Как создать встроенный попап и добавить его на сайт
С помощью встроенных (инлайновых) попапов вы можете сделать ваш сайт более интерактивным: добавлять формы в существующие элементы, настроить органический показ попапа относительно контента или добавлять виджеты без вмешательства в код сайта.
В статье мы рассмотрим, как добавить встроенный попап на сайт.
Создайте встроенный попап
Встроенные попапы отличаются отображением на странице. В отличие от обычных они добавляются к элементу на сайте, а не к определенной видимой части экрана.
Перейдите к нужному проекту и нажмите Добавить попап (Add pop-up).
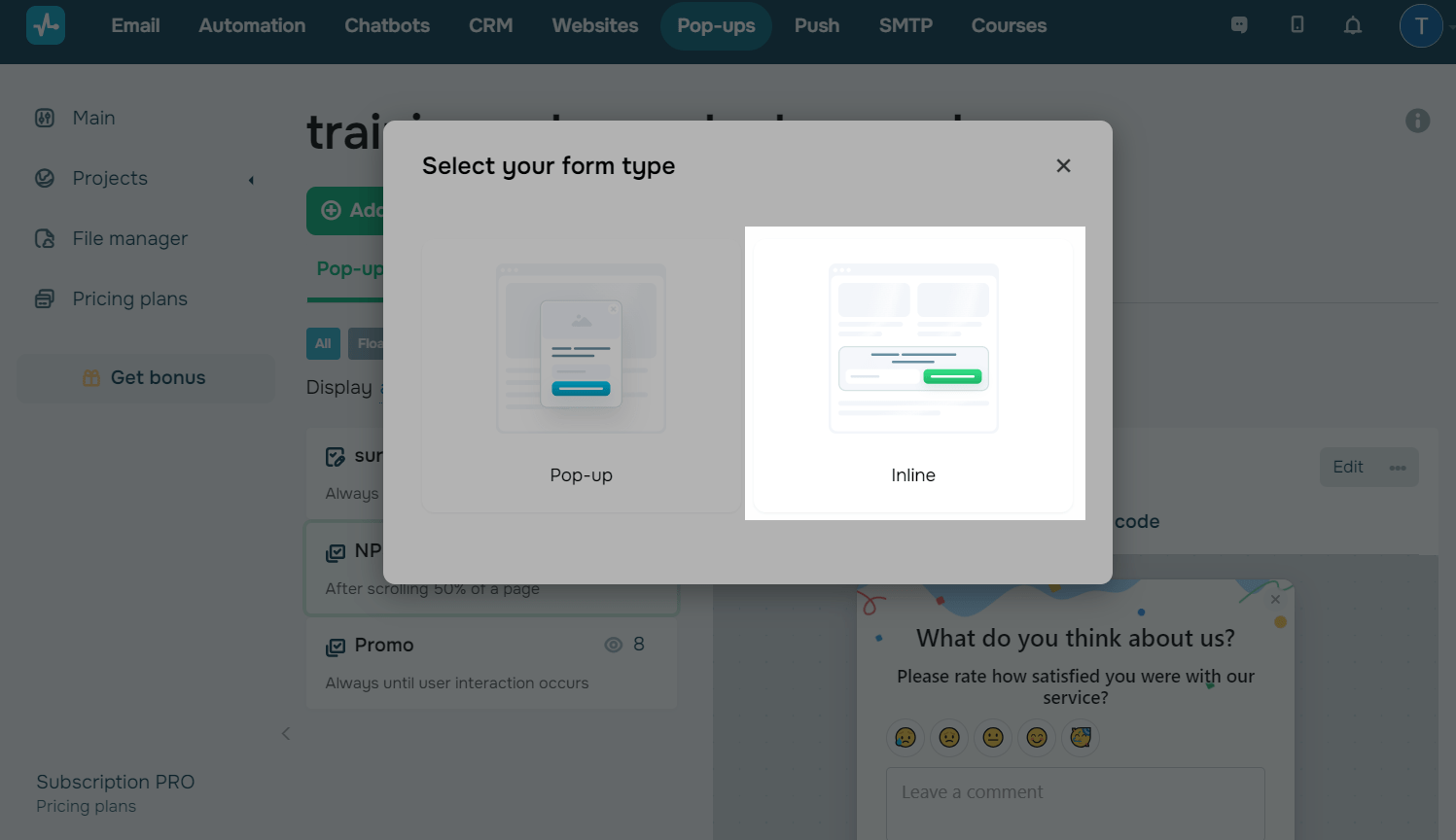
В модальном окне выберите Встроенная (Inline).
