Независимо от того, новый у вас сайт или давно существующий, вы можете столкнуться с низким трафиком и плохими показателями конверсий. Одна из причин — устаревший дизайн или сложная структура веб-ресурса. Чтобы оптимизировать пользовательский опыт и направить человека на совершение целевого действия, проведите аудит сайта.
В этой статье мы рассмотрим юзабилити аудит и узнаем, когда его лучше провести, а также как правильно оценить проблему и найти решение.
Что такое юзабилити аудит сайта
Аудит юзабилити — это комплексная проверка сайта по показателям, которые влияют на конверсию. Другими словами, это анализ ресурса на простоту и удобство работы с ним.
В ходе изучения сайта описывают проблемы навигации, дизайна целых страниц и отдельных элементов, текстового и визуального контента, а также функционала ресурса и сложности прохождения путей клиента.
По итогу составляют документ с выявленными проблемами и предложениями по их решению. Это могут быть примеры лучших практик или варианты изменений для роста конверсий сайта. Чтобы определить приоритетность задач, для каждой из них выставляется уровень риска: высокий, средний и низкий.
Примечание. Аудиторы выдвигают гипотезы, направленные на оптимизацию ресурса. Их проверяют на практике и оценивают, опираясь на аналитику. Если гипотеза отрицательно сказалась на данных, ее меняют и проводят новые исследования.
В примере ниже вы увидите, как оформляют рекомендации по улучшению ресурса. Исследователи изучали данные с помощью сервиса PageSpeed Insights от Google.

