Открываю сайт, скорость загрузки низкая. На второй секунде начинаю испытывать нетерпение, на четвертой — злиться, на пятой — закрываю и ухожу к конкурентам. И это не только я, но и типичный интернет-пользователь в 2021 году: по данным Unbounce, почти 27% уходят после 3 секунд, еще 32,3% уйдут через 6 секунд.
В этой статье рассказываю, как скорость сайта влияет на конверсии, даю список сервисов для проверки скорости сайта и большой набор рекомендаций, которые помогут вашему сайту загружаться гораздо быстрее.
- Что такое скорость загрузки сайта
- Скорость загрузки сайта и ранжирование
- Скорость загрузки и конверсия
- Сервисы для измерения скорости загрузки сайта
- Lighthouse
- Google PageSpeed Insights
- PR-CY
- Pingdom Tools
- GTmetrix.com
- Uptrends.com
- Web Page Test
- Dotcom-Monitor
- Как увеличить скорость загрузки сайта
- Зависимость скорости сайта от хостинга
- Скорость загрузки динамических и статических сайтов
- CDN
- Влияние картинок на скорость загрузки сайта
- Влияние стилей на скорость загрузки сайта
- Скрипты и скорость загрузки сайта
- Сторонние скрипты и скорость сайта
- Оптимизация шрифтов для скорости сайта
- Сжатие кода и скорость загрузки сайта
- Скорость загрузки сайта: что стоит запомнить
Что такое скорость загрузки сайта
Скорость загрузки сайта — это время, за которое страница загружается для пользователя со всем текстом, картинками, формами, рекламными баннерами и остальным содержимым.
Но в разрезе конверсий и юзабилити важно лишь то, насколько быстро страница загрузится в виде нужном пользователю сразу после входа на сайт. Это может быть лишь 30% от всего контента и функций. Загрузку именно этой части и нужно ускорить в первую очередь.
Скорость сайта важна для пользователя. Люди не любят ждать подолгу, и медленные сайты будут получать больше отказов и приносить меньше конверсий.
Каждая секунда задержки при загрузке мобильного сайта может сократить количество конверсий на 20%.
Скорость загрузки сайта и ранжирование
Google постепенно повышает важность скорости загрузки как фактора ранжирования. С 2010 года она оценивалась для сайтов на десктопе, в 2018 году этот фактор подключили к оценке мобильных сайтов, а в мае 2021 года выкатывается новая группа факторов — Web Vitals.
Web Vitals — это целая группа признаков, по которым Google будет оценивать жизнеспособность и удобство сайтов для пользователя. В рамках этой статьи нас интересуют три ключевых фактора — Core Web Vitals, два из которых как раз оценивают скорость сайта и его ответа на действия пользователя, а третий отвечает за стабильность страницы сайта.
Вот эти три показателя:
- Отрисовка основного контента (Largest Contentful Paint, LCP) — время, за которое на видимой части страницы отрисовывается самый большой по площади элемент. Например, самый крупный блок текста, видео или большая картинка. Нужно учитывать, что самый большой элемент может быть разным при просмотре с разных устройств: например, с большого экрана компьютера и маленького экрана смартфона. К тому же пользователь может перейти на ваш сайт по якорной ссылке и попасть не в начало страницы, а сразу дальше. Каждый из этих сценариев — это разная скорость загрузки. Идеальный показатель LCP — до 2,5 секунды.
- Задержка первого ввода (First Input Delay, FID) — это время с момента первой попытки пользователя взаимодействовать с сайтом до момента, когда интерфейс сайта фактически способен обработать это взаимодействие. Идеальный показатель FID — до 100 милисекунд.
- Совокупное смещение макета (Cumulative Layout Shift, CLS) — определяет визуальную стабильность страницы. Например, вы читаете статью, а текст внезапно смещается вниз, потому что выше наконец прогрузился какой-то баннер и подвинул весь контент. Если бы баннер загрузился быстрее или его размер был запрограммирован заранее, такого бы не случилось. CLS измеряется не временем, а как коэффициент таких смещений. Идеальный показатель CLS — до 0,1.
Скорость загрузки и конверсия
Скорость загрузки сайта напрямую влияет на показатель конверсии. Например, у мобильных сайтов со временем загрузки до 2 секунд конверсия на 15% выше, чем у среднего мобильного сайта. При этом средний мобильный сайт загружается за 15,3 секунды.
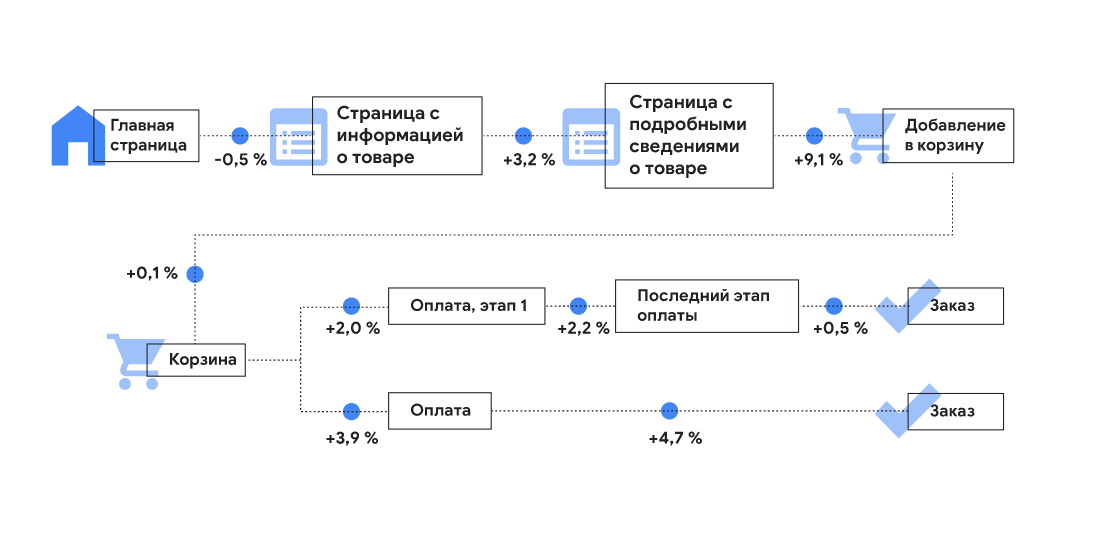
Google и Deloitte провели исследование, в котором увеличили скорость загрузки мобильных сайтов в разных сферах на 0,1 секунды. На скриншоте ниже показано, как изменилась при этом конверсия на разных стадиях воронки продаж в сфере розничной торговли. Количество оплаченных заказов при этом суммарно увеличилось на 5,2%.

Вот пара реальных кейсов, где увеличение скорости сайта принесло реальный доход в деньгах:
- Оператор мобильной связи Vodafone улучшил свои Web Vitals на треть, и это привело к росту продаж на 8%.
- Мебельная компания Hoff ускорила мобильную версию сайта на 60%, и конверсия в покупку в мобайле выросла на 15%.
Сервисы для измерения скорости загрузки сайта
Дальше — подборка сервисов, которые проверят скорость сайта и дадут рекомендации, что улучшить. Всю подборку можно тестировать бесплатно, регистрация не понадобится.
