Специалисты постоянно ищут уникальные цветовые решения для сайтов, которые будут интересны и привлекательны для пользователей. Эффективная реклама не может обойтись без ярких баннеров, а работа блогера зависит от красочности фотографий и креативов — все это влияет на качество продвижения товаров, услуги и личного бренда.
Работа с цветом может показаться сложной, но это лишь на первый взгляд. Главное — разобраться в основах. Если у вас, как и у автора данного материала, нет четкого понимания, с чего нужно начинать, давайте разбираться вместе на основе инструмента — круга Иттена.
Содержание:
- Что такое круг Иттена
- Обозначения цветов в круге и их значения
- Цветовой круг Иттена для дизайнеров — значение
- Основные комбинации на круге Иттена
- Комплементарная комбинация из двух оттенков
- Триада
- Монохромная
- Полихромная
- Характеристика цвета
- Качественные характеристики цвета
- Цветовой тон
- Насыщенность
- Светлота
- Инструменты для выбора палитры
- Paletton
- Adobe Color
- ColorScheme
- getColor
- Заключение
Что такое круг Иттена
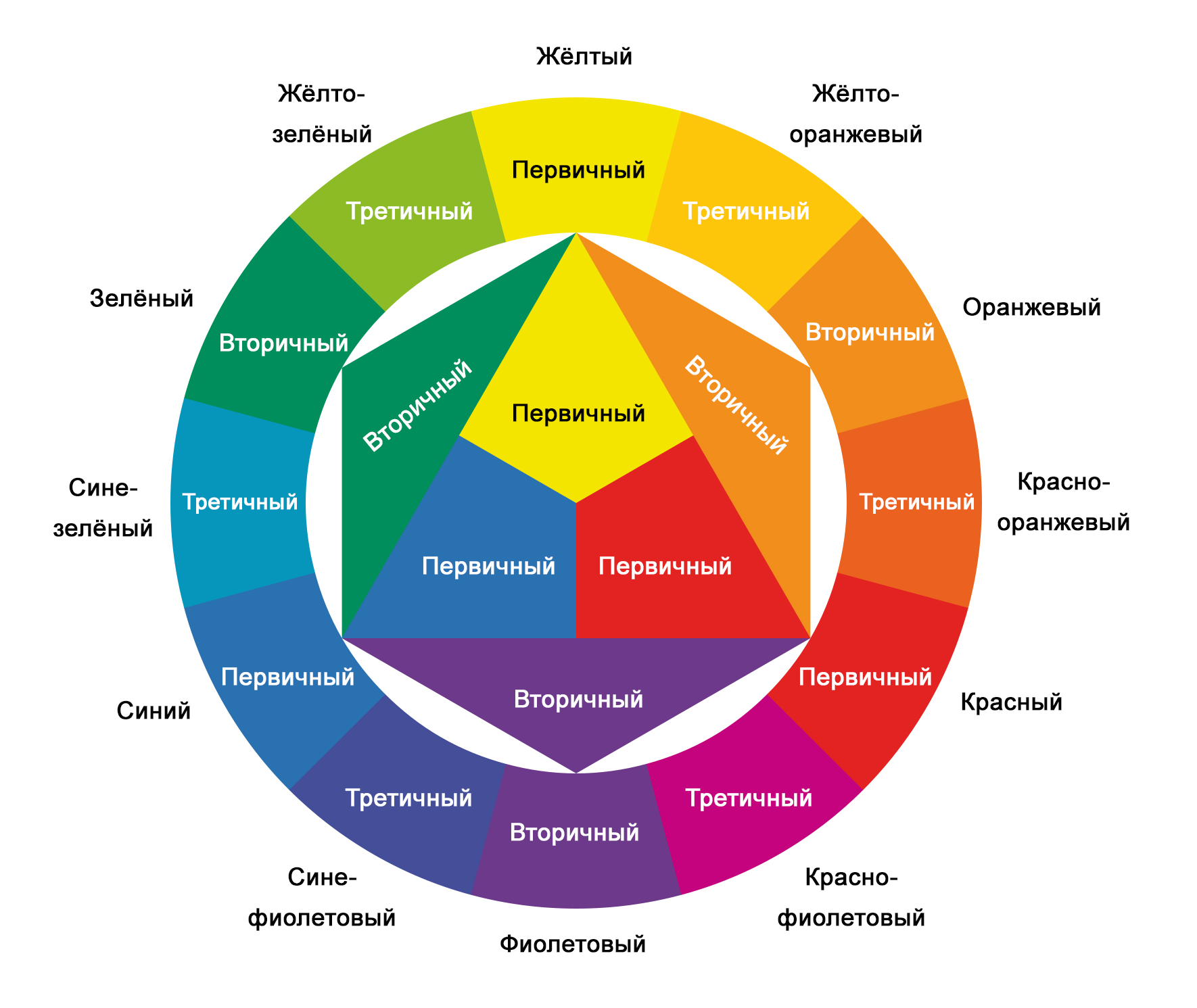
Цветовой круг Иттена — это графическая схема из 12 цветовых секторов для поиска грамотного сочетания оттенков. Она разделяется на первичные и вторичные цвета, а также на холодные и теплые тона.
Примечание. Назван в честь швейцарского художника Иоганнеса Иттена, который переработал классическую цветовую схему. Он применил в своей работе не только знания из сферы искусства, но и химии, психологии и физики.