Цель и задачи аудита юзабилити сайта
Главной целью аудита является улучшение эффективности показателей, для сайта — это конверсия. Оптимизируя путь клиента, вы помогаете пользователям быстро найти нужные кнопки и легко совершить целевые действия.
Задачи юзабилити аудита сайта:
- Найти ошибки, баги и недоработки, которые мешают потенциальным клиентам совершать целевые действия. Например, пользователь хочет позвонить в компанию, а номер телефона на сайте неактивен. Человеку нужно скопировать цифры или набрать вручную. Чтобы не тратить время и силы на дополнительные шаги, он обращается за помощью в другую компанию.
- Выявить причины, которые влияют на отток трафика.
- Проанализировать и улучшить контент, чтобы пользователи могли быстро принять решение и совершить целевое действие.
- Оптимизировать интерфейс согласно выбранному сегменту аудитории.
- Создать конкурентоспособный сайт, чтобы пользователи не уходили с него. Это повышает уровень лояльности клиентов, увеличивая тем самым количество повторных продаж. Можно добавить интерактивные элементы или полезные инструменты — например, калькулятор для подсчета стоимости.
Кому и когда нужен аудит юзабилити
Аудит сайта нужно делать периодически, чтобы поддерживать его конкурентоспособность. Это будет полезно не только новым проектам, но и тем, которые работают не первый год.
Когда необходим аудит юзабилити сайта:
- Если вы заметили, что число конверсий снизилось и это не связано с объективными показателями, например, сезонностью. Требуется изучить страницы сайта и данные систем аналитики.
- Большое количество пользователей не доходит до финального этапа воронки продаж. Ваша задача — найти проблему, мешающую выполнить целевое действие. Например, сложная форма заказа или слишком маленькая кнопка с корзиной, которую невозможно разглядеть на странице.
- Высокий показатель отказов. Необходимо понять, почему посетители уходят так быстро.
- На страницах присутствуют устаревшие или лишние элементы. От них нужно избавиться или полностью изменить дизайн.
Примечание. Показатели отслеживают через Google Analytics и с помощью SEO инструментов.
Что оценивают при проведении аудита юзабилити
В этом разделе мы рассмотрим компоненты, которые необходимо оценить во время юзабилити аудита.
Техническая часть
Если пользователь столкнется с технической проблемой на сайте, он не сможет получить доступ к контенту и совершить целевое действие.
Работоспособность ресурса оценивают по определенным параметрам.
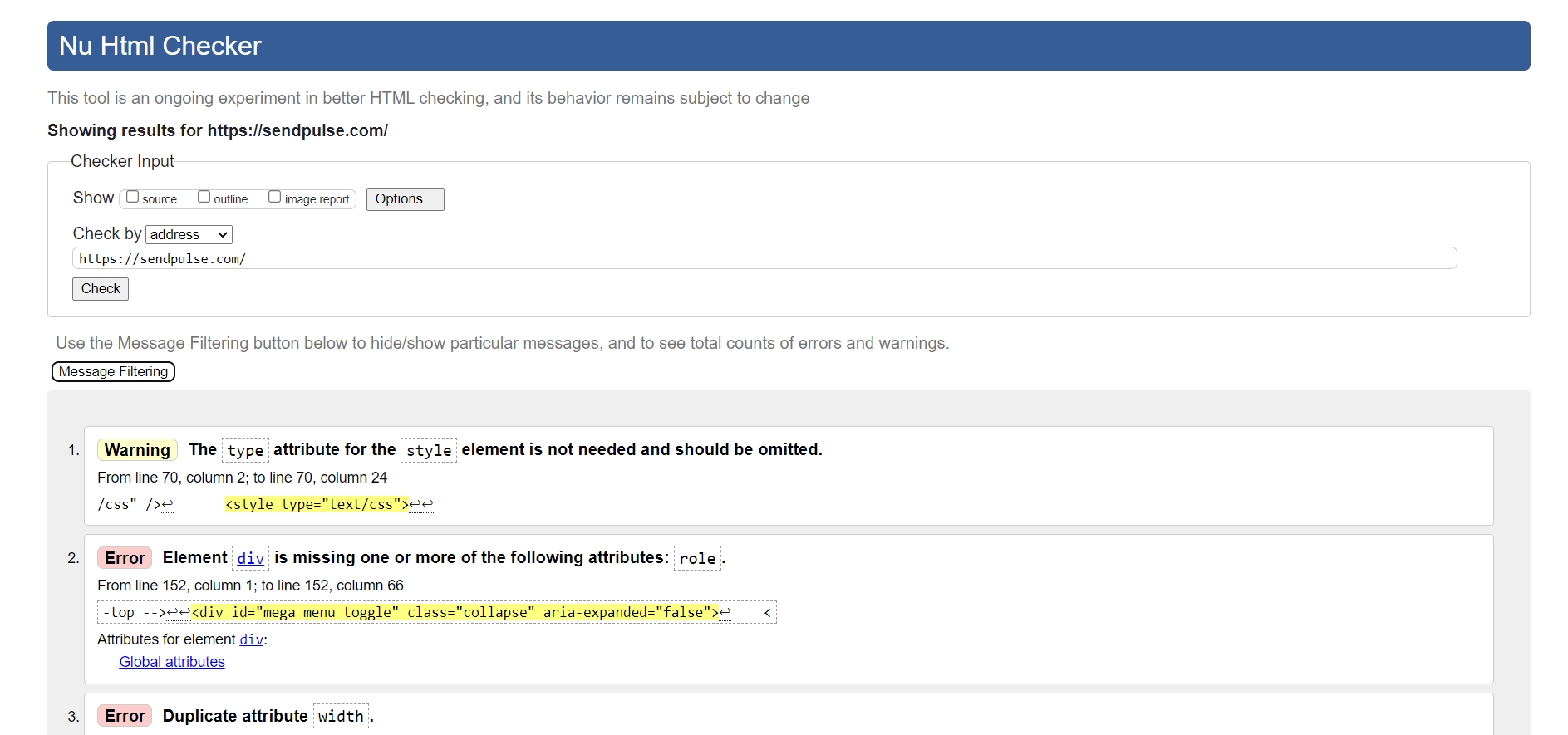
Валидность кода HTML, CSS и JS — его чистота и правильное написание позволяет корректно отображать элементы на сайте. Это можно сделать в сервисах: Validator.w3.org, Jigsaw.w3.org и Piliapp.com.

Скорость загрузки страниц сайта. Если она низкая, пользователь продолжит искать информацию у конкурентов. Понять, насколько быстрый у вас сайт, можно с помощью Google PageSpeed Insights.