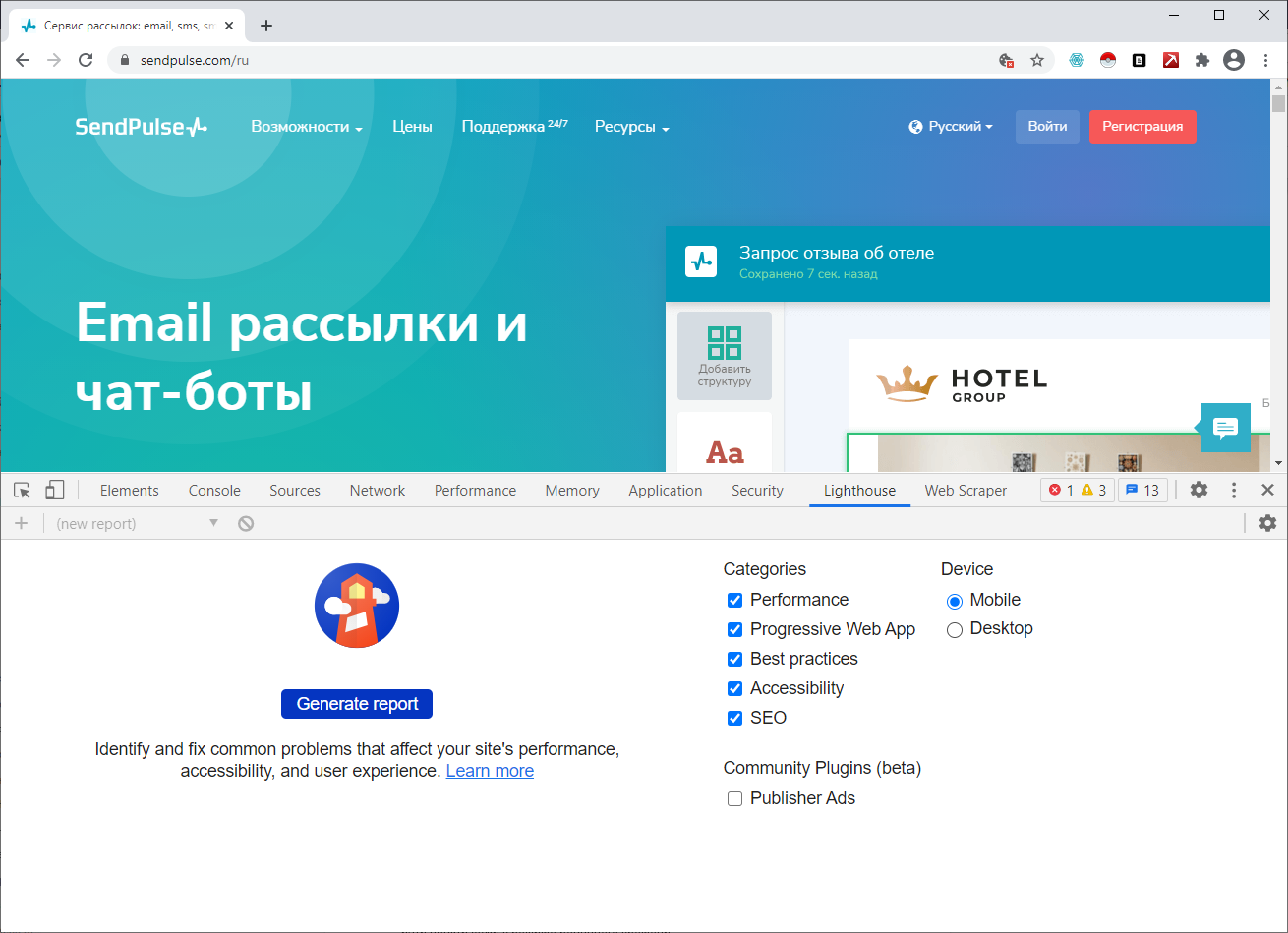
Lighthouse

Инструмент от Chrome, который проверяет скорость загрузки сайта на базе показателей Core Web Vitals. Lighthouse запускается из панели разработчика во всех браузерах на базе движка Chromium — Chrome, Opera, Edge и «Яндекс.Браузер». Вам нужно открыть страницу для проверки, открыть панель инструментов разработчика и перейти на вкладку Lighthouse, она может быть либо отдельным пунктом, либо на вкладке Audits.
Перед проверкой лучше почистить кеш и открывать в приватном режиме, иначе результат может получиться смазанным. Инструмент пока только на английском.
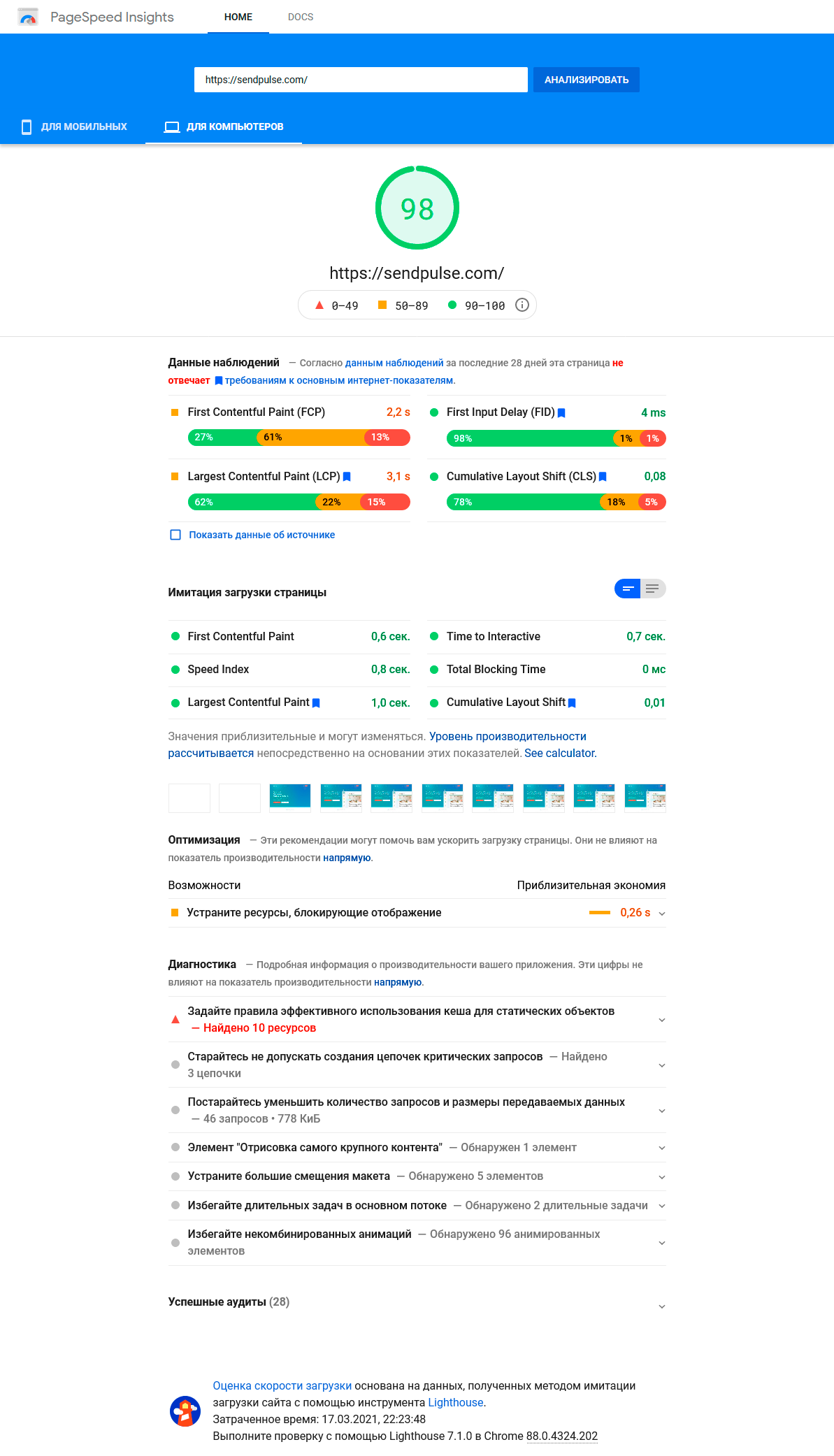
Google PageSpeed Insights

Бесплатный инструмент от Google на базе того же Lighthouse. Отличие лишь в формате — PageSpeed Insights запускается на отдельной странице, а не через панель инструментов разработчика. Проверяет параметры из Core Web Vitals и дает рекомендации по исправлению. Результат можно посмотреть отдельно для десктопной и мобильной версии страницы.