Обозначения цветов в круге и их значения
Первичные, или основные — это синий, желтый и красный цвет. Их нельзя получить путем смешивания, поэтому они расположены в центре.
Вторичные, или дополнительные — получаются за счет смешивания двух цветов.
- Желтый + Синий = Зеленый
- Желтый + Красный = Оранжевый
- Красный + Синий = Фиолетовый
Третичные, или составные — смешивание основных и дополнительных цветов.
Примеры:
- Желтый (первичный) + Зеленый (вторичный) = Желто-зеленый
- Красный (первичный) + Оранжевый (вторичный) = Красно-оранжевый

На практике можно использовать вариации основных цветов — к примеру, от ярко-желтого до темно-желтого, чтобы получить собственный круг Иттена с новой гаммой.
Как устроены цвета круга:
- Максимально контрастные цвета находятся на максимальном отдалении друг от друга.
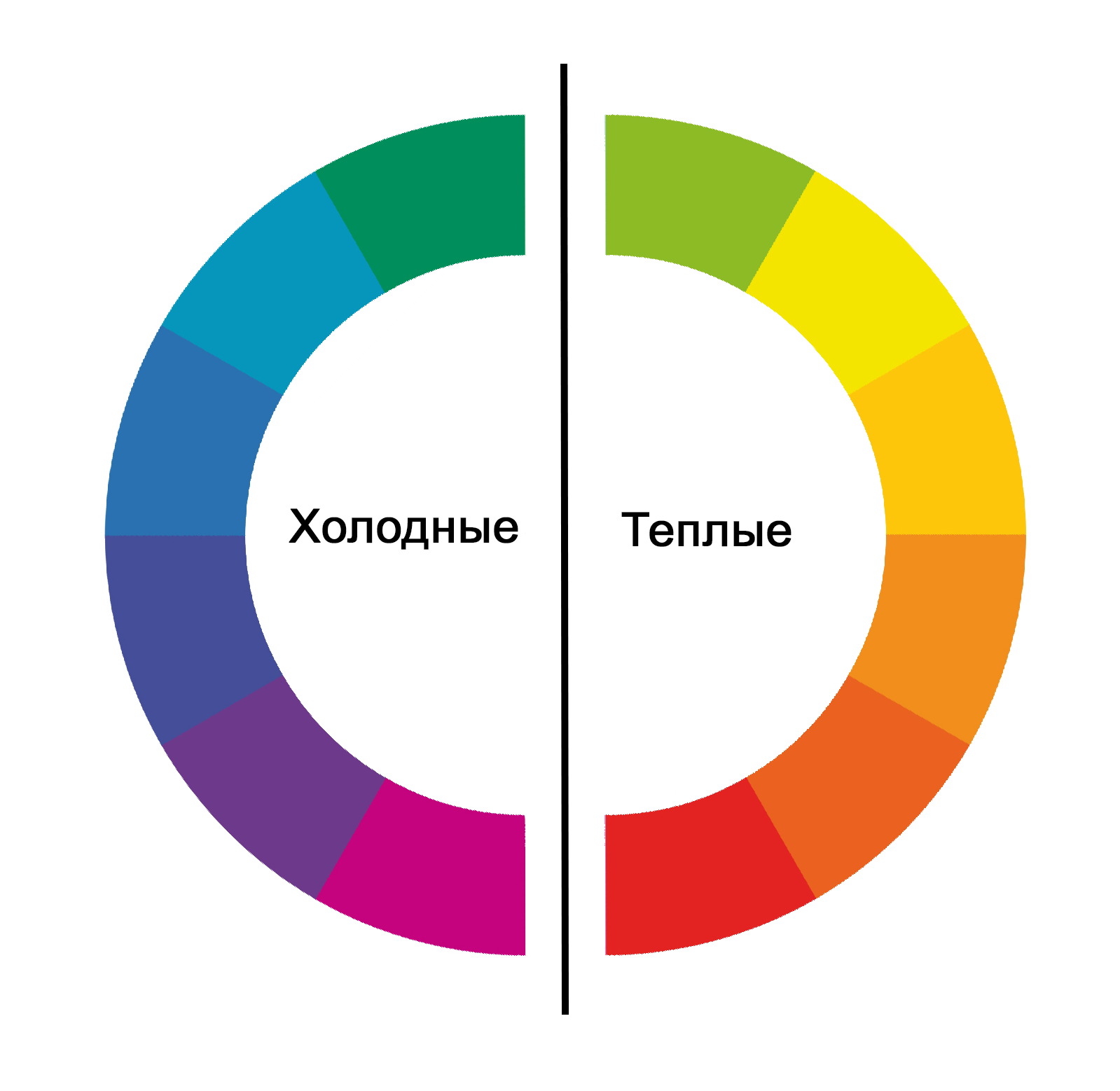
- Оттенки от зеленого до малинового являются холодными.
- Тона от красного до желто-зеленого — теплыми.

