Как создать урок
С помощью блочного конструктора уроков вы можете создать урок из различных медийных материалов. Используйте разнообразный контент для передачи знаний и лучшего восприятия информации: аудио и видео-лекции, текстовые инструкции, памятки в скачиваемых документах, примеры работ и так далее.
В статье рассмотрим, как добавить и настроить каждый элемент, изменить доступ и порядок уроков.
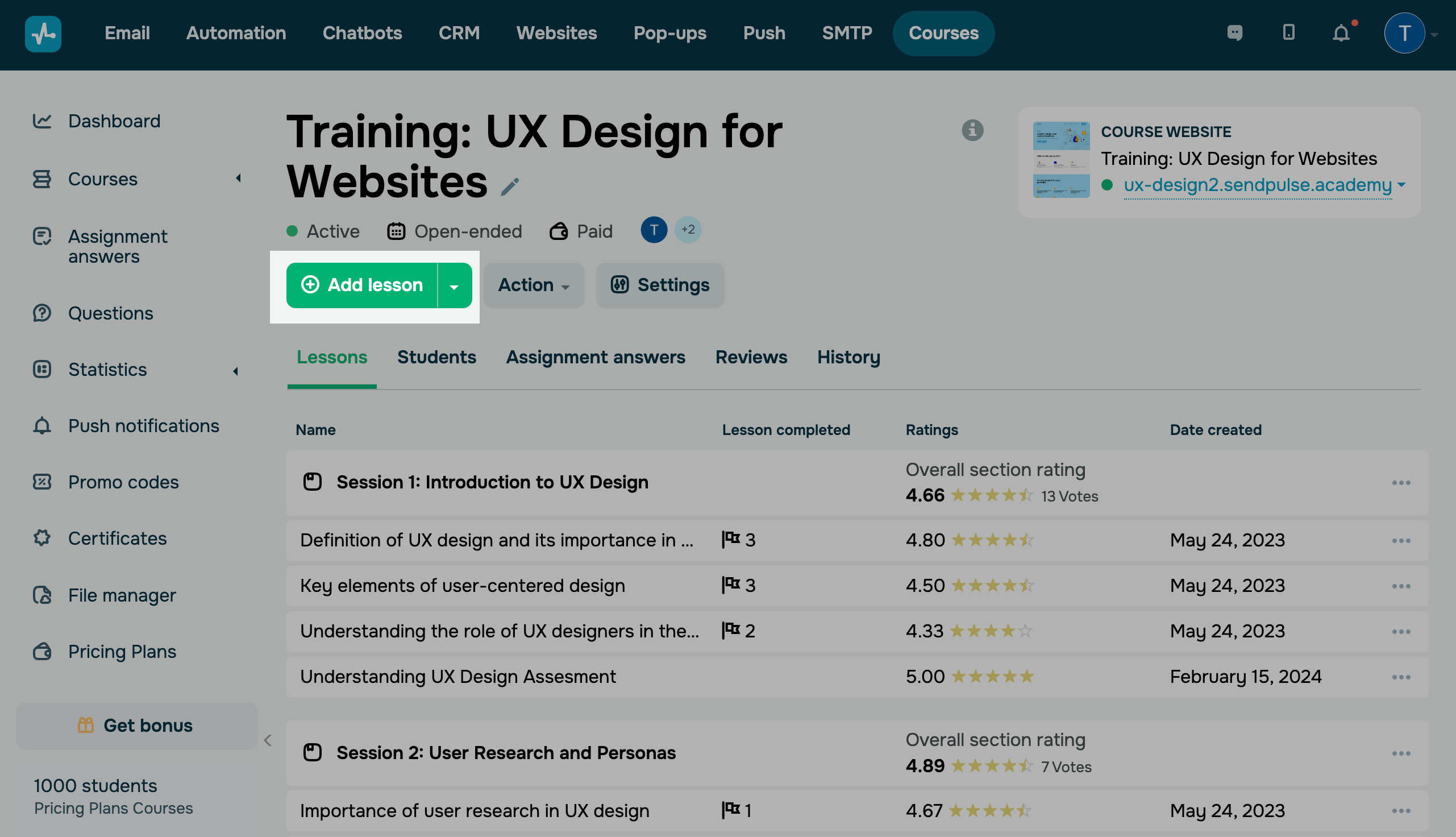
Перейдите на страницу вашего курса и нажмите Добавить урок.

