Перекрывающие попапы, которые также называют оверлеи, могут улучшить пользовательский опыт или испортить его. Чтобы они попали точно в цель, важно предложить то, что действительно заинтересует потенциального клиента. В этой статье рассмотрим эффективные стратегии создания попапов и покажем несколько удачных примеров.
Что такое перекрывающий попап
Оверлей — это всплывающее окно на сайте, которое показывает определенное сообщение и закрывает часть экрана для пользователя. Это сообщение может носить разный характер: заманчивые скидки, эксклюзивное предложение или призыв подписаться на рассылку.
Существует несколько вариантов триггеров для появления попапов на экране: поведение пользователя, количество проведенного на сайте времени, глубина прокрутки и так далее. Затемняя фон и требуя закрыть страницу перед продолжением просмотра, всплывающие окна эффективно привлекают внимание и выделяют нужное сообщение. Попапы можно использовать для разных целей: получить больше подписчиков, снизить количество брошенных корзин, информировать о чем-либо, собрать отзывы клиентов и многое другое.
Оверлей попапы имеют ряд преимуществ для владельцев сайтов и маркетологов.
- Повышенный коэффициент конверсии. Всплывающие окна способны значительно повысить конверсию, направляя посетителей сайта к желаемому действию. Будь то подписка на рассылку новостей, покупка или заполнение формы, попапы содержат прямой CTA, который может мотивировать потенциальных клиентов.
- Углубленное взаимодействие с пользователем. Попапы помогают удерживать посетителей на сайте и способствуют их вовлечению.
- Возможности продвижения. Оверлеи — это эффективный способ сделать пользователю предложение, от которого трудно отказаться. Они могут создавать ощущение срочности и дефицита, побуждая немедленно совершить покупку или оформить подписку.
- Лидогенерация. Всплывающие окна часто используются для сбора контактов и создания листа подписчиков. Предлагая бесплатные подарки, эксклюзивный контент или скидки в обмен на подписку, попапы помогают расширить базу лидов.
- Передача важной информации. Перекрывающие попапы — эффективный инструмент для информирования посетителей. Они показывают на видном месте сообщения об обновлениях или важных событиях и позволяют охватить широкую аудиторию.
Читайте также:
Несмотря на очевидные преимущества, используйте оверлеи с умом и убедитесь, что они несут пользу. Важно добиться баланса между частотой и релевантностью всплывающих окон, чтобы не перегружать пользователей.
Советы по созданию оверлеев
Теперь хотим дать несколько рекомендаций о том, как делать эффективные попапы, которые помогут вам достичь желаемого результата.
- Определите основные цели. Четкая формулировка бизнес-задач позволихт понять, каких конкретных действий необходимо добиться от пользователей. Спроектируйте всплывающее окно на основе этой информации.
- Будьте кратки. Пишите строго по существу. Используйте убеждающую речь и цепляющие заголовки, которые четко передают ценностное предложение. Помните, что простота и ясность в приоритете.
- Не запрашивайте слишком много информации. Собирая пользовательские данные с помощью попапов, добавьте в форму минимум полей, чтобы получить только действительно важные сведения. Если переборщить, можно отбить у пользователей желание использовать виджет.
- Делайте попапы, которые впишутся в стилистику сайта. Сохраняйте согласованность с общей эстетикой дизайна. Убедитесь, что цветовая схема, типографика и общий стиль соответствуют вашему брендингу.
- Выбирайте цепляющие изображения. Используйте оригинальные креативы в дизайне попапа, чтобы повысить его визуальную привлекательность. При этом не забывайте о соответствии бренду и характеру вашего сообщения.
- Сделайте CTA привлекательным и понятным. Призыв к действию — важнейший элемент попапа, который побуждает к конверсии. Убедитесь, что он выделяется и привлекает внимание. Используйте контрастные цвета, бьющий в цель текст и правильное размещение, чтобы сделать кнопку CTA визуально привлекательной и легко нажимаемой.
- Создавайте всплывающие окна, адаптированные под смартфоны. Это обеспечит правильное отображение и бесперебойную работу на разных устройствах.
- Выбирайте удачный момент. Всплывающие окна могут быть навязчивыми, поэтому важно показывать их в нужное время и тем, кому это потенциально интересно. Лучше всего провести A/B-тестирование попапов и посмотреть, какие из них работают лучше всего и не портят пользовательский опыт.
Примеры перекрывающих попапов
Давайте посмотрим несколько реальных примеров оверлеев. Это поможет вам лучше понять, как использовать всплывающие окна в практических сценариях.