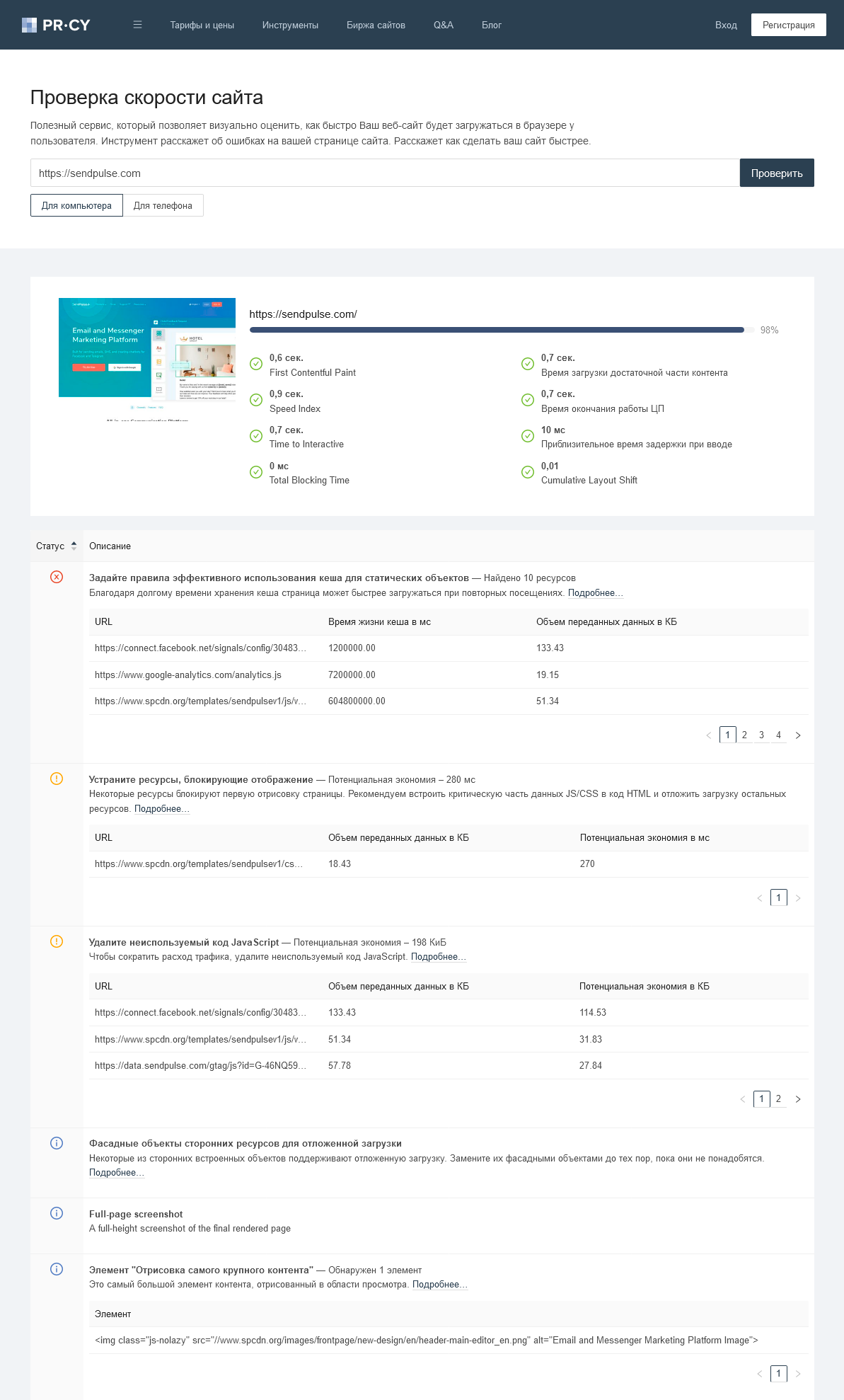
PR-CY

Сервис от российских разработчиков. Скорее всего, тоже основывается на Lighthouse. Можно выбрать для теста скорости мобильную или десктопную версию сайта, выдает показатели и рекомендации на русском. На платном тарифе можно настроить автоматические проверки несколько раз в день.
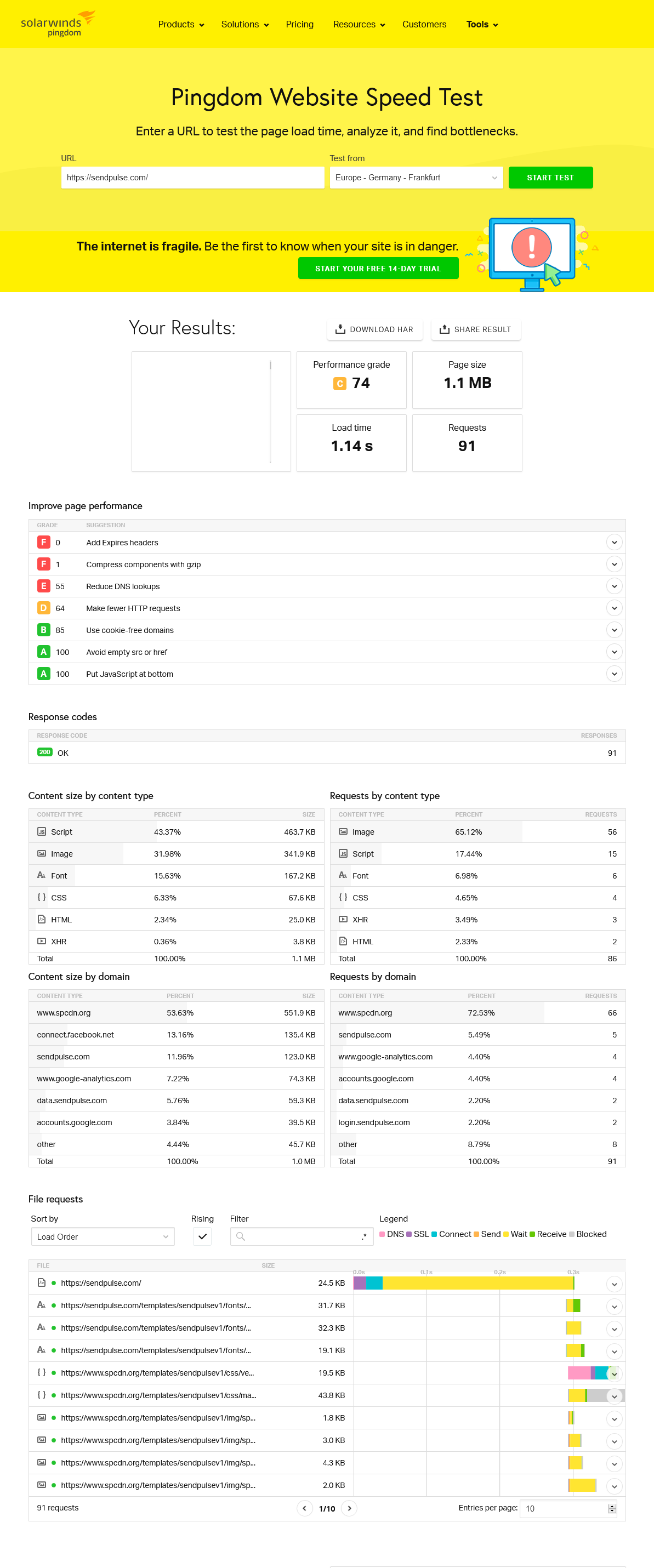
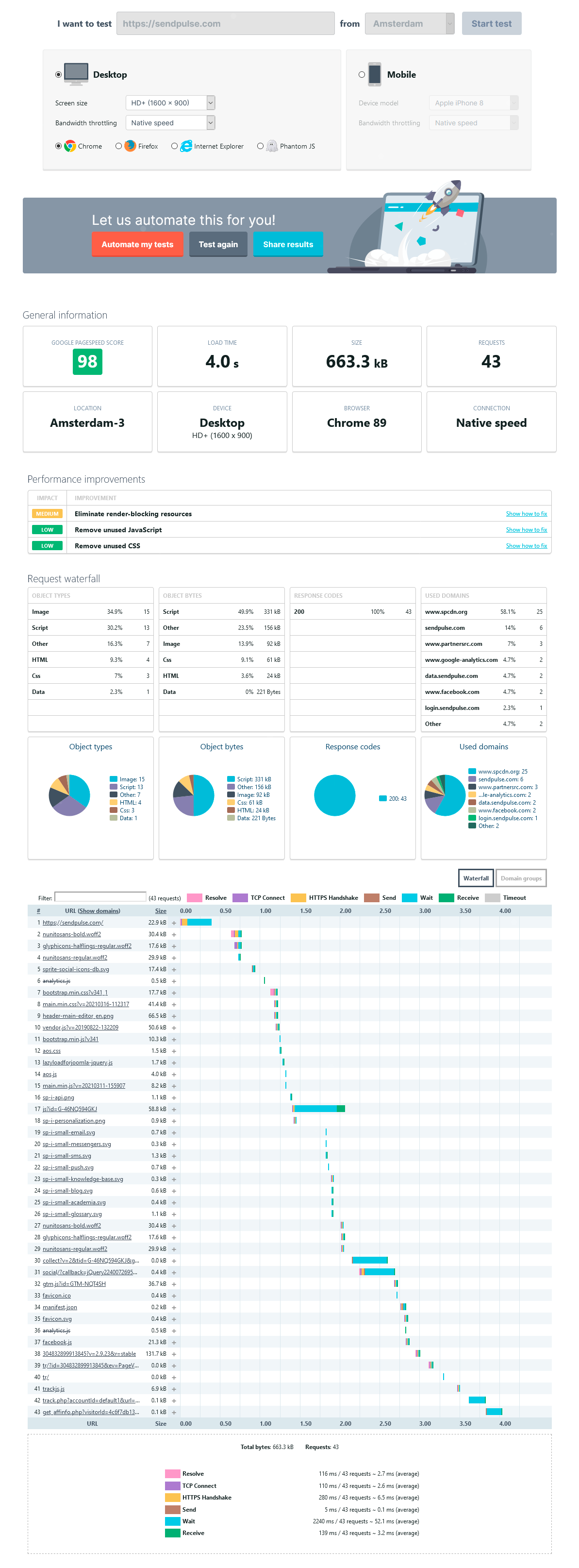
Pingdom Tools

Это англоязычный сервис, русского интерфейса нет. Сервера, с которых идет проверка скорости, расположены в Азии, Европе, Америке и Австралии, русских и украинских нет.
Выдает довольно подробный отчет: есть общая оценка, баллы по важным критериям, коды ответа, вес контента на странице и количество html-запросов по видам контента и доменам. Есть диаграмма-водопад по