Цветовой круг Иттена для дизайнеров — значение
Он является помощником для тех, кто только начинает изучать цветовые решения и не до конца понимает, как именно палитра влияет на стиль и дизайн.
Схему Иттена можно использовать везде: в фотографиях, видео, иллюстрациях, картинах, в дизайне сайтов, при подборе наряда, в интерьере и многом другом. Таким образом вы можете каждый день тренировать глаз и свое восприятие гармонии оттенков.
Цветовой круг для дизайнеров — это возможность визуализировать комбинацию оттенков и понять, какие контрастные элементы нужно добавить на сайт и какой выбрать фон.
Несколько особенностей при работе с цветом, которые также отмечал Иттен в своей книге «Искусство цвета»:
- Если вы хотите получить сочетание двух цветов — используйте их в равных пропорциях.
- Когда нужно выделить какой-то цвет или субъект среди прочих элементов — добавьте монохромный фон. На сайте будет уместно расположить зеленые кнопки на белом фоне. На фотографии — синее небо и человек в оранжевом костюме.
- При использовании трех цветов сконцентрируйте внимание на одном оттенке, а два других добавляйте акцентами. Все в разных пропорциях — например, в соотношении 60% x 25% x 15%.
- Белый сочетают с любыми цветами и оттенками.
- Черный можно сочетать с любыми, но лучше с мягкими и яркими оттенками.
Основные комбинации на круге Иттена
В этом разделе мы обсудим варианты использования круга. Существует четыре основных типа сочетания цветов. Для каждого из них используют геометрические фигуры — линия, треугольник, квадрат, прямоугольник, которые можно поворачивать и получить новые комбинации оттенков.
Комплементарная комбинация из двух оттенков
Это сочетание двух противоположных цветов. Например, желтый и фиолетовый. Подобные комбинации считаются гармоничными и приятными для глаз. Выбранные цвета можно использовать в равных пропорциях.
Пример: выбор контрастных цветов для кнопки и текста — CTA.

