Как найти селектор CSS
CSS-селектор — это шаблон, который помогает найти путь к элементу на странице, где находится нужная информация. Благодаря селектору вы сможете привязать встроенный попап к нужному элементу на сайте.
В статье рассмотрим, как найти и скопировать селектор на странице вашего сайта.
Разверните консоль браузера
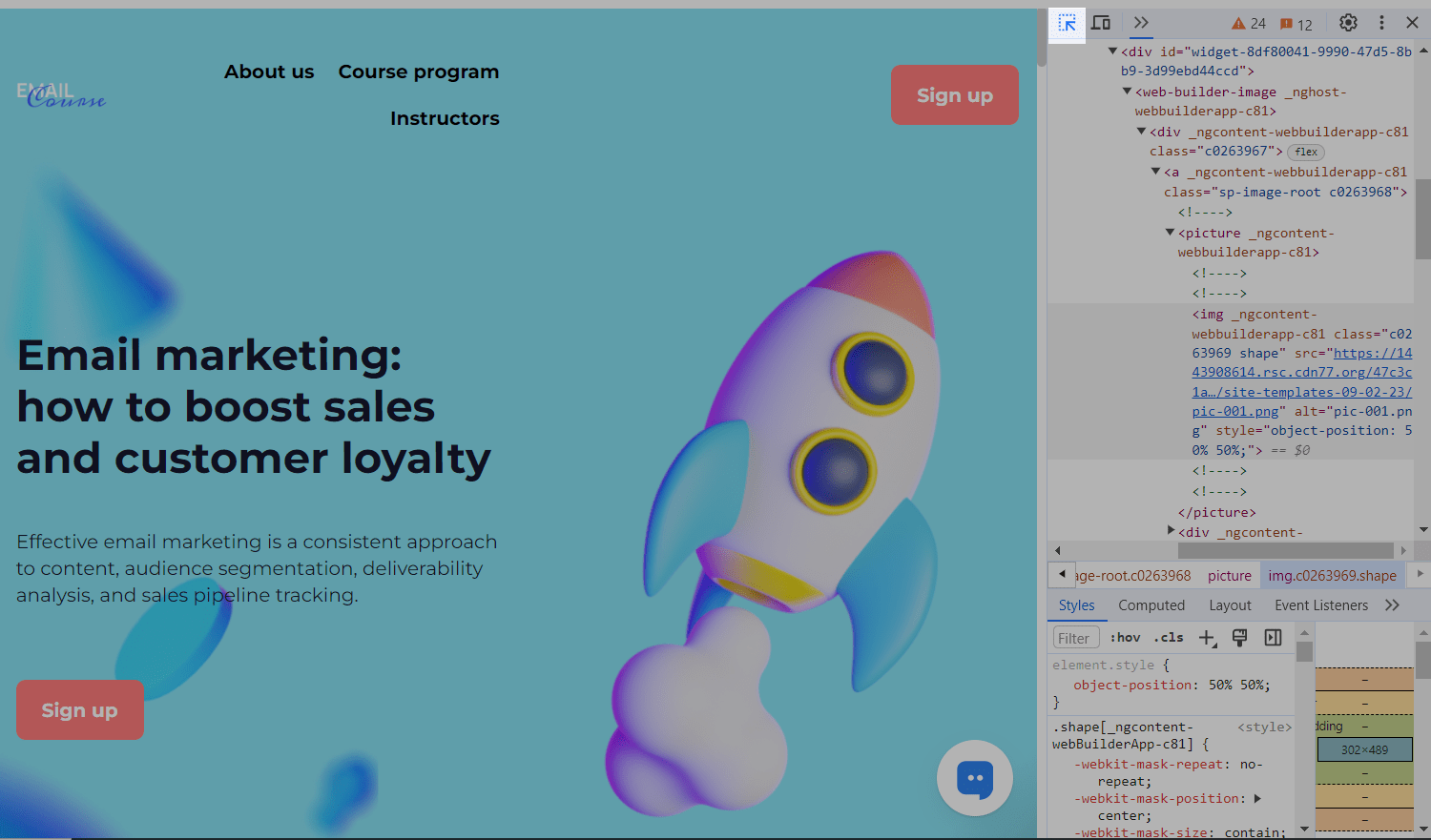
Выделите требуемую страницу сайта и нажмите F12 на клавиатуре, чтобы развернуть консоль.
