В SendPulse есть инструмент — конструктор лендингов, позволяющий работать с одностраничными сайтами и мультиссылками без знания кода. В течение 2021 года наша команда работала над улучшением функционала — теперь вы сможете создавать многостраничные сайты для реализации любых бизнес-целей. В этой статье мы расскажем про новые возможности нашего конструктора.
Многостраничность
В конструкторе SendPulse появилась возможность добавить на сайт несколько страниц — для настройки интернет-магазина, визитки, портфолио, информационного портала или блога.
Функционал по тарифным планам:
- Бесплатная подписка позволит добавить до 50 страниц.
- Standart и Pro — до 500 URL.
- Тариф Enterprise предоставляет доступ к работе с неограниченным количеством страниц.

Рекомендуем к прочтению! Узнайте из нашей базы знаний, как добавить новую страницу на сайт.
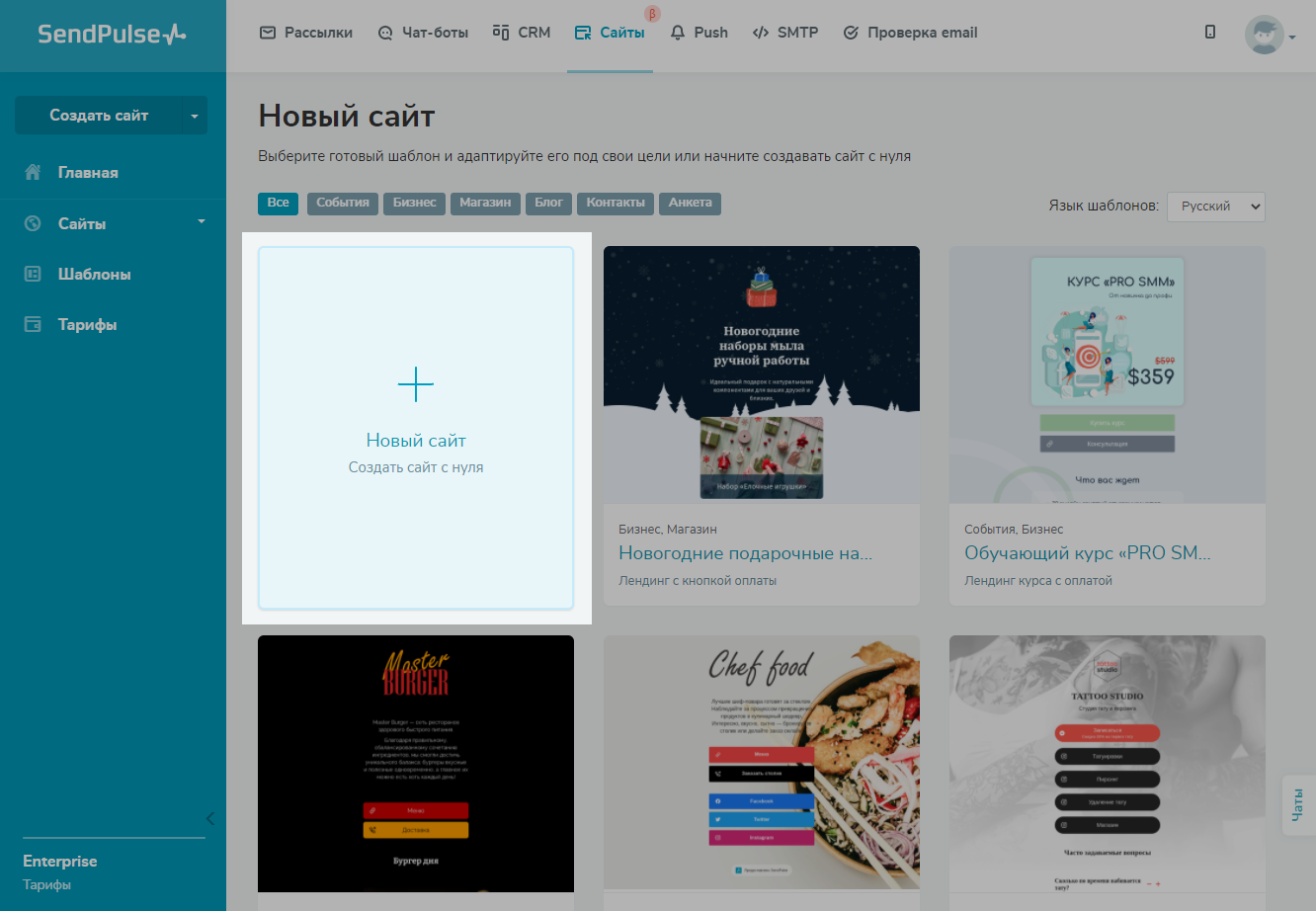
В нашем конструкторе постоянно обновляются шаблоны сайтов для реализации различных коммерческих и некоммерческих проектов. Вам достаточно выбрать макет, который соответствует вашим целям, оптимизировать его и добавить необходимые элементы: меню, текстовые и медийные блоки, конверсионные формы, ссылки на соцсети и варианты оплаты.
Примечание. Мы добавили функцию автоматического обновления стиля для всего сайта. Когда вы настраиваете одну страницу: брендовые цвета, шрифты, кнопки и тому подобное — единое оформление применяется для сайта целиком. Это удобно, если на вашем ресурсе большое количество страниц.

Меню сайта
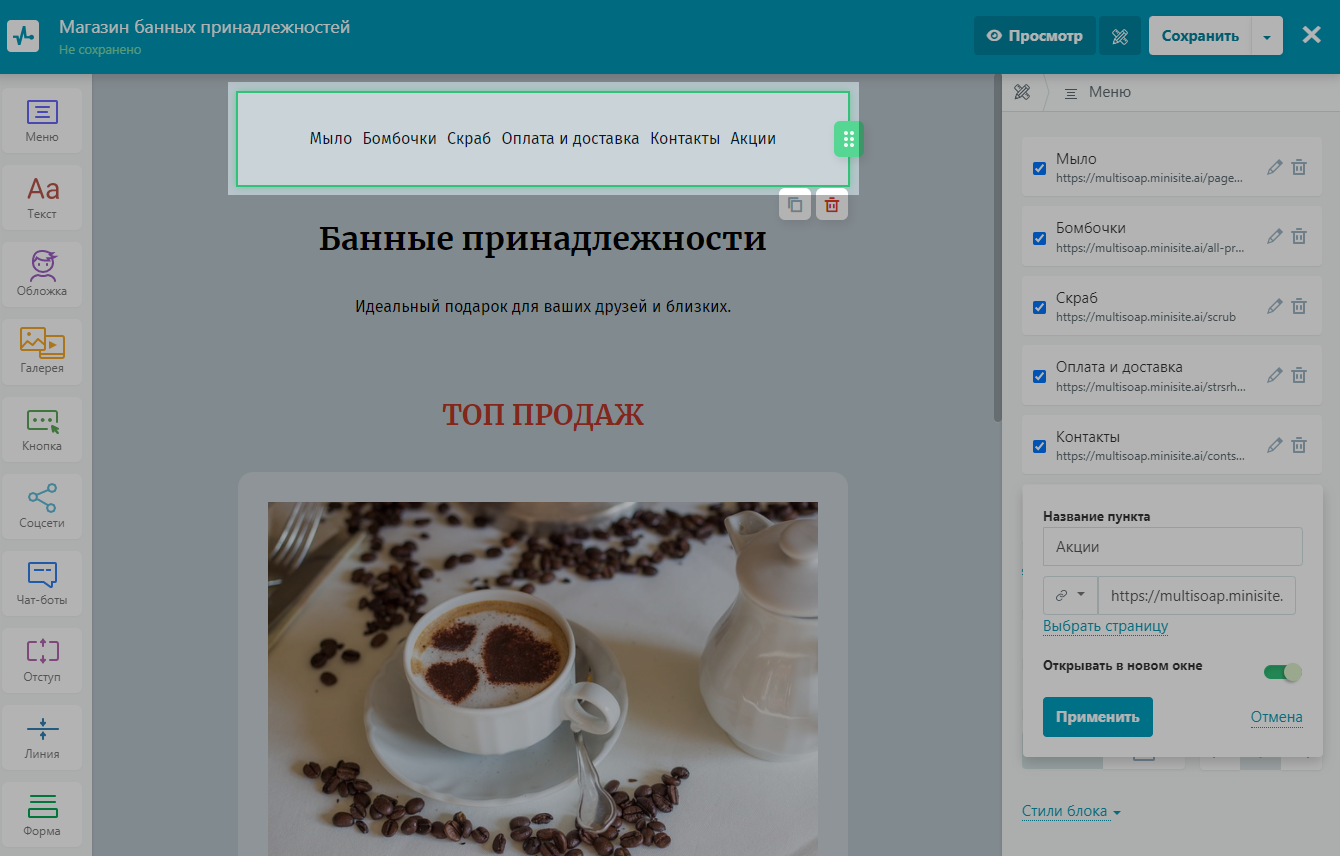
Чтобы выделить ключевые разделы сайта, которые помогут пользователям более удобно перемещаться по страницам, мы добавили навигационный блок «Меню».