времени загрузки разных элементов. Можно проверять скорость загрузки сайта бесплатно и без регистрации, за деньги — настроить автоматическую проверку, которая будет идти практически в режиме реального времени.
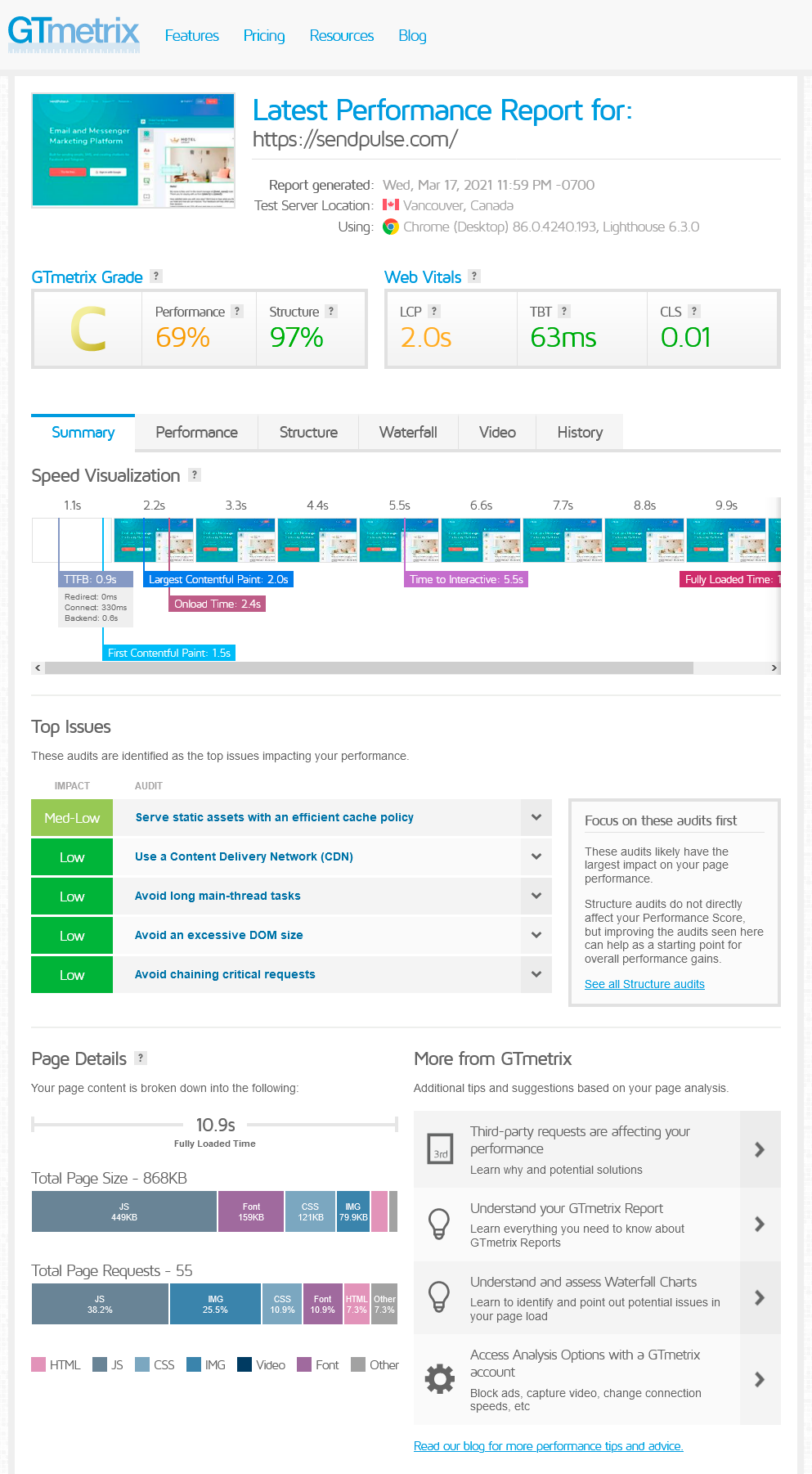
GTmetrix.com

Анализирует сайты с помощью Lighthouse, выдает большой отчет из нескольких частей. Показывает, что сколько занимает в весе страницы, строит водопадную диаграмму по времени загрузки всех элементов.
Можно проверять скорость сайта бесплатно и не регистрируясь, но будет ограничение: нельзя будет изменить сервер проверки, браузер проверки и скорость интернета.
Uptrends.com

Приятный интерфейс, анализ скорости ведется с помощью Lighthouse. Российских и украинских серверов для проверки нет, есть Азия, Европа, Америка и Австралия.