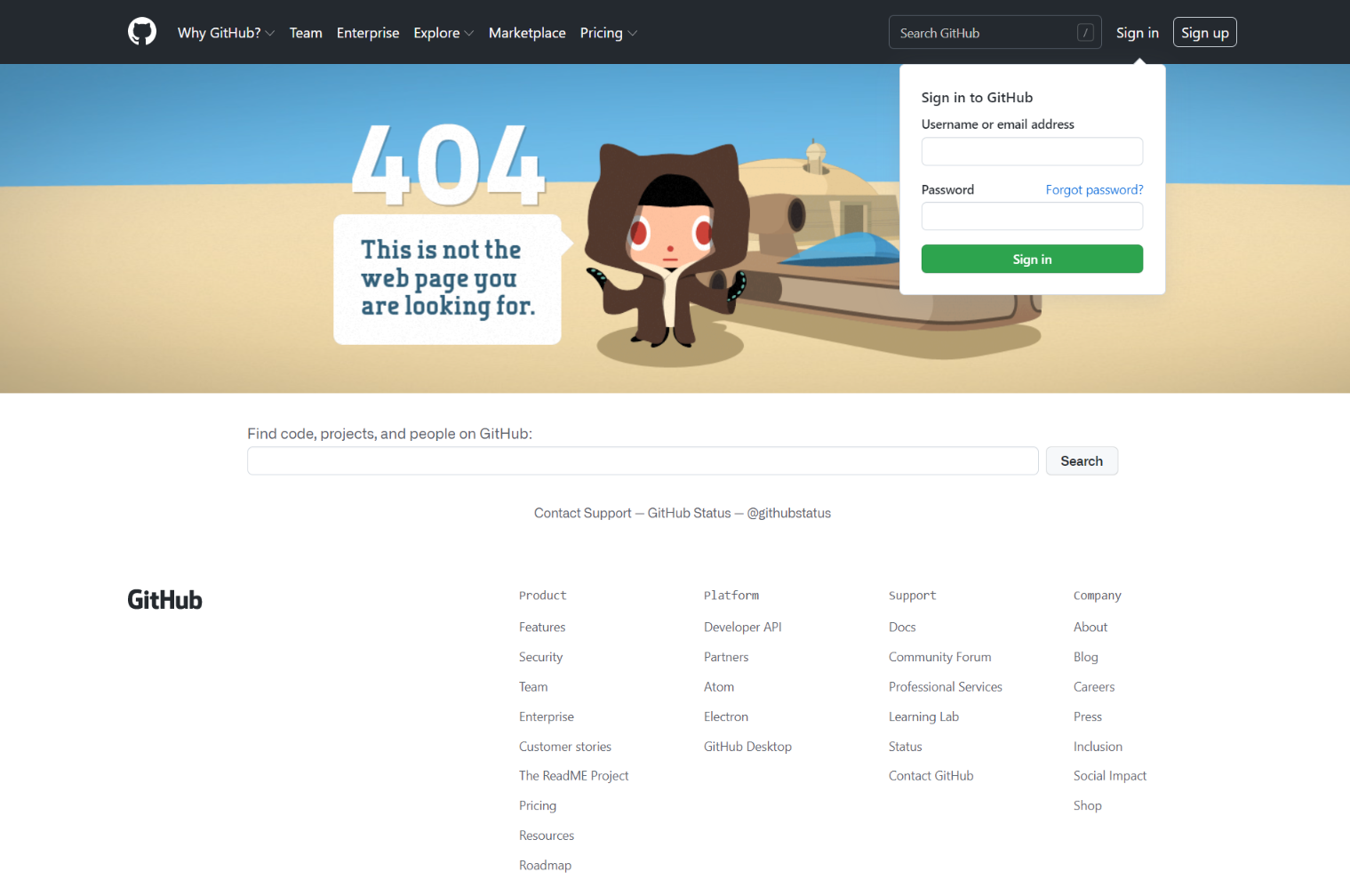
Ответ сервера. Существующие страницы отдают код 200, несуществующие — 404. Если пользователь столкнулся с подобной ошибкой, у него должна быть возможность вернуться к сайту. Поэтому оформите страницу 404: укажите причину неисправности и добавьте ссылки на главные разделы ресурса.
Проверить код ответа страниц можно с помощью программы Screaming Frog SEO Spider.

Мобильная версия сайта. Пользователи чаще используют смартфон для того, чтобы быстро найти интересующую их информацию. Поэтому вы должны создать мобильную версию и оптимизировать ее вместе с десктопной.

