Eine kommerzielle Landingpage zu entwerfen, ist wie eine Gratwanderung — jede winzige Bewegung zählt. Mit einem One-Page-Angebot erhalten Sie nur einen Schuss, nutzen Sie ihn mit Bedacht. Werfen wir einen Blick auf einige beeindruckende Landingpage-Designbeispiele und finden Sie heraus, was Sie tun können, um Ihre Landing-Page in ein Meisterwerk zu verwandeln.
Die Best Practices für das Landingpage-Design
Hier sind einige grundlegende Regeln, die Sie beachten müssen, um eine Gewinnseite zu erstellen.
- Steuern Sie, wie Benutzer Ihre Seite lesen. Befolgen Sie traditionelle Designprinzipien und verwenden Sie ein F-Muster oder Z-Muster für Ihr Layout. Diese Muster helfen Benutzern, Ihre Seite natürlich zu lesen — von links nach rechts. Fügen Sie prominente Schwerpunkte ein, um die Aufmerksamkeit der Benutzer auf Ihren Aufruf zum Handeln zu lenken.
- Halten Sie Ihren Stil erkennbar. Ihre Bilder sollten mit der Identität Ihrer Marke übereinstimmen. Verwenden Sie die gleiche Farbpalette, Schriftart und Tonfall, um diese Konsistenz zu erhalten und eine bessere Markenbekanntheit zu entwickeln.
- Konzentrieren Sie sich auf ein bestimmtes Angebot. Eine Landingpage beschreibt ein bestimmtes Produkt oder eine bestimmte Dienstleistung, und es ist besser, Ihre Botschaft nicht mit unnötigen Inhalten zu verwässern. Entfernen Sie ablenkende Links oder überflüssige Schaltflächen von Ihrer Seite, um die Reise Ihrer Benutzer zu erleichtern.
- Schaffen Sie ein Gefühl der Dringlichkeit. Der eleganteste Weg, dies zu tun, besteht darin, einfach zu zeigen, wie viele Menschen Ihr Produkt bereits verwenden, und die Vorteile hervorzuheben, die sie ihm zuschreiben. Eine andere Möglichkeit besteht darin, darauf hinzuweisen, dass Ihr Produkt in begrenzten Mengen geliefert wird oder nur für eine begrenzte Zeit verfügbar ist.
- Verwenden Sie atemberaubende Bilder, um Ihr Produkt zu präsentieren. Wenn Sie ein physisches Produkt verkaufen, ist dies ein Muss. Es ist auch besser, Ihr Produkt im wirklichen Leben zu demonstrieren, zu zeigen, wie Menschen es genießen, es zu benutzen, und seine einzigartigen Eigenschaften zu betonen. Verwenden Sie bei digitalen Produkten abstrakte, aber einprägsame Bilder oder Fotos, die Emotionen vermitteln, die Ihr Publikum erleben soll.
- Stellen Sie sicher, dass Ihre CTA-Schaltflächen nicht zu übersehen sind. Eine überzeugende Call-to-Action-Schaltfläche kann Ihre Conversion-Rate auf wundersame Weise steigern, sodass Sie diesen Schritt bei der Arbeit an Ihrem Landingpage-Design nicht überspringen möchten. Wir empfehlen, CTA-Schaltflächen farblich abzugrenzen und eine handlungsorientierte Sprache für den Schaltflächentext zu verwenden. Verwenden Sie aktive Verben und lösen Sie Wörter wie „Holen Sie sich mein kostenloses Konto“ oder „Buchen Sie jetzt einen Anruf“ aus.
- Langweilen Sie Ihre Benutzer nicht mit endlosem Scrollen. Halten Sie Ihre Absätze kurz und übersichtlich. Sicher, wenn Sie ein bestimmtes technisches Produkt haben und viele Informationen liefern müssen, um Ihren Leads Klarheit zu verschaffen, entscheiden Sie sich dafür. In den übrigen Fällen sind jedoch lange Seiten völlig ungeeignet. Betrachten Sie es als physische Werbung. Möchten Sie Ihre potenziellen Kunden lieber mit einer überzeugenden Broschüre oder einem wortreichen Band treffen?
Die gute Nachricht ist, dass Sie keine Webdesign-Erfahrung benötigen, um diese Regeln umzusetzen. Schauen Sie sich unseren vorherigen Beitrag zur Anatomie einer perfekten Landingpage an, in dem wir auch über das Design der Landingpage sprechen.
Die besten Designbeispiele für Landingpages
Der Spruch „Fake it till you make it“ lässt sich leicht auf die Gestaltung von Landingpages übertragen. Natürlich raten wir Ihnen nicht dazu, jede einzelne Funktion zu kopieren, die Sie auf der Seite Ihres Konkurrenten finden, aber wir empfehlen Ihnen, mehr zu experimentieren und davon zu lernen, was andere Landingpage-Ersteller tun. Lassen Sie uns nun eintauchen, um Inspiration für das Landingpage-Design zu erhalten.
Lucid Motors
Lucid Motors ist ein vielversprechendes amerikanisches Automobilunternehmen und höchstwahrscheinlich ein zukünftiger direkter Konkurrent von Tesla auf dem Markt für Elektrofahrzeuge. Der Star dieser Marke steigt immer noch, aber wir haben bereits die Chance, die Schönheit und Eleganz von Lucid Air, ihrem ersten luxuriösen Elektroauto, zu schätzen. Es ist das Erste, was Sie sehen, wenn Sie auf ihrer Website landen, und es ist wirklich atemberaubend.
Landingpages müssen von allem Unwesentlichen befreit werden. Wenn Sie jedoch ein High-End-Produkt verkaufen und die Mittel haben, atemberaubende Videos davon zu erstellen, sind diese Videos unerlässlich. In unserem Beispiel verwendete Lucid Motors einen Videohintergrund, um ein immersiveres Erlebnis für seine Benutzer zu schaffen.
Versetzen Sie sich in die Lage Ihrer Kunden. Würden Sie ein teures Auto vorbestellen, ohne es zu sehen? Vermutlich nicht. Faszinierende Bilder gehen Hand in Hand mit zufriedenstellenden Benutzererfahrungen im Allgemeinen. Sie helfen Ihnen, anzuziehen, zu erklären und zu überzeugen. Lassen Sie Ihr Produkt für sich selbst sprechen und Sie werden sehen, welchen Unterschied es macht.
