Если вам нужно быстро и качественно рассказать о бренде или о том, какой вы крутой специалист — используйте одностраничники. В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Виды одностраничных сайтов
Одностраничники делят на несколько видов, давайте остановимся на них подробнее. Так как мы уже рассмотрели понятие «лендинг», его в этом списке не будет.
Сайт-визитка
Информационный ресурс, на котором размещают информацию о компании и ее деятельности. Другими словами, это перенесенная из офлайна в онлайн визитка, только с более подробным описанием.
Организация сможет в любой момент отправить ссылку на сайт и помочь человеку ознакомиться со своими возможностями. Обычно на подобных одностраничниках есть вся информация о фирме, ее контактные и регистрационные данные, список преимуществ и варианты продукции.
Если пользователя заинтересовала информация, он может позвонить по телефону или написать электронное письмо. Также на сайте часто присутствует форма обратной связи, куда человек может добавить свои контактные данные.
Подобными форматами пользуются специалисты в определенной области — например, психологи или digital-агентства.
Портфолио
Сайт, на котором автор размещает свои работы, чтобы показать свой профессионализм. Например, фотограф показывает свои варианты съемки, а программист таким образом может обозначить свои навыки — работал с C#, написал фрагмент кода для проекта.
Квиз
Сайт-опросник, на котором пользователю предлагается ответить на несколько вопросов и оставить свои контактные данные. В конце его всегда ждет подарок — чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное. Это нужно для того, чтобы привлечь внимание человека и собрать его контакты.
Информация может использоваться для сбора целевой аудитории и составления портретов клиентов.
Информационная страница