Проверка действующего SSL-сертификата. Сайт всегда должен быть защищенным. Пользователи уходят с небезопасных ресурсов, опасаясь спама и вирусов.
Примечание. Ошибки в техническо й части исправляет программист или компания, которая создавала сайт.
А также благодаря сбору информации от фокус-группы или тестировщиков, которые проверяют путь клиента и отзывчивость страниц. Это поможет понять слабые места и найти решения.
Контент
Информация — это то, что помогает пользователю принять решение о покупке. Поэтому текст должен быть читабельным, а визуальные элементы — дополнять друг друга. Проверьте структуру страниц.
Четкие и содержательные заголовки. Без двусмысленности и недосказанности.
Примечание. Изучая данный текст, вы можете ознакомиться с тем, как правильно оформить статью.
Стиль изложения направлен на целевую аудиторию. Если вы создаете контент для широкого круга лиц, избегайте специализированных терминов и пишите простым языком.
Примечание. Не используйте сложных конструкций в тексте и офферах. Это должны быть простые и короткие предложения, чтобы пользователь мог быстро понять, что и каким образом он может получить.
Ниже показан пример оффера для специалистов. Широкому кругу пользователей может быть непонятно словосочетание «электронная коммерция» (e-commerce), но тот, кто работает в IT и Digital, заинтересуется предложением компании.

Текст отформатирован. В нем содержатся подзаголовки, списки, иллюстрации, таблицы, слова выделены жирным или контрастным шрифтом.