Примечание. Отображение разделов меню можно оформить в виде текста или иконок.
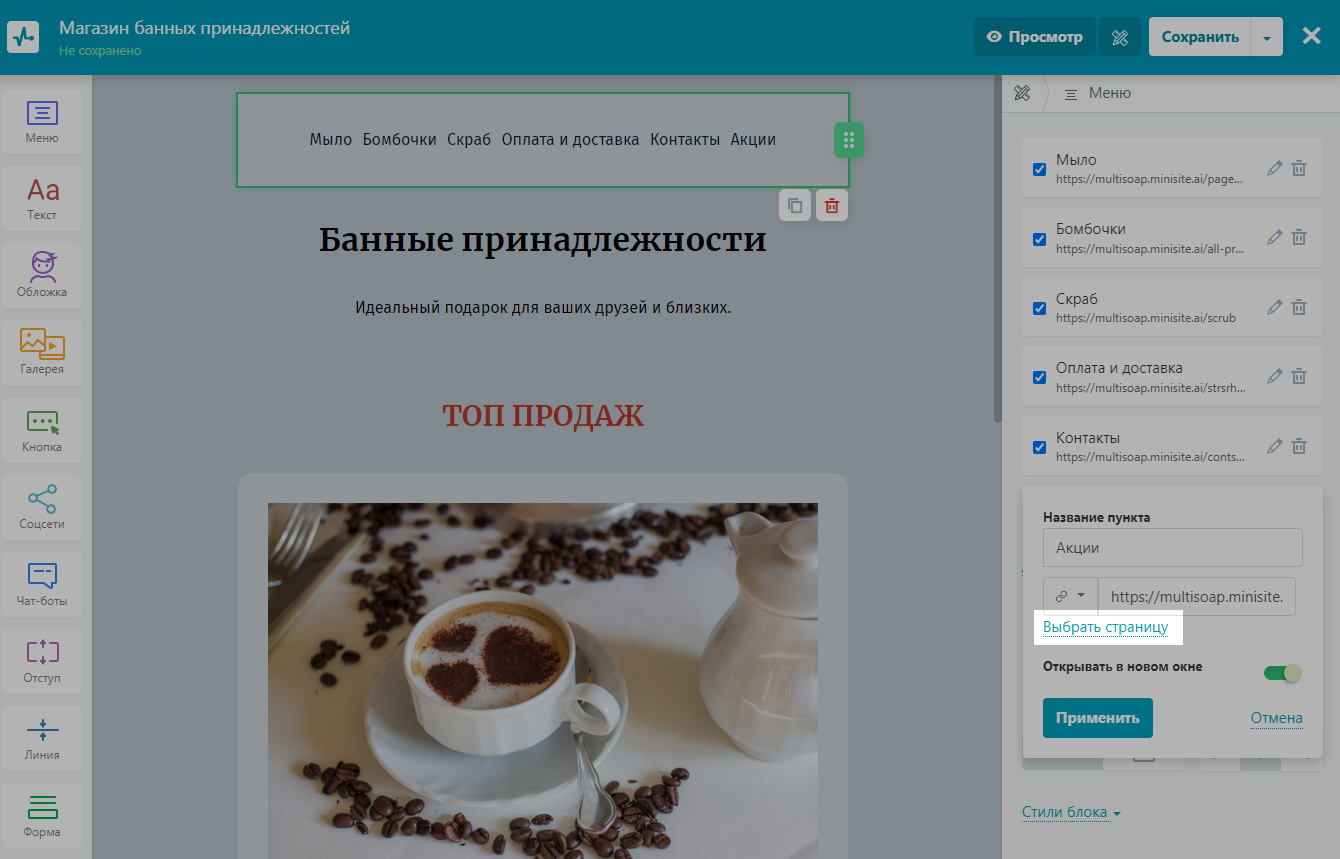
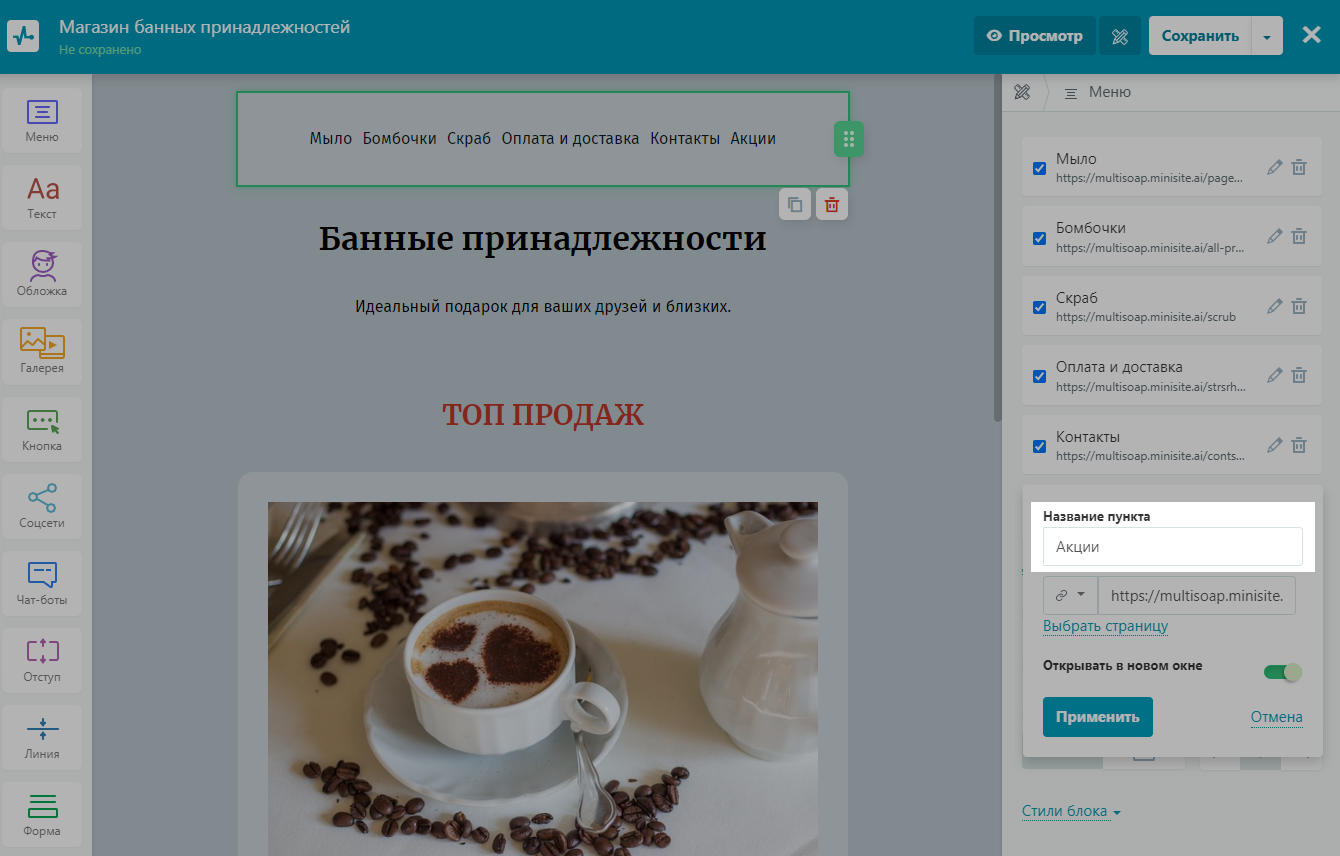
Чтобы добавить новый пункт, в настройках меню достаточно ввести его название.

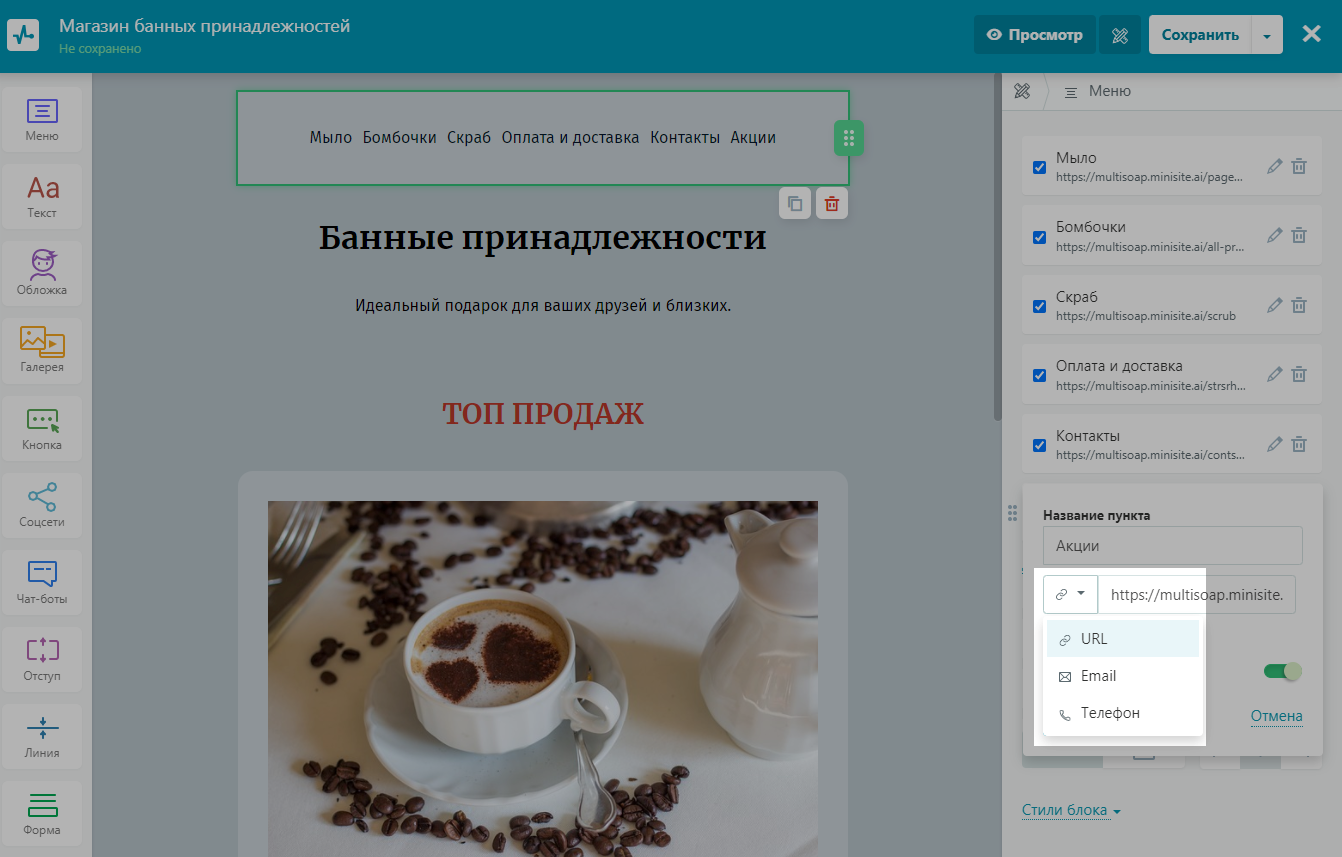
Выбрать тип ссылки: сторонний URL, номер телефона и email.