На бесплатной версии довольно гибко настраивается проверка: можно выбрать тест для мобильной или десктоп-версии, указать браузер, разрешение экрана и примерную скорость соединения. В результатах выдает водопадные таблицы и графики: показывает, сколько весят разные элементы и в каком порядке загружаются.
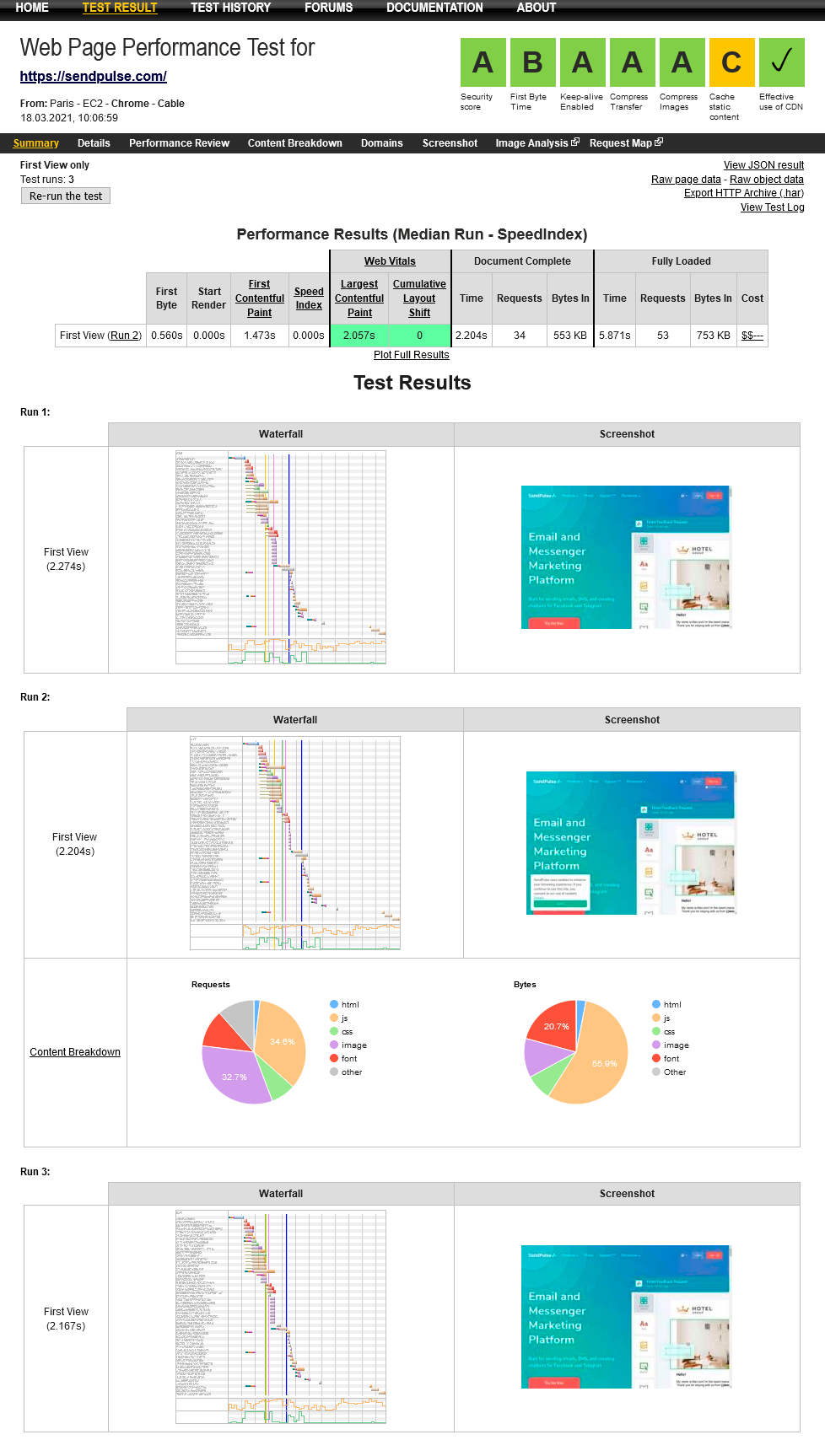
Web Page Test

По функционалу напоминает предыдущий сервис: можно настроить тестирование по локации, устройству, браузеру и скорости. Немного неуклюжий интерфейс и минимум данных в отчете — водопадная диаграмма по времени загрузки, а также диаграммы по объему обращений на сервер разных элементов и их весу на странице. Из отличий от других сервисов: прогоняет тест сразу трижды, так что можно оценить не только общие показатели, но и эффективность кеширования.
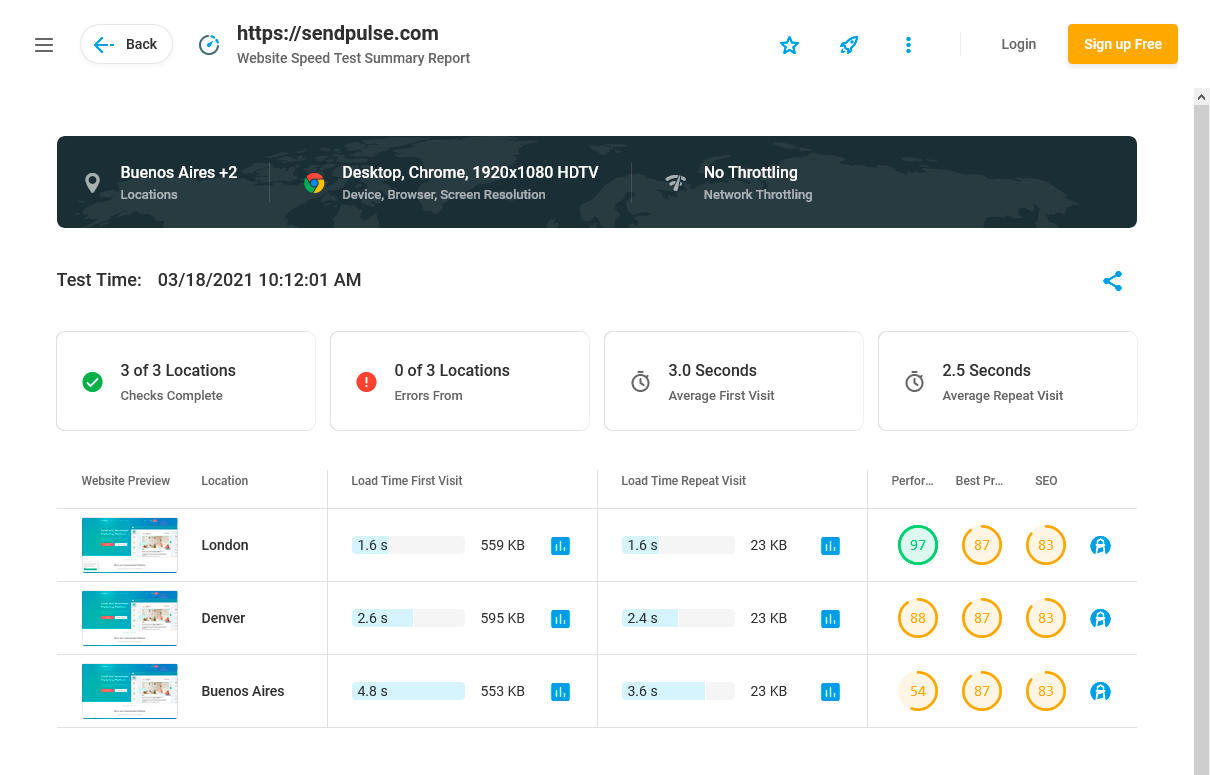
Dotcom-Monitor

Отличается от коллег возможностью выбрать одновременно несколько локаций, откуда будет идти тест. Для настроек теста также выбирается десктоп или мобайл, нужная операционная система, разрешение и ориентация экрана, а также скорость интернета (2G, 3G, 4G). Отчет выстроен на данных Lighthouse.