Chicolle
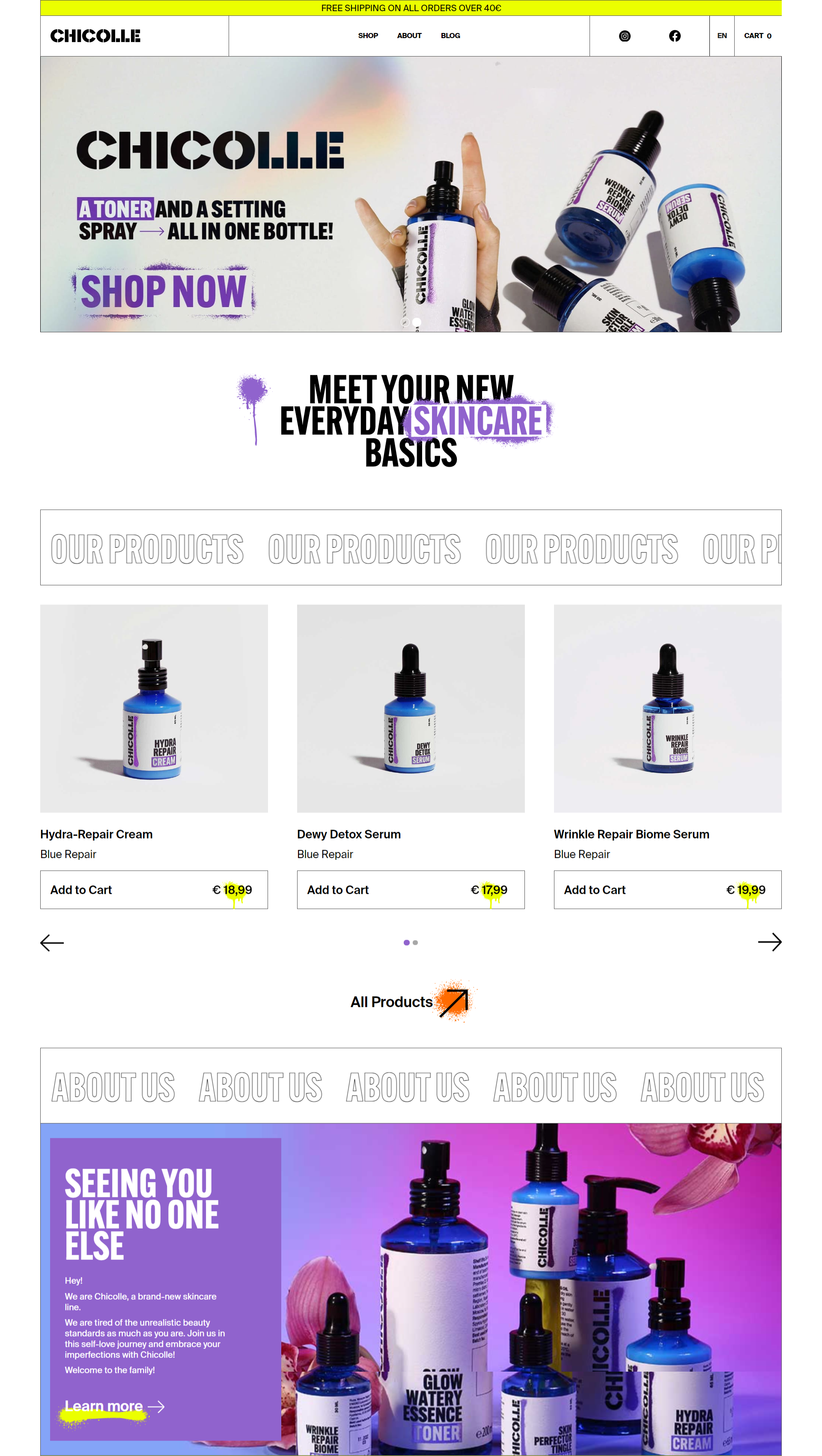
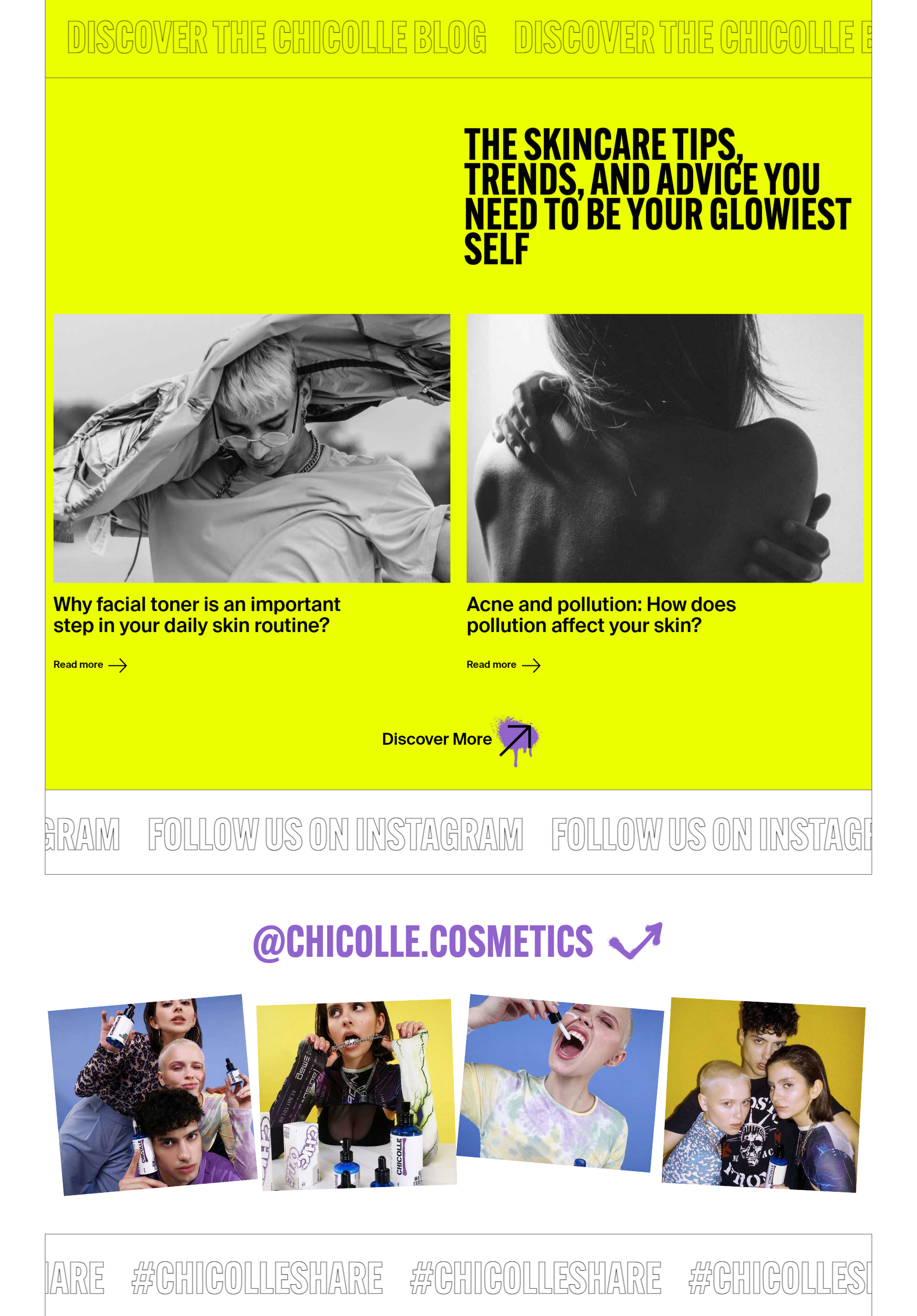
Chicolle eine neue Hautpflegelinie, bei der es um Selbstliebe und die Pflege Ihrer Gesundheit und Ihres Körpers geht. Diese Landingpage kann mit ihrem kühnen Stil und den leuchtenden Farben nicht unbemerkt bleiben. Ihre Webdesigner haben hier sicherlich ein paar Regeln gebrochen, aber für einen guten Zweck.
Anstelle einer CTA-Schaltfläche gibt es zum Beispiel ein großes, anklickbares Banner, das die Benutzer ermutigt, jetzt einzukaufen.

Eine weitere ungewöhnliche Sache auf dieser Landingpage ist die Vorschau ihres Blogs. Sie können auch ihre einprägsamen Instagram-Posts sehen. Warum also sollten sie die