Проект, где вы создаете попап, должен совпадать с сайтом, куда вы планируете его добавлять.

Выберите любой шаблон, дизайн которого лучше всего соответствует вашим целям, или создайте попап с нуля.
Читайте подробнее: Как создать умный попап.
Настройте контент
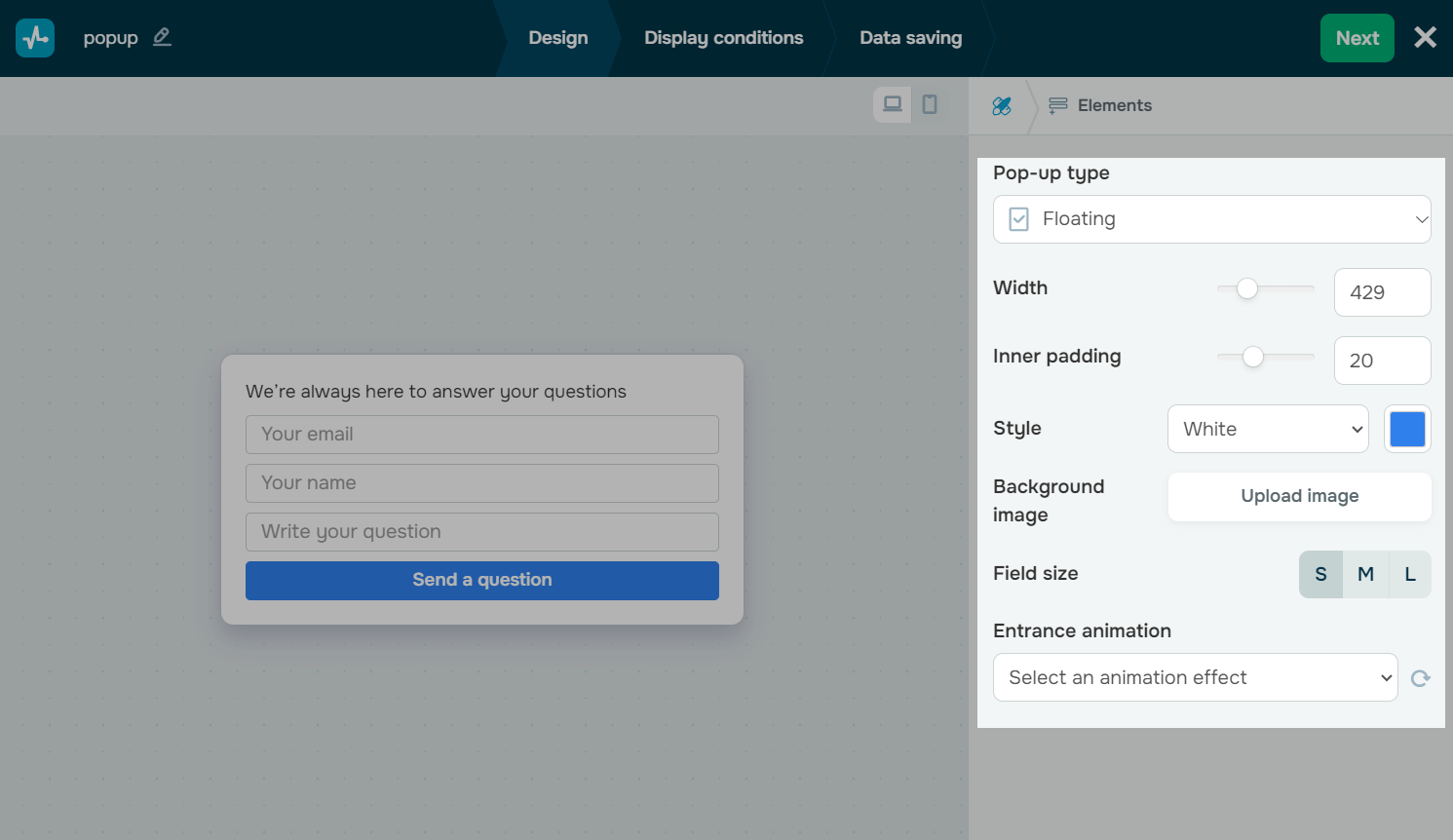
Во вкладке Стиль вы можете выбрать тип попапа, его расположение, настроить ширину и отступы, выбрать фон и цвет, размер, а также настроить эффекты.