Как увеличить скорость загрузки сайта
Медленная загрузка — обычно это целый комплекс причин, начиная от проблем с неподходящим хостингом и заканчивая неграмотной оптимизацией файлов сайта. Расскажу об основных причинах, которые могут уменьшать скорость сайта, и дам советы, как улучшить ситуацию с каждой из них.
Зависимость скорости сайта от хостинга
Есть вероятность, что ваш сайт медленно грузится из-за проблем со стороны хостера. Чтобы это понять, нужно изучить время ответа сервера — это временной промежуток между моментом, когда браузер посылает запрос к серверу сайта, и получением первого байта информации.
Как узнать время ответа сервера. Показатель может называться либо TTFB (time to first bite), либо «время ответа сервера», либо «ожидание сервера».
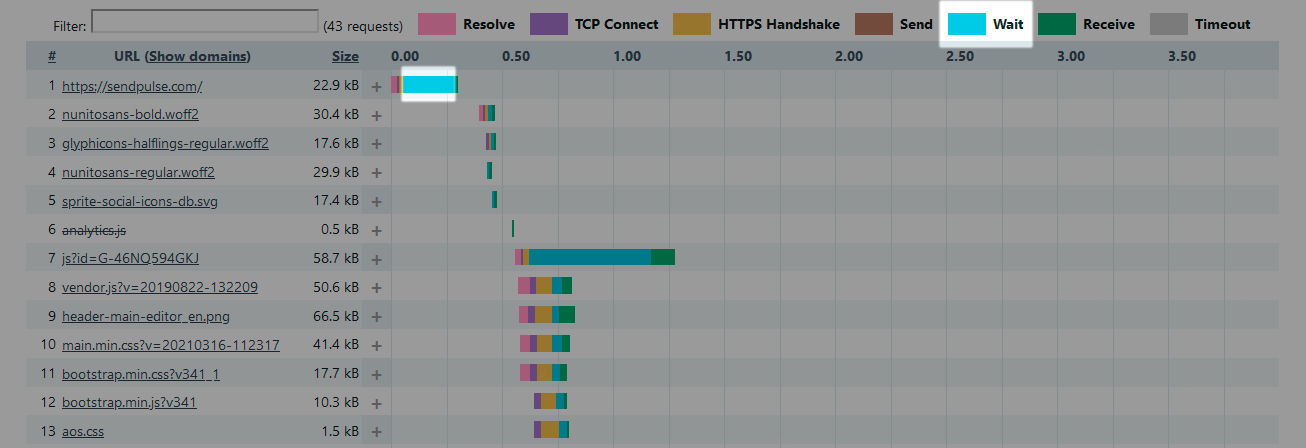
- Если пользуетесь одним из сервисов из подборки выше — ищите его либо как отдельную цифру в отчете, либо смотрите на водопадных диаграммах. На диаграмме сразу видно, какой сервер долго отдает информацию.

Сервис UpTrends указывает время ожидания ответа сервера как Wait - В отчетах систем аналитики. В «Google Аналитике» это отчет «Скорость загрузки сайта», в «Яндекс.Метрике» — «Стандартные отчеты» / «Мониторинг» / «Время загрузки страниц». Здесь важно смотреть не только на показатели, но и на динамику — если время ответа растет, это плохо.
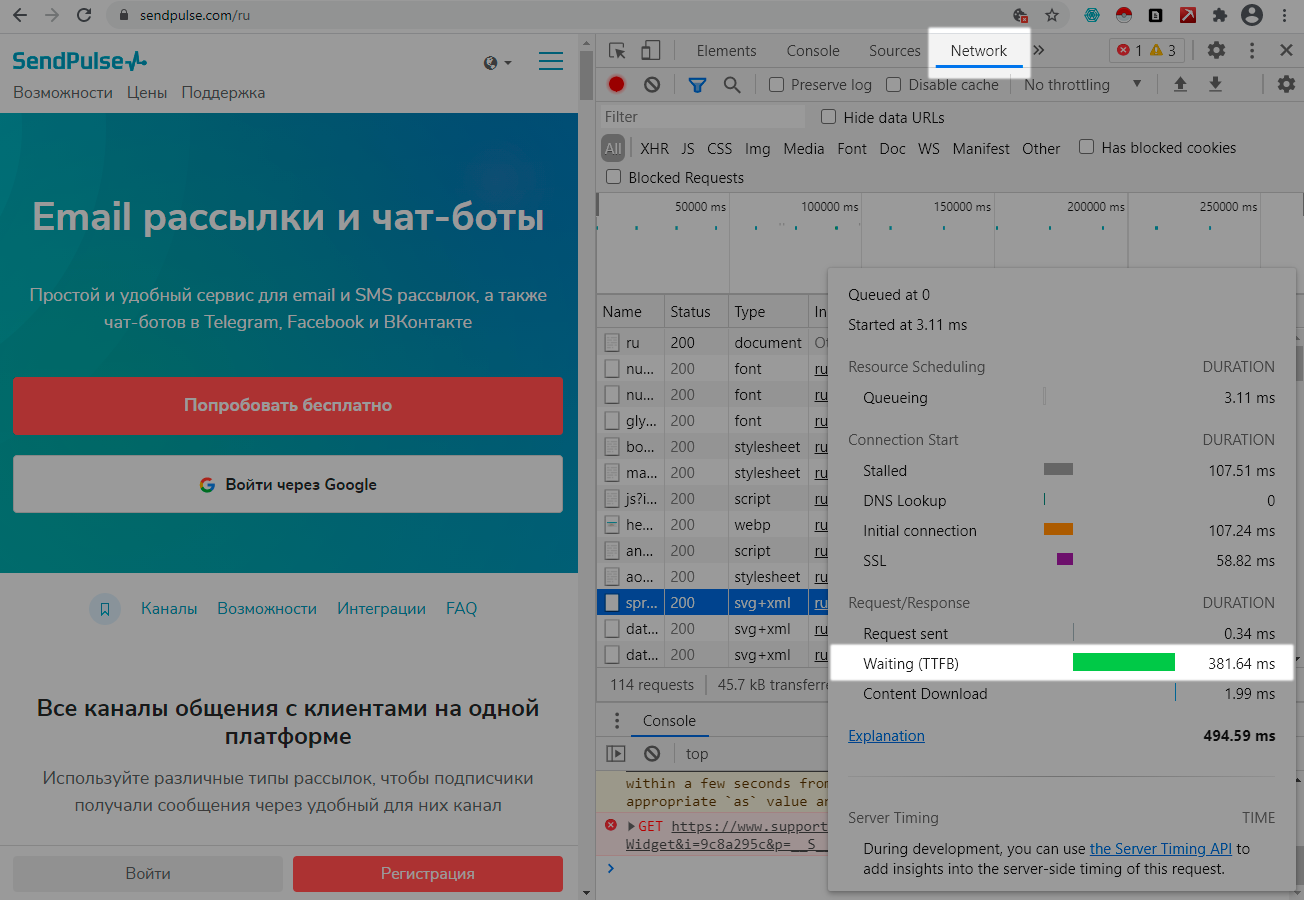
- В инструментах разработчика в браузере. В Chrome, Mozilla и Opera они открываются сочетанием Ctrl+Shift+I. Откройте их на новой вкладке, найдите там раздел Network («Сеть») и на этой же вкладке идите на нужный сайт. В водопадной диаграмме наведите на цветную часть у нужного элемента и там увидите расшифровку. Будет хорошо перед этим поставить галочку Disable cache на той же вкладке и открывать в режиме инкогнито, чтобы результаты были чистыми.