Или добавить готовую страницу сайта, которую вы ранее оформили в конструкторе.

Примечание. Блочная система конструктора удобна тем, что вы можете перетаскивать элементы, менять их расположение и оформлять согласно актуальным бизнес-задачам.
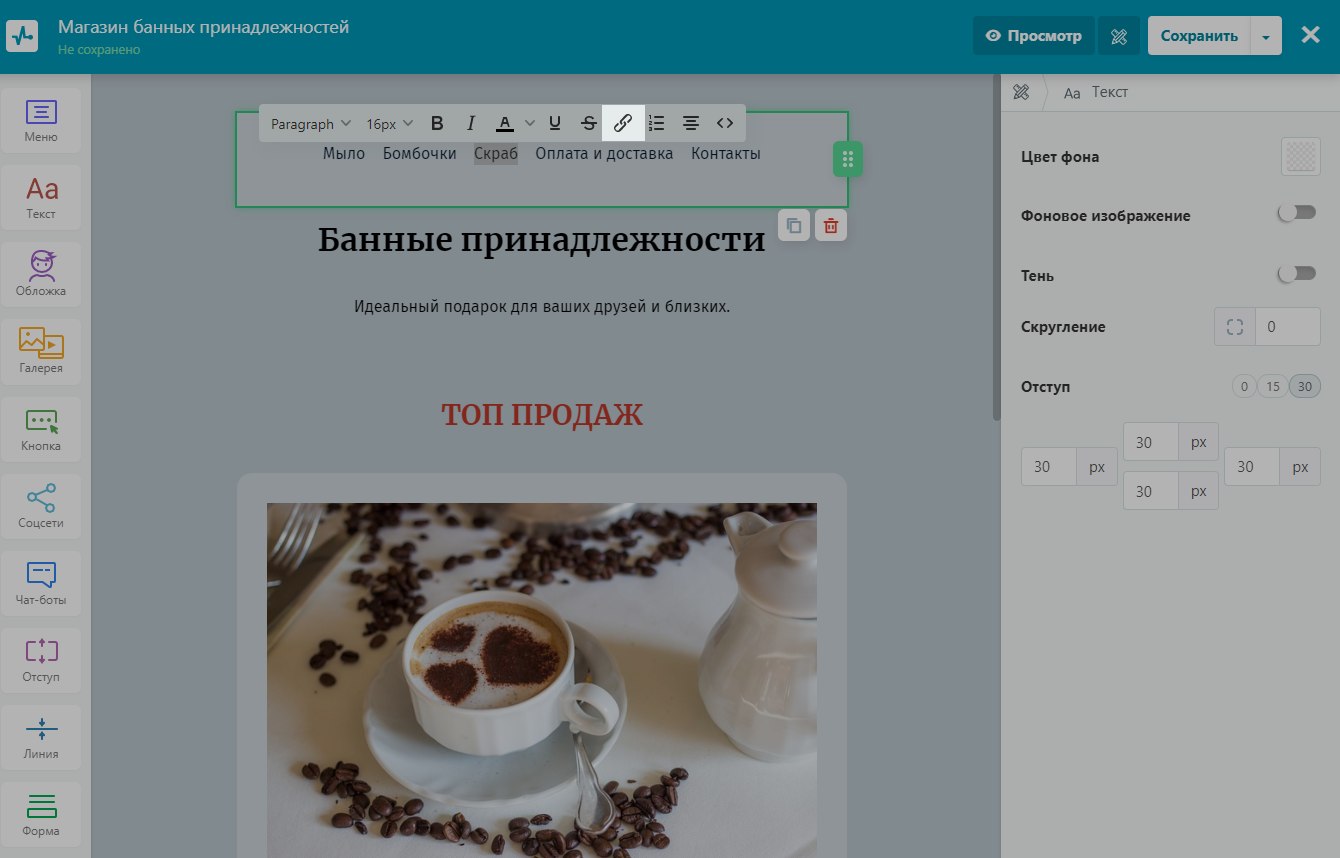
Также появилась возможность создать меню в текстовом блоке при помощи кнопки «Ссылка».