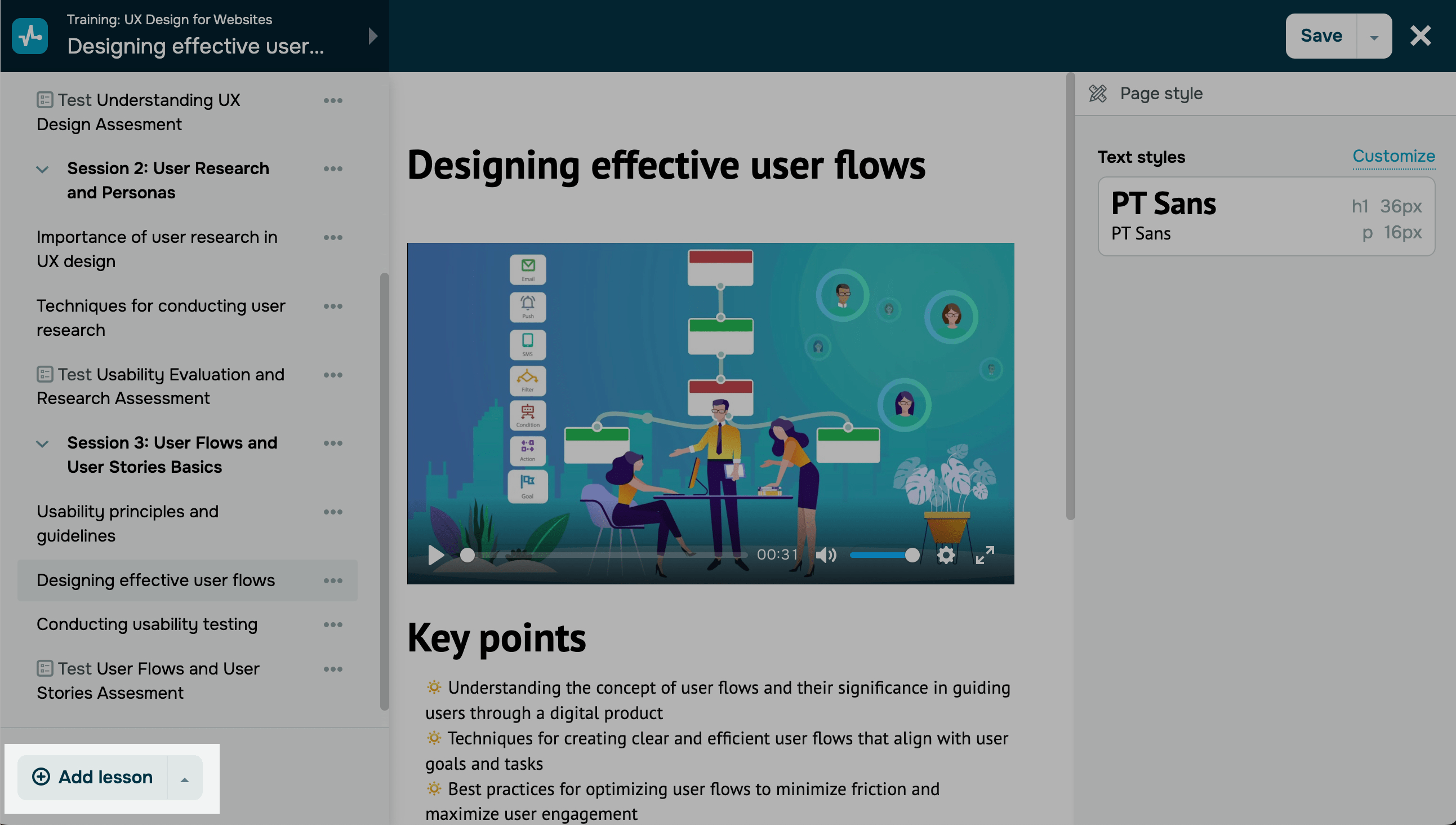
Вы можете также перейти к созданию урока из конструктора уроков. Нажмите на верхнее левое меню и внизу списка урока нажмите на стрелку и выберите Добавить урок.

