Функционал сайта — это все его опции и инструменты, которые помогают пользователям решать определенные задачи. Разные составляющие функционала сайта в конечном итоге приводят пользователей к целевому действию — покупке товара, заказу услуги и так далее.
В этой статье расскажем, почему важно продумать весь функционал сайта до разработки дизайна и начала верстки, как узнать, что именно за инструменты нужны вам на сайте. А также, как построить работу над функционалом так, чтобы не терять время на переделки.
Содержание:
- Почему важно продумать функционал сайта до разработки дизайна
- Этапы разработки функционала сайта
- Что нужно сделать перед разработкой функционала сайта
- Какие задачи будет решать сайт
- Анализ посетителей сайта
- Какие проблемы вашего бизнеса решит сайт
- Что заставит пользователей посещать ваш сайт
- Анализ функционала сайта конкурентов
- Разработка функционала сайта
- Продумайте структуру
- Подберите компоненты для каждой страницы
- Пример хорошо продуманного функционала сайта
- Что стоит запомнить
Почему важно продумать функционал сайта до разработки дизайна
Если решили создать сайт и уже представляете, какой стильный и необычный дизайн на нем будет, советуем приостановиться. Да, разработка функционала может показаться не самой интересной вещью, но нужно начинать именно с нее.
Если проработаете функционал сайта до того, как приступите к выбору цветовой схемы, шрифтов, изображений, сможете избежать многих ошибок и сэкономите время на переделках.
Например, дизайнер разработал прототип страницы, утвердили его, а потом пришлось все переделать, потому что нужно добавить некоторые функции.
Разработав сразу функционал сайта, вы и ваша команда не потратите время на работу, которая окажется не нужной. Например, вы «задизайнили» кабинет пользователя, но потом решили использовать просто кнопку «Купить в один клик».
Если разрабатывать дизайн сайта до его функционала, дизайнер все время будет искать компромиссы. Ведь он помнит о том, что в любой момент функционал сайта может измениться и придется пожертвовать интересной фишкой.
Этапы разработки функционала сайта
В создании функционала сайта советуем опираться на принцип разработки сайта, предложенный UX экспертом Джессом Гарреттом.
UX, то есть user experience, с английского переводится как «опыт пользователя» или «опыт взаимодействия». UX объединяет все, что можно реализовать с помощью функциональности и дизайна, чтобы привести пользователя к желаемой цели. UX — это про то, чтобы пользователю было удобно и приятно взаимодействовать с вашим сайтом. Чтобы посетитель сайта легко дошел до логической точки и совершил полезное действие, за которым он к вам обратился: получил необходимую информацию, узнал расписание работы компании, цену товара или оформил подписку. В свою очередь это полезное действие будет подводить пользователя к целевому действию для вас — покупке.
Джесс Гарретт предлагает разделить работу над функциональным наполнением сайта на пять уровней:
- Стратегию — описать цели и задачи сайта, изучить ЦА.
- Возможности — выяснить, какие функции помогают решать задачи пользователя.
- Структуру — спроектировать архитектуру сайта в зависимости от пользовательского опыта.
- Компоновку — подготовить прототип сайта.
- Поверхность — разработать дизайн сайта.
Такой метод мы и предлагаем использовать при разработке функционала сайта. Только, чтобы было удобней ориентироваться, мы скомпоновали эти уровни в несколько этапов: подготовка, проектирование функционала сайта и реализация.
Что нужно сделать перед разработкой функционала сайта
Начнем с подготовительного этапа. Он включает в себя постановку задач для сайта, анализ целевой аудитории, функционала сайта конкурентов и так далее.
Какие задачи будет решать сайт
Как и в любом бизнесе, вы, скорее всего, планируете получать с помощью сайта прибыль. Поэтому посмотрите на сайт как на бизнес-инструмент и подумайте, как основной функционал сайта должен приводить пользователей к нужному вам действию.
Понятно, что сайт должен продавать товары и услугу или формировать нужное впечатление о компании и так далее. Это его конечная задача. Но нужно подумать о том, как ее добиться — какие небольшие задачи, которые помогут выполнить основную цель, должен решать ваш сайт. Например, чтобы посетитель сайта купил товар, он должен его захотеть. Для этого нужно показать то, что вы продаете, во всей красе. Например, продемонстрировать возможности товара и его пользу для клиента с помощью видео. Дальше посетитель, возможно, захочет узнать какую-нибудь дополнительную информацию, значит, на сайте должен быть онлайн-консультант или форма заказа обратного звонка. И наконец, чтобы посетитель сайта оформил заказ, вы должны добавить на сайт корзину и механизм оплаты.
В зависимости от решения необходимых вам задач выбирайте и формат сайта. Если хотите оставить в интернете минимум информации и контактные данные — обратите внимание на сайт-визитку. Он подойдет небольшим компаниям, которые только вышли на рынок, индивидуальным предпринимателям, юристам, врачам, психологам. Творческому человеку, который хочет показать результаты своей работы — картины, вышивку, изделия из кожи, —понадобится сайт-витрина, который выполнит функцию портфолио.
Если собираетесь дать в интернете максимум информации о компании, ее услугах и товарах, достижениях, актуальных предложениях и новостях, поможет многостраничный корпоративный сайт. Он справится с задачей привлечения клиентов и партнеров. А если нужно продавать несколько групп товаров и оформлять заказ на сайте, делайте интернет-магазины.
Лендинг лучше всего справится с продажей одного товара, узкой группы товаров, одной услуги или информационного продукта. По такому же принципу можно двигаться дальше: кому-то подойдет для продвижения товара яркий промосайт с обилием анимации, а кому-то — сайт, ориентированный только на текстовый контент. Это может быть блог, новостной портал или контент-проект. Ведь для их монетизации не используют прямые продажи.
Но помните: вашим посетителям должно быть удобно взаимодействовать с сайтом, чтобы поставленные задачи выполнялись. Например, владелец отелей заказывает сайт, чтобы привлечь больше гостей и охватить тех, кто привык бронировать номера через интернет. И чтобы это осуществить, сайт должен упрощать для гостя выбор номеров и процесс бронирования, помогать регулировать финансовые вопросы: оплату, отмену бронирования, заказ дополнительных услуг.
Анализ посетителей сайта
Мы уже пришли к выводу, что разработка функционала сайта — это в первую очередь о том, как сделать опыт взаимодействия с сайтом максимально комфортным. Поэтому чем больше вы будете знать о тех, кому интересен ваш товар, тем выше шансы превратить их в клиентов.
Выясните, кто ваша целевая аудитория — люди, которые придут на сайт и совершат целевое действие: купят товар, закажут услугу, подпишутся на обновления. Не зная свою ЦА, вы рискуете: или функционал окажется провальным и вы ничего не заработаете, или спустите бюджет на ненужные опции и постоянную доработку.
Понять и отсегментировать целевую аудиторию перед разработкой функционала сайта помогает метод 5W. Его придумал и детально описал в своей книге «Добавленная ценность: алхимия роста с помощью бренда» Марк Шеррингтон. Для сегментации целевой аудитории он предлагает ответить на пять вопросов:
- Что (What) вы предлагаете на сайте? Это ваши товары или услуги.
- Кто (Who) покупает товар или услугу? Важен пол, возраст, геоположение, доход, интересы.
- Почему (Why) эти люди совершат покупку, что ими движет? Их потребности, ожидания и задачи, которые они хотят решить с вашей помощью.
- Когда (When) и при каких обстоятельствах эти люди совершают покупку? Реальные ситуации и условия, при которых они решают воспользоваться вашими услугами.
- Где (Where) и в какой точке взаимодействия с сайтом люди принимают окончательное решение о покупке или другом целевом действии?
Также вы можете обратиться к статье «Как составить портрет клиента и где брать данные», где подробно рассказано о портретах целевой аудитории и методике сбора данных о них.
Нормально, если во время анализа вдруг поймете, что у вас несколько категорий пользователей, и они даже не похожи друг на друга. Например, кейтеринговая компания может с помощью сайта заинтересовать минимум две категории пользователей: организаторов выездных мероприятий и мам, которые хотят накормить гостей на дне рождения ребенка.
Посмотрим на пример описания нескольких портретов целевой аудитории для сайта косметического салона:

Что можно использовать для сбора информации, которая поможет составить портреты ЦА:
- Сервисы «Яндекс.Метрика» и Google Analytics. Они помогают собирать сведения о посетителях сайта: что они ищут, какой их возраст, пол, местоположение и так далее.
- Опросы в социальных сетях. Помогают понять, какие товары более интересны вашим потенциальным клиентам, как они отреагируют на нововведения.
- Email рассылки. В письме вы можете обратиться к тем, кто уже заказывал, и попросить их рассказать о своем опыте. Также в рассылку можно добавить приглашение пройти опрос, который поможет понять особенности ЦА: ее сферу занятости, предпочтения по способу оформления или доставки заказов.
- Отзывы на сайте конкурентов. За этими отзывами стоят люди, которые уже купили товар или собирались, но по каким-то причине не сделали это: с ними не связались вовремя, товара не было в наличии, не понравился стиль общения менеджеров. Анализируя эти отзывы, особенно негативные, вы можете лучше понимать потребности и ожидания вашей ЦА, а также не совершать ошибки конкурентов.
Когда вы точно узнаете, как выглядит и что ищет ваш потенциальный клиент, поставьте себя на его место и спросите несколько вопросов:
- Что клиент ищет на сайте? Возможно, он хочет посмотреть на товар со всех сторон, для этого пригодилась бы функция 360°.
- На что обращает внимание, выбирая между вами и конкурентами? Допустим, у конкурента нет формы обратной связи, а из-за перегруженных линий невозможно дозвониться менеджеру. Тогда наличие функции call back будет дополнительным аргументом в вашу пользу. Другими аргументами могут стать детальные описания товаров в интернет-магазине, видеодемонстрация гаджета или детальная карта проезда.
- В какой последовательности посетитель выполняет действия? Многое зависит от того, как потенциальный клиент оказался на сайте и с какой страницы начал знакомство с вашей компанией. Если он увидел рекламу в поисковой выдаче и пришел на целевую страницу, вначале он изучит предложение, а затем захочет убедиться в том, что вы порядочный и ответственный продавец. Если посетитель уже знает вас с положительной стороны из других источников, его будут больше интересовать детали — он заглянет на страницу доставки узнать, подходят ли ему ваши варианты, и только затем приступит к заказу товара или услуги. А на всем этом пути может стоять множество функций сайта, которые будут помогать или наоборот препятствовать целевому действию.
Какие проблемы вашего бизнеса решит сайт
Когда вы продумали основные задачи сайта и поняли, как помочь посетителям выполнить целевое действие, время подумать о том, как функционал сайта может решить проблемы в бизнес-процессах. Например, у вас перегружен колл-центр. Чтобы снизить количество звонком, можно добавить на сайт форму обратной связи.