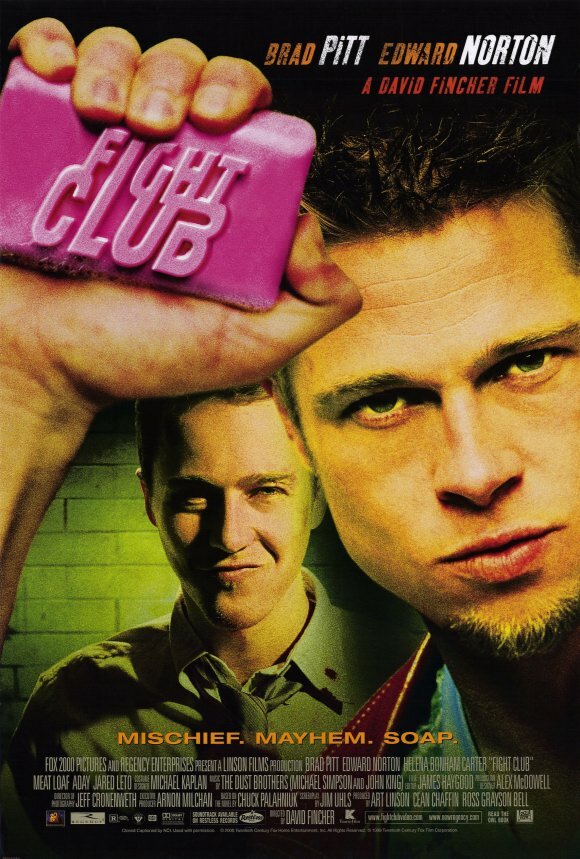
Постер к фильму «Бойцовский клуб». Комбинация из двух основных цветов — зеленый и розовый.

Триада
Разделяют два вида триад, в которых совмещаются три противоположных оттенка:
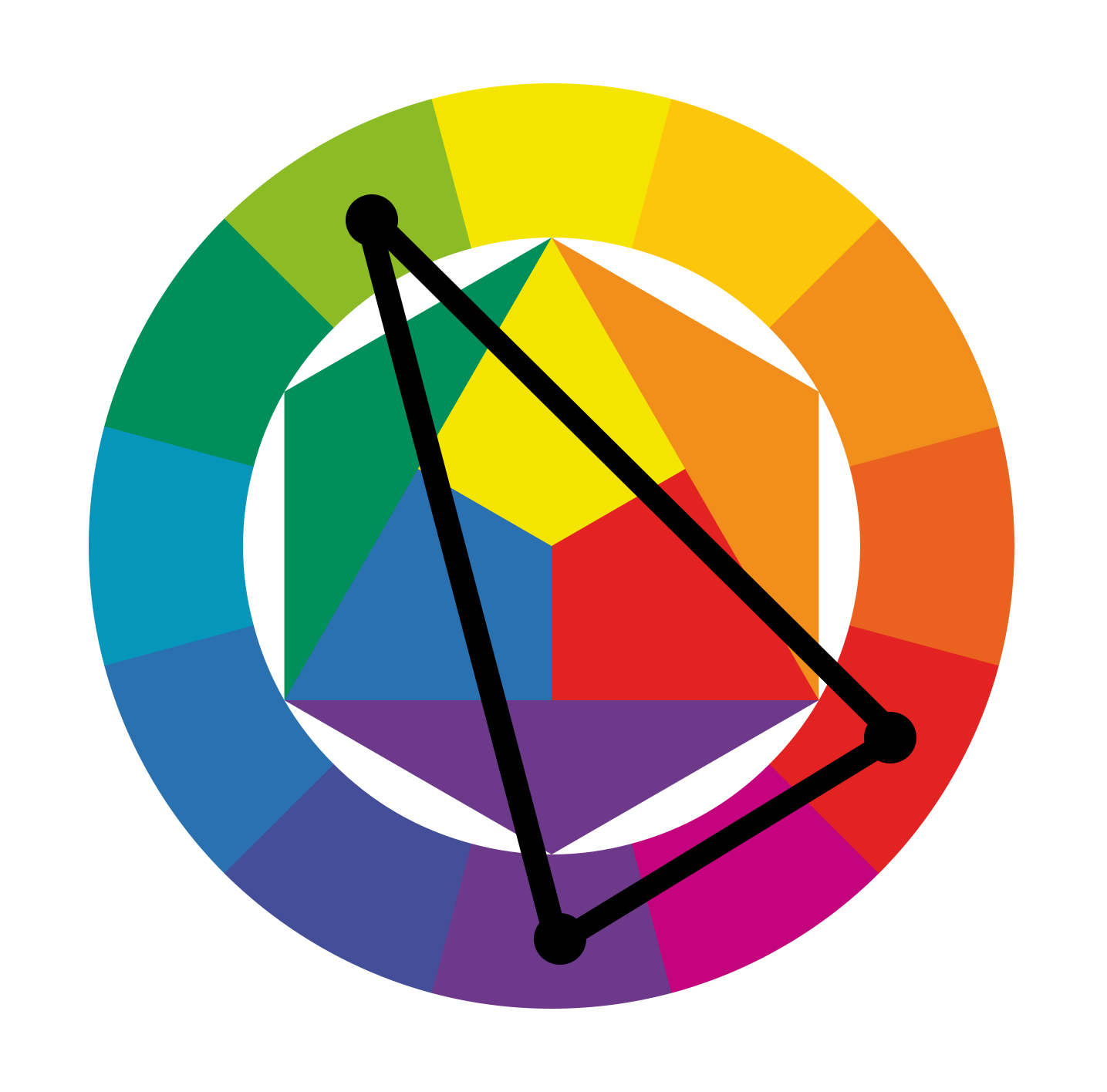
- Контрастная — относится к комплементарной комбинации, но дополнительный цвет заменяется двумя другими, расположенными рядом. Это менее контрастное сочетание.