Ресурс, на котором содержится информация о мероприятии, событии, новом товаре или услуге. Сайт создан для того, чтобы подогреть интерес аудитории.
Подписной сайт
Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
Из чего состоит одностраничный сайт
Классический одностраничник состоит из нескольких блоков, которые могут перемешиваться между собой и повторяться.
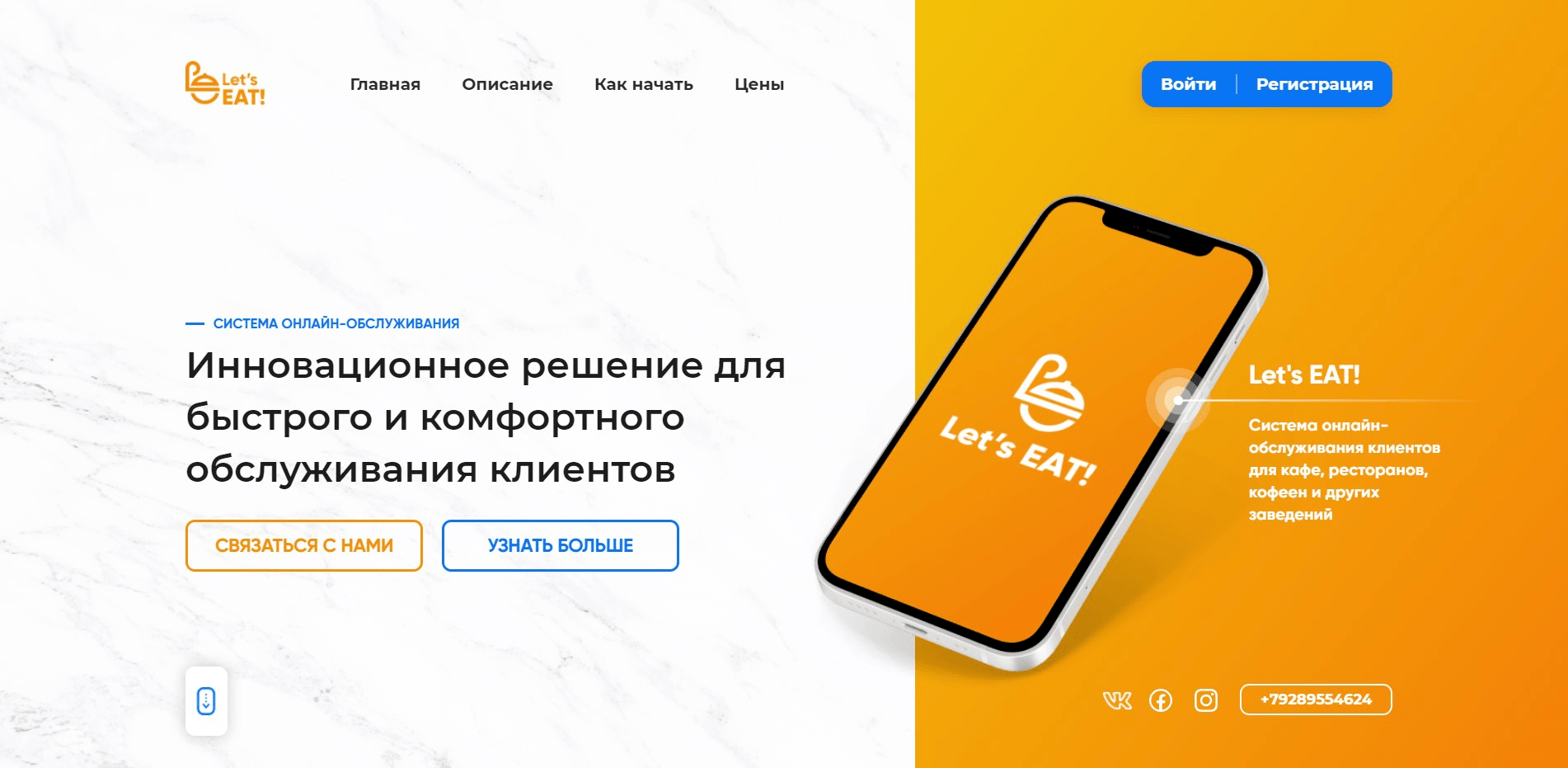
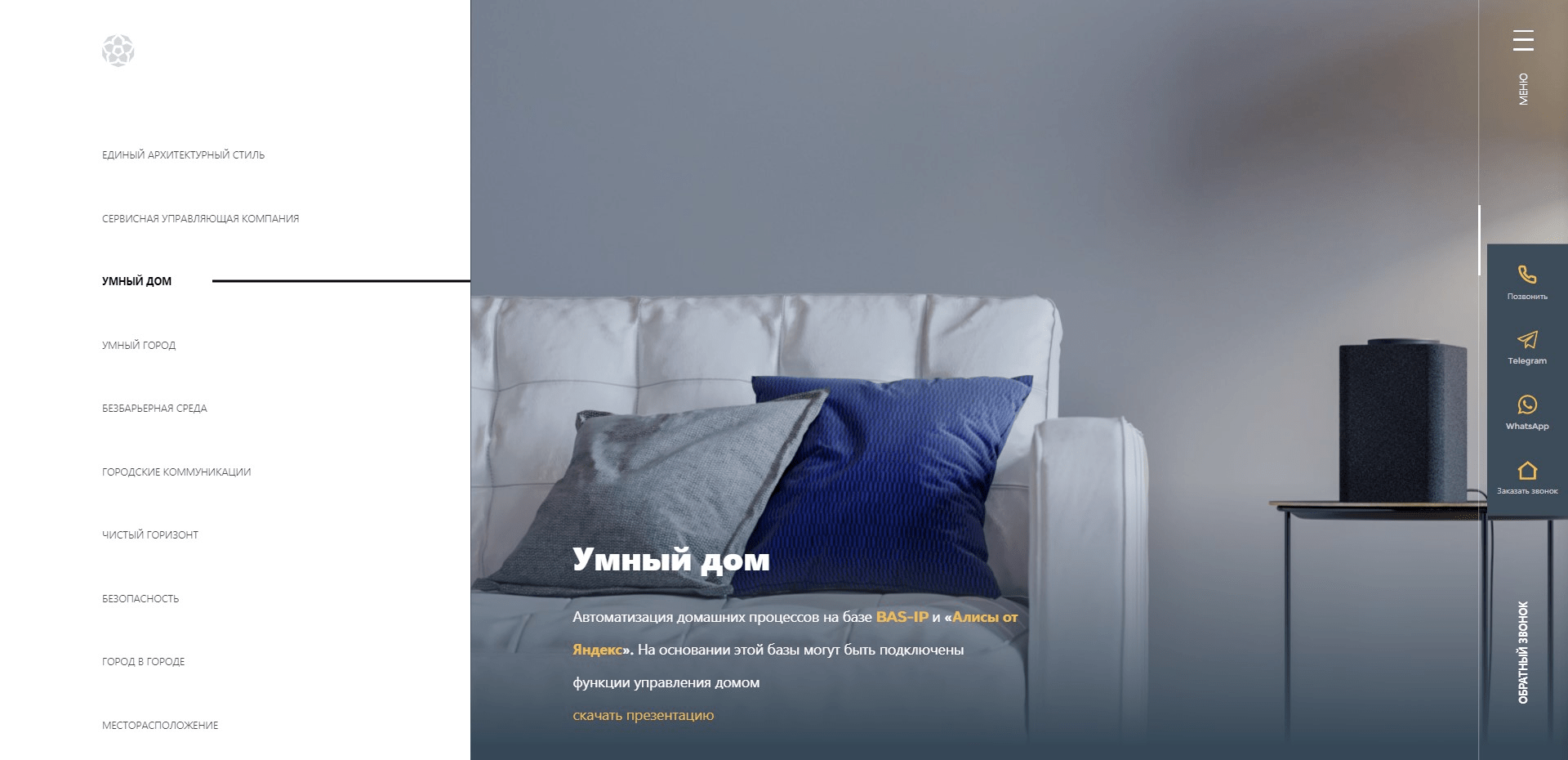
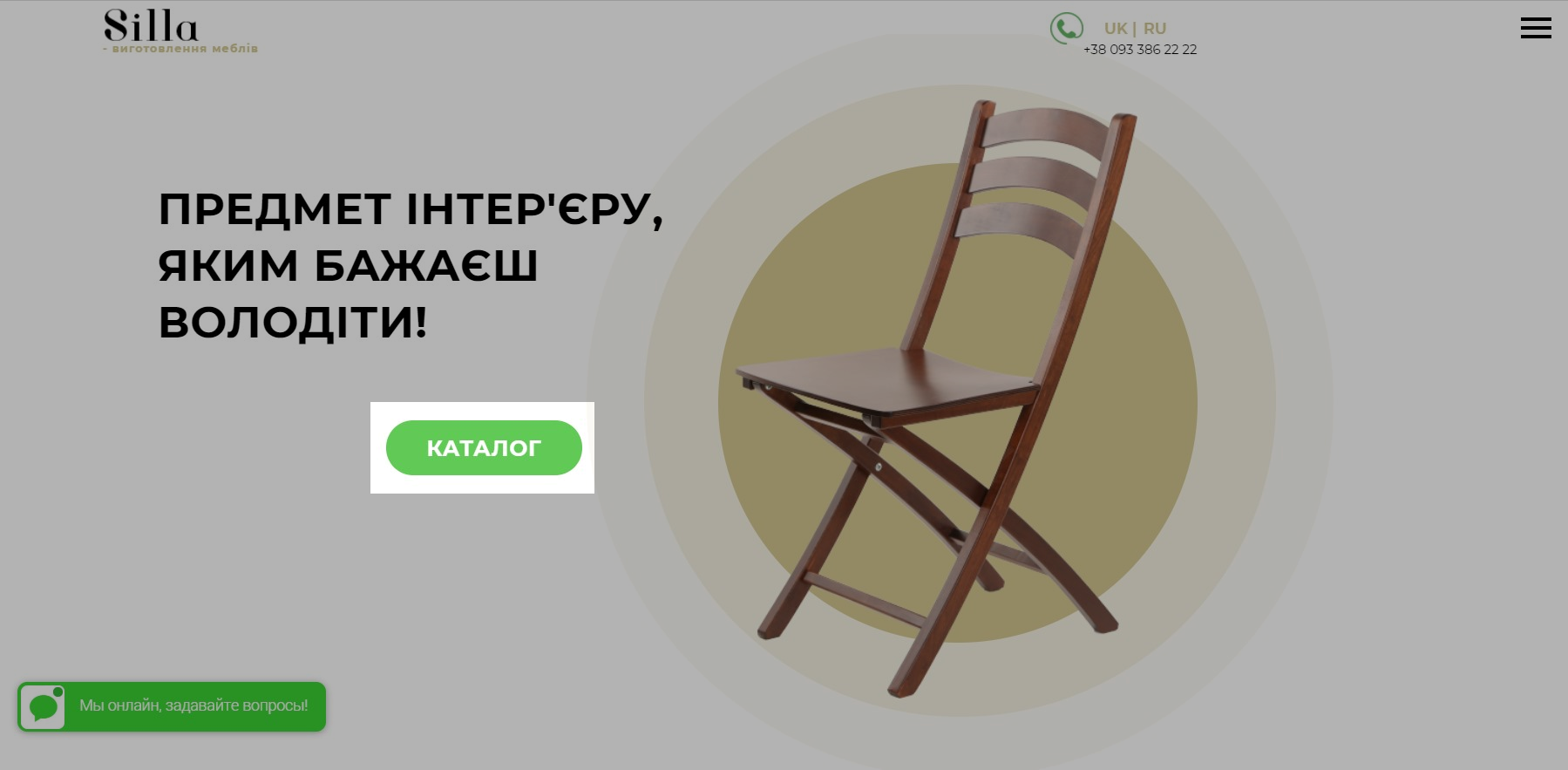
Первый блок
Цель блока — побудить пользователя ознакомиться с сайтом или совершить действие.
Первый блок может быть представлен в виде одного или нескольких баннеров, которые можно пролистать, а также в формате видео.

На баннерах может располагаться кнопка с призывом совершить действие: оставить контактные данные, заполнить форму, задать вопрос или получить подарок.
Структура первого блока:
- Логотип компании.
- Название организации.
- Оффер.