Nutzer ablenken, wenn der Zweck der Landingpage darin besteht, ihre Produkte zu verkaufen? Das liegt daran, dass sie auch eine Community aufbauen und dauerhafte Beziehungen zu ihren Kunden aufbauen möchten.
Sie können den gleichen Ansatz verfolgen, um Ihre Landingpages nicht nur hochkonvertierend, sondern auch hilfreich, ansprechend und unterhaltsam zu gestalten. Genau wie diese hier.

Beauty-Marketing ist ein einzigartiges Feld, in dem Sie mit verschiedenen Kanälen, Stilen und Ansätzen experimentieren können, und das obige Beispiel beweist es.
Gusto Wallet
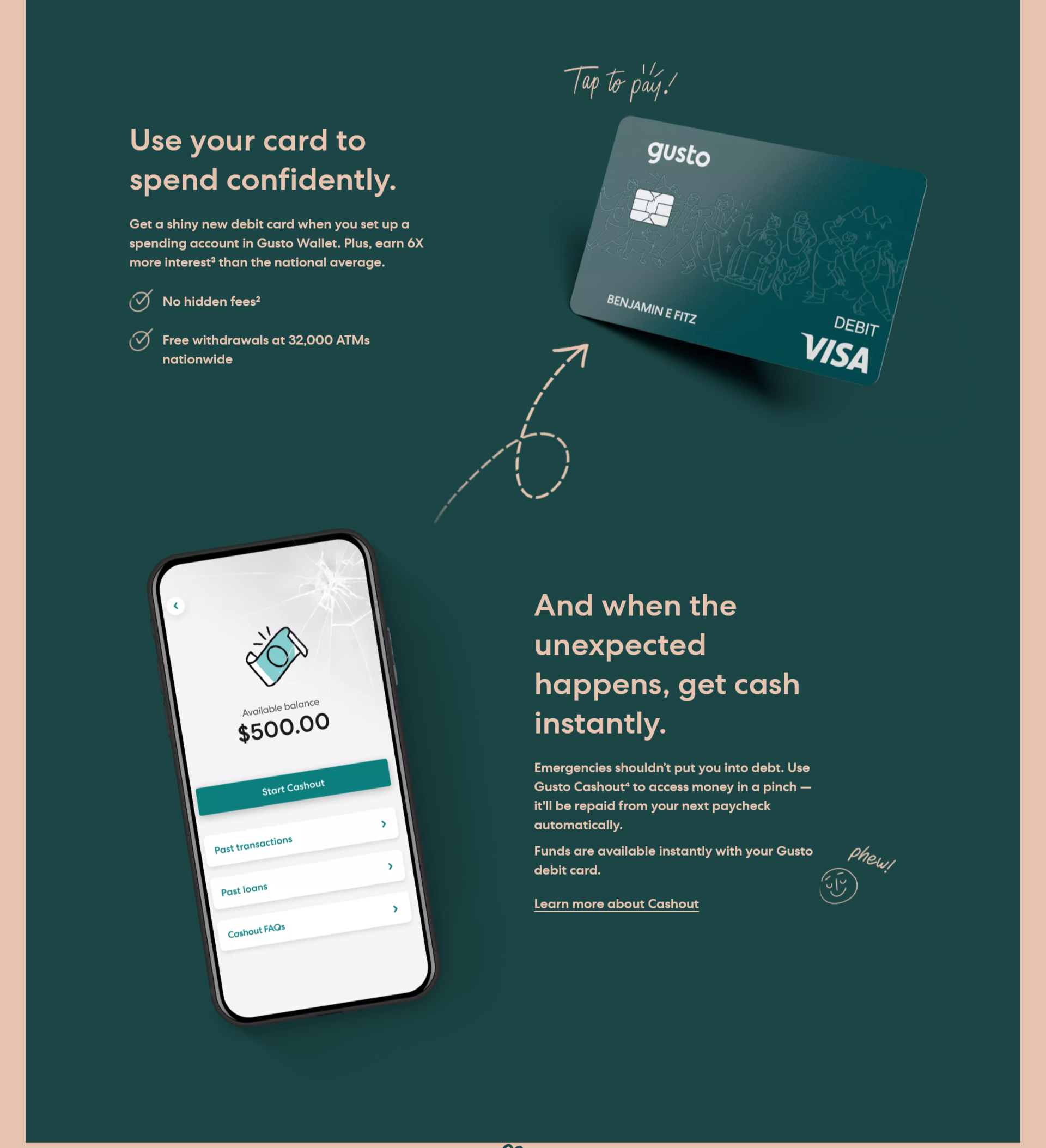
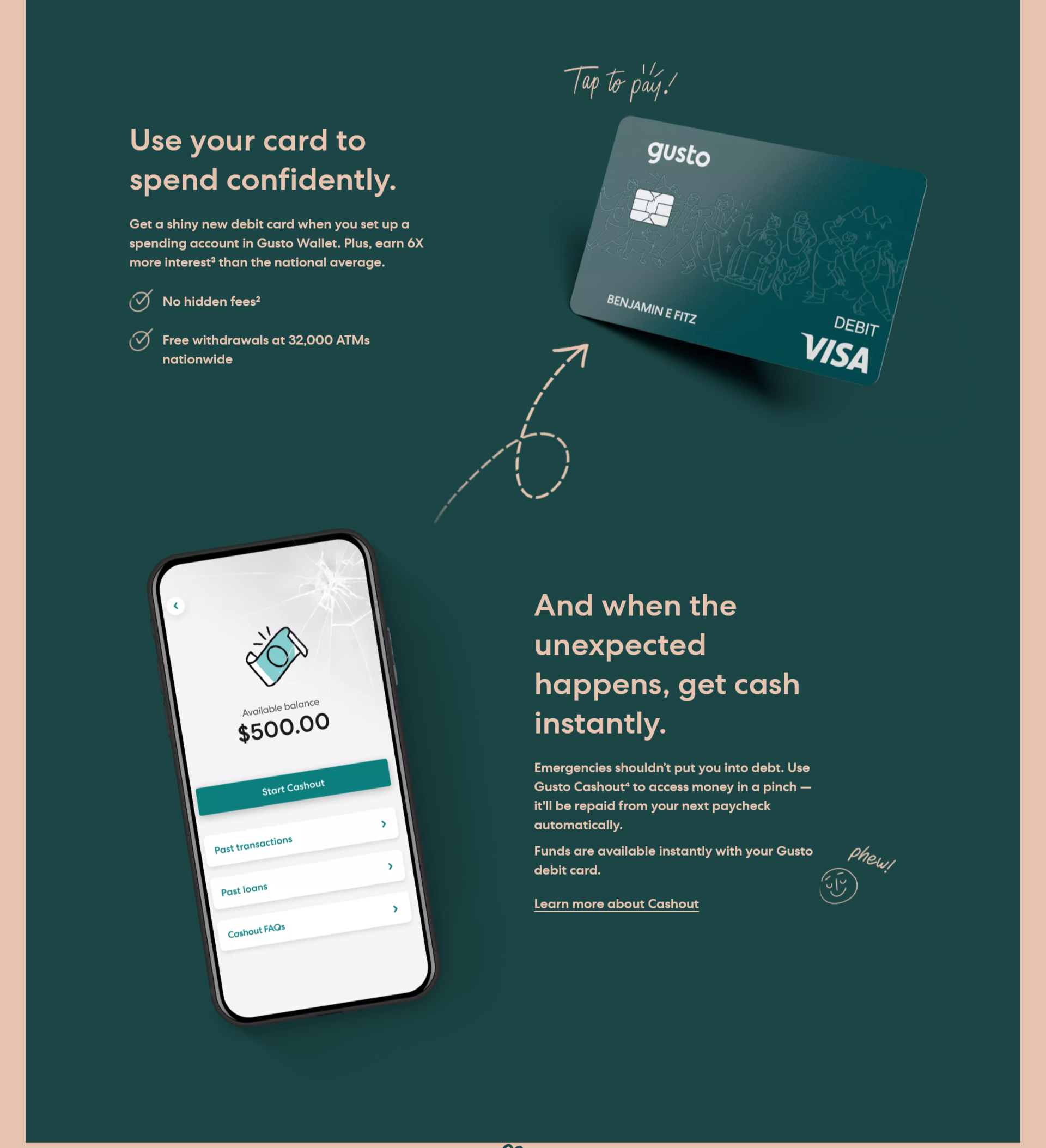
Gusto Wallet ist Teil einer größeren Plattform, die Arbeitgebern und kleinen Unternehmen alle Arten von Finanzinstrumenten zur Verfügung stellt. Man würde erwarten, dass ein Fintech-Produkt unnahbar erscheint, aber davon gibt es nichts. Stattdessen sehen Sie eine einfache, fast herzerwärmende Landingpage, die beschreibt, wie dieser Service die finanziellen Gewohnheiten der Menschen zum Besseren verändert.

Achten Sie auf die verwendeten Bilder. Sie sehen keine generischen Stockfotos mit erfolgreichen Männern in schicken Anzügen. Diese Seite zeigt Ihnen echte Menschen, die das tun, was sie lieben und davon träumen, einen besseren Weg zu finden, ihr Geld zu verwalten. Dann sehen Sie eine einfache Erklärung, wie dieser Dienst tatsächlich funktioniert.