Рекомендуем к прочтению! Узнайте, как добавить меню сайта.
Настройка страниц
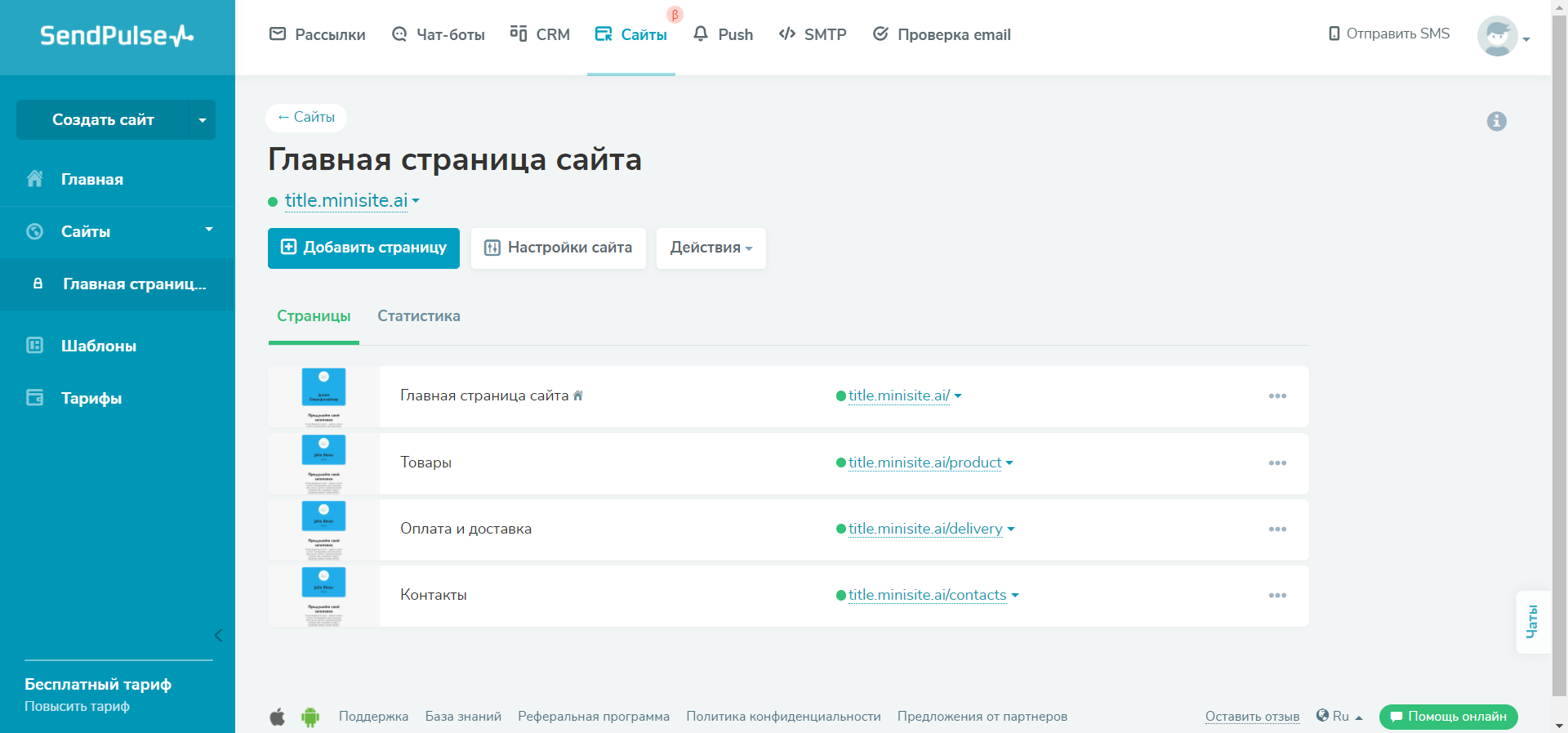
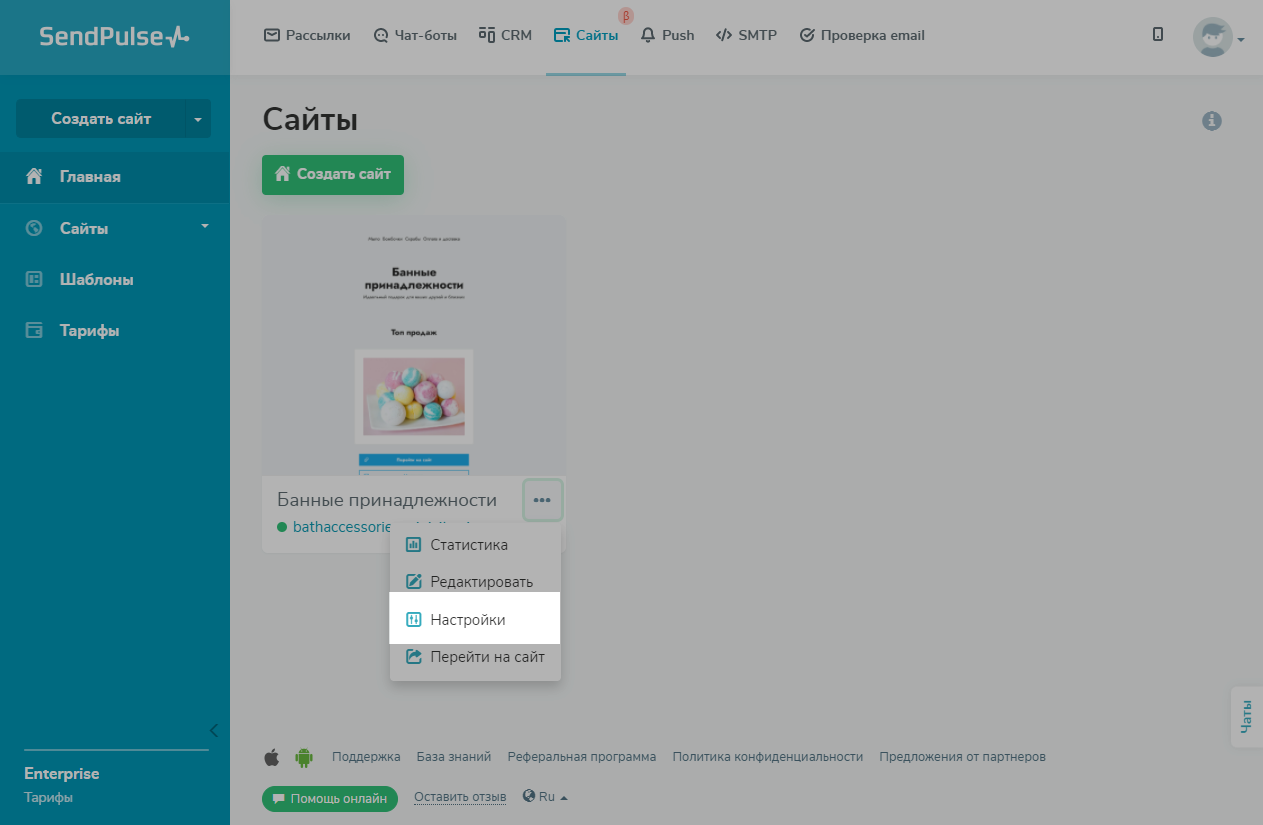
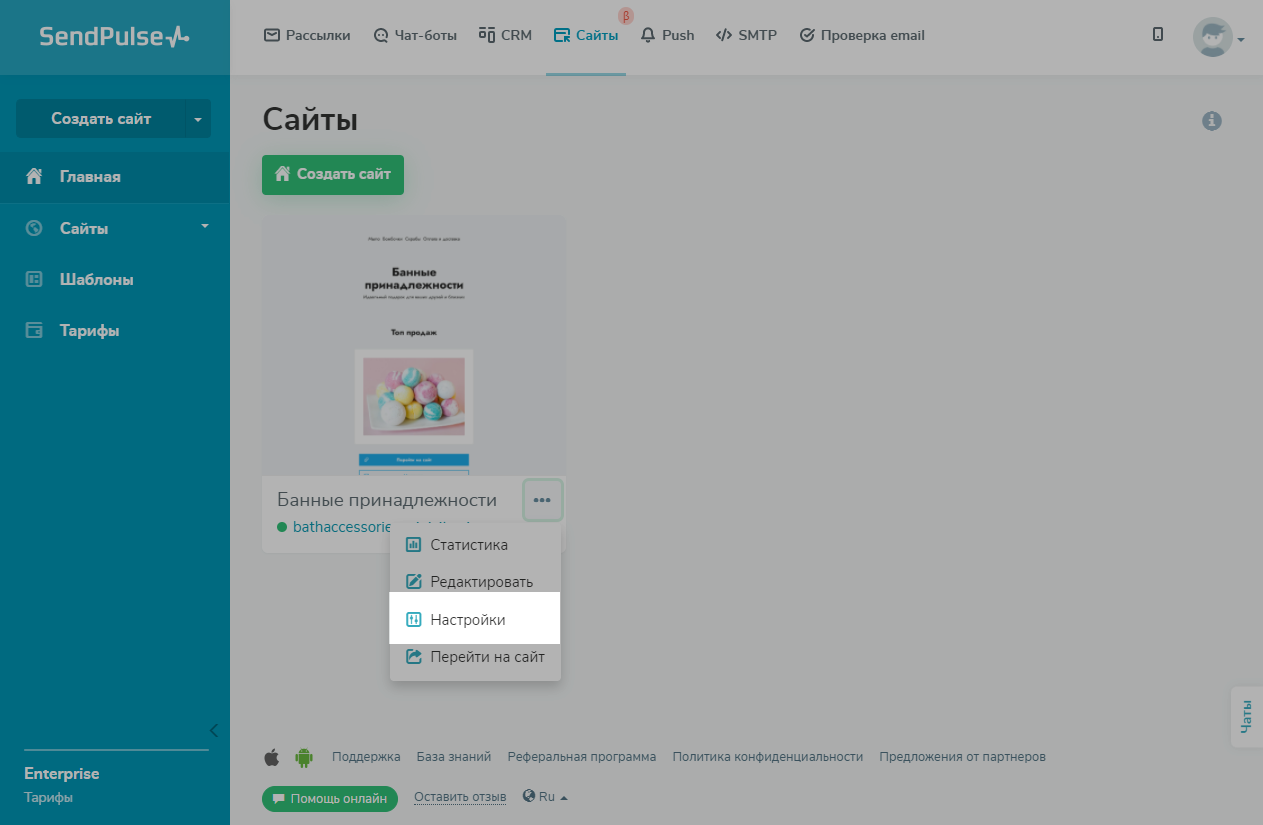
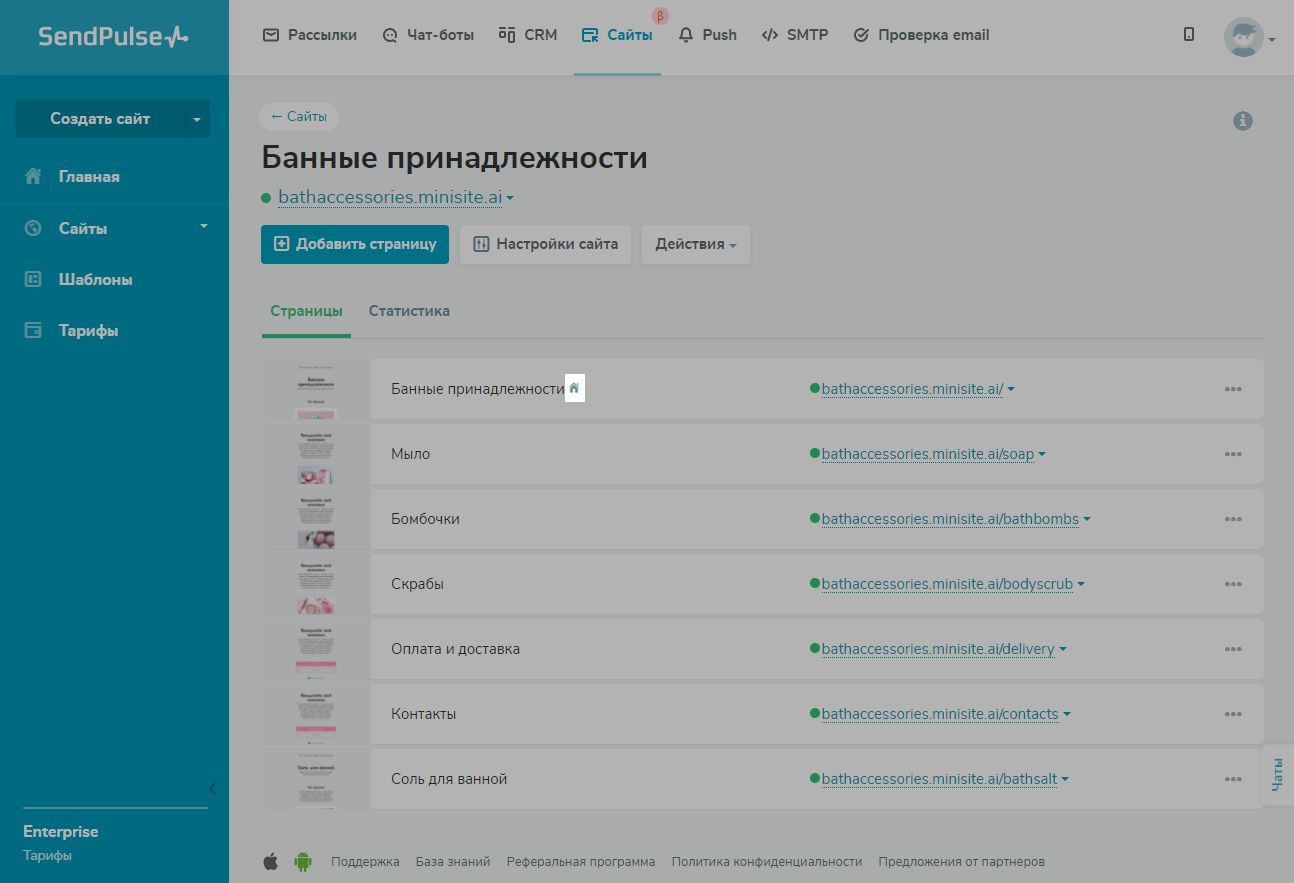
Мы расширили функционал настроек сайта и добавили регулировку страниц. Теперь вы можете назначать и изменять главный экран, снимать страницы с публикации, копировать их и добавлять новые. Это позволит быстро скорректировать сайт.