Рекомендуем обратить внимание на ширину попапа и размер — он должен органично подходить к тому элементу на сайте, к которому планируете добавлять попап. Также выберите цвет попапа в соответствии с дизайном вашего сайта.

Во вкладке Элементы вы можете добавить обложку и элементы, подходящие для вашего попапа.
Настройте показ виджета на сайте
Во вкладке Условия показа (Display conditions) настройте отображение попапа на сайте.
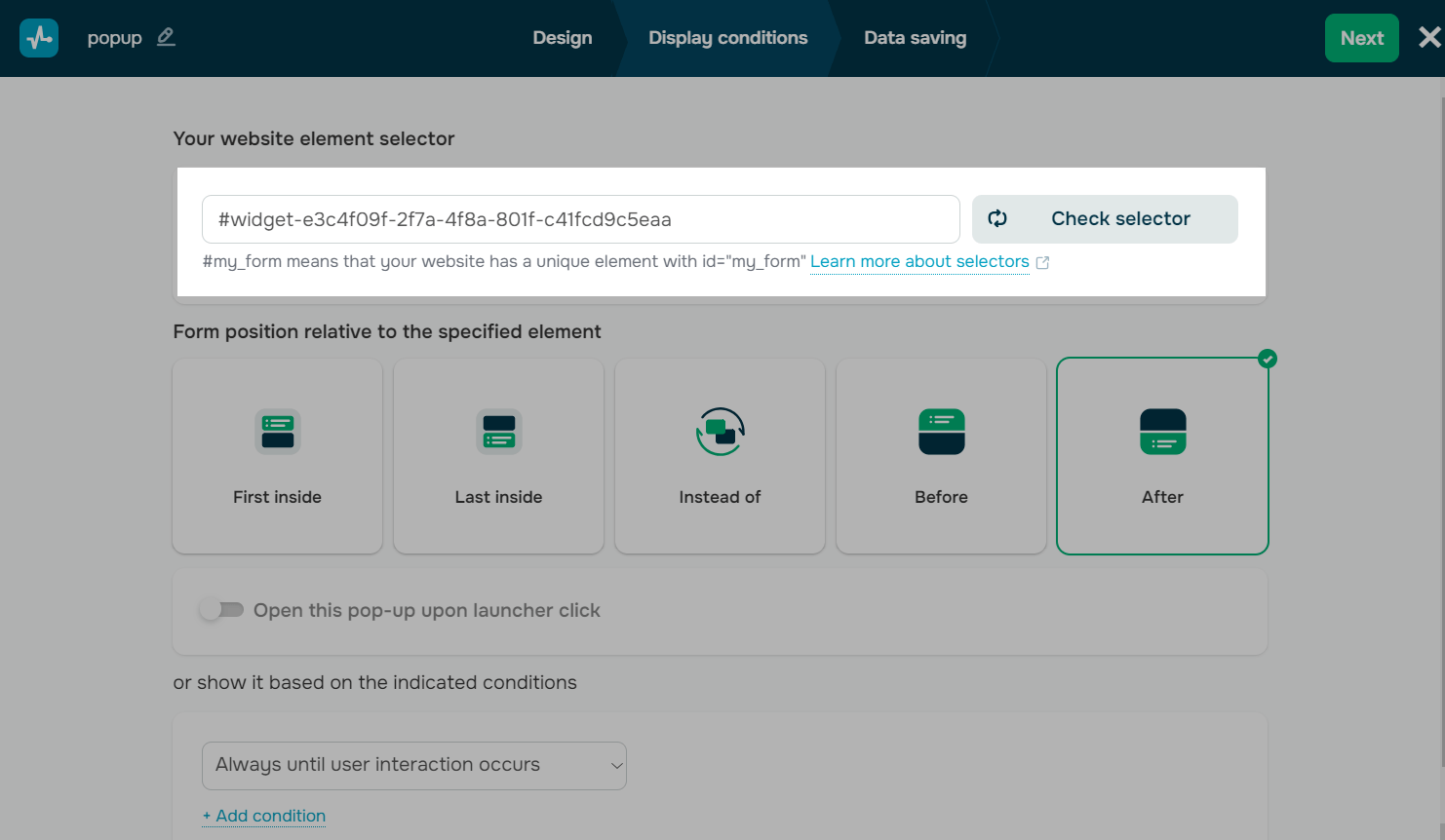
Добавьте селектор
Скопируйте CSS-селектор элемента с вашего сайта, в который вы хотите добавить попап.