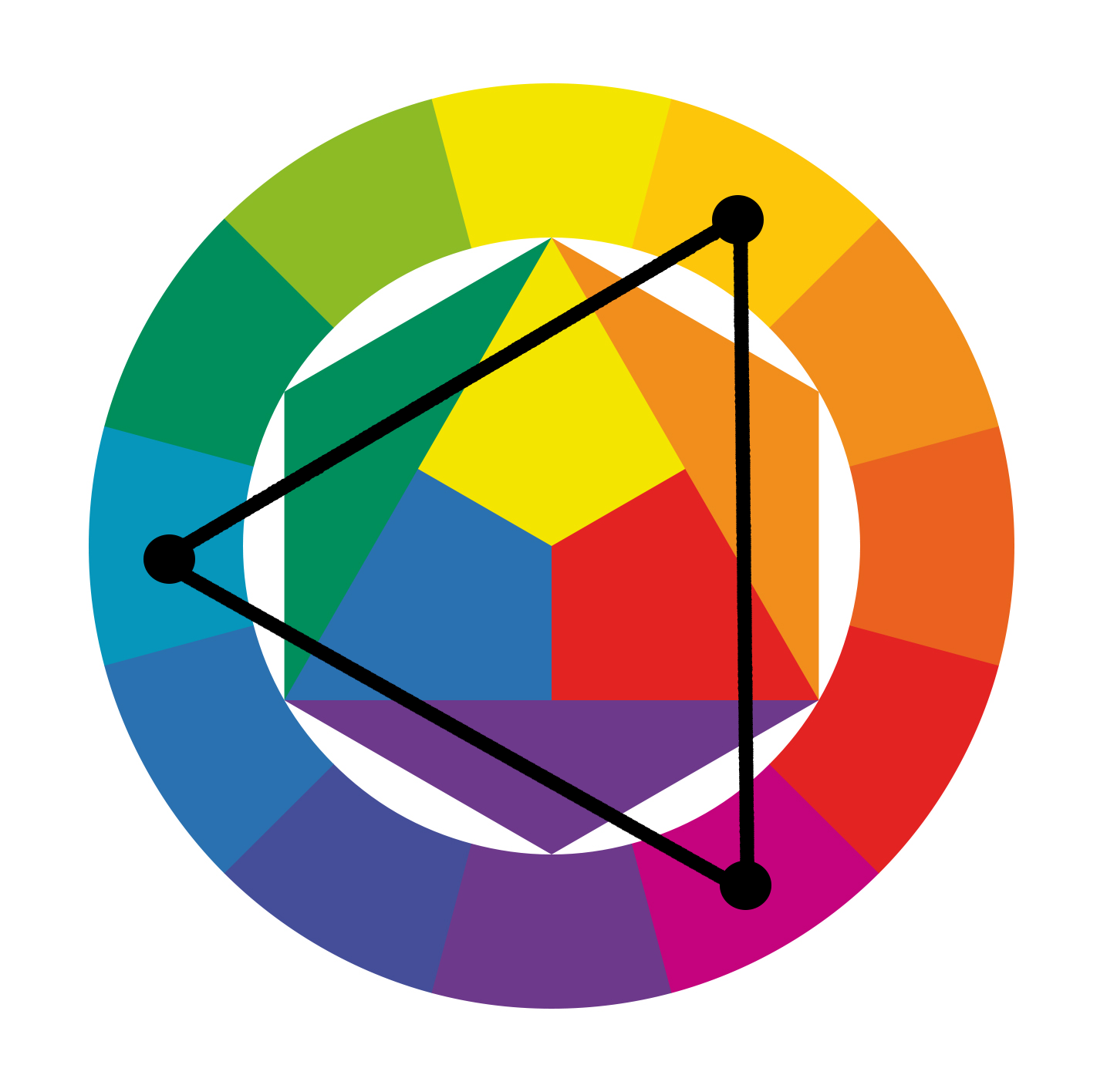
Пример контрастной триады - Классическая — берутся три цвета, равноудаленных друг от друга. В итоге получается сбалансированная гамма, в которой оттенки используются в разных пропорциях: один тон задает композицию, второй — обыгрывает ее, а третий добавляется как акцент.