Раздел с настройками сайта включает три вкладки:
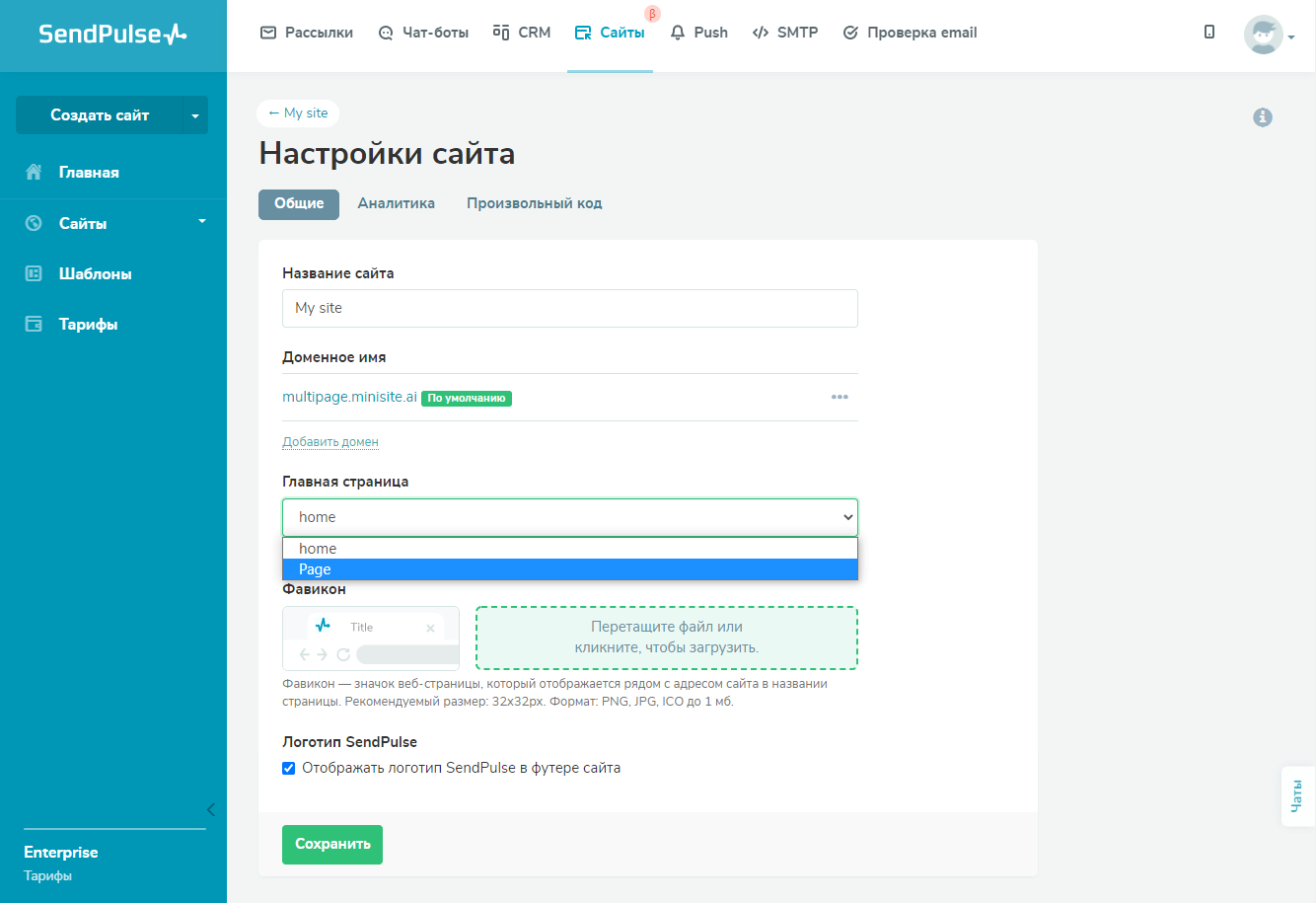
- «Общие». Добавление названия, домена и фавикона, а также новый функционал — редактирование главной страницы.
- «Аналитика». Прикрепление счетчиков метрики.
- «Произвольный код». Добавление дополнительного кода на HTML, CSS и JavaScript в head или body. Подходит для подключения скриптов аналитики, виджетов или анимации на сайте.