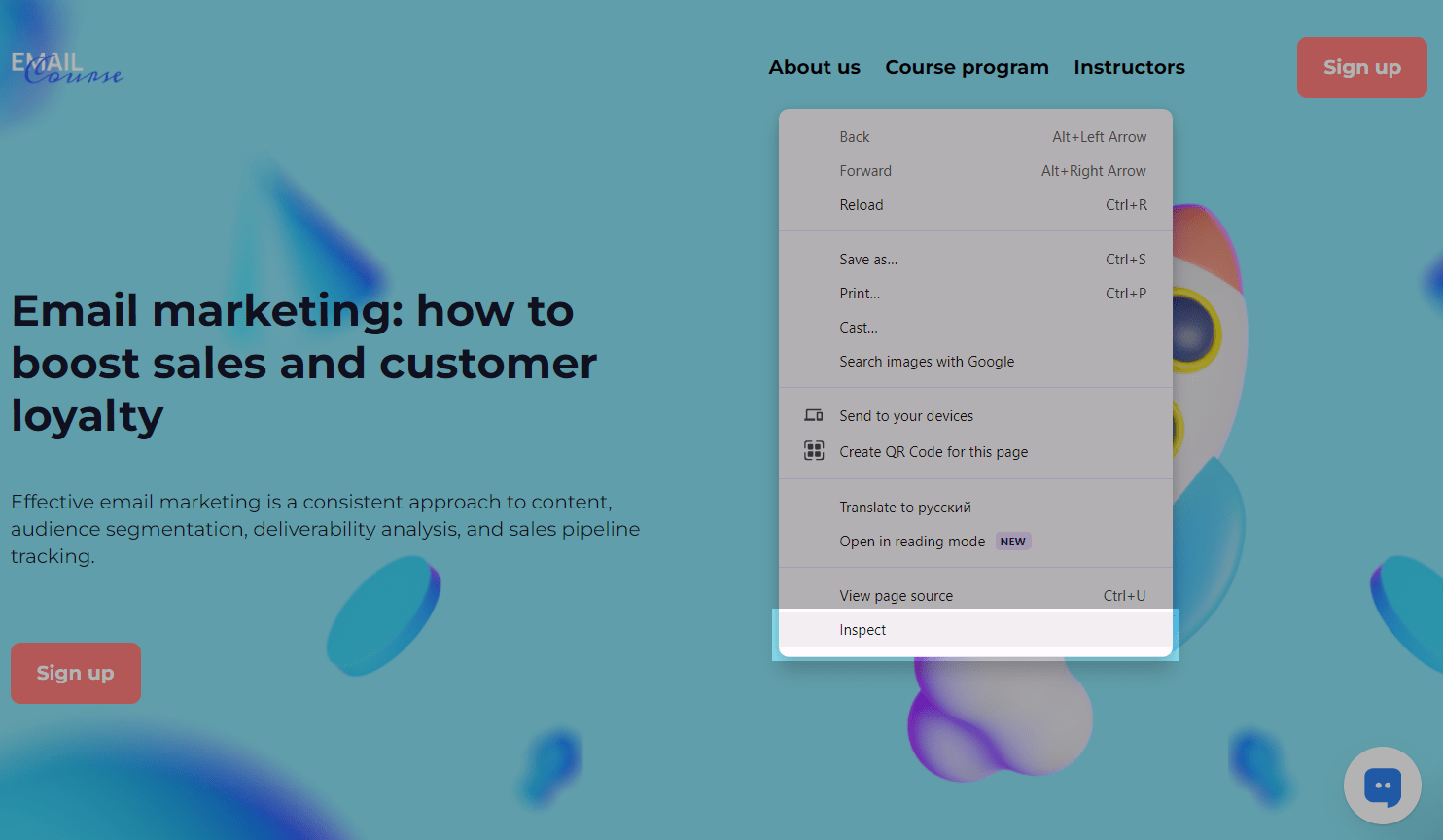
Также вы можете развернуть консоль, щелкнув правой кнопкой мыши на странице и выберите Обзор (Inspect).