В отчете Lighthouse в инструментах разработчика ответ сервера обозначен как Waiting (TTFB)
Какое время ответа считать хорошим? Google ранее заявлял, что время ответа сервера не должно превышать 0,2 секунды — такая рекомендация появлялась в результатах проверки PageSpeed Insights. В новой версии инструмента этой нормы нет.
Как ускорить время ответа сервера. Убедитесь, что возможности хостинга соответствуют нагрузкам, которые создает ваш сайт. В зависимости от размера сайта и его посещаемости нужно выбрать оптимальный вид хостинга и тариф с достаточными квотами ресурсов. Есть несколько основных видов хостинга, которые отличаются тем, как распределяются вычислительные ресурсы оборудования между сайтами разных клиентов и уровнем изоляции сайтов друг от друга:
- Shared хостинг — хостинг с разделяемыми ресурсами. Самый простой дешевый и непредсказуемый вариант. На одном физическом серверном компьютере размещается множество сайтов разных клиентов в пределах одной операционной системы. Как правило, все вычислительные ресурсы доступны всем сайтам без какого-либо их резервирования, а уровень изоляции сайтов одного клиента от сайтов других клиентов минимальный. Это значит, что вычислительные ресурсы получает сайт, который первым их запросил. То есть один сайт с большой нагрузкой может забирать большинство ресурсов сервера, а остальные сайты на этом сервере в такие моменты будут работать медленно.
- VDS/VPS — виртуальный выделенный сервер, хостинг с виртуализацией операционных систем. На одном физическом серверном компьютере каждый клиент получает виртуальный компьютер со своей отдельной виртуализированной операционной системой и определенный объем зарезервированных вычислительных ресурсов. Этот вариант позволяет получить более предсказуемые и стабильные результаты и довольно высокий уровень изоляции сайтов друг от друга при более высокой стоимости. Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени.
- Dedicated Server — выделенный сервер. Самый дорогой и стабильный вариант. На одном физическом серверном компьютере размещаются сайты одного клиента. Все вычислительные ресурсы доступны в полном объеме все время.
Объем доступных вычислительных ресурсов любого из этих вариантов можно при необходимости масштабировать в меньшую или большую сторону меняя тарифный план. Условия такого перехода будут зависеть от хостинг-провайдера.
Скорость загрузки динамических и статических сайтов
Здесь стоит внести ясность: статическими сайтами сейчас принято называть сайты, для которых используется статический хостинг. То есть речь здесь о том, как устроена инфраструктура сайта, его серверная часть, с которой конечный пользователь напрямую не взаимодействует.
Что же касается собственно сайта как документа, с которым пользователь взаимодействует в браузере, то независимо от способа хостинга, он может быть как статическим, так и полноценным динамическим сайтом — с «живыми» элементами, реагирующими на действия пользователя, к которым мы все привыкли. Далее под «статическими сайтами» мы будем иметь в виду сайты со статическим хостингом.
В случае с динамическим хостингом, например, типичный блог на WordPress, если не настроена система серверного кэширования, html-код страницы формируется каждый раз, когда пользователь ее загружает — запрашивает у сервера. Чтобы собрать страницу, сервер выполняет несколько программ и обращается к своей базе данных.
Все это требует определенный объем ресурсов сервера: мощность процессора, количество оперативной памяти. На дешевом/медленном хостинг-сервере с ограниченными вычислительными ресурсами это может занять много времени и будет большой TTFB. И чем больше одновременных запросов, то есть просмотров страниц, серверу нужно обработать, тем медленнее он будет это делать. Если запросов станет слишком много, то часть посетителей может вовсе не получить в ответ страницу сайта. Вместо нее посетители увидят ответ сервера с ошибкой обработки запроса или сообщение браузера о том, что сервер не отвечает.
В случае статического хостинга сайтов страницы хранятся в виде готовых, заранее сформированных документов. В момент загрузки страницы браузер пользователя просто скачивает и обрабатывает эти документы. Так как этот процесс намного проще, чтобы его выполнить нужно меньшее количество серверных ресурсов, и происходит это в разы быстрее.
Поэтому при всех прочих равных у сайта в статическом варианте хостинга больше шансов загружаться гораздо быстрее и обеспечить большее количество одновременных просмотров страниц.
Недостатком статического хостинга является необходимость пересобирать страницы каждый раз, когда в них нужно внести изменения. Это менее автоматизированный процесс, он требует большего объема вмешательств со стороны администратора сайта. По этой причине такой вариант лучше всего подойдет для ресурсов, в которые реже нужно вносить правки или обновления.
Для сборки сайтов под статический хостинг можно использовать генераторы статических сайтов — менее удобные и дружелюбные сервисы, чем тот же WordPress, но не требующие знаний программирования. Вот несколько из них:
CDN
Еще один способ загружать сайт быстрее — CDN, или content delivery network. CDN — это распределенная сеть серверов одного провайдера для оптимальной доставки контента. Когда пользователь загружает в браузере страницу сайта, подключенного к CDN, часть файлов страницы загружаются не с сервера хостинга, а с ближайшего сервера сети CDN. При правильной настройке это потенциально имеет два положительных эффекта на скорость загрузки сайта:
- Часть файлов загружается с быстрого и мощного сервера сети CDN, рассчитанного на большие нагрузки. Эти файлы потенциально загрузятся быстрее, чем они загрузились бы с более слабого сервера хостинга.
- Нагрузка на сервер хостинга станет меньше, так как ему нужно будет обрабатывать меньше запросов. Соответственно, он сможет обрабатывать оставшиеся запросы быстрее, а значит, обработает большее количество одновременных запросов.
Влияние картинок на скорость загрузки сайта
Сжать без потери качества. Картинка должна быть такого размера, в каком она демонстрируется на сайте. Например, ширина столбца с контентом на вашем сайте 720 пикселей, а изображение шириной 2400 — это плохо. Загружайте картинки сразу шириной 720 пикселей.
Кроме того, прогоните все изображения через компрессор, чтобы дополнительно их сжать. Вот список бесплатных сервисов:
Для сайтов на WordPress используйте плагины. Они обработают все уже загруженные изображения и будут обрабатывать новые автоматически.
- ShortPixel Adaptive Images,
- Optimole,
- Smush,
- EWWW Optimizer.
Статья по теме: «Плагины WordPress: подборка модулей для оптимизации сайта».
Гиф-анимацию лучше перевести в формат WebM. Этот формат специально разработан для HTML5, его поддерживают браузеры Chrome, Mozilla, Opera, Edge и «Яндекс.Браузер».
Настроить отложенную загрузку, она же lazy load. Эта технология будет подгружать картинки и видео постепенно, когда будет их очередь появиться на экране. Сайт просто будет грузиться сверху вниз.
Три совета, чтобы отложенная загрузка не раздражала пользователей:
- Не используйте отложенную загрузку для изображений на стартовом экране страницы, пусть загружаются сразу.
- Размечайте размер картинок, чтобы браузер сразу резервировал под них необходимое пространство. Иначе при загрузке изображения будут сдвигать контент под ними вниз, вызывая скачки и ухудшая пользовательский опыт и показатель Cumulative Layout Shift.
- Настройте загрузку так, чтобы изображение начинало загружаться чуть заранее до попадания в экран. Это обеспечит более гладкий переход для пользователей.
Влияние стилей на скорость загрузки сайта
Как и JavaScript скрипты, CSS стили могут временно блокировать обработку и отрисовку страницы, замедляя общий процесс загрузки. Чтобы этого избежать, нужно выделить «критическую» часть CSS — стили, которые необходимы для корректного отображения той части сайта, которую пользователь увидит первой. Далее нужно правильно подключить все стили к документу.