Единый стиль контента: цветовая гамма, шрифты, расположение меню, строки поиска и корзины, а также отступы между блоками. Пользователю будет легче сориентироваться на сайте и понять, на какую страницу он попал.
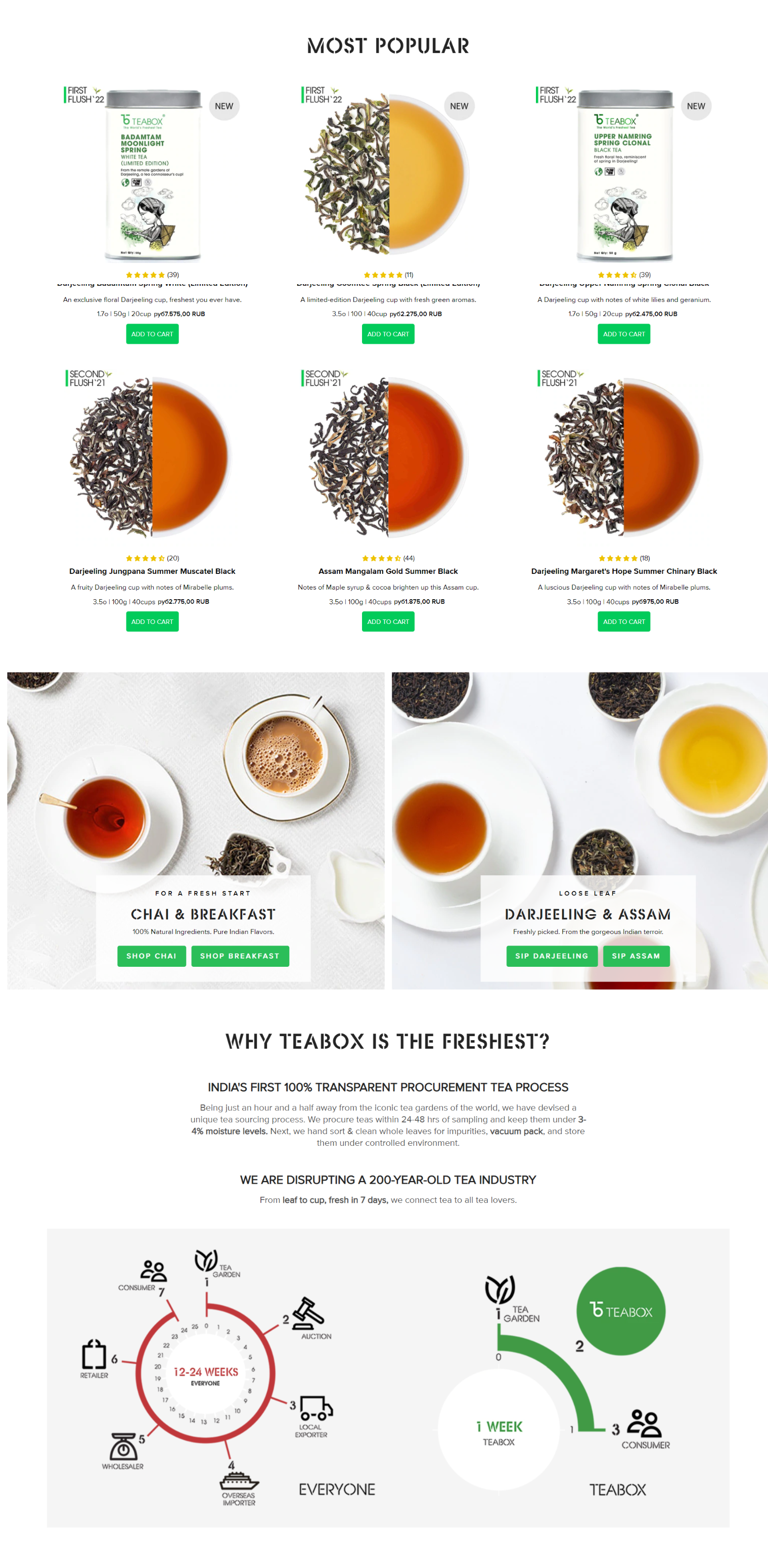
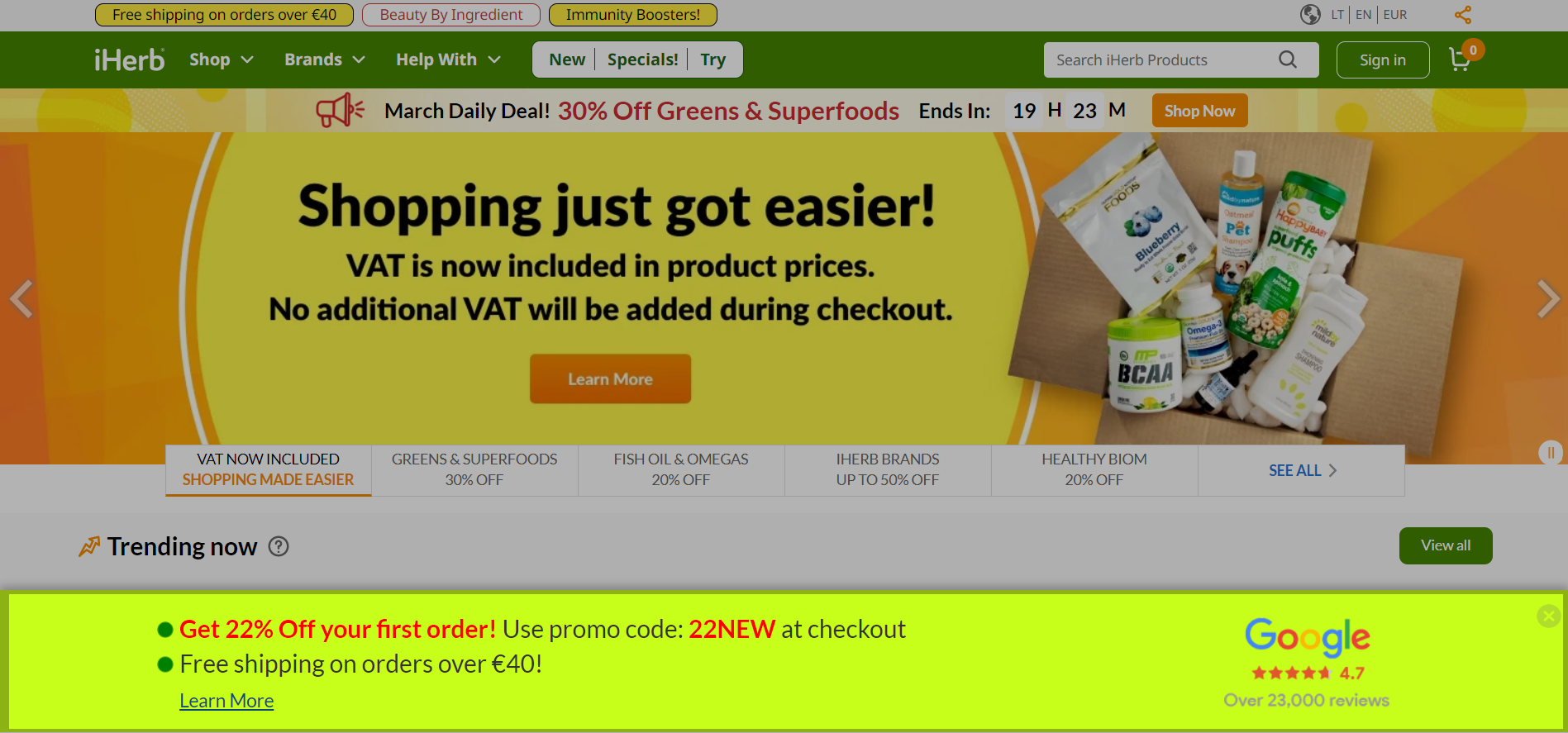
На примере ниже вы можете понять, как расставлен цветовой акцент с помощью зеленого оттенка. Также обратите внимание на шрифты в заголовках и тексте — они помогают пользователю сначала увидеть главный текст, а затем перейти к второстепенному.