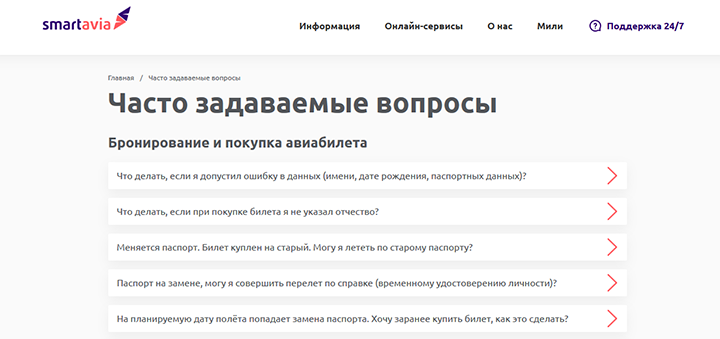
А ответы на самые частые вопросы разместить в блоке FAQ.

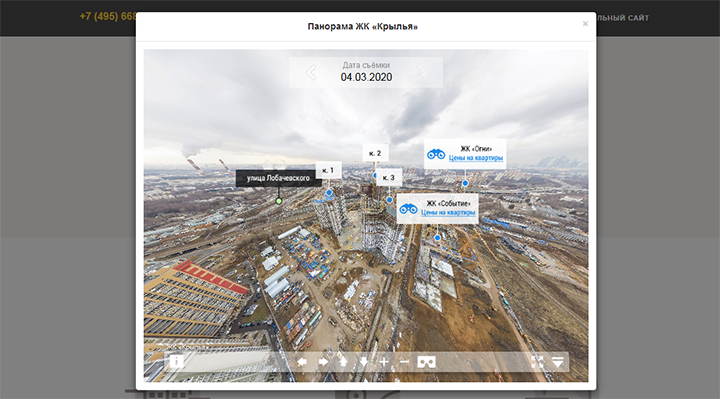
Компания-застройщик сократит штат колл-центра, если подробно расскажет на сайте об объектах на этапе строительства, создаст страницу с ответами на типичные вопросы, выложит прайс с реальными условиями покупки, сделает форму обратного звонка. А если на сайте есть трехмерная модель здания, посетитель сможет «прогуляться» по будущей квартире и оценить месторасположение дома: как далеко от него остановки общественного транспорта, школа, поликлиника, парк, торговый центр. Весь этот функционал сайта влияет на то, каким в итоге будет решение клиента.

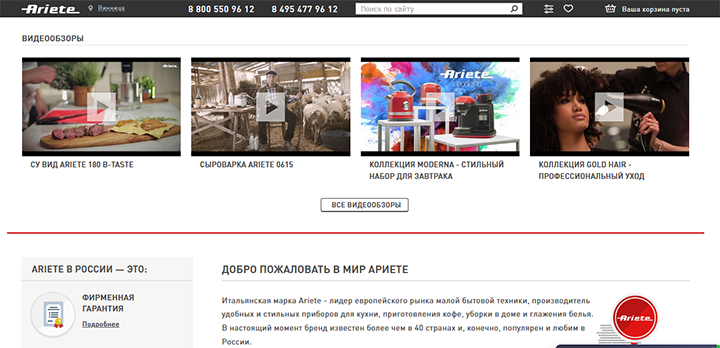
Может быть и такая проблема: у вас молодой бренд и к нему еще не сформировалось доверие. Чтобы это исправить, записывайте видеообзоры, которые будут доказывать качество вашего продукта, и просите покупателей в отзывах делать то же самое. Чтобы подтолнуть клиентов делать это, можно, например, дарить бонусы за видеораспаковку товара.