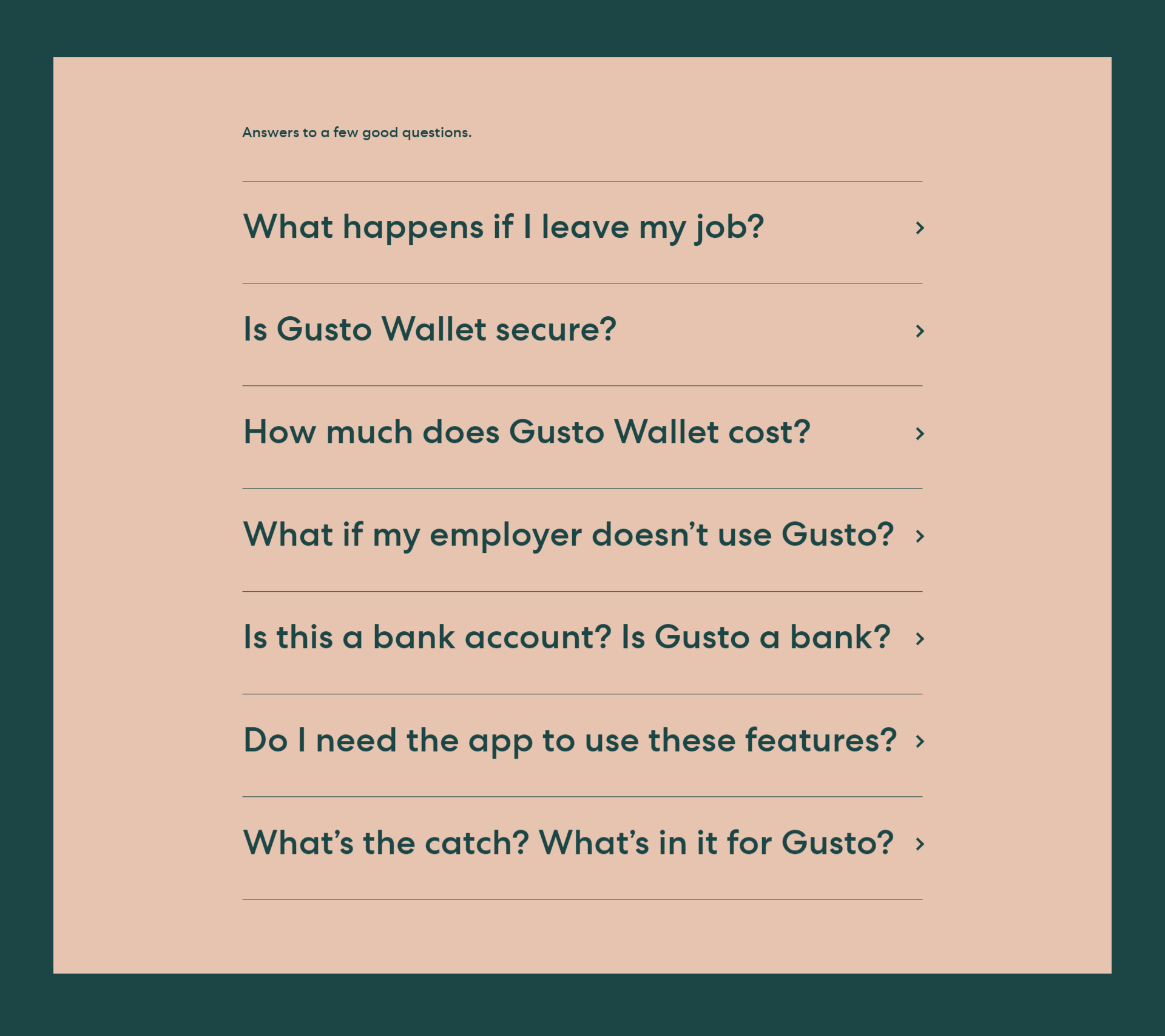
Es ist immer noch ein Finanzinstrument, daher haben ihre Benutzer offensichtlich unterschiedliche Fragen, Ängste und Bedenken hinsichtlich der Sicherheit und des Komforts dieser Lösung. Und Gusto antwortet ihnen allen.

Das Wichtigste dabei ist, dass die Beantwortung von FAQs auf Ihrer Zielseite immer eine gute Idee ist, da Sie die Ängste Ihrer Kunden ansprechen und ihnen helfen, schneller zu konvertieren. Fügen Sie diesen Abschnitt also immer in Ihr Layout-Design ein.
Influenswer
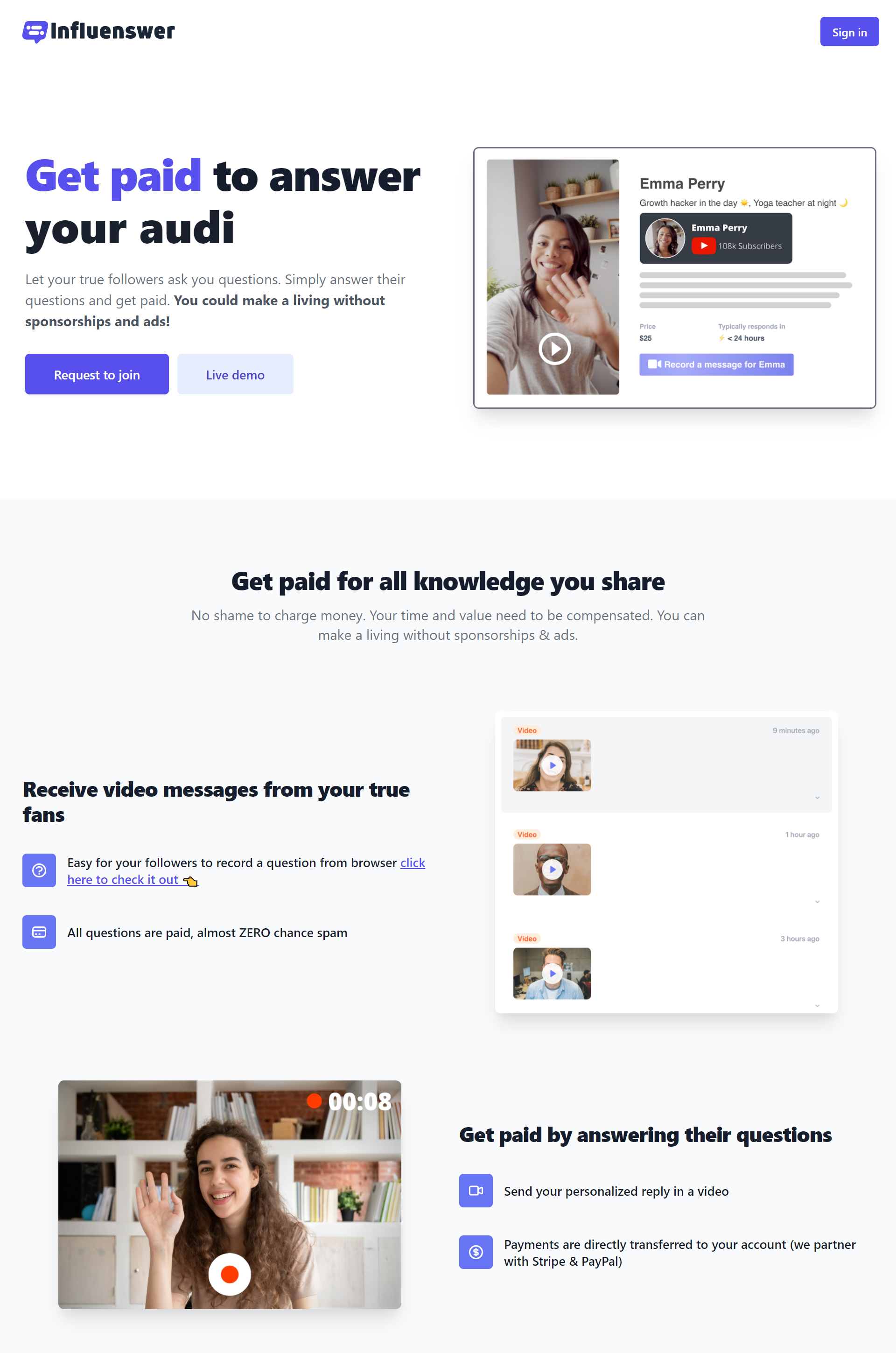
Influenswer ist eine Plattform, die es Influencern ermöglicht, Geld zu verdienen, indem sie einfach die Fragen ihrer Abonnenten beantworten. In der Tat ist hier die Einfachheit der Schlüssel. Dieses Landingpage-Design beweist, dass Sie die Dinge nicht zu kompliziert machen müssen, um Ihre Zielgruppe zu beeindrucken. Erklären Sie einfach Ihre innovative Idee in einem Wort und machen Sie es Ihren Besuchern leicht, die gewünschte Aktion durchzuführen.