Понятные анкорные ссылки выделены единым цветом, который соответствует стилю сайта.

Цель каждой страницы определена. Например, одна будет продающей, другая — информационной и так далее. От поставленной цели зависит количество контента и его расположение.
- «Как написать текст для лендинга»;
- «Как LSI копирайтинг поможет вывести сайт в топ и почему он лучше обычного»;
- «Примеры крутого копирайтинга: как рассказывать истории, общаться с читателями по-дружески и с юмором»;
- «Сторителлинг: как убеждать с помощью историй»;
- «SEO копирайтинг — что это и как он поможет сократить затраты на продвижение»;
- «Книги по копирайтингу: топ-30 для авторов, маркетологов и контент-менеджеров».
Навигация
Еще один из ключевых параметров, которые помогают пользователю ориентироваться на сайте. Удобная навигация отвечает следующим требованиям.
Настройка человеко-понятных URL. Это помогает пользователям запомнить название страницы, а также понять ее предназначение. Например, страница с доставкой может называться так: «site.ru/delivery», где «site.ru» — домен ресурса.
Наличие «хлебных крошек», которые помогают пользователю вернуться на предыдущую страницу и отследить свой путь.

Рекомендуем к прочтению! Узнайте, как работать с перелинковкой.
Отсутствие битых и некорректных ссылок. Все ведут на целевые страницы и не выдают ошибок.
Поиск, помогающий быстро найти на сайте необходимую информацию.
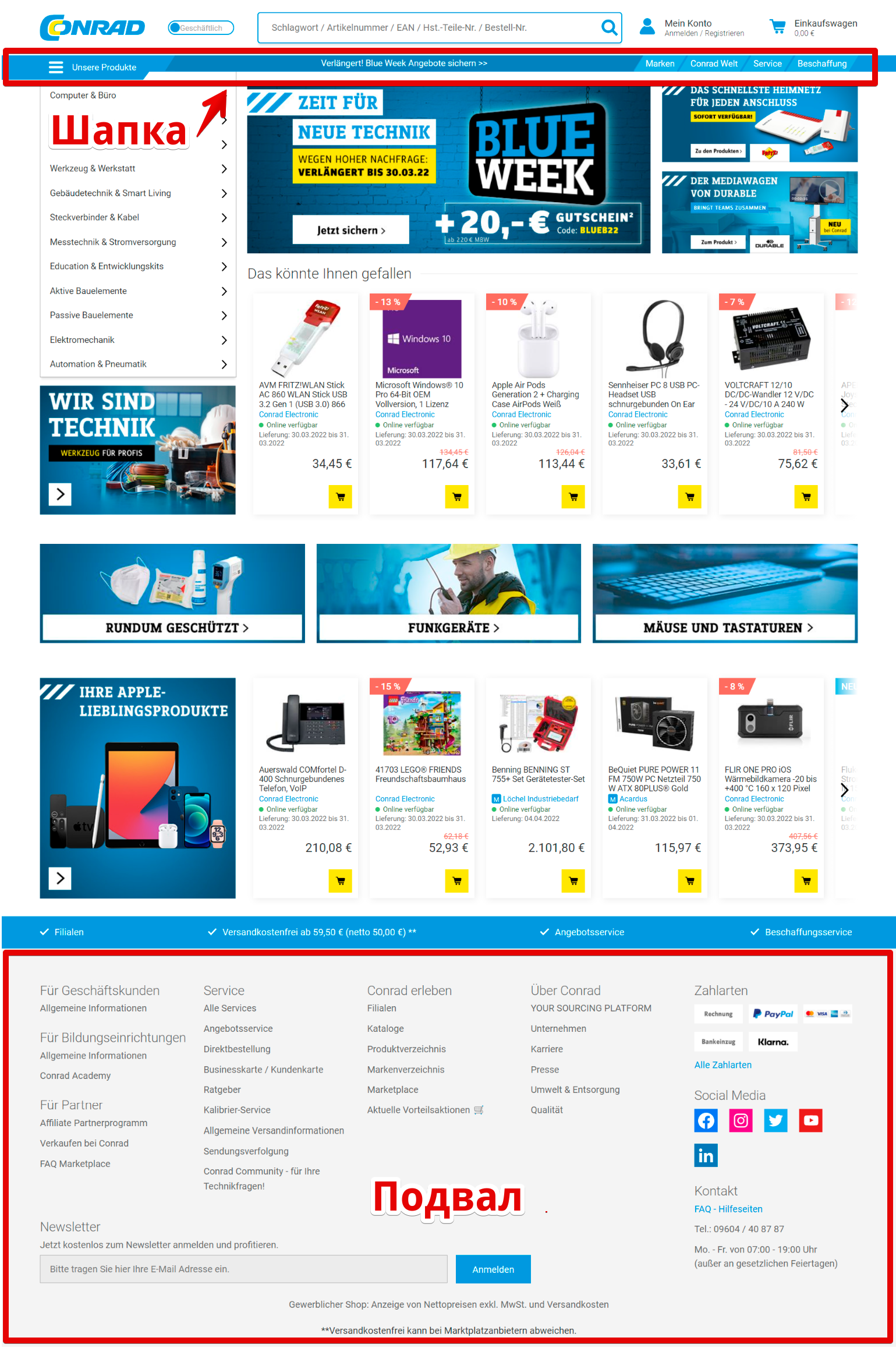
Небольшое количество основных пунктов меню размещают в шапке, а дополнительные ссылки переносят в подвал сайта.