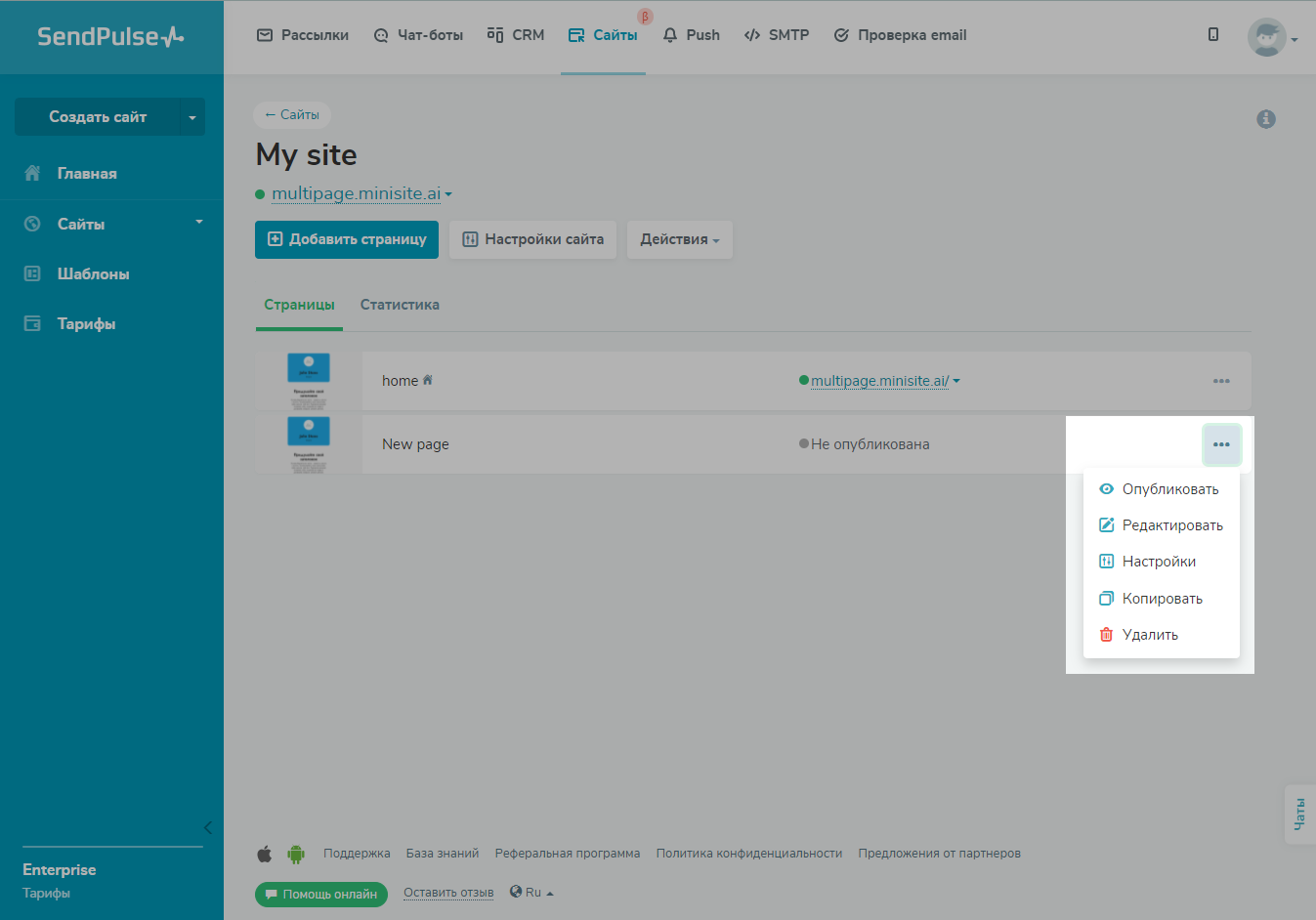
Для каждой страницы доступно несколько действий:
- Опубликовать или снять страницу с публикации.
- Отредактировать ее в конструкторе.
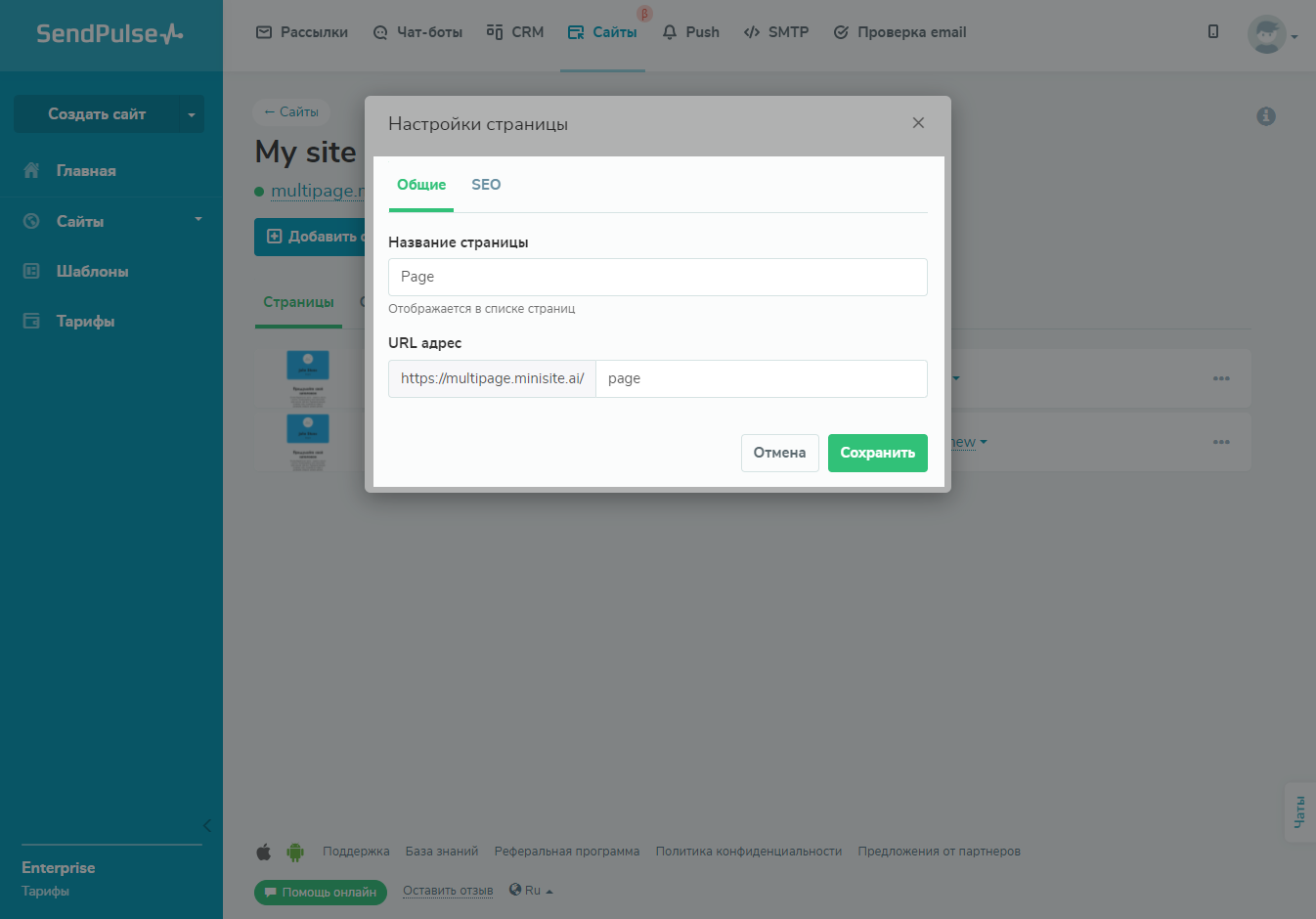
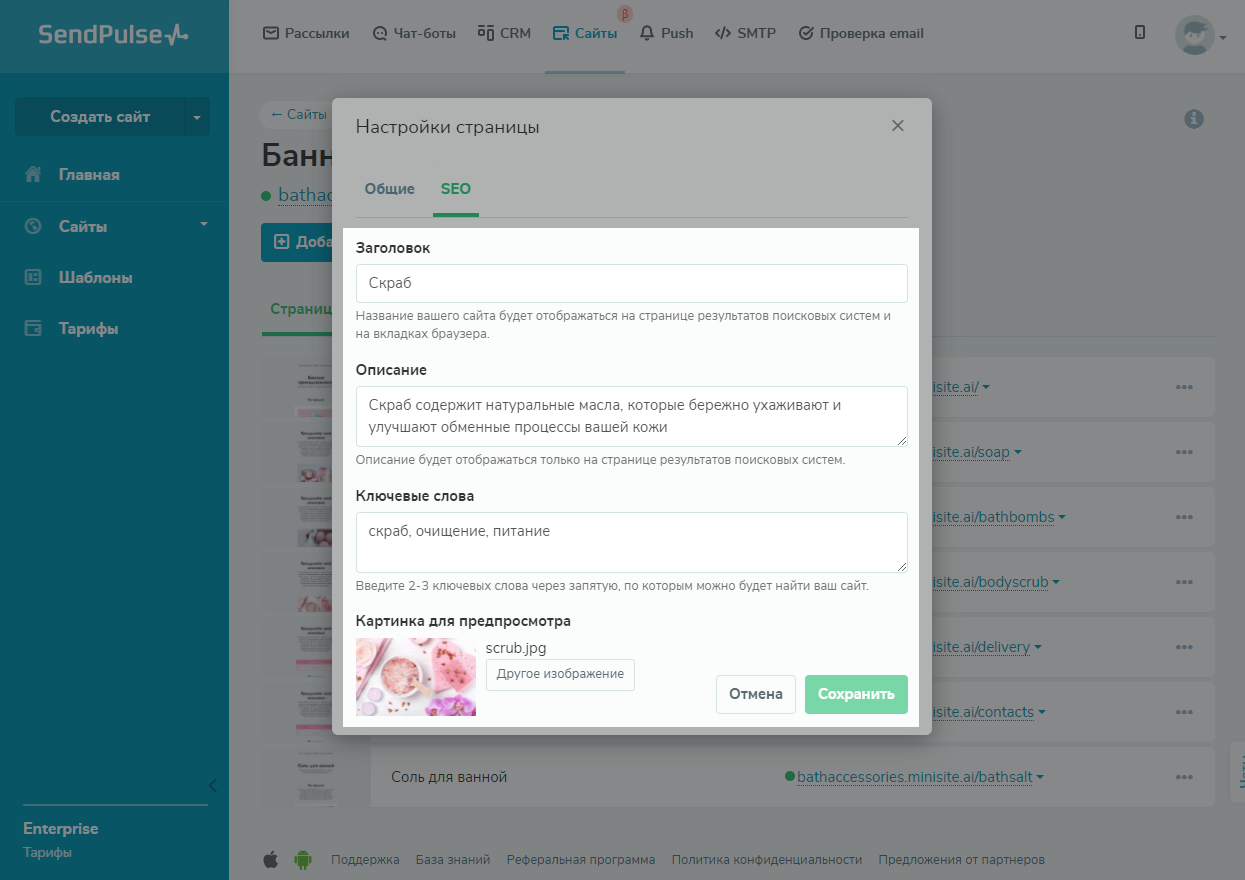
- Добавить URL и SEO в разделе «Настройки».
- Сделать дубликат.
- Удалить страницу.

Главная страница
В настройках сайта вы можете выбрать главный экран при наличии двух и более опубликованных страниц.

Главный экран помечается значком «домик»:

Если вы назначаете новую главную страницу, ей присваивается URL сайта. А бывшему главному экрану — системный URL. Поменять его можно в настройках страницы, перейдя в раздел «Общие».

Во вкладке «SEO» можно добавить метаданные для улучшения индексации страниц.
Рекомендуем к прочтению! Узнайте, как проиндексировать сайт в Google и «Яндекс».