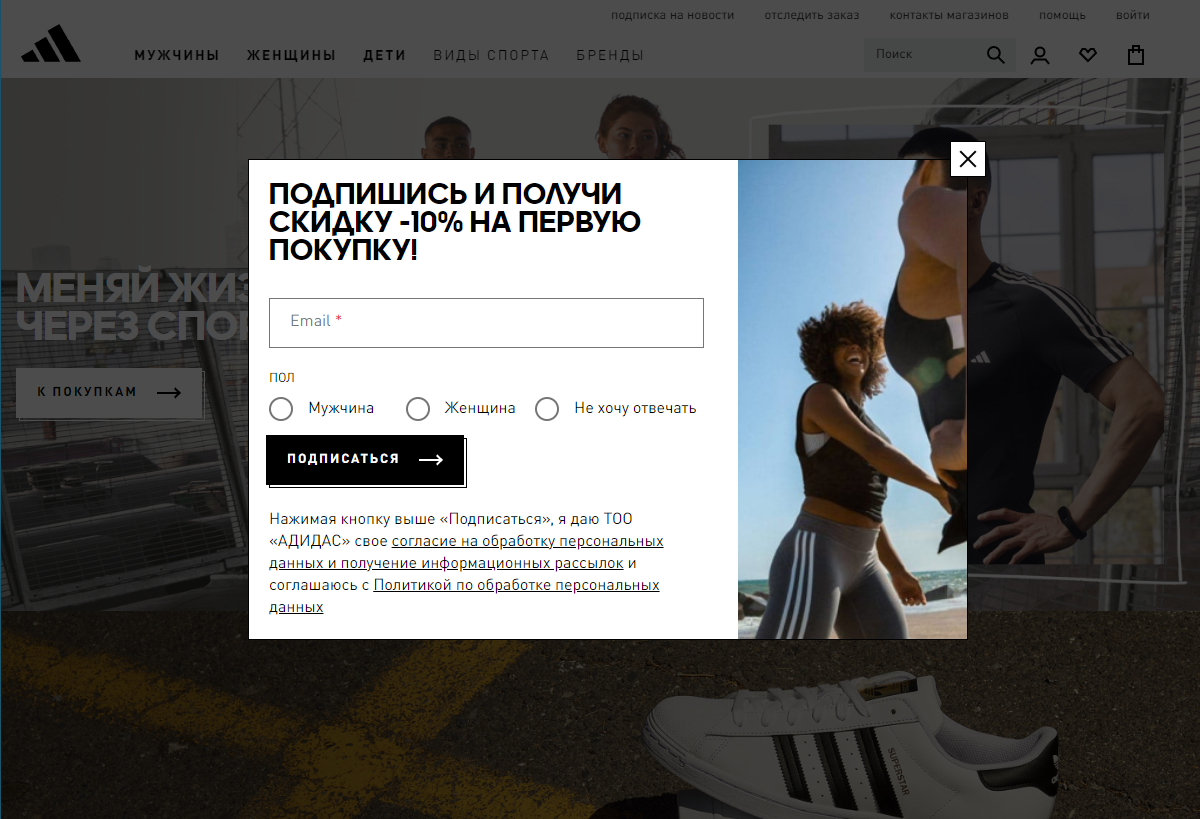
Adidas
Попап на сайте Adidas появляется после того, как пользователь провел на нем определенное время. Фон затемняется, и все внимание фокусируется на оверлее. Компания предлагает подписаться на рассылку, а взамен вы получите скидку 10% на заказ. Чтобы персонализировать контент, можно указать свой пол. Под кнопкой находится пункт о политике конфиденциальности и ссылки на соответствующие документы.

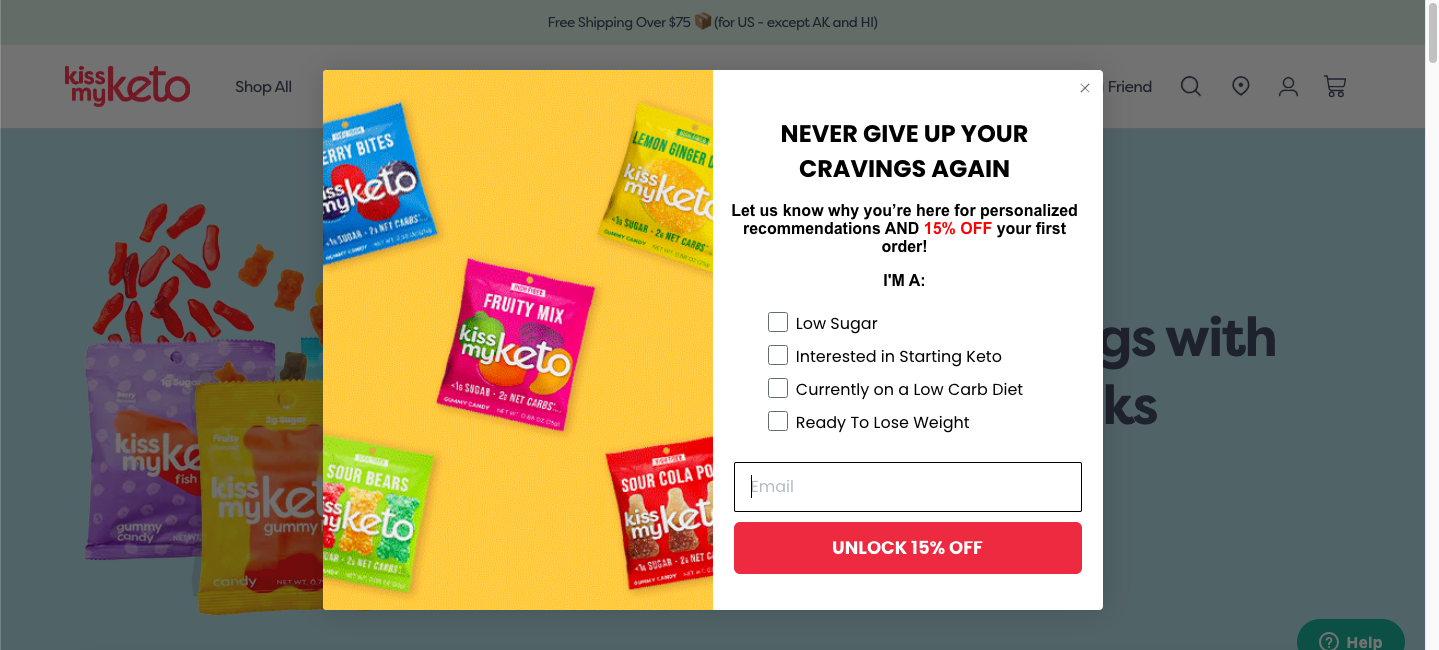
Kiss My Keto
Вот еще один пример попапа, который позволяет посетителям сайта сообщить компании о своих предпочтениях. Когда человек подписывается на email рассылку, он предпочитает получать сообщения, которые соответствуют его индивидуальным потребностям и интересам.