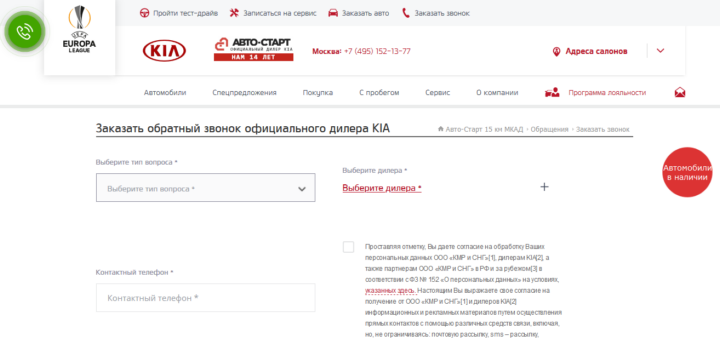
Какие еще проблемы поможет решить функционал сайта: наладить контакт с целевой аудиторией в социальных сетях, сгенерировать больше лидов и так далее. Например, последнее автосалон может реализовать так: вначале предложить «поиграть» с комплектацией автомобиля в конфигураторе, а затем оформить заявку на тест-драйв понравившейся модели.
Что заставит пользователей посещать ваш сайт
Клиент может уже знать вас и придти на сайт, чтобы что-то уточнить или перепроверить. Подумайте, какие могут быть причины и проработайте их с точки зрения функционала сайта.
Причинами, которые вынуждают ЦА искать сайт, а не идти к вам напрямую, даже если вы находитесь на соседней улице, могут быть банальный страх, неуверенность или желание сэкономить время.
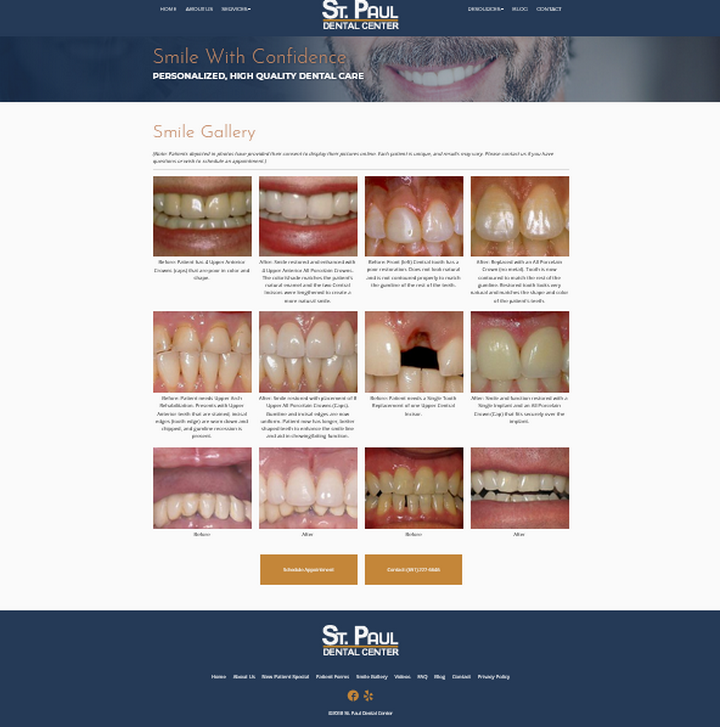
На сайте стоматологии можно за пару кликов узнать, сколько стоит поставить брекеты. Это проще и быстрее, чем прийти в стоматологию и услышать от администратора сумму, которую клиент не планировал потратить на эту услугу. Еще на сайте можно увидеть, какое оборудование использует клиника, как обустроен зал ожидания, какие специалисты работают в штате — все это поможет сформировать правильные впечатления и сделать окончательный выбор.

Анализ функционала сайта конкурентов
Скорее всего, ваш бизнес не уникален. Вы можете открывать десятую в городе студию кухонь или пятидесятый по счету маникюрный салон и столкнетесь с теми же проблемами, что и другие. Посмотрите на сайты конкурентов: как они реализовали те или иные задачи, в каком порядке выстроили функциональные блоки на странице, на чем акцентировали внимание и где допустили ошибки.
Но сначала конкурентов нужно найти:
- опросите ваших сотрудников, особенно менеджеров по продажам;
- изучите каталоги и рейтинги по вашей теме;
- найдите через поиск в Google и «Яндекс»;
- проанализируйте с помощью SEО сервисов;
- воспользуйтесь специализированными онлайн-сервисами для поиска конкурентов: Serpstat, SimilarWeb, Google Alerts.
Ищите конкурентов в своей сфере, но не ставьте слишком строгие рамки. Если у вас студия свадебных причесок, обратите внимание на сайты салонов красоты и студий ногтевого дизайна. Стоматология — загляните на сайты других узкопрофильных медицинских клиник.
Хоть услуги и разные, ваши клиенты и клиенты конкурентов из смежных ниш будут искать на сайте похожие функциональные элементы. Это может быть актуальный прайс, контакты и схема проезда, раздел с отзывами, презентация каждого специалиста, функционал записи на конкретное время.
Выберите среди конкурентов самых сильных и интересных — тех, чьими услугами вы бы воспользовались сами. После этого приступайте к анализу основного функционала их сайтов:
- набросайте примерную структуру каждого конкурентного сайта и выделите основные элементы интерфейса;
- оцените каждый элемент и найдите его сильные и слабые стороны;
- выберите лучшие приемы и отметьте ошибки, чтобы не повторять их.
При разработке функционала сайта часто допускают такие ошибки: сложно найти контактные данные, меню сайта перегружено лишней информацией, нет кнопки отключения музыки. В интернет-магазине «Корзину» покупатель может не удивить, если вы расположите ее в непривычном месте, или часть нужных для заказа элементов скроет панель навигации при скроллинге.
На главной и некоторых других целевых страницах магазина «Мистер Дом» используется не привычная кнопка «Купить», а кнопка «Подробнее». В результате посетитель вынужден выполнять лишнее действие. Вначале ему нужно перейти на страницу товара по кнопке «Подробнее», и только потом он может добавить его в «Корзину».