Symbole machen diese Kopie besser lesbar, und Video-Miniaturansichten zeigen, dass beliebte Blogger diese Plattform bereits nutzen.

Interessant ist hier, dass Influenswer keine Zeit verliert, um zu erklären, wie bequem es ist, ohne Werbung und Sponsoring Geld zu verdienen. Der Landingpage-Text geht nicht ins Detail, um alle Vorteile zu beschreiben — denn die Vorteile sind für jeden offensichtlich, der ein Online-Publikum hat.
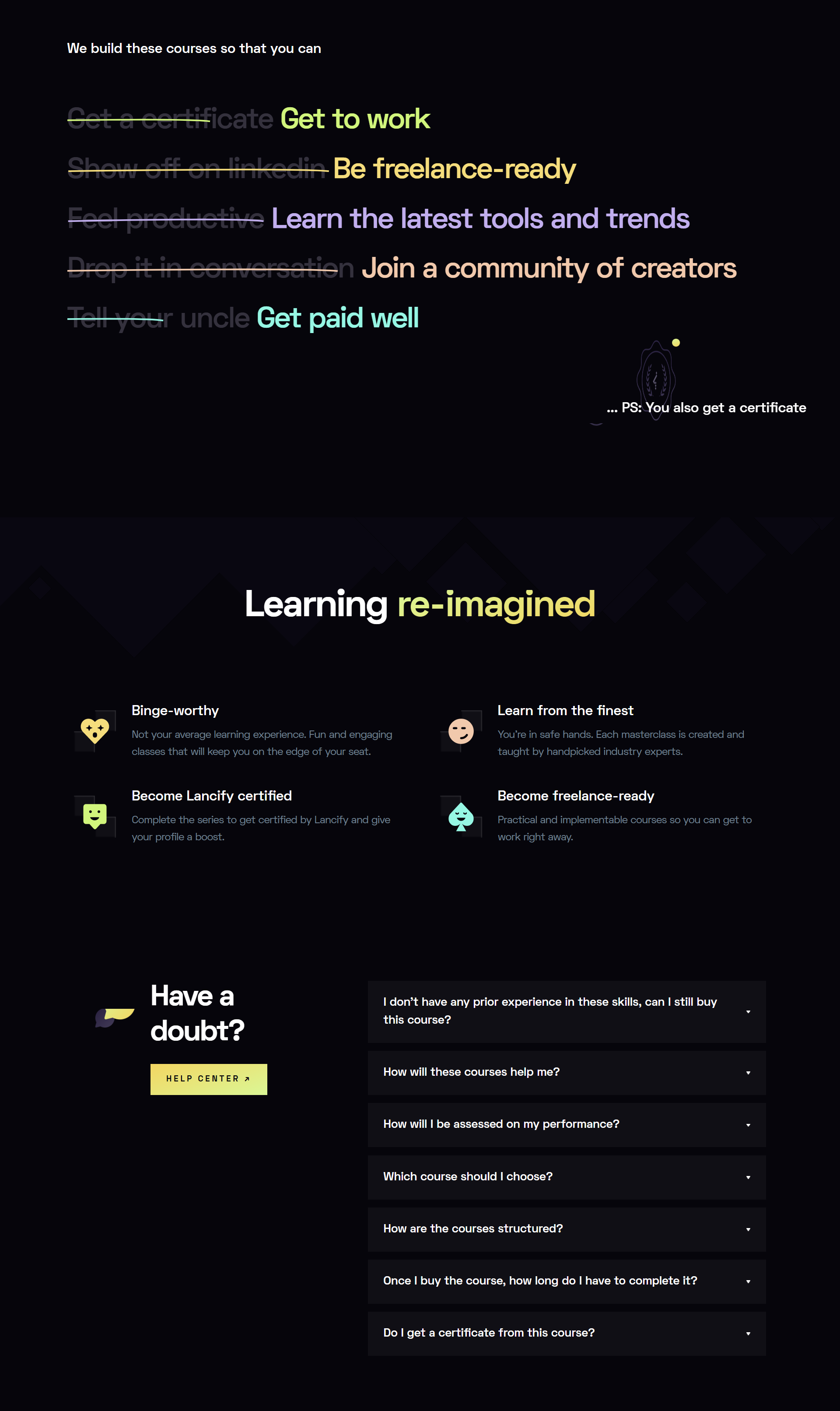
Lancify
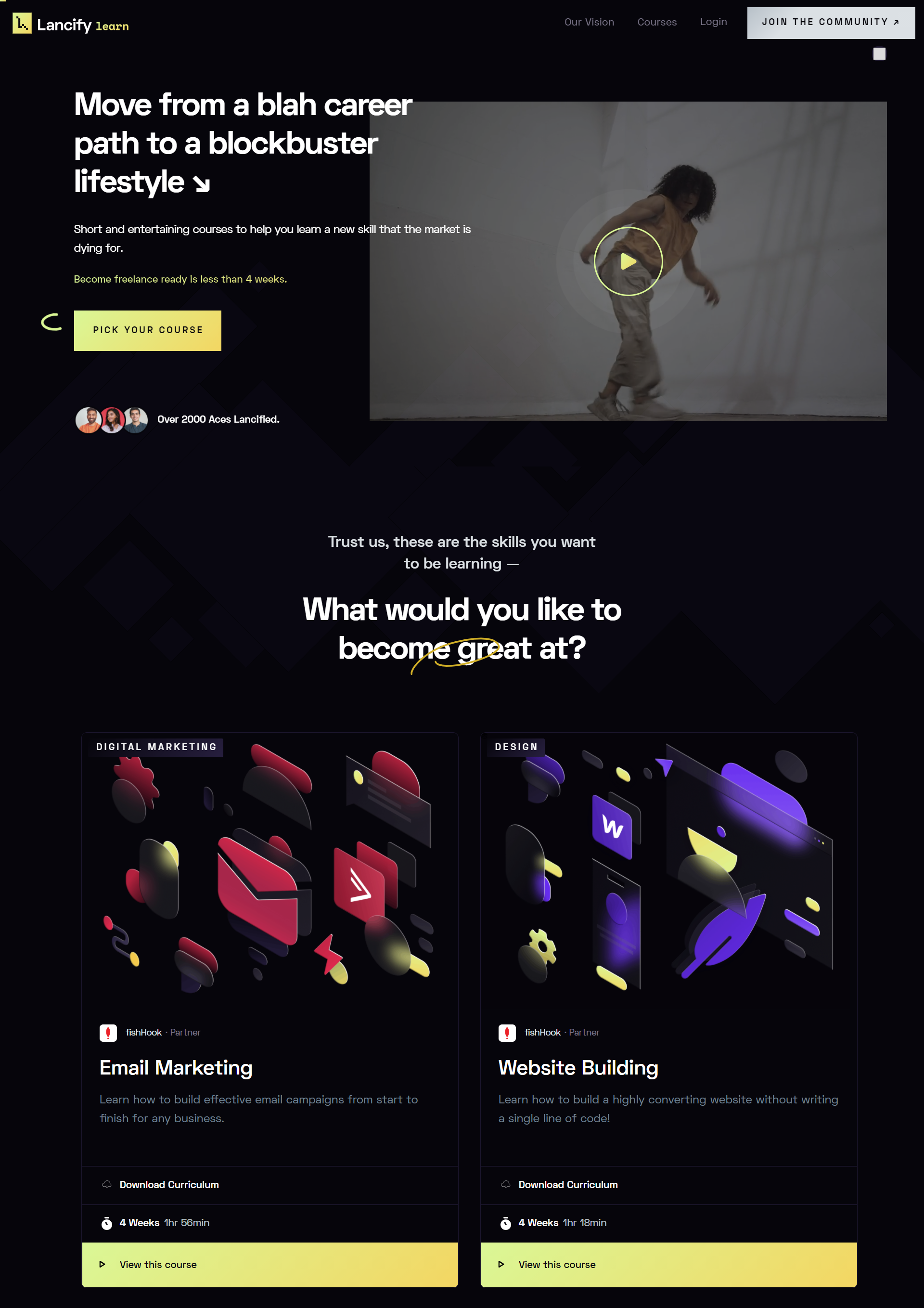
Lancify ist eine Bildungsplattform, die sich an junge Talente richtet und sie zu vollwertigen Freiberuflern macht. Es ist auch ein gutes Beispiel dafür, wie Sie ein stilvolles dunkles Thema in Ihrem Landing-Page-Design verwenden können — wer hat gesagt, dass Sie verpflichtet sind, für die Ewigkeit auf dem gleichen weißen Hintergrund zu bleiben?
Der Teufel steckt im Detail. Es ist sicherlich ein kluger Schachzug, um zu zeigen, wie viele Menschen Ihre Produkte bereits verwenden.

Ein weiterer cooler Schritt ist es, typische Versprechen Ihrer Konkurrenten zu streichen. Erklären Sie stattdessen, welchen Wert Ihr Produkt wirklich hat und warum es wichtig ist. Und vergessen Sie nicht, eventuelle Zweifel Ihrer Besucher auszuräumen, indem Sie Ihrer Seite einen FAQ-Bereich hinzufügen.

The Essential Supplier Guide
The Essential Supplier Guide ist ein Leitfaden für Köche und Küchenpersonal, den Sie lesen sollten, bevor Sie einen neuen Lieferanten in Betracht ziehen. Das Erste, was Sie auf dieser Landingpage bemerken werden, ist eine lustige Emoji-Animation. Es ist eine gute Möglichkeit, eine lange Seite etwas unterhaltsamer zu gestalten.
Große Emojis anstelle von Aufzählungszeichen fügen dem, was sonst eine bescheidene, trockene Seite gewesen wäre, auch die notwendige menschliche Note hinzu.