Пример классической триады
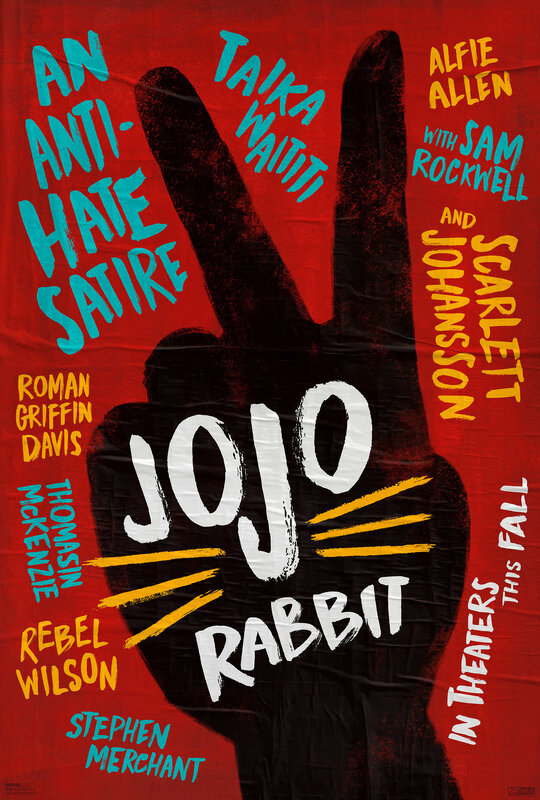
Постер фильма «Кролик Джоджо». В простой иллюстрации в качестве фона задействован основной цвет — красный, а акценты сделаны с помощью голубого и желтого.

Монохромная
Ее также называют аналоговой триадой. Она допускает сочетание от трех до пяти соседних цветов с мягкими переходами и без резкого контраста. Комбинацию можно считать своеобразным градиентом — цвета плавно переходят друг в друга.

Постер к фильму «Джон Уик», который оформлен в аналоговых цветах — плавный переход от фиолетового к оранжевому.

Полихромная
Использование четырех цветов. Чтобы грамотно вписать все цвета — потребуется изучение правил колористики. Комбинации бывают двух видов:
- Квадратная схема — гармоничное и яркое сочетание равноудаленных цветов. Ее можно использовать, например, при разработке ярких сайтов со сложной структурой.