Дизайн
При оценке стиля сайта смотрят на данные критерии:
- Сочетание цветового оформления и стилистики сайта с его тематикой.
- Удобство чтения текста в основных блоках и вспомогательных элементах: меню, кнопки, всплывающие окна.
- Единый стиль на всех страницах.
- Цветовое сочаетание, от которого не устают глаза.
- Расстановка акцентов. Основные элементы должны первыми цеплять пользователя, а дополнительные можно оформить в приглушенных оттенках. Например, цветовая гамма, кнопки, размер и стиль шрифта, качественные изображения и видео.
- Привычные для пользователей иконок: гамбургер меню, личный кабинет, поиск, кнопка для звонка и тому подобное. Креатив может навредить конверсии, поэтому используйте понятные символы и протестируйте свою идею, чтобы оценить разницу в аналитических данных.
- Адаптивный дизайн под различные устройства.
Рекомендуем к прочтению! Узнайте, как разработать дизайн для интернет-магазина.
Конверсионные элементы
Конверсионные элементы предлагают пользователю ознакомиться с оффером и совершить целевое действие.
- Кнопки: «Купить», «Оформить заказ», «Перейти в каталог», «Зарегистрироваться на мероприятие».
- Формы заявки.
- Корзина.
- Подсказки в виде всплывающих окон, которые рассказывают о скидках и акциях, а также предлагают подписаться на рассылку и получить бонус.
- Виджеты.
- Карточки товаров.
Примечание. От их формы, цвета, размера и текста напрямую зависят показатели эффективности.
Конверсионные элементы должны быть заметны и вызывать желание совершить целевое действие, при этом не должны выбиваться из общего стиля сайта.
Примечание. Чтобы оценить время нахождения пользователя на сайте, общее количество конверсий, кликабельность элементов и дневной трафик, используйте систему аналитики Google Analytics.
Здесь показан пример всплывающего окна, в котором пользователю предлагается воспользоваться скидкой на первый заказ. А также получить бесплатную доставку при заказе от 40 евро.