Задайте название урока
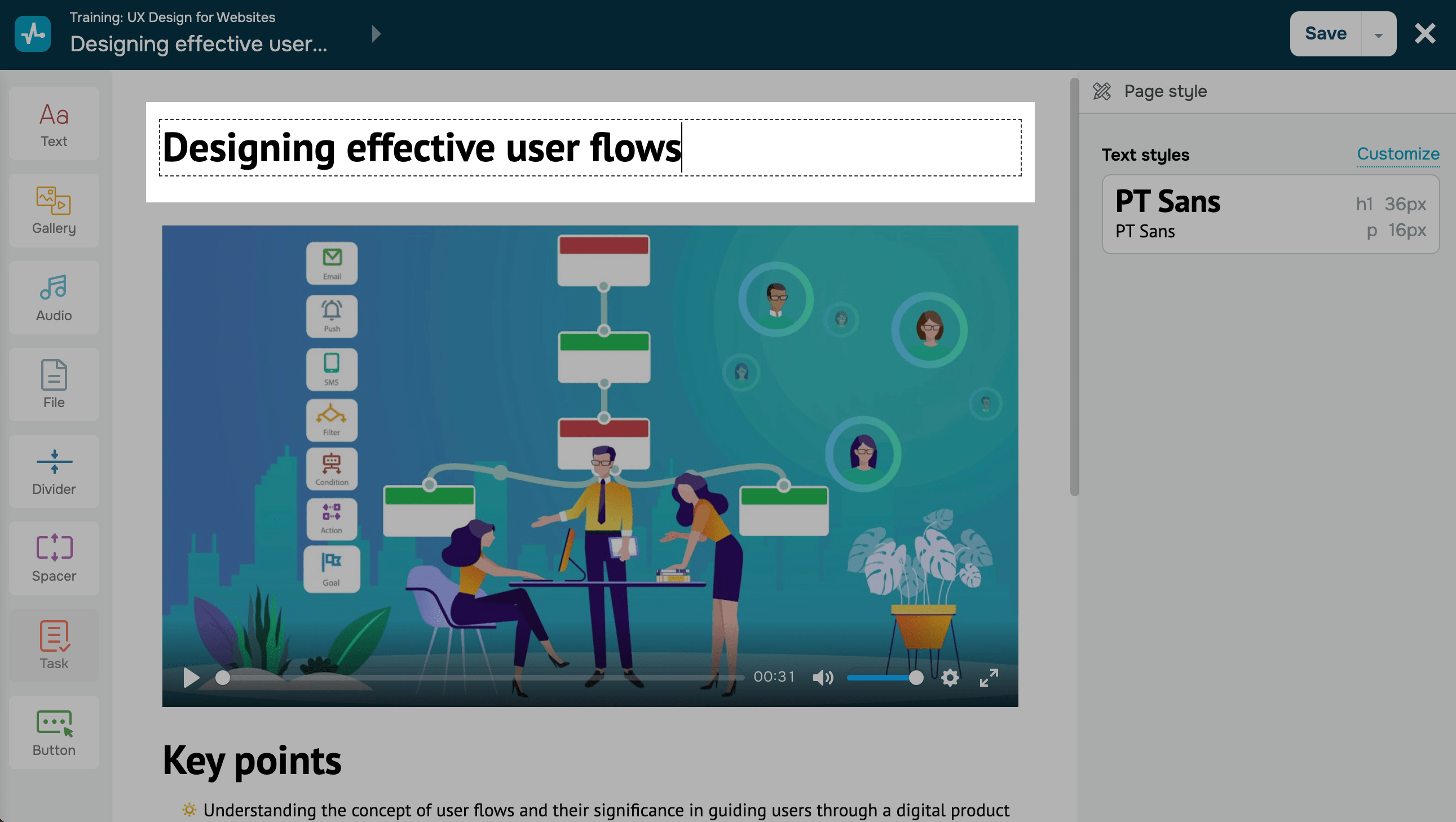
Введите название урока.

Добавьте элементы
Выберите элемент на левой панели и перетащите его в рабочую область для дальнейшей кастомизации.
В конструкторе урока вы найдете 8 блочных элементов, из которых вы можете составить урок: текст, галерея, аудио, файл, разделители, задания и кнопку.

Текст
Используется для добавления текстового блока на страницу.
Перетащите элемент Текст (Text) и введите текст. Чтобы изменить форматирование, нажмите на сам текст — откроется панель редактирования текста. Измените цвет и шрифт для определенной части вашего текста, чтобы выделить ключевые слова и заголовки.
Вы можете также добавить ссылку, форматировать текст списком и добавить свой код через <>.
Текст важно разбавлять картинками, делить на абзацы, добавлять заголовки и маркированные списки — качественно структурированную информацию легче удержать в памяти.