В форме подписки можно отметить флажком интересующие темы, и тогда Kiss My Keto будет отправлять только релевантные письма с полезной информацией и персональными рекомендациями. Новые пользователи также получают скидку 15% на первый заказ, что создает дополнительный стимул заполнить форму.

Sephora
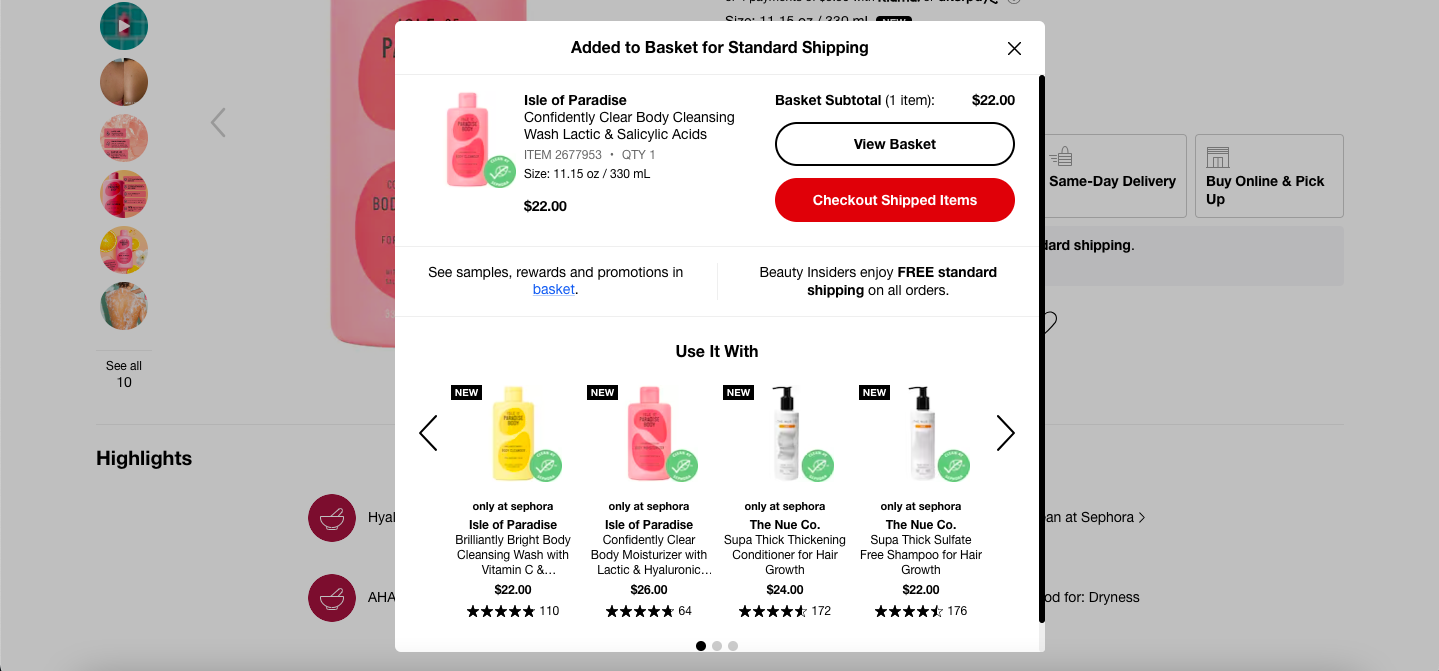
Всплывающие окна могут помочь в осуществлении кросс-продаж. Внедряя попапы там, где это нужно, компании могут делать актуальные и заманчивые предложения, которые дополняют текущую покупку клиента или соответствуют его интересам. В этих попапах обычно представлены сопутствующие товары, специальные акции или даже персонализированные рекомендации, основанные на истории посещений или покупок клиента.
В данном примере окно появляется сразу после того, как пользователь добавил товар в корзину. Магазин предлагает сопутствующие продукты тем, кто уже готов сделать заказ.