Diese Landingpage ist auch reich an herunterladbaren Inhalten, was sie umso ansprechender macht. Es mag etwas zu lang erscheinen, um es zu lesen, aber denken Sie daran, dass diese Zielseite auf eine ganz bestimmte Zielgruppe abzielt, die bereits ein gewisses Interesse an dem Thema gezeigt hat. Sie können diese Designlösungen auf jeden Fall für Ihre eigenen Landingpages verwenden.
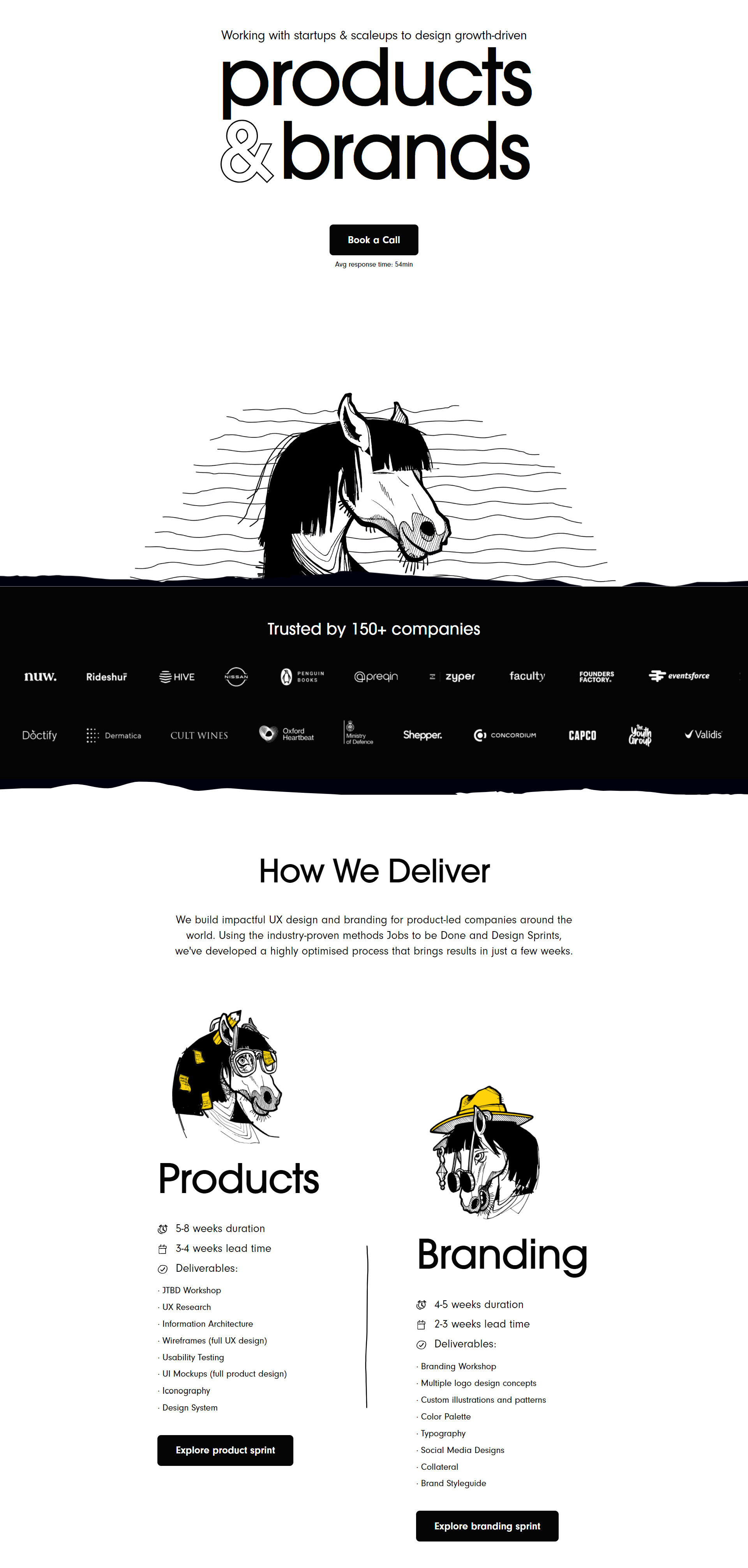
Pony studio
Pony studio ist eine in Großbritannien ansässige Branding und Designagentur. Auf ihrer Landingpage verbinden sie amüsante Illustrationen mit einem minimalistischen Ansatz. Hier gibt es keine Schnörkel, nur eine reine Beschreibung dessen, was dieses engagierte Team für seine Kunden tut. Wir finden es wichtig, darauf zu achten, wie sie den Standardzeitrahmen und die Projektergebnisse klar definieren.

Wenn Sie Ihr Angebot auf den Tisch legen, können Sie das Vertrauen Ihres Publikums gewinnen und Ihre professionelle Herangehensweise betonen. Wenn Sie ein wenig nach unten scrollen, sehen Sie winzige Animationen auf der Seite — eine weitere geschmackvolle Designlösung, wenn Sie unterhalten und nicht überwältigen möchten. Beachten Sie auch, wie dieses Landingpage-Design den Stil ihres Instagram-Kontos nachahmt. Es ist ein gutes Beispiel für die Markenkonsistenz, die wir bereits erwähnt haben.
Fassen wir zusammen
Inspiration für das Landingpage-Design kann aus verschiedenen Quellen kommen — halte einfach die Augen offen. Am Ende des Tages gibt es keine Einheitslösung — alles, was Sie tun müssen, ist, Ihre Kreativität mit praktischem Wissen zu verbinden, um Ihre Geschäftsziele zu erreichen. Viele Landingpage-Ersteller brechen traditionelle Regeln, aber ihre Unternehmen florieren.
Wahrscheinlich möchten Sie Ihre Landingpage verwenden, um Leads zu erfassen und Ihre Mailingliste zu erweitern. Aber haben Sie eine Lead-Nurturing-Strategie, um diese Leads bei der Konvertierung zu unterstützen? Wenn nicht, tauchen Sie in unsere Wissensdatenbank ein und versuchen Sie, Ihre erste automatisierte E-Mail-Kampagne mit SendPulse zu erstellen. Wir bieten 24/7 Support für den Fall, dass Sie nicht weiterkommen!