Пример квадратной схемы - Прямоугольная схема — еще одно сочетание комплементарных цветов: пары оттенков находятся близко друг к другу. Один оттенок становится доминирующим, а остальные — вспомогательными.

Пример прямоугольной схемы
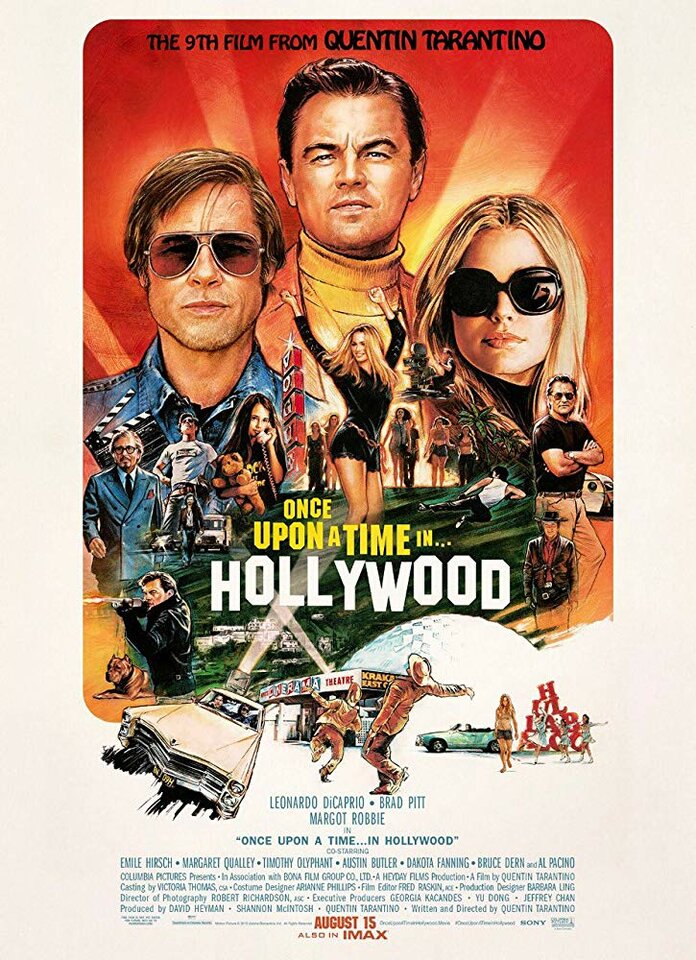
Постер фильма «Однажды в Голливуде». Главный цвет, который используется в качестве фона, — красный. Дополнительные оттенки — голубой, зеленый и желтый.

Характеристика цвета
Цвет не ограничивается кругом Иттена из 12 оттенков. В этом разделе разберемся в разновидностях цвета и его характеристиках.
Цвета делят на:
- Хроматические — цветные.
- Ахроматические — белые, серые и черные оттенки.
Качественные характеристики цвета
Цвет может меняться в сторону насыщенности, тона или светлоты. Рассмотрим эти характеристики подробнее.
Цветовой тон
Это место цвета в световом спектре. Помогает определить оттенок, дать ему название и сравнить его с остальными.

Насыщенность
Помогает определить контрастные яркие или тусклые цвета. Насыщенность зависит от примеси серого оттенка.