Calvin Klein
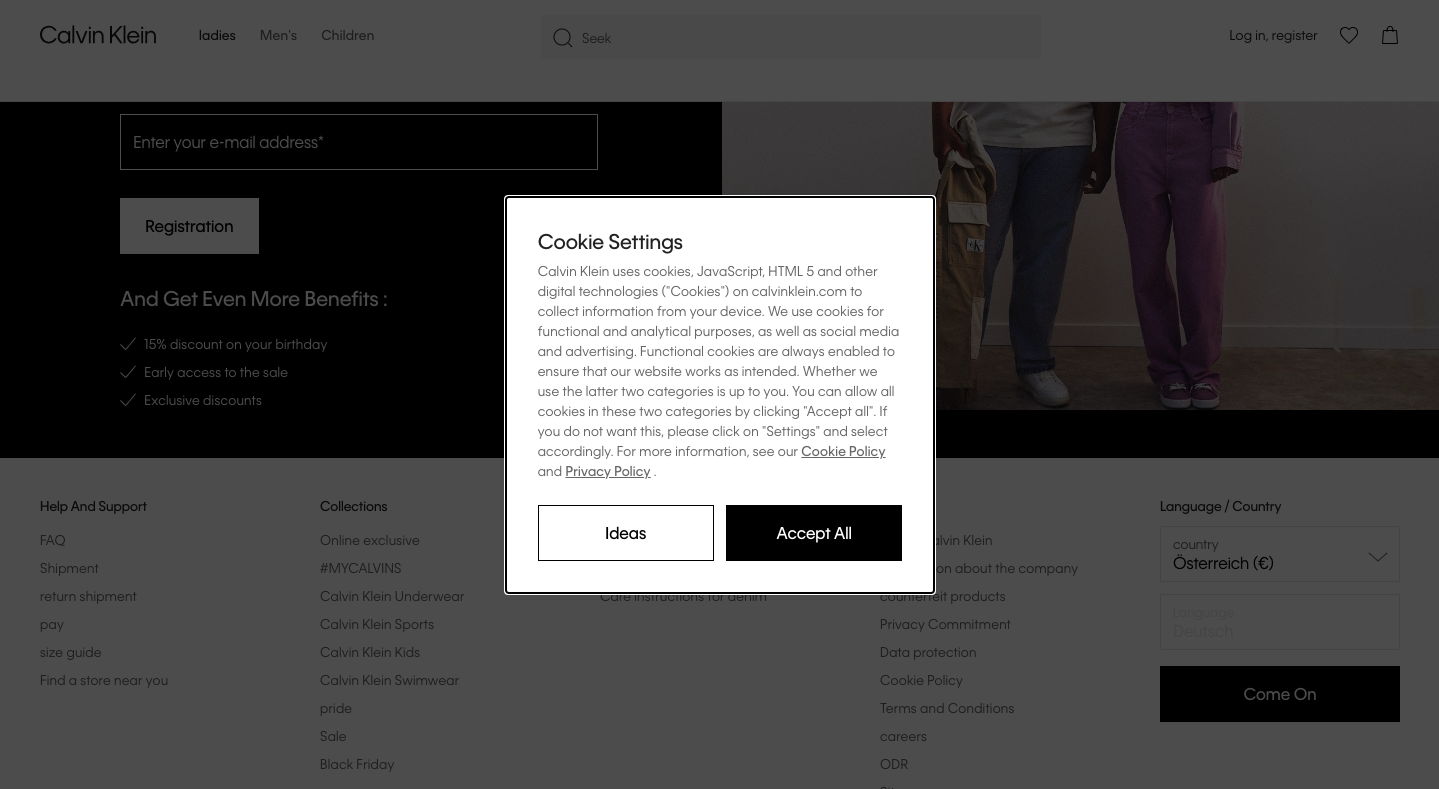
Перекрывающие попапы часто используются для получения согласия на использование файлов cookie. Посетителям дается возможность настроить предпочтения.
Calvin Klein выбрал всплывающее окно в строгом оформлении без лишних деталей, которое появляется в центре экрана. Оно может показаться многословным, но важно предоставить полную информацию об использовании файлов cookie: какие данные собираются и почему, могут ли они передаваться третьим лицам. Пользователи либо соглашаются, либо корректируют свои предпочтения, выбирая настройки.

Meow Meow Tweet
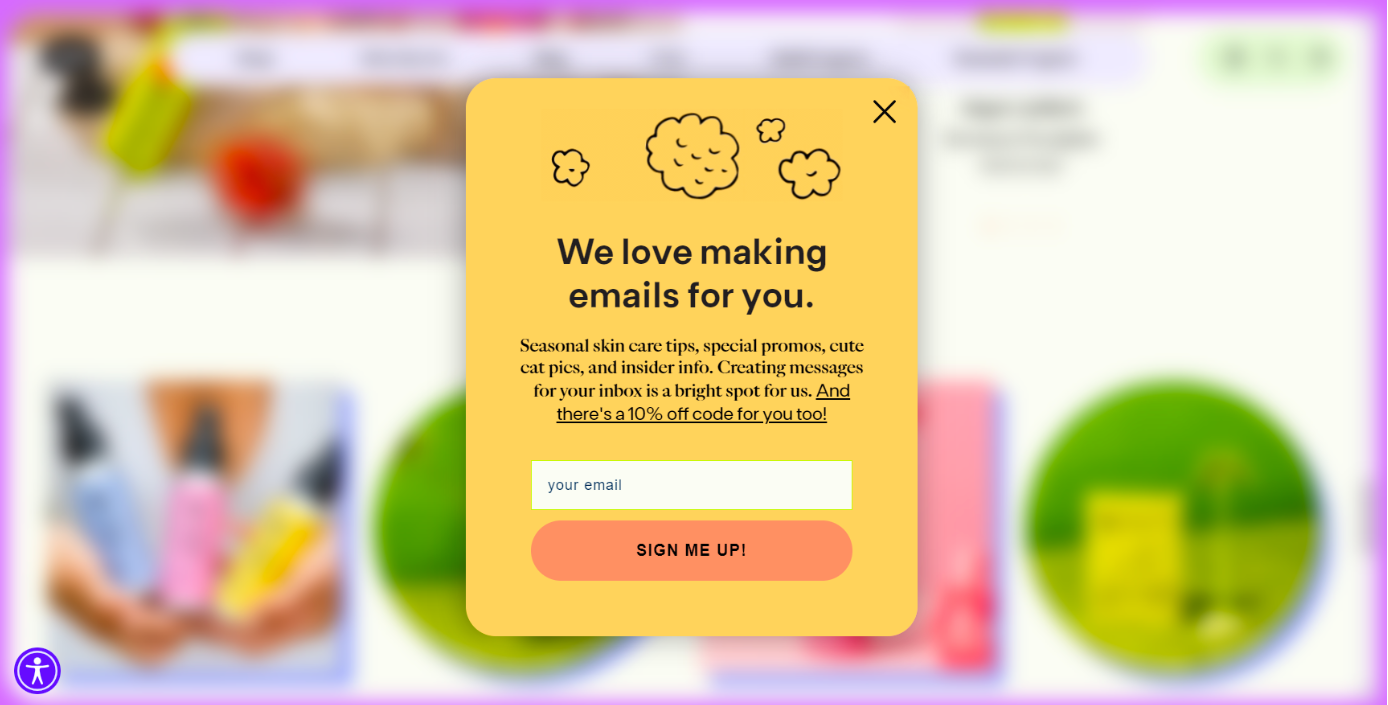
Еще один пример оверлея — от Meow Meow Tweet. Компания выбрала минималистичное окно для сбора email адресов. Взамен пользователь получит советы по уходу за кожей, секретную информацию и даже фотографии котиков. Кроме того, дается промокод на скидку в 10%, который служит лид-магнитом для регистрации. Попап не содержит дополнительной информации, поле для заполнения всего одно. Фон сайта размыт, чтобы удержать внимание пользователя исключительно на попапе.