Чтобы не потеряться в чужих фишках и ошибках, заносите их в таблицу или используйте mind map. Это поможет структурировать информацию.
Разработка функционала сайта
Приступаем к разработке функционала сайта на основе информации, которую собрали на предыдущем этапе. У вас уже есть цели и задачи сайта, портреты ЦА, то, что вы узнали о функционале конкурентных сайтов и так далее.
Продумайте структуру
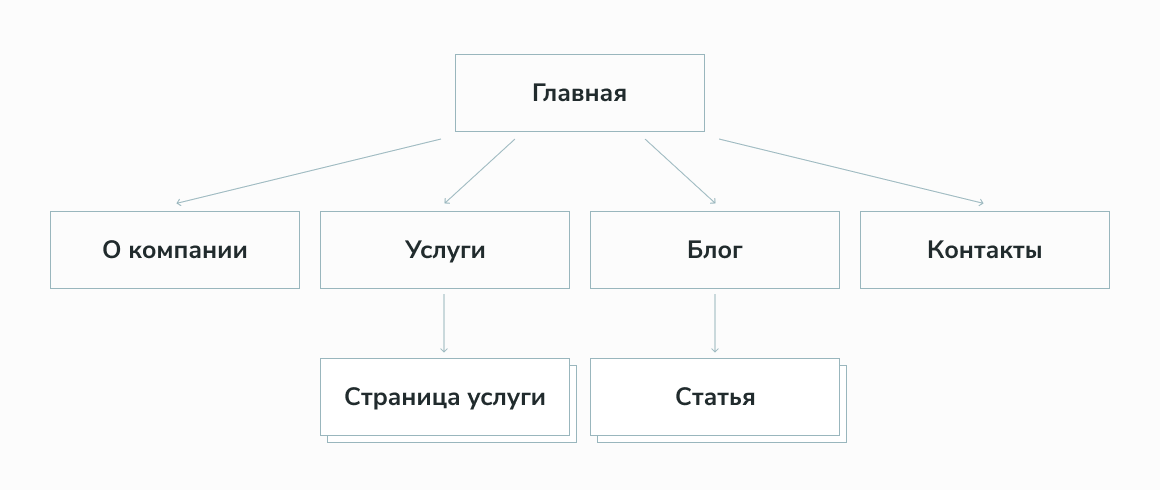
Представьте структуру сайта в виде дерева. Основные страницы — крупные ветки, дополнительные — ответвления от них. «Главная» будет стволом дерева, а крупными ветками — разделы «О компании», «Услуги», «Контакты», «Блог». Разделы внутри основных страниц изображаются ответвлениями.
Если какая-то из страниц повторяется несколько раз, то она будет шаблоном. Например, страницы услуг или товаров, где строение идентично, а отличается только наполнение, изображают на дереве в виде двойного прямоугольника.

Сделаете структуру сайта логичной и понятной, и люди будут с удовольствием на него заходить. Помните, что интернет-пользователи с каждым годом становятся более капризными и не хотят разбираться в запутанном меню, искать кнопки оформления заказа. Второго шанса сделать клиентом посетителя сайта может не быть, потому разработать удобный функционал сайта — ваша основная задача.
Если делаете структуру интернет-магазина, проработайте каталог:
- Двигайтесь от общего к частному. Например, основная ветка — «Сад и огород», ответвления — «Садовая техника», «Системы полива», «Декор для сада».
- Делайте каталог на перспективу, чтобы его можно было масштабировать, добавляя категории товаров. Если планируете продавать семена, у вас должна быть возможность добавить соответствующую страницу в раздел «Сад и огород».
- Называйте категории с учетом пользовательских интересов и статистики поисковых систем. Если пользователи чаще ищут «Декор для сада», а не «Садовый декор», оставляйте первый вариант.
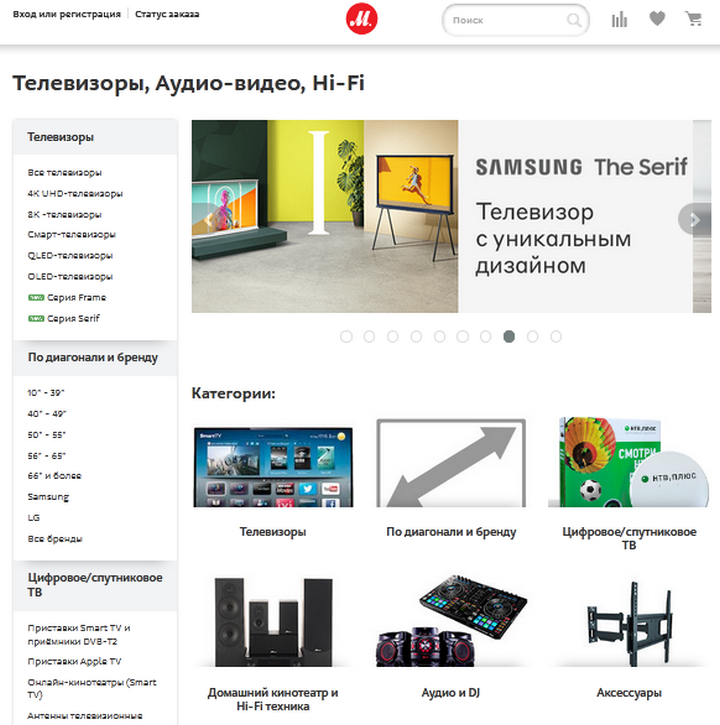
«М.Видео» объединила в одну категорию всю теле- и аудиотехнику. Телевизоры разбиты на несколько категорий, отдельно выделены новинки. Основные фильтры — по диагонали и бренду, ведь это главные критерии, на которые обращают внимание покупатели.