Выберите элемент
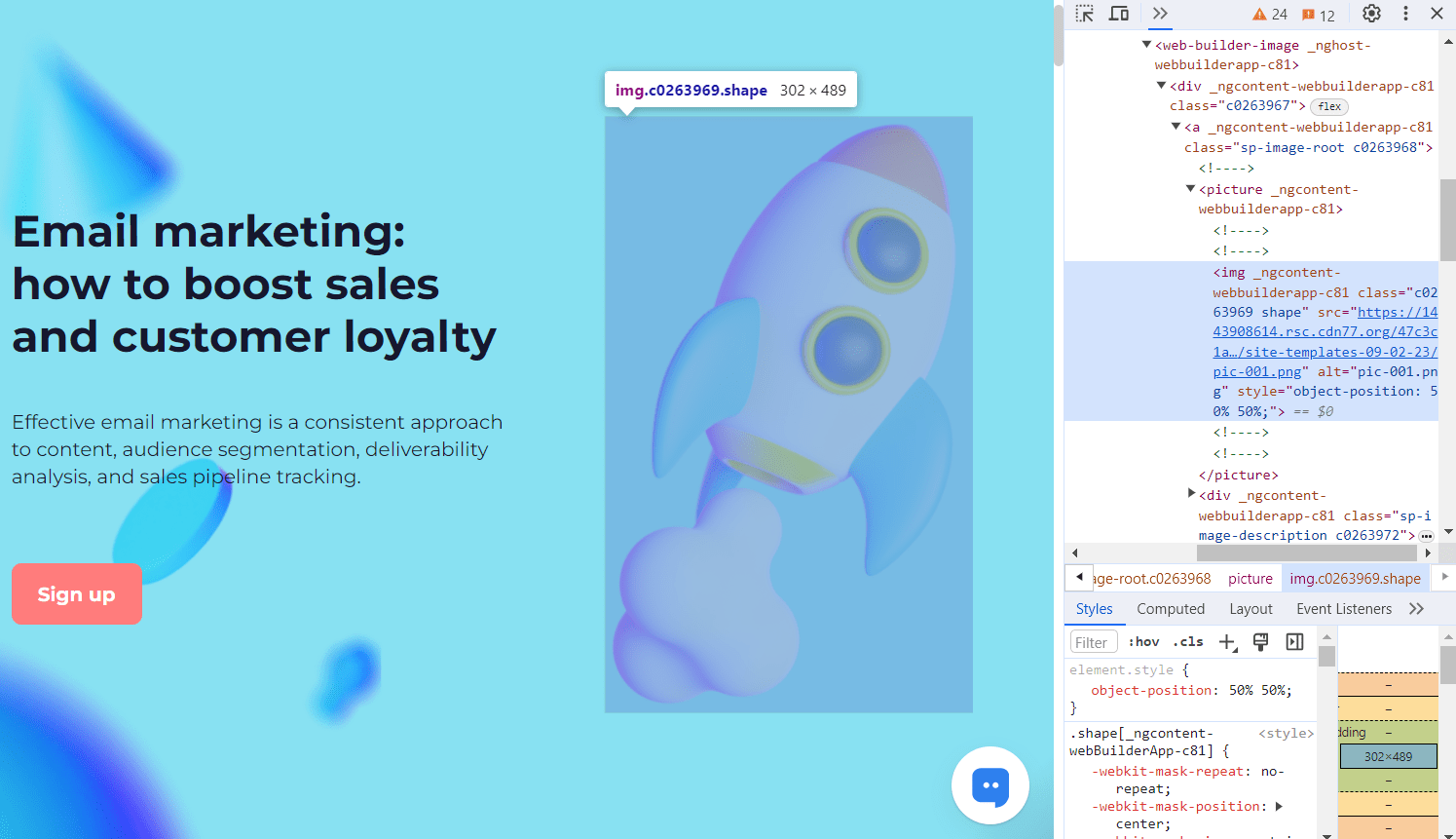
Нажмите значок стрелки в верхнем левом углу, чтобы включить функцию поиска.

Переместите курсор на страницу, наведите нужный элемент и нажмите левой кнопкой мыши. Он будет подсвечен в консоли и на странице.