Статистика страниц
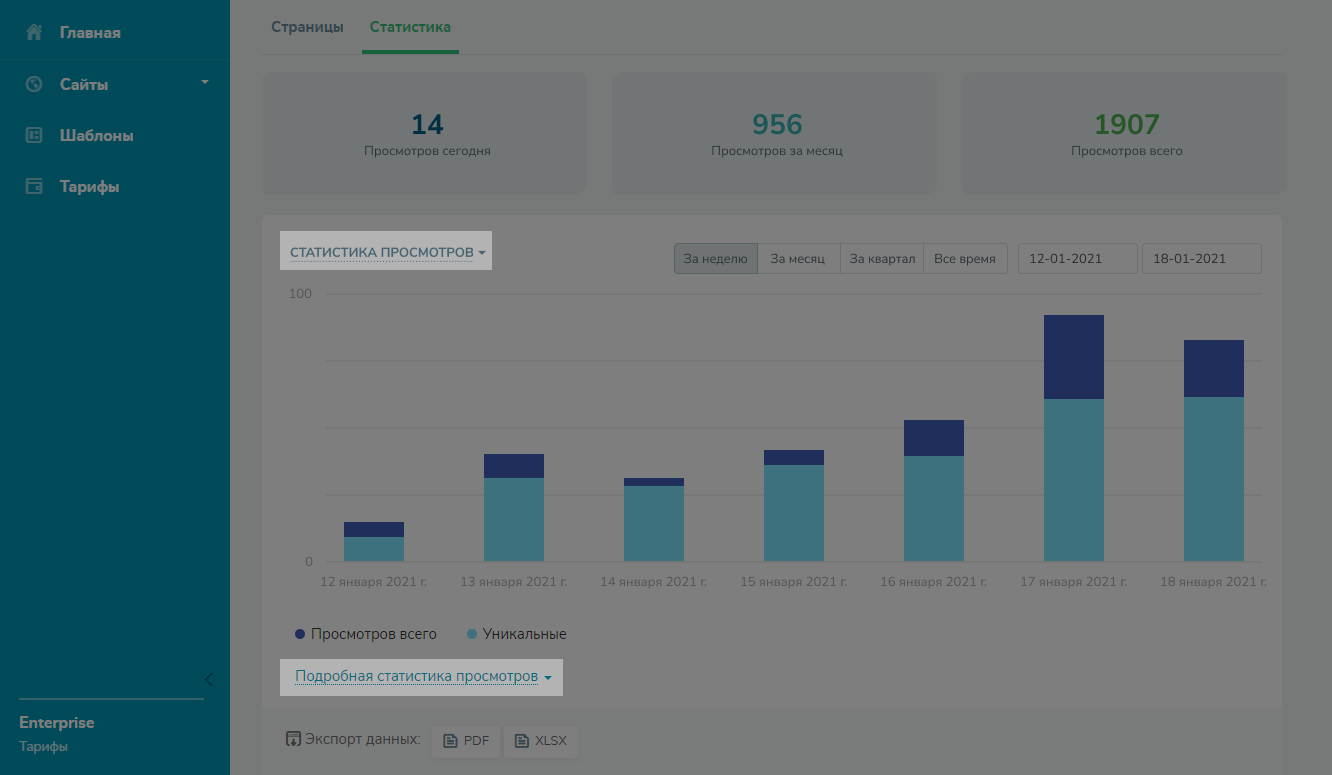
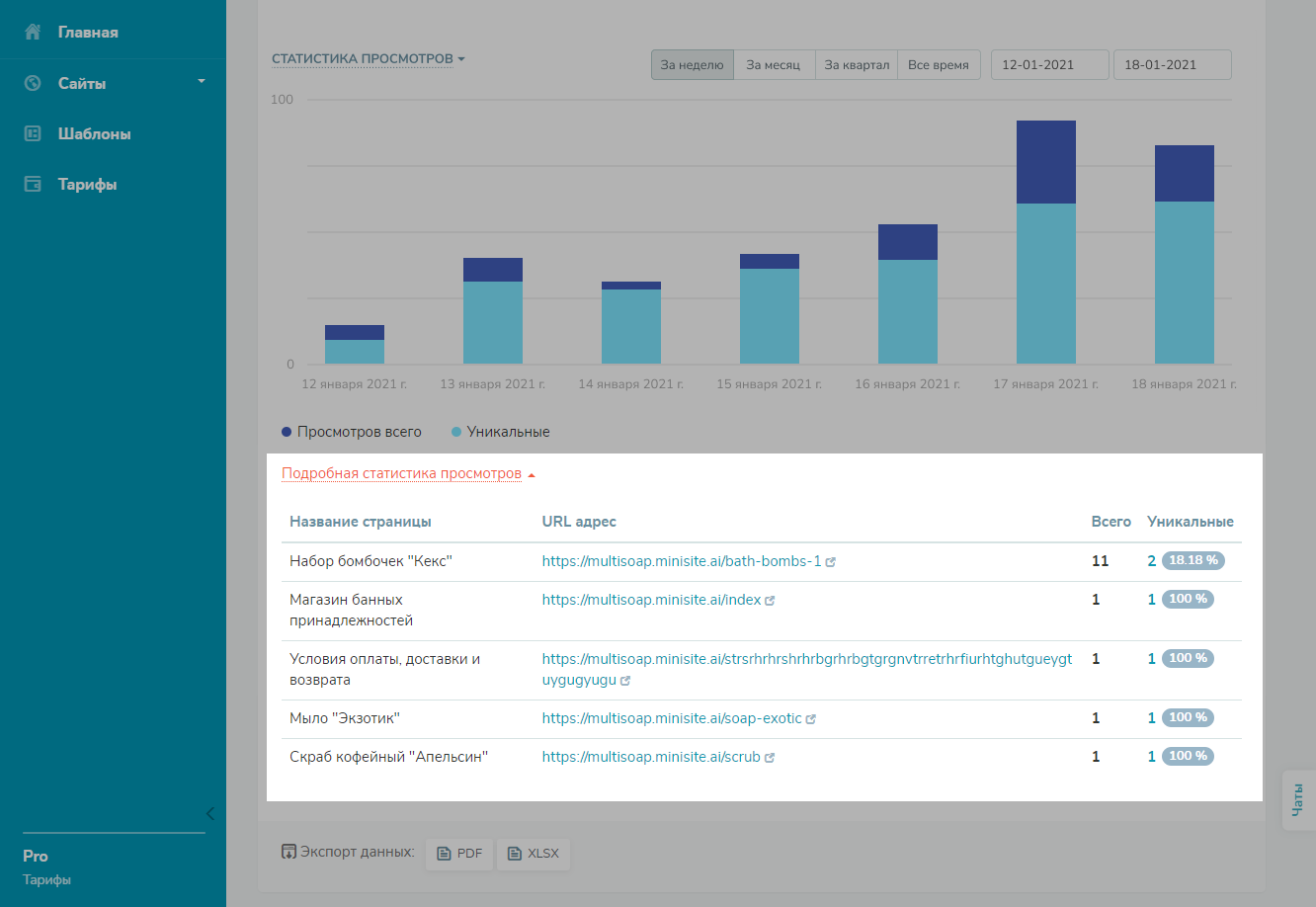
Помимо общей статистики вы можете проанализировать каждую страницу сайта. Функционал доступен в отчете «Статистика просмотров» — раздел «Подробная статистика просмотров».

Откроется статистика по количеству просмотров каждой страницы вашего сайта.