Читайте подробнее: Как найти селектор CSS.
Вставьте селектор в формате #unique_id в поле Селектор элемента на сайте (Your website element selector) и нажмите Проверить селектор (Check selector).

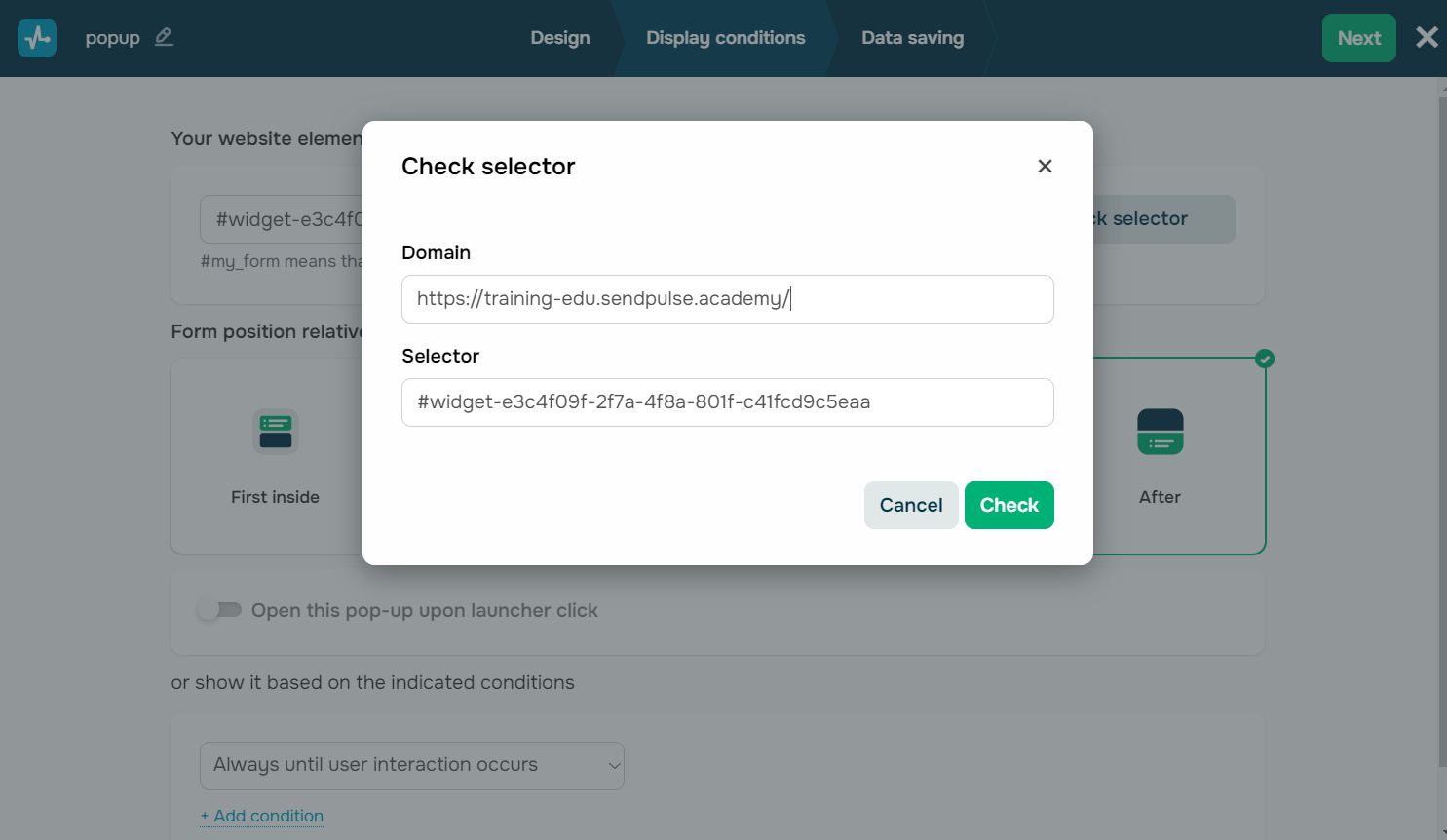
В открывшемся модальном окне введите ссылку на ваш сайт в поле Домен (Domain) и нажмите Проверить (Check).