JustCode
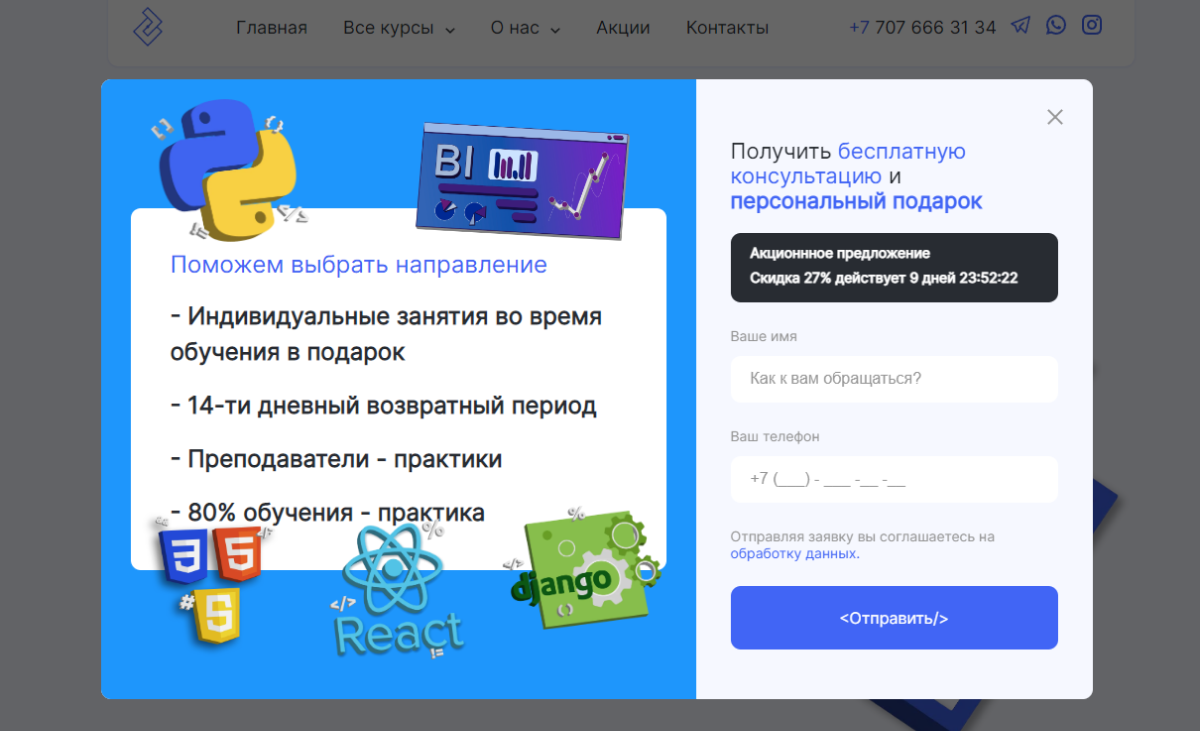
Оверлей от школы программирования закрывает почти весь экран и заставляет обратить внимание на действительно привлекательное предложение — бесплатная консультация и персональная скидка, срок действия которой ограничен. На креативе схематично показаны направления обучения, а также указаны преимущества, которые способны убедить тех, кто еще сомневается: помощь в выборе программы, бонусные индивидуальные занятия, возможность сделать возврат, большая практическая часть и преподаватели-практики.
Форма включает только два поля — имя и номер телефона, а также содержит ссылку на политику конфиденциальности. Такой попап не раздражает, а заставляет всерьез задуматься о покупке.