Вынести критические стили из CSS файла в HTML файл. Чтобы «первый экран» страницы быстрее загрузился в том виде, в котором он должен загрузиться, «критическую» часть стилей нужно перенести из файла CSS прямо в HTML-файл. Если этого не сделать, браузер после загрузки HTML-файла запросит у сервера файл CSS и будет ждать, пока он загрузится и будет обработан, и только потом начнет отрисовку страницы на экране. В зависимости от условий и стечения обстоятельств, например, из-за плохого соединения с интернет, это может увеличить задержку отрисовки страницы в разы.

Сложно определить критическую часть вручную — ведь стартовый экран будет разным на разных устройствах и разных страницах. Поэтому можно использовать инструменты, которые сделают это за вас:
- онлайн-сервис Critical Path CSS Generator,
- JavaScript-инструмент Critical,
- JavaScript-инструмент CriticalCSS,
- плагин JCH Optimize для сайтов на Joomla, WordPress, Drupal, Magento.
Учтите, что нет смысла выносить в HTML-файл все стили. Во-первых, эти стили не кешируется, а во-вторых, это утяжелит файл HTML.
Не дать остальным стилям в CSS файлах блокировать загрузку страницы. Для всех стилей, которые не входят в критическую часть, нужно применить технику отложенной загрузки. Если этого не сделать, то браузер будет ждать пока загрузятся и будут обработаны все CSS файлы на странице и только потом начнет отрисовку страницы.
Подробнее можно изучить вопрос в инструкции от разработчиков Google.
Не забывайте убирать ненужные стили. Часто они работают в паре со скриптами, так что чистку можно проводить параллельно. Поможет сервис UnusedCSS. Логически объединяйте оставшиеся стили.
Скрипты и скорость загрузки сайта
Кроме изображений, можно оптимизировать скрипты, написанные на JavaScript — они отвечают за интерактивность вашего сайта, например, за красивое перелистывание фотографий в галерее. Неаккуратная работа со скриптами может здорово снижать скорость загрузки сайта.
Отложенная загрузка некритичных скриптов. Если выполнение скрипта не требуется «как можно быстрей», то такой скрипт обязательно нужно подключать с отложенной загрузкой. Если этого не сделать, то браузер прервет процесс обработки HTML-кода страницы, пока файл скрипта не будет загружен и выполнен. В зависимости от количества и сложности таких скриптов, качества соединения с интернет и доступными вычислительными ресурсами устройства, на котором загружается страница, например, мобильных телефонов, это может сильно замедлить загрузку и отрисовку страницы.
Убрать ненужные. Для начала нужно убрать скрипты, которые не используются. Например, при разработке подключили какие-то скрипты, а потом не стали использовать — они остались в страницах и увеличивают время загрузки. Или подключили целую библиотеку скриптов, а используется из нее всего один.
Объединить оставшиеся. Скрипты можно записывать вместе: сервер быстрее передаст в браузер пользователя один файл, чем его же в пяти частях. Объединить стоит те скрипты, которые выполняются вместе: например, работают на всех страницах сайта.
Сторонние скрипты и скорость сайта
Кроме ваших собственных скриптов, на сайте могут быть сторонние. Они связывают ваш сайт с другими: например, собирают аналитику посещаемости, подтягивают на страницу блок с товарами или рекламный баннер, открывают чат с оператором.
Вы мало влияете на эти скрипты, а они могут затормозить ваш сайт — ведь у них свои домены, свои способы обработки и отдачи информации. Например, не работает ресурс, откуда подтягиваются товары. Если скрипт товарного блока просто вставлен куда-то на вашей странице, ее загрузка прервется на этом скрипте.
Избежать проблем со сторонними скриптами можно с помощью независимой загрузки. В таком случае содержимое страницы будет загружаться независимо от скриптов: пользователь сразу увидит весь доступный контент, а скрипты загрузятся и запустятся по возможности.
Добиться эффекта независимой загрузки можно с помощью атрибутов async и defer:
- async запускает скрипты асинхронно по мере загрузки, вне зависимости от загрузки самой страницы. Скрипт может загрузиться раньше контента.
- defer загружает скрипты независимо от страницы, но запускает их после полной отрисовки.
Если используете defer, помните о юзабилити. Для пользователей страница будет какое-то время оставаться неактивной — кнопки не нажимаются, формы не реагируют. Обязательно как-то отобразить это неактивное состояние до загрузки скрипта — например, изменить цвет элементов на серый или поставить какой-то индикатор загрузки.
Оптимизация шрифтов для скорости сайта
Шрифты могут также тормозить скорость загрузки сайта. Если они загружаются с вашего сервера — могут быть неоправданно большого размера, а если подключаются из стороннего источника — скорость будет зависеть от этого источника.
Выбрать современный, сжатый формат шрифта — WOFF или WOFF2. Google предлагает такую схему:
- WOFF 2.0 для браузеров, которые его поддерживают.
- WOFF для большинства остальных браузеров
- TTF (сжать в gzip) для мобильных телефонов на Android 4.4 и ниже.
- EOT (сжать в gzip) для старых версий Internet Explorer (IE9 и старше).
Разбить шрифт на группы (кириллица, латиница, цифры, спецсимволы) с помощью свойства unicode-range и подгружать группы по мере необходимости. Разбить можно с помощью онлайн-сервисов, например, FontSquirrel.
При подключении веб-шрифтов не забывайте указывать безопасный шрифт после выбранного. Пока браузер загружает ваш шрифт, текст будет отображен безопасным, и если его не указать, текст просто не будет виден какое-то время. Безопасные шрифты — это те, которые отображаются в любом браузере, на любом устройстве и в любом почтовом клиенте: Times New Roman, Arial, Verdana и другие. Полный список и инструкция по использованию есть в статье, приведенной ниже.
Статья по теме: «Выбираем шрифты для письма: стильные, уместные, безопасные».
Для текстовых страниц прописывайте шрифты в самом начале файла CSS. Тогда браузер первым делом пойдет искать файлы шрифтов и быстрее отобразит текст так, как он задумывался.
Попробуйте использовать вариативные шрифты. У них нет отдельного файла на каждое начертание, вы загружаете один файл и сами задаете нужное начертание с помощью правила @font-face. Скорость загрузки здесь увеличится за счет того, что браузер будет обращаться к серверу только за одним файлом шрифта, а не за несколькими.
Сжатие кода и скорость загрузки сайта
Все готовые файлы для сайта нужно обработать:
- Минифицировать — удалить неиспользуемые куски кода, повторяющиеся символы, ненужные комментарии.
- Сжать в формат gzip — закодировать файлы, чтобы они весили меньше.
В первую очередь обратите внимание на скрипты и стили, они обычно занимают больше всего места и времени загрузки. Затем при необходимости можно будет заняться и HTML файлами.
Вот какие сервисы и инструменты можно использовать:
- Для HTML — HTML Minifier, Kangax HTML Minifier.
- Для JS — UglifierJS, JSMin, Closure Compiler, YUI Compressor, minifier.org.
- Для CSS — CSSO, YUI Compressor, minifier.org, CSSNano.
Скорость загрузки сайта: что стоит запомнить
От скорости вашего сайта напрямую зависит количество конверсий и в итоге ваша прибыль. Современные пользователи не будут долго ждать: большая часть уйдет, если страница грузится дольше 6 секунд, и скорее всего больше не вернется.
Скорость загрузки сайта зависит от нескольких факторов:
- Архитектура инфраструктуры — хостинг, CDN, CMS.
- Оптимизация кода — HTML, JS и CSS.
- Оптимизация контента — изображений, видео и шрифтов.
Выбирайте современные форматы файлов, избавляйтесь от всего ненужного, следите за чистотой кода и всегда думайте о том, как будет удобнее вашим пользователям. Быстрый сайт принесет вам больше лидов, а SendPulse поможет сохранить и прогреть эти лиды до лояльных постоянных клиентов. Регистрируйтесь и пробуйте наши инструменты для рассылок и автоматизации маркетинга бесплатно!