Прием оплаты
В конструкторе сайтов SendPulse появилась долгожданная интеграция с популярными платежными системами: PayPal, Fondy и Stripe. Она позволяет превратить ваш сайт в полноценный интернет-магазин. Пользователь оформляет заказ в один клик без участия менеджера: вводит данные карты и оплачивает товар.
Чтобы интегрировать PayPal с SendPulse, создайте магазин в соответствующей платежной системе, добавьте вебхук для отслеживания и вставьте данные в систему авторизации SendPulse.
Для подключения Fondy потребуется активация ID-мерчанта, который нужно добавить в настройках оплаты SendPulse.
Чтобы подсоединить Stripe, необходимо создать и активировать аккаунт в данной платежной системе, скопировать секретный ключ и вставить его в настройки SendPulse.
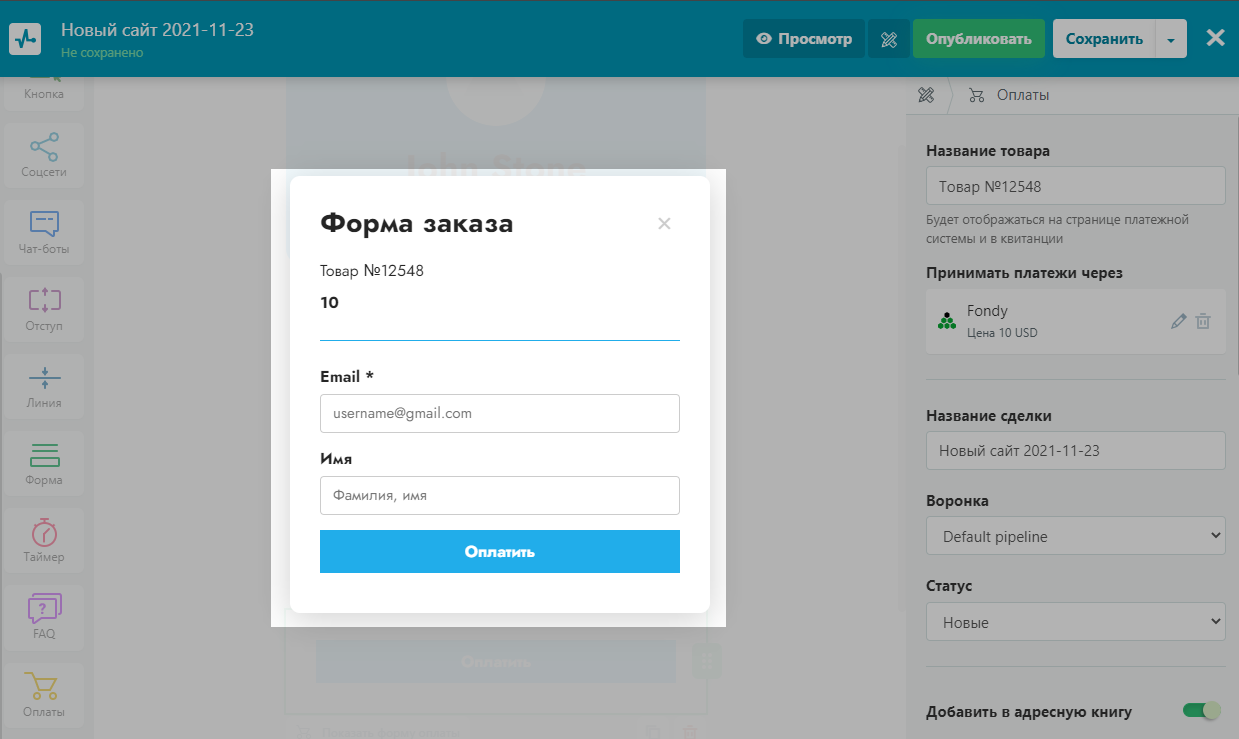
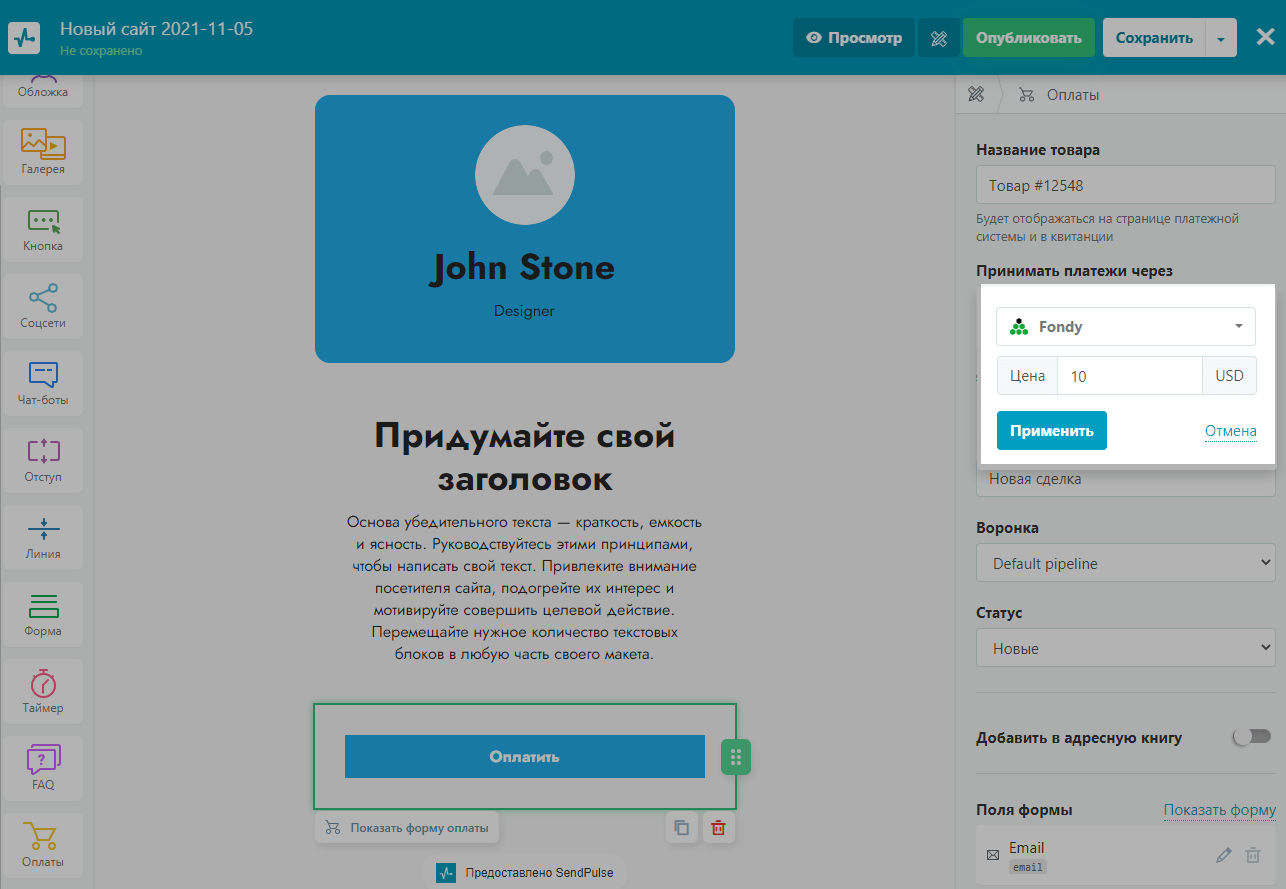
В конструкторе настройте форму заказа:

Рекомендуется к прочтению! Узнайте, как принимать платежи на сайте.
Затем добавьте платежную систему, стоимость товара и денежную единицу.

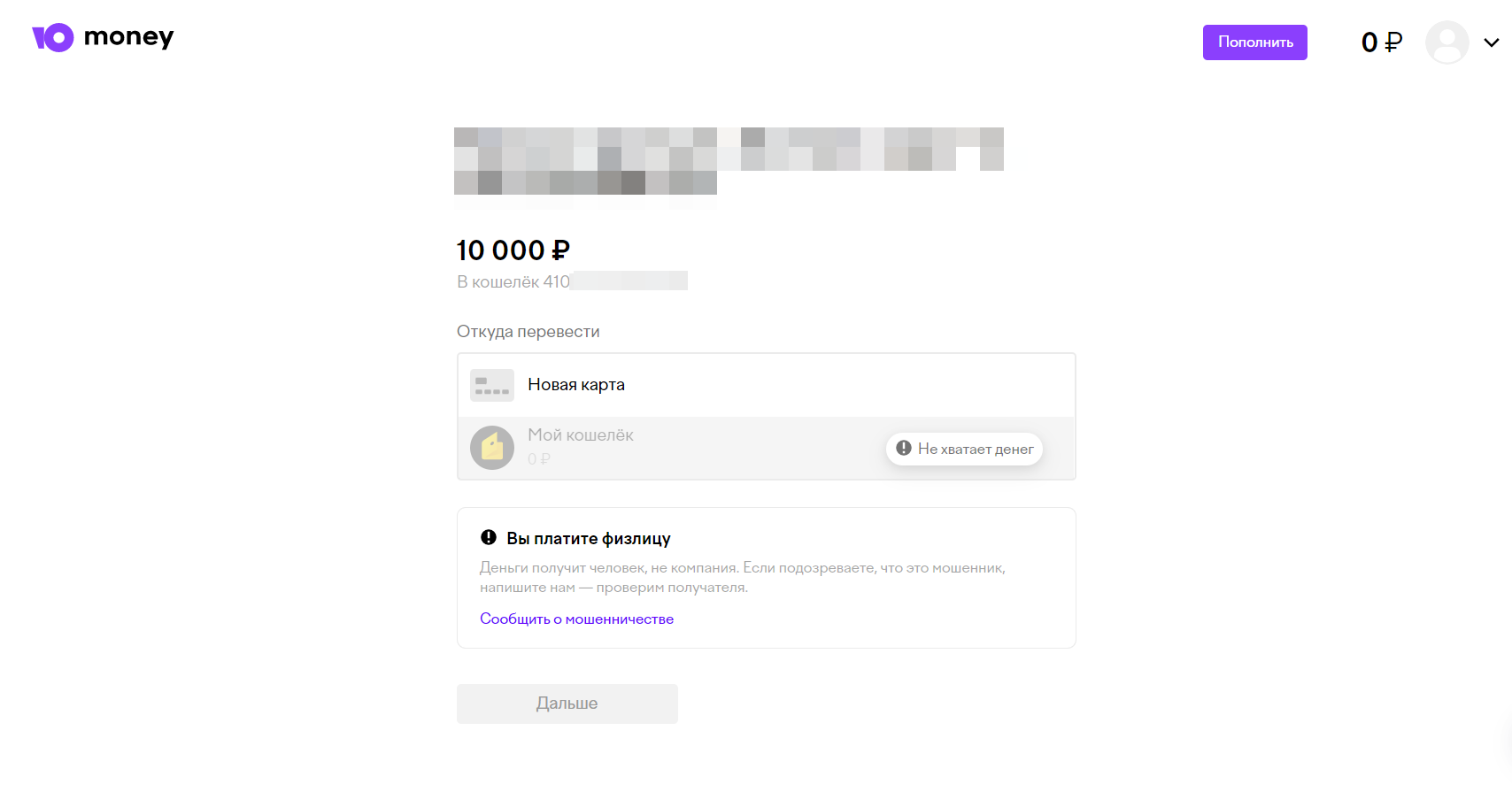
Нажимая на кнопку, пользователь переходит в платежную систему:

После оплаты деньги поступят на ваш расчетный счет в платежной системе.
Примечание. Подробную информацию о возможностях конструктора сайтов SendPulse можно изучить в базе знаний.
Создавайте многостраничные сайты, привлекайте новых клиентов и развивайте свой бизнес вместе с SendPulse!