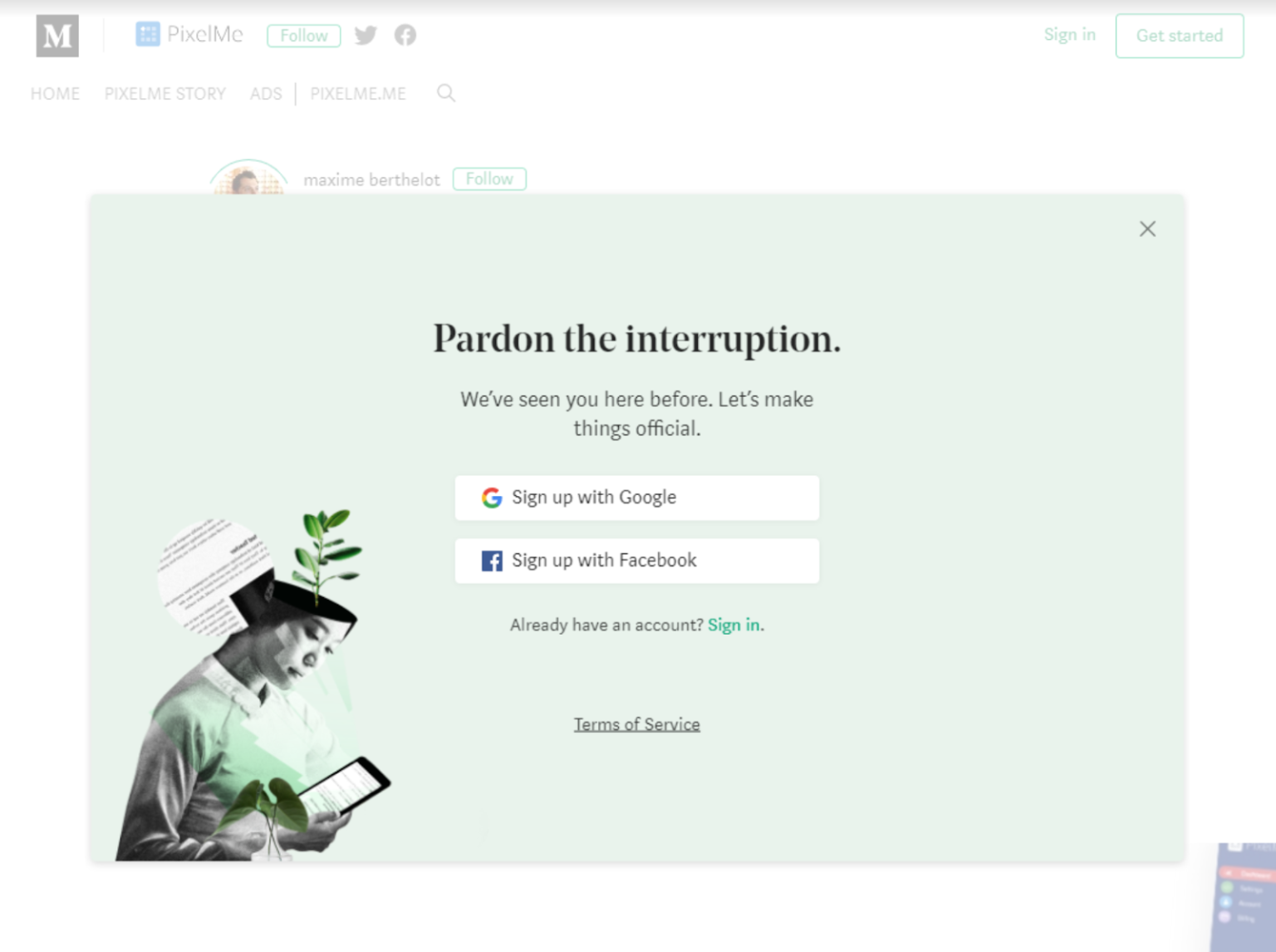
PixelMe
Оверлеи могут быть эффективным инструментом для вовлечения пользователей, которые ранее уже посещали сайт или приложение. Такие попапы служат дружеским приветствием, напоминают о предыдущих взаимодействиях и побуждают продолжить знакомство.
В оверлее с приветствием для повторных посетителей вы можете предложить эксклюзивный контент, рекламные акции, скидки или просто попросить зарегистрироваться, как это делает PixelMe. Благодаря симпатичному дизайну и остроумной формулировке всплывающее окно привлекает внимание, не раздражая при этом пользователя.

Как видите, оверлеи можно использовать для разных целей. Надеемся, что приведенные выше примеры послужат источником вдохновения и помогут вам создавать эффективные попапы, цепляющие пользователей.
Как создать всплывающее окно с помощью SendPulse
Теперь, когда вы посмотрели примеры оверлеев с различными подходами, перейдем к созданию вашего собственного с помощью нашего конструктора попапов. С базовым планом вы можете устанавливать всплывающие окна на сайт совершенно бесплатно.