Чтобы все смогли разобраться в структуре сайта, используйте «хлебные крошки» и HTML карту сайта для людей, а XML карту — для поисковых роботов.
«Хлебные крошки» — дополнительное навигационное меню, которое показывает весь путь от главной страницы сайта до той, на которой сейчас находится пользователь.

HTML карта — каталог основных разделов сайта, размещенных по иерархии, то есть это оглавления сайта. HTML карта помогает пользователю найти нужную страницу, раздел, категорию товара.

XML карта содержит информацию для поисковых систем. Это перечень всех страниц сайта, которые необходимо проиндексировать поисковым роботам. Одни CMS по умолчанию генерируют, а затем автоматически обновляют XML карту без участия человека, другие делают это только после установки специального плагина. Также вы можете воспользоваться сторонними сервисами. Например, Screaming Frog просканирует страницы сайта и сгенерирует XML карту бесплатно, если на сайте менее 300 страниц.
Не злоупотребляйте уровнями вложенности страниц — это количество кликов, которое отделяет любую вложенную страницу от главной. Если в интернет-магазине сложную иерархию можно с натяжкой оправдать каталогом, то с другими типами сайтов вы рискуете потерять пользователя. Он запутается, потратит больше времени, чем ожидал, и уйдет.
Поисковые роботы будут дольше индексировать сайт и дадут страницам с большим уровнем вложенности низкий приоритет. А это повлияет на выдачу. Три — оптимальное количество уровней вложенности.