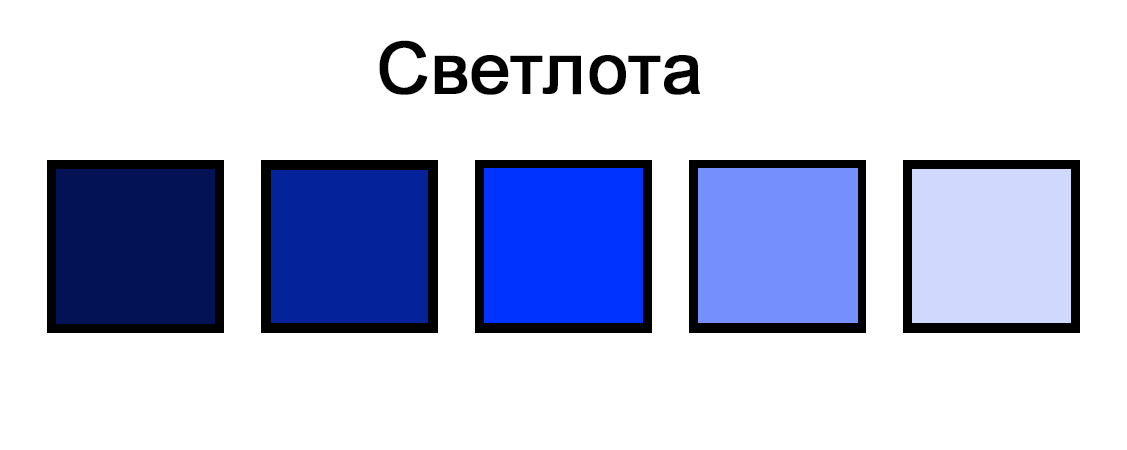
Светлота
Ее также называют яркостью. Именно она определяет, каким будет цвет: светлым или темным. Зависит от примеси белых или черных оттенков.

Инструменты для выбора палитры
Чтобы вы могли быстро найти нужные оттенки и определить цвета для проекта — используйте онлайн-инструменты. Все представленные ниже сервисы являются бесплатными и не требуют регистрации.
Paletton
Paletton — инструмент на английском языке, который позволяет подобрать оттенки из основных комбинаций цветов.
Особенности:
- Настройка параметров насыщенности и светлоты.
- Просмотр вариантов дизайна страницы.
- Создание собственных цветовых схем.
- Тонкая настройка по четырем параметрам: оттенок, насыщенность, яркость и контраст.
- Просмотр информации о цветовых режимах — RGB, LAB.
- Экспорт цветовой гаммы для сайта в формате кода.
Adobe Color
Adobe Color — сервис от Adobe, который постоянно обновляется новыми возможностями.
Особенности:
- Сохранение палитры в облачном хранилище для дальнейшего использования в сервисах Adobe.
- Возможность настраивать яркость и каждый параметр цветового режима — RGB, LAB, HSB, CMYK.
- Есть инструмент для определения контрастности фона, текста и графических элементов.
ColorScheme
ColorScheme — функционал аналогичен представленному в Paletton, полностью русскоязычное меню.
Особенности:
- Проверка цветовой гаммы на странице сайта.
- Тонкая настройка — насыщенность, яркость и контрастность.
- Показывает основные и вторичные цвета.
- Есть возможность запустить рандом и выбрать оттенки случайным образом.
- Сохранение в формате PNG, таблицы стилей, палитры или HTML.
- Настройка палитры для людей с ограниченными возможностями.
getColor
getColor — красивый инструмент для быстрого поиска цветовых сочетаний.
Особенности:
- Настройка тона, насыщенности и яркости.
- Современный дизайн инструмента.
- Предоставляет на выбор четыре комбинации цвета по Иттену.
- Простое управление.
- Есть возможность скопировать номер оттенка.
Заключение
В этой статье мы рассмотрели круг Иттена, узнали цветовых комбинациях и характеристиках цвета.
- Круг состоит из 12 цветов, но в него включены не все оттенки — поэтому смело используйте онлайн-инструменты для подбора идеальных комбинаций.
- Помните, что два оттенка можно сочетать в равных пропорциях, а для трех и более — используйте разное соотношение.
- Черный и белый можно использовать как дополнительные цвета. Они сочетаются с любыми гаммами.
- Не забывайте настраивать тон, насыщенность и светлоту цвета.
- Проверяйте цветовые сочетания, которые окружают вас — так вы быстрее натренируете глаз и сможете интуитивно находить новые интересные комбинации оттенков.
Используйте цвет в каналах коммуникации с клиентами — регистрируйтесь в сервисе SendPulse и создавайте яркие мультиссылки через конструктор лендингов, отправляйте привлекательные email, Viber, SMS, WhatsApp рассылки и push уведомления, настраивайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram, а также подключайте бесплатную CRM-систему!