Создайте проект
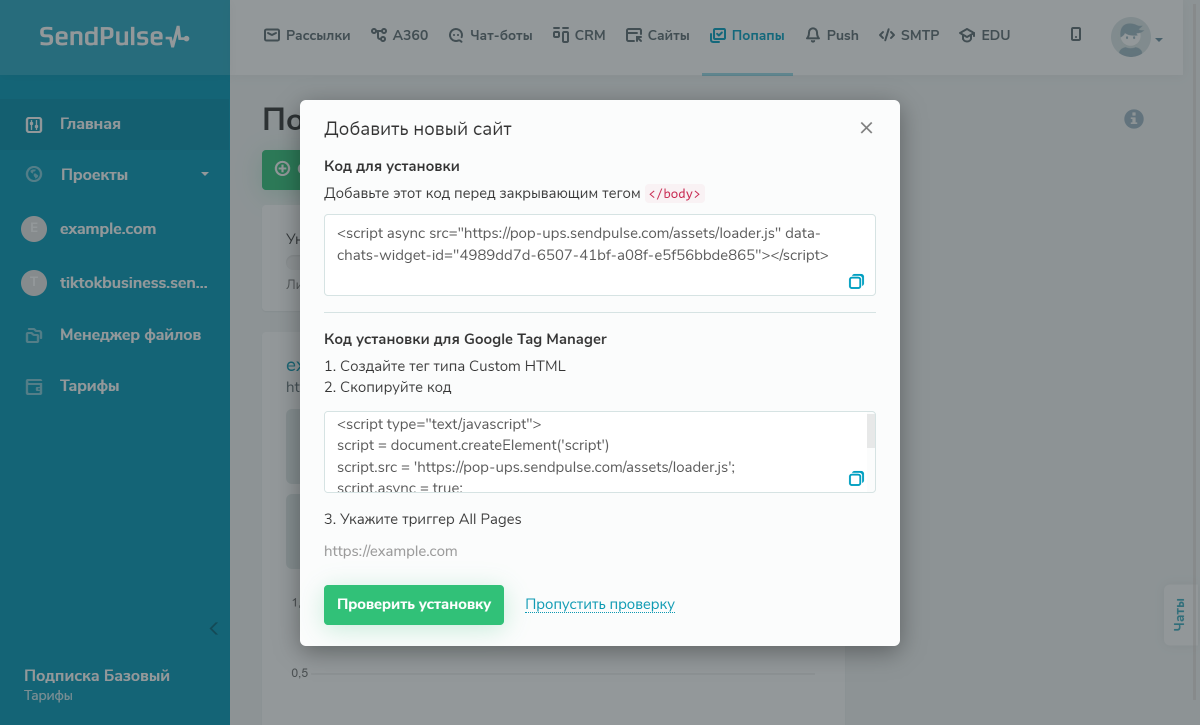
Чтобы начать, войдите в аккаунт SendPulse и перейдите на вкладку «Попапы». Нажмите «Создать проект», чтобы управлять своим сайтом.
Если ваш сайт размещен на SendPulse, можете просто вставить URL-адрес, и он подключится автоматически. Для стороннего ресурса необходимо сгенерировать и добавить на него установочный код. После этого выполните проверку, чтобы убедиться, что все настроено правильно.

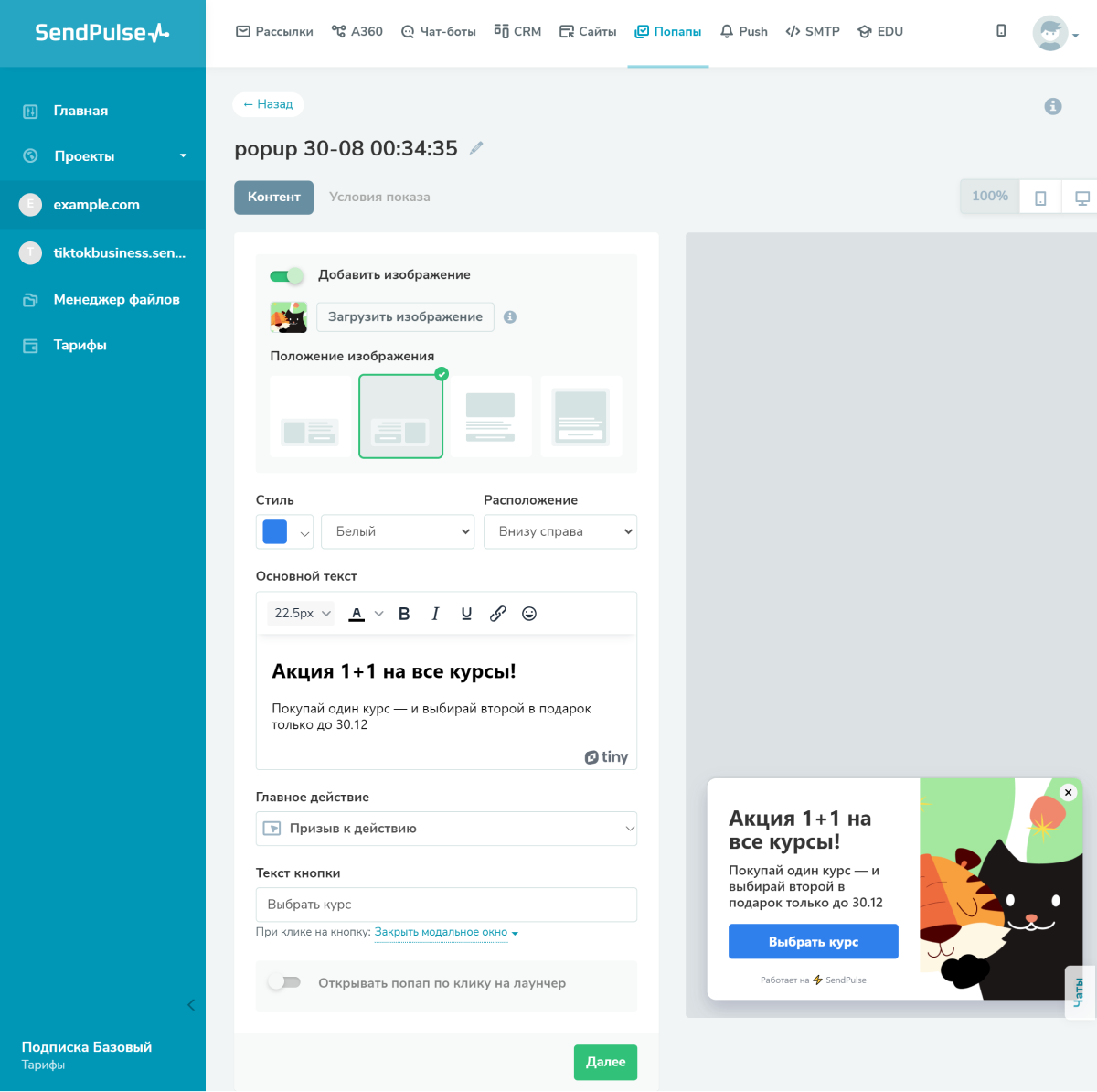
Выберите шаблон и настройте его
После того как вы запустили новый проект, кликните на него и нажмите «Создать попап». Откроется библиотека шаблонов со множеством настроек. Выберите тот, который соответствует вашим потребностям. Начните редактировать: настройте внешний вид и размещение. При необходимости вы также можете заменить изображение.