Скопируйте селектор
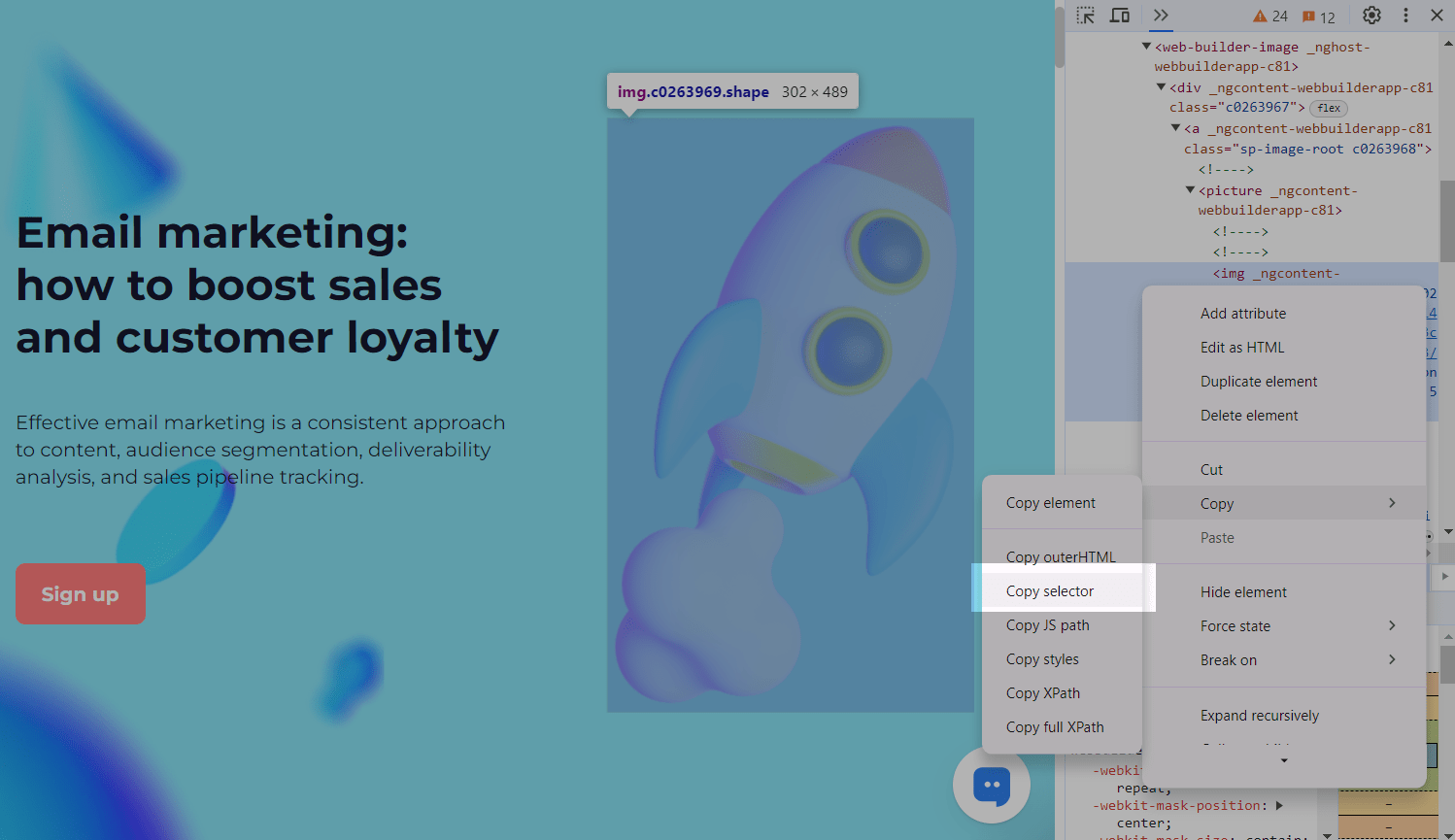
Нажмите правой кнопкой мыши на выделенный элемент в консоли и выберите Копировать (Copy) >Копировать селектор (Copy selector).
Селектор CSS будет сохранен в буфере обмена.
Вам понадобится селектор идентификатора, который указывает на элемент по его уникальному id и имеет вид #unique_id.

Скопированный селектор вы сможете вставить в поле при настройке условий показа и выбрать расположение попапа относительно элемента, чей селектор вы скопировали.
Обновлено: 29.03.2024
или