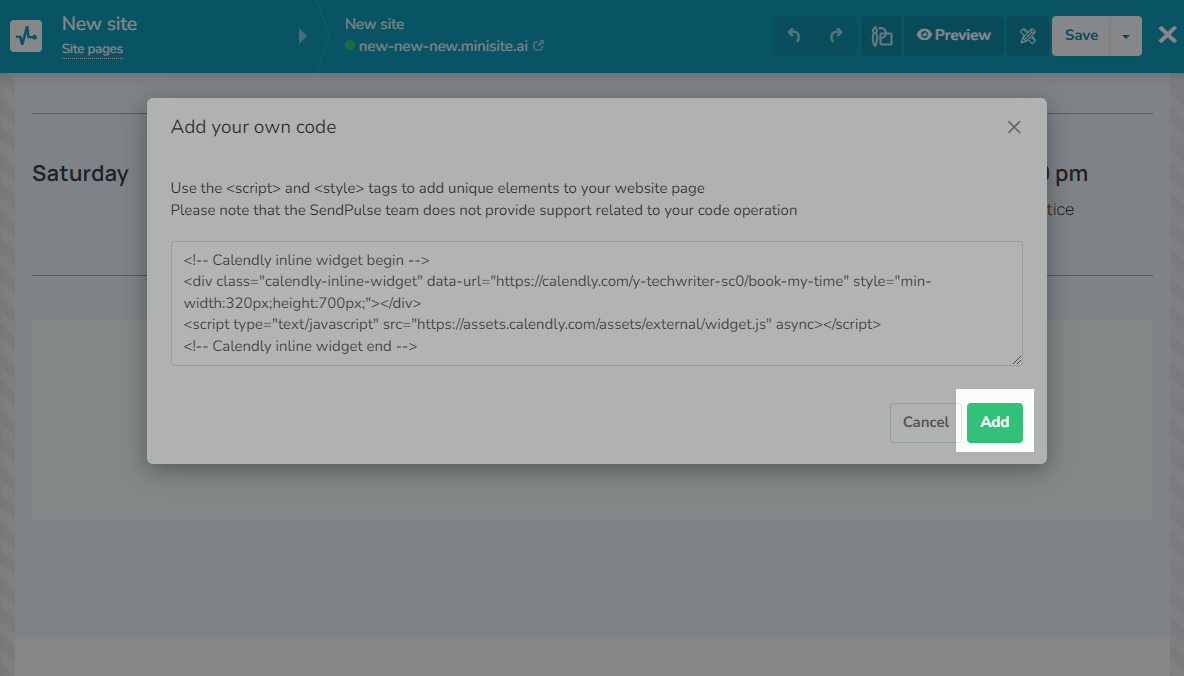
Click Add to save your code.

Check the result
The website builder cannot display an element created using custom code. To check if your code works, go to your page preview by clicking Preview on the toolbar.

If you see that your element is displayed correctly, click Save. If it needs additional changes, go back to the builder by clicking ← To the editor.
Keep in mind that when you add custom code, you are responsible for controlling its quality and interactions with a third-party service — the SendPulse team will not be able to help you with its optimization.

Last Updated: 15.03.2024
or