Сайт должен совпадать с проектом, где вы создаете попап.

Вы можете увидеть статус Селектор не найден, но если вы уверены, что ввели уникальный селектор, закройте модальное окно и продолжите настройки.
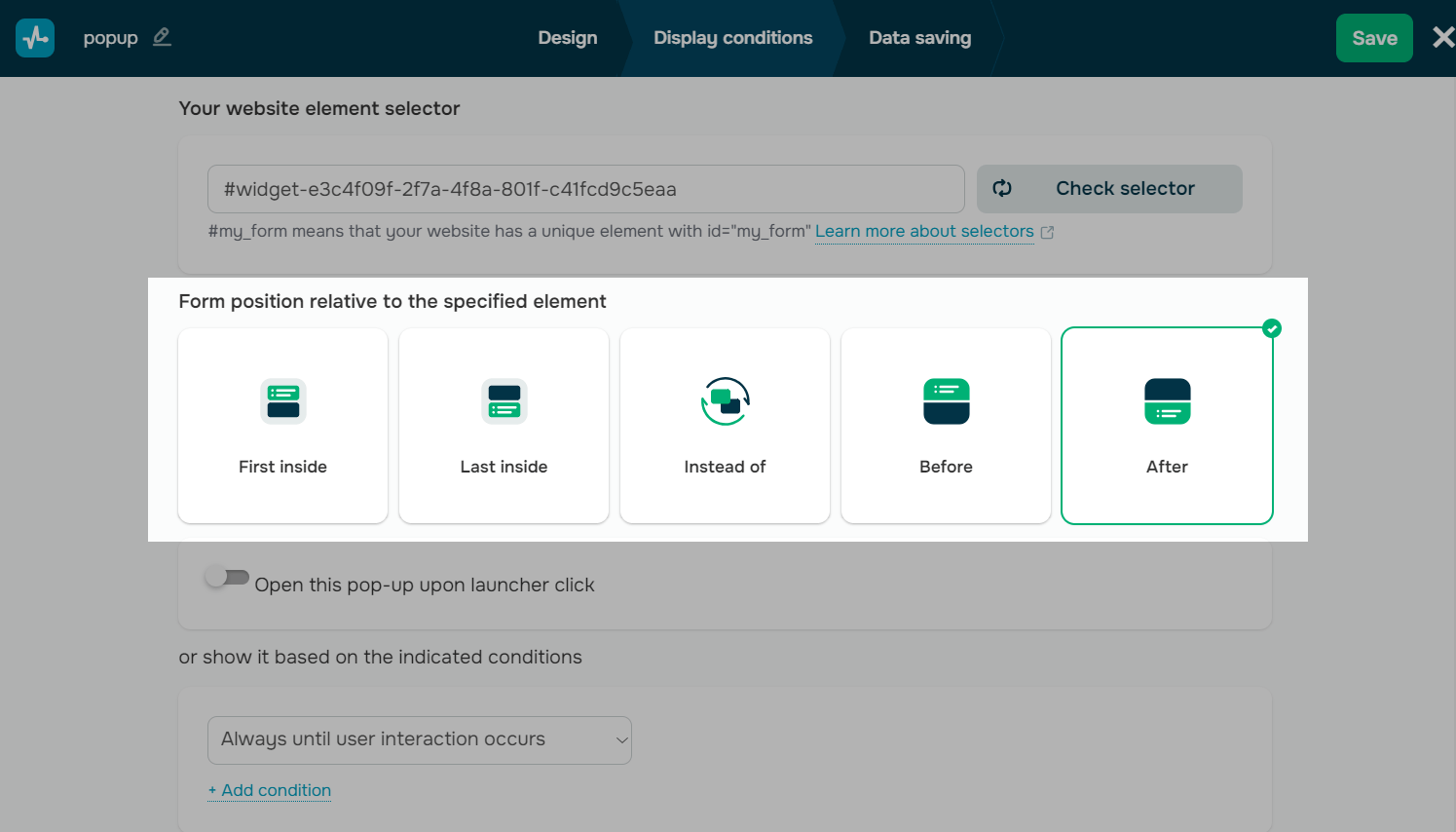
Определите местоположение попапа
Выберите, какое положение будет занимать попап относительно элемента сайта:
| Первой внутри (Front inside) | Попап будет отображаться в элементе на сайте, перед контентом элемента. |
| Последней внутри (Last inside) | Попап будет отображаться в элементе на сайте, после контента элемента. |