В правой панели вы также можете изменить стиль текста и выбрать готовые шрифты. Чтобы кастомизировать шрифт для каждого заголовка отдельно, нажмите Настроить.
Галерея: картинки, видео и карусель
Используется для визуализации данных и добавления мультимедийных элементов на страницу: картинки, карусели изображений и видео.
Перетащите элемент Галерея. В правой панели выберите тип медиа и настройте его.
Картинка
Элемент Картинка отображает одну картинку на всю ширину контента.
Нажмите Выбрать файл (Choose file). Выберите картинку из менеджера изображений или загрузите новую.
Напротив изображения доступны следующие действия:
| Редактирование (иконка картинки) | Редактирует загруженное изображение в редакторе изображений. |
| Скачать новое (иконка загрузки) | Загрузка нового изображения. |
| Настройка (иконка с карандашом) | Добавляет дополнительные элементы к картинке. Вы можете настроить следующие элементы:
Альтернативный текст: Позволяет получить текстовую информацию о рисунке при отключенном в браузере показе картинок или при их загрузке. Ссылки: Добавляет ссылку на страницу, на которую пользователь перейдет, нажав на картинку. Описание: Добавляет текст поверх изображения. Можно ввести до 100 символов и кастомизировать текст: выбрать размер, цвет текста и фона, а также местоположение текста. |
| Удаление(иконка с корзиной) | Удаляет изображение для загрузки другого.
Обратите внимание, что удаление изображения не удаляет элемент. Чтобы удалить элемент, нажмите на корзину в рабочей области. |

Карусель
Элемент Галерея используется для прокрутки нескольких картинок.
Загрузка и редактирование каждой картинки происходит так же, как и для элемента Галерея: Картинка.
Чтобы добавить дополнительные картинки, нажмите Добавить.

С помощью опции Высота карусели вы можете настроить высоту всех картинок — выбрать исходную высоту самой картинки или установить свой размер. Ваши картинки будут растянуты на всю выставленную высоту.
С помощью опции Скорость перелистывания вы можете установить, с какой скоростью будут автоматически перелистываться картинки в каруселе. Если вы выберите опцию Вручную — картинки не будут перелистываться и студенту нужно будет самому переключать слайды.
Видео
С помощью элемента Видео вы можете добавить видеоурок. Вы можете загрузить файл в менеджер изображений или добавить ссылку на видео в YouTube или Vimeo.
Обратите внимание: когда добавляете ссылку на сторонний сервис, убедитесь, что вы правильно выбрали платформу, ссылку с которой вы вставляете — для видео с YouTube — YouTube, а для видео с Vimeo — Vimeo.

В рабочей области конструктора вы можете просмотреть видео и все опции, которые подтягиваются из сервиса видео.
При загрузке видео в SendPulse студенту доступны опции остановки и прокрутки видео, изменение скорости воспроизведения, настройка громкости, открытие видео в трее (видео будет свернутым в правом нижнем углу и показываться поверх всех вкладок) или на полный экран.
При загрузке видео из YouTubeу студента есть дополнительная возможность сохранить видео себе в папку Посмотреть позже, поделится видео и просмотреть рекомендации.
При загрузке видео из Vimeo у студента есть дополнительная возможность сохранить видео и включить субтитры.
Чтобы заменить загруженное видео, нажмите на значок загрузки. Чтобы удалить — на значок корзины.
Аудио
Используется для загрузки аудиоматериалов.
Аудиоуроки — хороший вариант для людей с высокой загруженностью, так как лекции можно слушать по пути на работу или в университет.
Перетащите элемент Аудио (Audion) и в правой панели щелкните Выбрать файл (Choose file).

В рабочей области конструктора вы можете прослушать аудио и просмотреть все опции, которые доступны студенту: перемотать дорожку, настроить звук и скорость воспроизведения.
Чтобы заменить загруженное аудио, нажмите на значок загрузки. Чтобы удалить — на значок корзины.
Файл
Используется для загрузки других типов файлов, которые не воспроизводятся прямо на странице урока. Их пользователь должен скачать.
К примеру, вы можете загрузить таблицу с данными в Excel, которые разбираете в уроке, майндмеп по структуре обучения или памятку по пройденному материалу в PDF.
Перетащите элемент Файл (File) и в правой панели нажмите Выбрать файл (Choose file).
Вы можете также настроить отображение списка файлов — в ряд или столбик.

Разделители: отступ и линия
Используются для визуальной организации свободного пространства и смыслового разделения блоков на странице.
Для добавления линии перетащите элемент Линия (Divider) и выберите тип линии, ее размер и цвет.
Для отступа без других элементов перетащите Отступ (Spacer) и выберите размер отступа.

Задание
Используется для закрепления результата по пройденному уроку и применить полученные знания на практическом задании.
Если вы добавите домашние задания после урока, то вы можете проверить усвоение текущего урока.
А если в финальном уроке, то усвоение всего курса. К примеру, вы можете попросить создать дипломный проект под свой продукт на основе материалов по курсу.
Перетащите элемент Задание под основной материал нужного урока и введите указания по вашему заданию в текстовое поле.