Рекомендуем к прочтению! Узнайте, как работать с микроконверсиями.
Идентификация компании и контакты
Информация о компании позволит пользователю связаться с вами, узнать время работы и местоположение офиса или магазина.
Логотип и фавикон, которые помогают идентифицировать бренд и ориентироваться в интерфейсе.
Кликабельный номер телефона и ссылки на соцсети.

Страница «О нас», на которой содержится краткая история бренда, например, в шуточной форме.

Разделы с контактами, отзывами и часто задаваемыми вопросами.

Рекомендуем к прочтению! Изучите наш чек-лист, как проверить юзабилити интернет-магазина.
Как провести юзабилити аудит сайта
В этом разделе мы разберемся, как проводить аудит юзабилити.
Определите цели
Для начала определите цели будущего аудита. Что вы хотите сделать: увеличить процент конверсий, улучшить пользовательский опыт, если потенциальные клиенты испытывают проблемы на каком-либо этапе воронки продаж, или выявить причины, из-за которых люди уходят с сайта.
Выберите инструменты для анализа
Определите ряд сервисов, которыми будете пользоваться во время аудита юзабилити. А также выясните, нужна ли вам дополнительная информация — например, от отдела продаж. Если компания обратилась к вам за помощью, запросите доступ к системам аналитики.
Во время юзабилити аудита также будет нужно сравнить конкурентов и определить целевую аудиторию. Вам потребуются дополнительные инструменты для анализа их сайтов.
Проанализируйте целевую аудиторию
Узнайте, для каких сегментов аудитории создан сайт и какой из них преобладает. На основе данных систем аналитики, отзывов и опросов клиентской базы составьте портреты пользователей.
Изучите конкурентов
Оцените конкурентов и выделите их преимущества и недостатки. Проанализируйте их ресурсы. Это можно сделать самостоятельно или с помощью фокус-группы.
Нужно понять, что нравится клиентам на других сайтах: дизайн, простая навигация, интересные решения — калькулятор, виртуальный помощник, чат-бот или у них представлена более доступная информация.
Сохраните элементы, которые понравились фокус-группе. На их основе вы сможете сформулировать собственные конкурентные преимущества.
Определите проблемы и составьте гипотезы
Изучите показатели работоспособности ресурса. Если вы видите техническую проблему — укажите ее в документе. Вариант решения должен найти программист.
Если вы заметили низкие показатели метрик — изучите страницы сайта, контент, навигацию, дизайн и конверсионные элементы. Под каждой проблемой необходимо указать вариант решения — гипотезу, которую вы в дальнейшем будете отслеживать и корректировать.
При оформлении документа с анализом юзабилити аудита нет четких правил. Делайте скриншоты, описывайте проблемы и предлагайте гипотезы: варианты оформления со сторонних ресурсов, интересные решения конкурентов, отзывы пользователей и тому подобное.
Важно! При описании проблемы обязательно укажите, как она влияет на конверсию и почему нужно ее исправить.
Расставьте приоритеты в задачах
Когда у вас будет готов документ с описанием проблемам и решений, расставьте приоритеты задач. Например, высокий приоритет у технической части, средний — у конверсионных элементов и навигации, низкий — у незначительных правок в текстах или дизайне сайта.
Проведите повторный юзабилити аудит
После того, как вы исправите ошибки, следите за показателями и реакцией пользователей. На данном этапе нужно определить правильность гипотезы, чтобы в случае ошибки внести новые корректировки.
Заключение
В этой статье мы рассмотрели аудит юзабилити сайта, узнали, зачем он нужен и как правильно его проводить.
При составлении документа важно:
- Подкреплять гипотезы выводами и данными.
- Избегать оценочных суждений. Например, формулировка «плохое меню» не несет полезной информации о его влиянии на показатели сайта, а «меню с большим количеством разделов мешает пользователю быстро найти информацию» — означает, что излишний объем текста расфокусирует внимание и отнимает время пользователя на поиск нужной информации.
- Расставлять приоритеты в задачах, чтобы в дальнейшем разработать план действий по тестированию и внедрению изменений.
Используйте инструменты SendPulse для комплексного продвижения сайта: создавайте мультиссылки и сайты через конструктор лендингов, отправляйте email, Viber, SMS и push-уведомления, настраивайте чат-боты в мессенджерах Facebook Messenger, Instagram, WhatsApp и Telegram, а также подключайте бесплатную CRM-систему и автоматизируйте бизнес-процессы.