| Вместо (Instead of) | Попап будет показываться на месте элемента до тех пор, пока не будут выполнены условия его отображения или посетитель сайта не закроет попап — тогда элемент сайта снова появится на экране. |
| Перед (Before) | Попап будет отображаться на странице сайта перед элементом. |
| После (After) | Попап будет отображаться на странице сайта после элемента. |

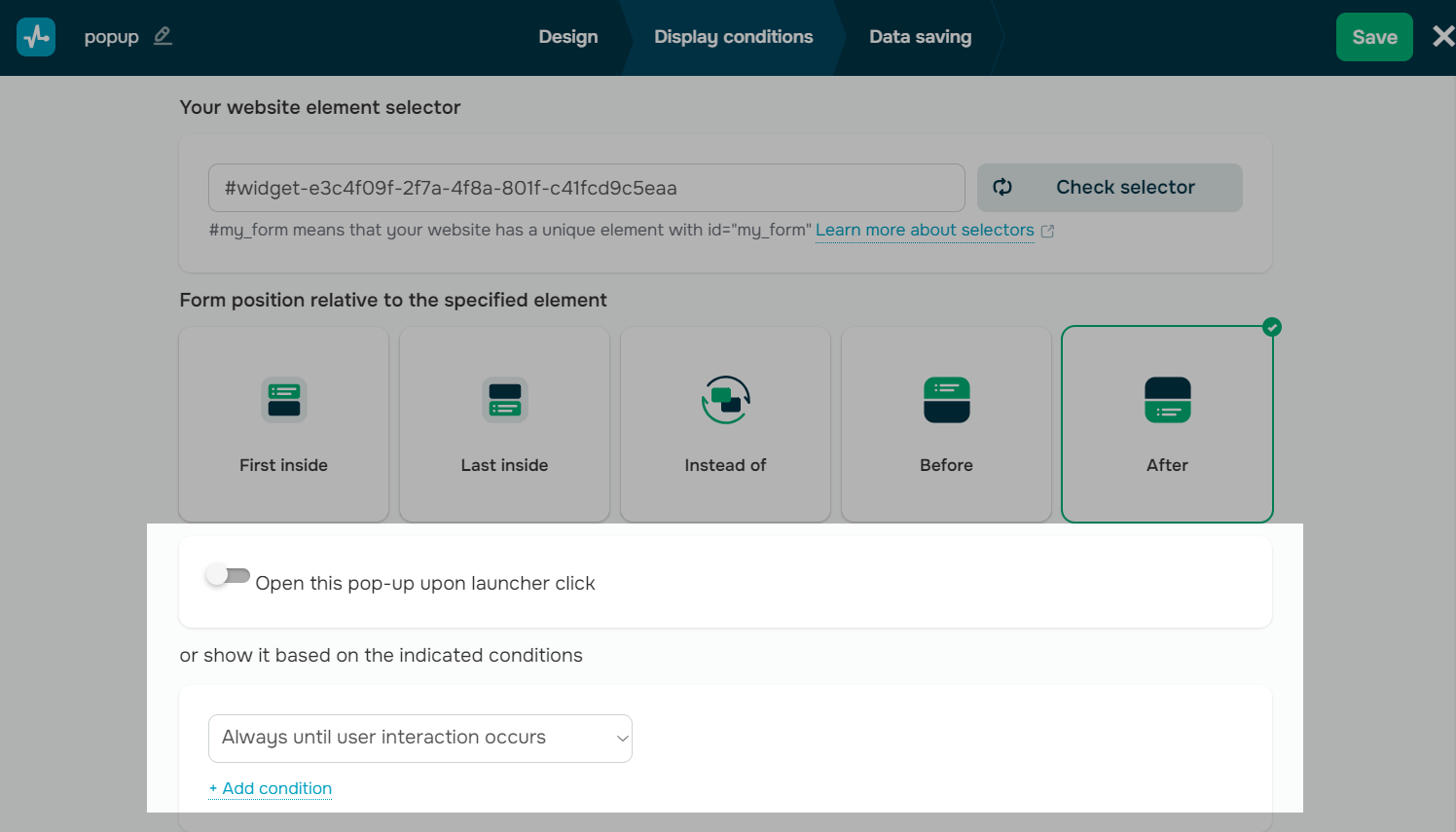
Выберите условия показа
Ниже можно настроить сценарий показа опроса.