Подберите компоненты для каждой страницы
Зайдите на все основные ветки воображаемого дерева и продумайте их наполнение. То же самое сделайте для каждой группы страниц. Начните с «Главной»: вынесите на страницу все самое важное и интересное потенциальным клиентам. Дальше двигайтесь к меньшим «веткам».
На сайте компании, которая доставляет питьевую воду, часто есть страница «Кулеры для воды». Все страницы, которые принадлежат этой ветке — «Кулеры настольные», «Кулеры напольные» и «Держатели для стаканов», — оформляют в едином стиле. Например, можно сделать так: перечислить представленные в продаже модели, добавить кнопку сортировки, в текстовом блоке описать особенности выбора или преимущества товаров этой категории.
Далее подготовьте эскиз с функциональными блоками целевых страниц сайта. Используйте сервисы для разработки интерфейсов и прототипирования, например, Axure или Figma. В интернет-магазине на странице раздела-категории могут располагаться такие элементы:
- Верхняя часть страницы: блок авторизации, заказ обратного звонка, выбор города, доступ к «Корзине».
- Левая колонка: фильтр по бренду, типу товара, цене, другим характеристикам.
- Основная область: блок с новинками, блок с товарами с возможностью сортировки, рекомендуемые товары в этой же категории, последние отзывы о товарах, описание особенностей и преимуществ продукции.
- Нижняя часть страницы: форма подписки на рассылку о новинках и акционных товарах, контакты, ссылки на страницы в социальных сетях.
Чем важнее информация, тем выше ее размещают. В основном пользователи любят скроллить ниже пары окон.
Думайте о владельцах смартфонов и планшетов: им тоже должно быть удобно и они сразу должны увидеть то, за чем пришли пришли на сайт. По подсчетам Blue Corona, 40 % пользователей закроют сайт, если он не адаптирован под их мобильное устройство.
Не забывайте и о персонажах, которых вы создали на этапе анализа целевой аудитории. «Примерьте» на каждого содержание типовых страниц и попробуйте понять, найдут ли они на странице все, что нужно.
Показатель отказов в «Яндекс.Метрика» демонстрирует, сколько процентов пользователей провели на сайте менее 15 секунд. Хотя у этой метрики нет универсального порогового значения, большое количество отказов говорит о том, что ваш сайт не соответствует ожиданиям посетителей. Причиной может быть неудобная навигация, отсутствие нужной информации или тех функций, ради которых пользователь зашел на сайт. Эксперты по цифровому маркетингу из агентства Blue Corona утверждают, что у вас есть всего 10 секунд, чтобы задержать внимание посетителя и показать, что вы решите его проблему.
Пример хорошо продуманного функционала сайта
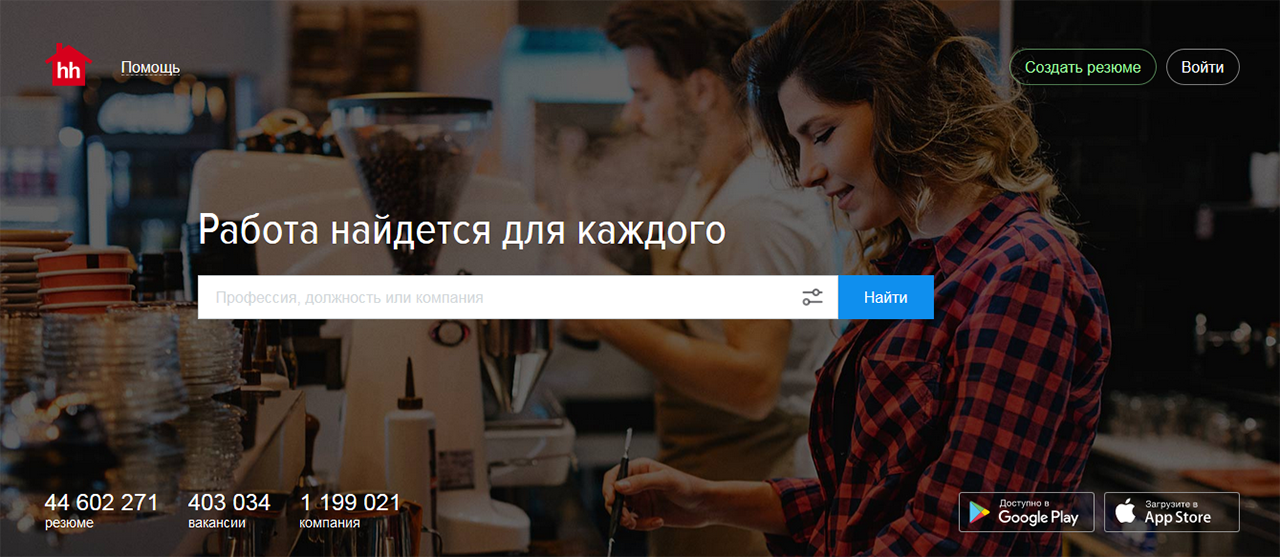
HeadHunter (HH) — крупнейший в России сайт для размещения вакансий и поиска работы. Сюда приходят, чтобы найти подходящие вакансии, разместить резюме или предложения о работе. Посмотрим, реализован функционал этого сайта.
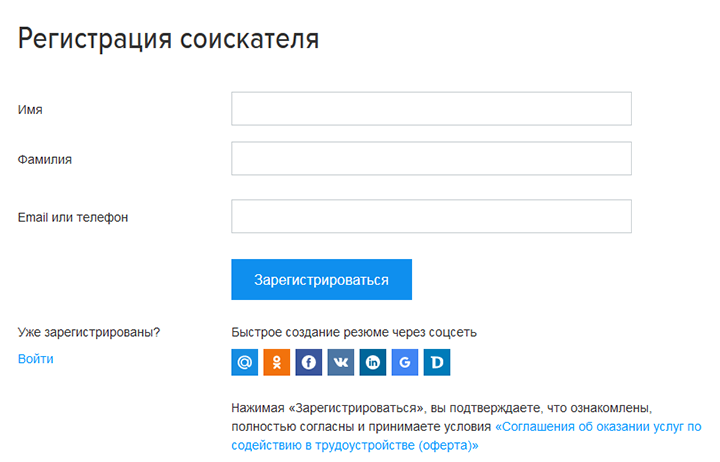
Ключевым элементом на главной странице стало поле для поиска работы — то, зачем пользователи приходят на HH. Если они настроены искать работу, собирая отклики на резюме, то могут воспользоваться кнопкой «Создать резюме».
А те, кому удобнее посещать сайт с мобильного устройства, могут сразу скачать приложение на свои смартфоны под iOS и Android. Разработчики не перегружали интерфейс лишними деталями, а использовали лишь те элементы, которые действительно полезны соискателям.

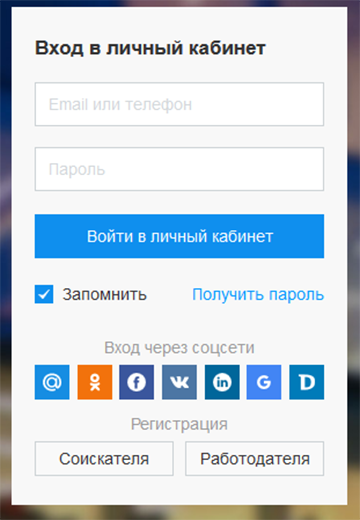
Форма входа в личный кабинет позволяет авторизоваться новым пользователям с помощью любой из семи популярных в России социальных сетей.

Соискателю при регистрации нужно заполнить минимум полей. Дополнительно соглашаться с условиями второй стороны, как это часто реализовано на других сайтах, не нужно. Для этого достаточно нажать кнопку «Зарегистрироваться».

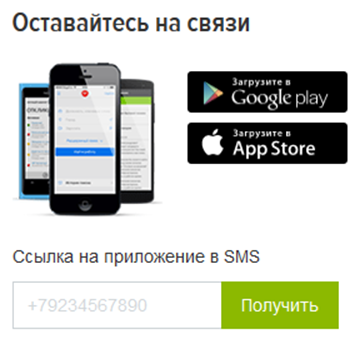
Если пользователю удобнее работать с сайтом на мобильном устройстве, можно запросить ссылку на скачивание приложения из Google Play и App Store. Владельцы сайта попутно решают еще одну задачу — получают соглашение на отправку SMS оповещений. Соответствующий блок можно увидеть, прокрутив главную страницу на несколько окон вниз.