Подключите к попапу кнопки социальных сетей, если вашей целью является подписка на этих площадках. Вы можете запросить номер телефона или адрес электронной почты, а также оставить всплывающее окно без каких-либо действий.

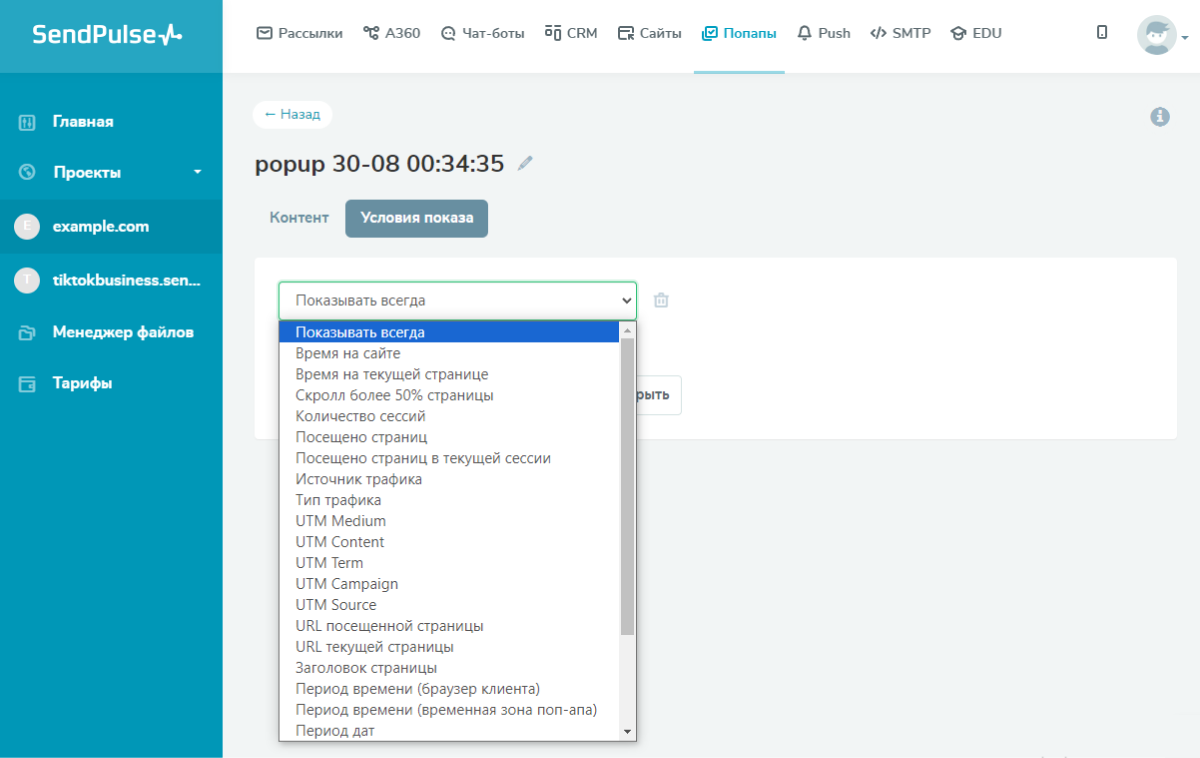
Задайте условия показа
Когда завершите настройки внешнего вида, нажмите «Далее», чтобы установить условия показа виджета. Вы можете объединить несколько условий и выбрать появление окна при выполнении любого из них или всех одновременно. Если вы хотите, чтобы попап отображался постоянно, выбирайте «Показывать всегда».

Если вы не хотите показывать попап повторным посетителям, укажите необходимое количество сеансов. Далее вы можете опубликовать всплывающее окно или сохранить его как черновик на будущее.
Это краткая инструкция по созданию попапов с помощью SendPulse. Более подробные рекомендации вы можете найти в нашей базе знаний.
Заключение
Оверлей попапы — отличный способ привлечь внимание к вашей веб-странице с минимальными усилиями. Вдохновляйтесь достойными примерами и добавляйте креативности на собственный сайт.
Если вы хотите реализовать попапы на своем сайте, SendPulse — идеальный инструмент для этой работы. Взяв за основу готовые шаблоны, вы можете быстро запускать эффективные кампании, которые позволят достичь целей бизнеса. Начните работу с SendPulse и увидите, как возрастает вовлеченность пользователей.
У нас есть и другие инструменты для автоматизации маркетинга и продаж: сервисы email, SMS и Viber рассылок, чат-боты для всех популярных мессенджеров, конструктор сайтов и мультиссылок и многое другое. Регистрируйтесь на сайте и прокачивайте свой бизнес!