Читайте подробнее: Как настроить сценарий показа попапа.
Если у вас в проекте есть попап типа Лаунчер, можно запускать текущий попап с его помощью. Для этого активируйте переключатель Открыть попап по клику на лаунчер (Open this pop-up upon launcher click) и выберите лаунчер из выпадающего списка.

Нажмите Далее (Next) в правом верхнем углу экрана.
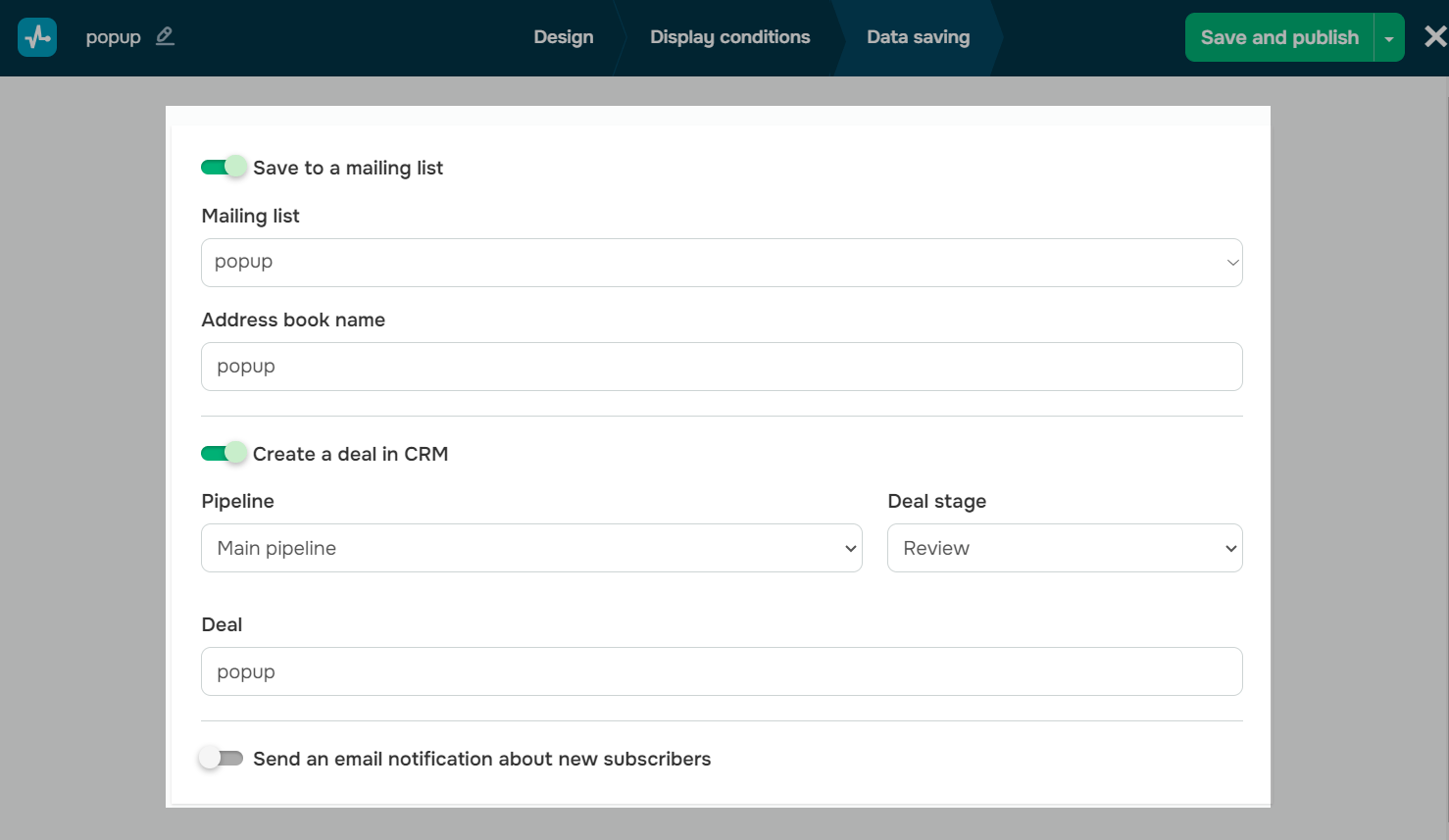
Настройте сохранение данных и опубликуйте попап
В следующей вкладке Сохранение данных (Data saving) вы можете выбрать, где хранить данные участников опроса в CRM да Email сервисах.