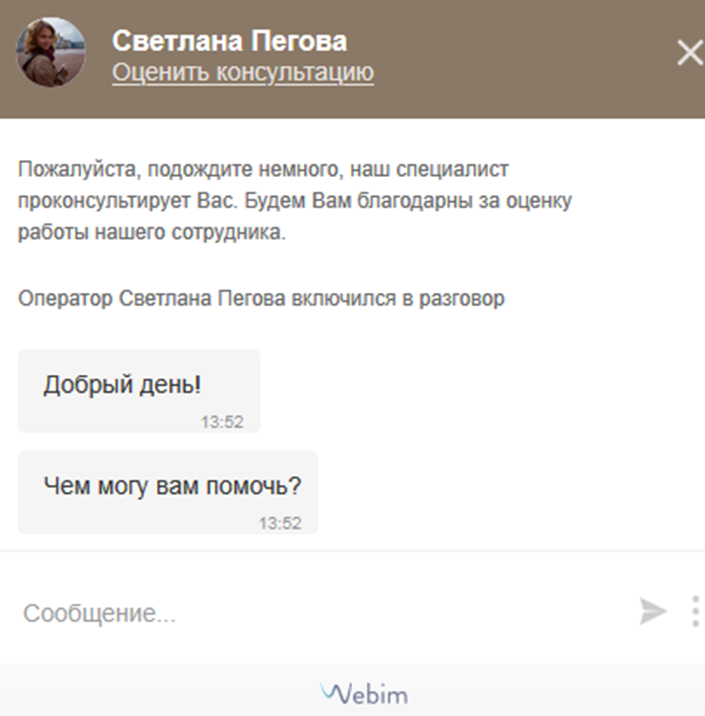
Задать вопрос сотруднику проекта можно в онлайн-форме, которая вызывается кнопкой «Помощь», размещенной вверху страницы. Дополнительно представляться или вводить контактные данные не нужно, таким образом, пользователь может сразу обратиться за помощью, не совершая лишних действий.

Чтобы каждый раз не сортировать вакансии от более новых к старым, для постоянных посетителей сайта на главную страницу вынесен блок с лучшими предложениями дня.
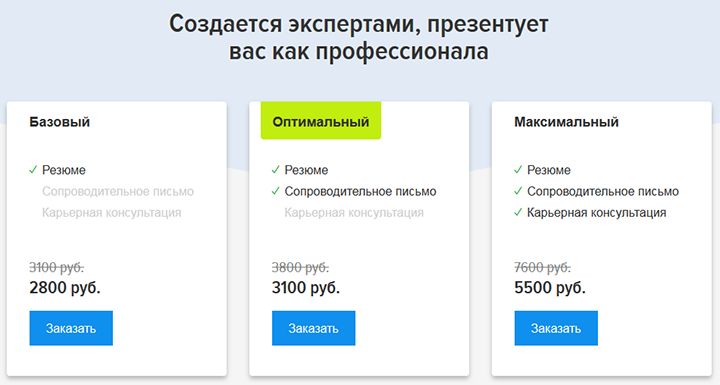
Для тех, кто хочет делегировать составление резюме специалистам, есть платная услуга — «Готовое резюме», ссылка на которую доступна в нижней части главной страницы HH. Здесь пользователю предлагают три варианта взаимодействия, которые отличаются перечнем услуг и стоимостью. Можно увидеть, что входит в тарифный план, и сразу оформить заказ.

Что стоит запомнить
- Принимайтесь за разработку функционала до того, как начнете составлять техническое задание специалисту и продумывать дизайн. Это сэкономит время и убережет от ошибок.
- Следуйте стратегии, когда будете продумывать функциональные блоки.
- Определитесь с бизнес-задачами, которые будет решать сайт. От этого зависит его структура и наполнение.
- Опишите портрет вашей целевой аудитории. Используйте метод 5W, предложенный Марком Шеррингтоном, чтобы узнать, кто ваши потенциальные клиенты, сколько им лет, где живут, чем интересуются, сколько зарабатывают. В этом помогут сервисы «Яндекс.Метрика» и Google Analytics, опросы в соцсетях, email рассылки.
- Постоянно держите в поле зрения проблемы, которые вы и ваши потенциальные клиенты будете решать с помощью сайта.
- «Подсмотрите» сайты у конкурентов. Возьмите самое лучшее и постарайтесь не повторить их ошибки.
- Представьте структуру будущего сайта в виде дерева. Продумайте размещение целевых страниц так, чтобы не нарушить логику «от общего к частному». Опишите, какие функциональные элементы будут на каждой странице.
Подробная разработка функционала сайта — не самоцель. Воспринимайте рекомендации выше не как строгое руководство к действию, а как помощь. Описывая портрет целевой аудитории, анализируя конкурентов, выбирая приоритетные для себя и пользователей задачи, всегда ориентируйтесь на конечный результат.