Если у вас большое задание, текст лучше отформатировать, чтобы студенту было легче воспринимать информацию. К примеру, вы можете добавить заголовки, изменить размер шрифта, добавить выделение жирным, курсивом, зачеркнутым, изменить цвет текста, добавить ссылку и создать список.
Чтобы добавить форматирование, нажмите на текст и выберите инструмент на панели редактирования.
Вы также можете добавить дополнительные материалы к заданию: блок текста, картинку, аудио, документ, разделители и отступы.

Вы можете автоматически принимать ответы студентов для легких заданий, чтобы не оценивать домашние задания по уроку. Задания, для которых эта опция выключена, вы можете оценить в разделе Ответы на задания.
Чтобы настроить автоприем, нажмите на заголовке задания, активируйте тумблер в панели справа и выставьте время, через которое будет принят ответ после сдачи задания.
| Сразу | Ответ на задание будет принят автоматически сразу после сдачи. К примеру, можете использовать, когда задание очень простое и не требуется время на ожидание и студента нужно сразу перевести к следующему уроку. |
| Через | Ответ на задание будет принят автоматически через выбранный промежуток времени. Вы можете выбрать время от 5 минут до 24 часов. |

Кнопка
Используется для добавления ссылки на другие страницы. Например, вы можете рекомендовать студентам зарегистрироваться на другой ваш курс.
Перетащите элемент Кнопка и настройте ее в правой панели. Вы можете добавить текст и ссылку на кнопку, а также активировать открытие ссылки в новом окне по клику на кнопку.
Можно также настроить размер кнопки, цвет текста и фон кнопки, добавить контур, изменить ширину и расположение кнопки по краю.

Действия с элементами
Вы можете также выбрать элемент, который уже добавили и копировать его вместе со всеми настройками. Для этого под элементом нажмите на значок копирования.
Чтобы удалить элемент, нажмите на значок корзины.

Чтобы изменить порядок элементов, выберите элемент, который нужно переместить, зажмите зеленый квадрат и передвиньте элемент в нужное место.
Настройте открытие урока
При создании нового урока в запущенном курсе доступ выставляется автоматически Закрытый. Чтобы открыть доступ к уроку, измените настройки.
Нажмите на панель сверху слева, чтобы раскрыть список уроков, и выберите Настройки урока в выпадающем меню нужного урока.

Выберите доступ к уроку:
| Открытый (Right) | Урок доступен для студента. При нелинейном прохождении курса он сможет его сразу просмотреть, а при линейном — только после завершения предыдущего урока. |
| Закрытый (After) | Урок будет недоступен для студента. Вы можете таким образом готовить новые уроки заранее. |
| Запланировать открытие (Shedule content avability) | Урок будет доступен в планируемую дату и время открытия. |
Для планирования даты открытия вы можете выбрать следующие опции:
| На дату (On a date) | Урок будет открыт в выбранную дату и время.
Выберите дату календаря и введите время. Выберите часовой пояс, по которому можно определить время. Если вы устанавливаете дату открытия контента в прошлом, то урок или тест будут отображаться как Открытый. |
| Через (In) | Урок будет открыт с привязкой к дате публикации предыдущего урока.
Введите количество дней после предыдущего урока, через которое необходимо открыть доступ к этому уроку. Опция доступна, только если вы запланировали дату открытия предыдущего урока. Также вы можете настроить приложение опции не только для этого урока, но и для всех последующих из списка в этом разделе или для всего курса в целом. Для этого активируйте опцию Запланировать открытие доступа (Set the availability for) и выберите подходящий сценарий открытия. |

После того, как выберите все необходимые настроек нажмите Применить.
В конструкторе уроков вы увидите значок, когда курс будет доступен. В кабинете ученика также будет отображаться информация об открытии, чтобы студенты понимали, когда контент будет доступен.
Копирование элементов
Если у вас в курсе уроки повторяются или у них похожие настройки, вы можете копировать элемент, чтобы ускорить процесс создания курса.
Перейдите в левое меню и напротив названия раздела нажмите на три точки. Выберите опцию:
| Дублировать (Dublicate) | Добавляет урок со всеми элементами и настройками в текущий курс. |
| Копировать в другой курс (Copy to course) | Добавляет урок со всеми элементами и настройками в другой курс. |
| Удалить (Delete) | Удаляет урок со всеми прилагаемыми элементами без возможности восстановления. |

После создания и настройки уроков нажмите Сохранить и выйти (Save and exit) в правом верхнем углу экрана.
Просматривать результаты по урокам и прогрессу студентов можно во вкладке Аналитика и в карточке каждого студента.
Обновлено: 01.03.2024

или