Читайте подробнее: Настройте сохранение данных.

Чтобы опубликовать попап, нажмите Сохранить и опубликовать (Save and publish) в правом верхнем углу экрана.
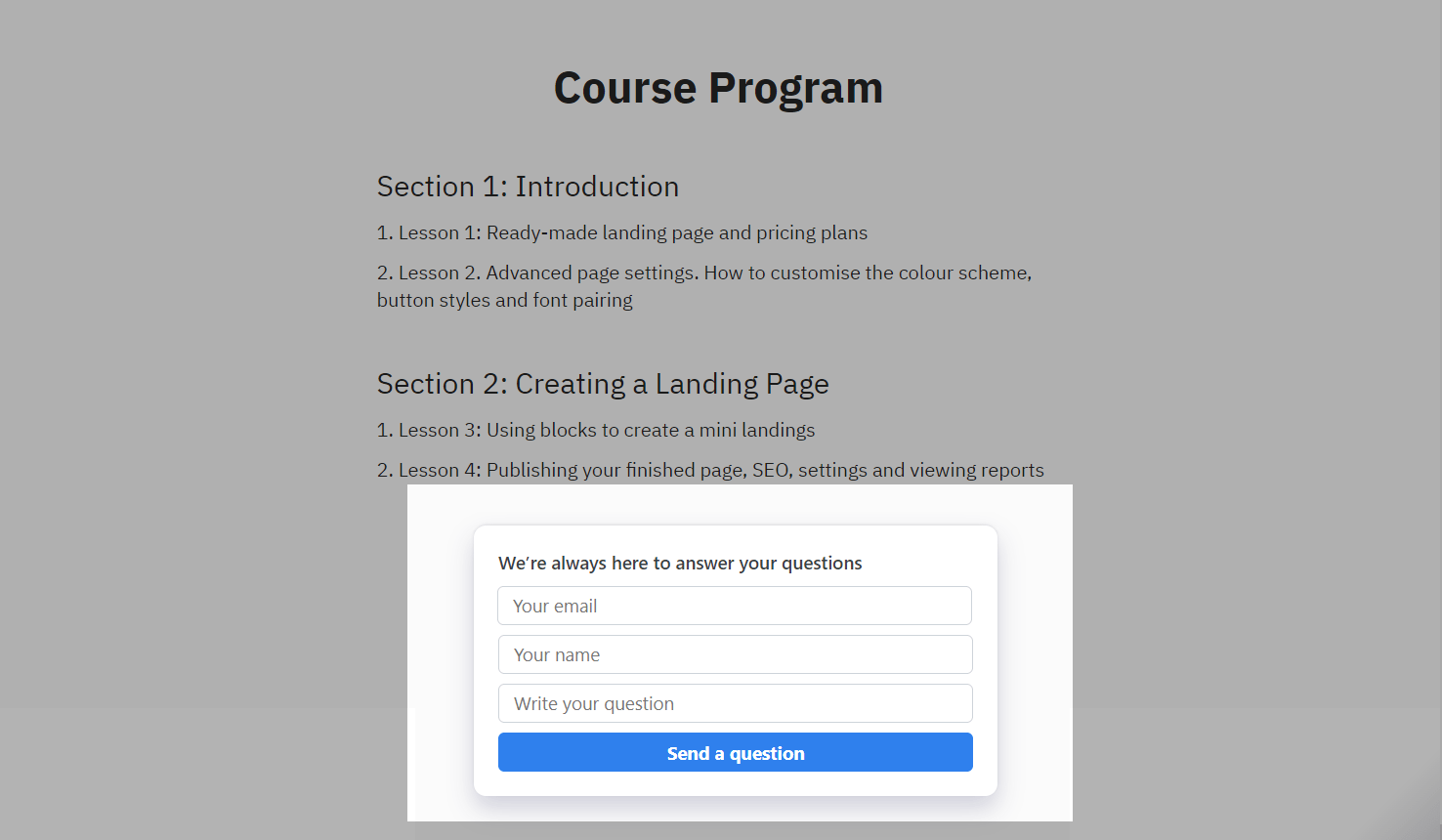
Просматривайте результат
После публикации попап будет добавлен к указанному элементу на вашем сайте.

Также во вкладке Попап вы можете отслеживать статистику просмотров.
Читайте также: Как просматривать статистику попапов.
Обновлено: 29.03.2024
или