- Изображение или видео в высоком разрешении.
- Форма обратной связи или кнопка с действием.
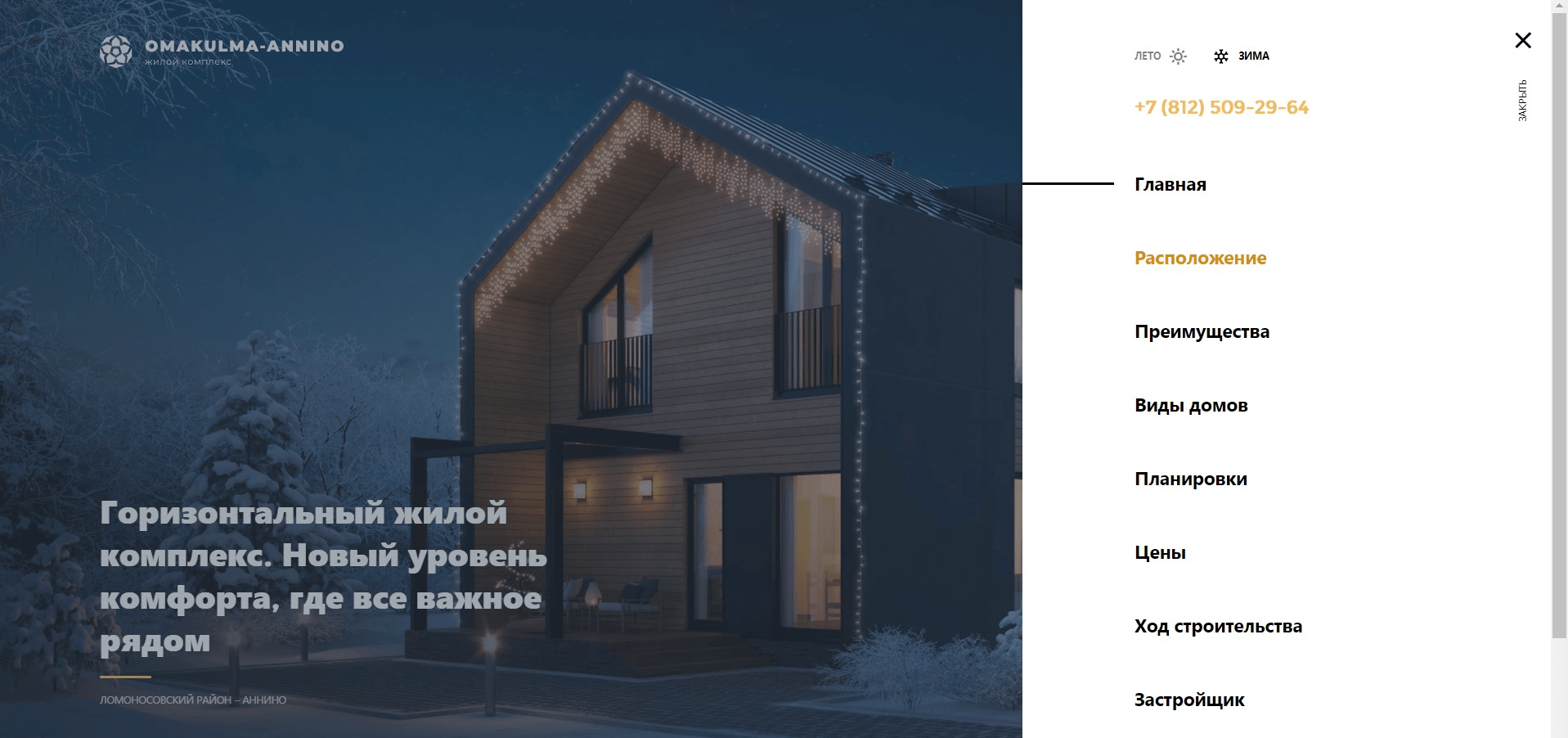
Меню
Цель — обеспечить удобную и понятную навигацию по блокам сайта.
Меню можно закрепить над всеми блоками одностраничного сайта либо спрятать сбоку или сверху.

Структура меню:
- Логотип или название компании.
- Основные разделы сайта — описание, отзывы, информация о компании, контактные данные, акции и тому подобное.
- Ссылки на соцсети.
- Телефон организации.
- Email.
- Кнопка обратной связи.
Блок «Описание»
Цель — рассказать подробно о цели проекта. Например, о компании или о том, где и когда будет проходить мероприятие.

Структура блока «Описание»:
- Характеристики проекта. Текст рассказывает пользователю, почему он должен воспользоваться вашим предложением, записаться на вебинар или сохранить ваши контактные данные.
- Изображения и видео в высоком разрешении.
- Кнопки с целевым действием.
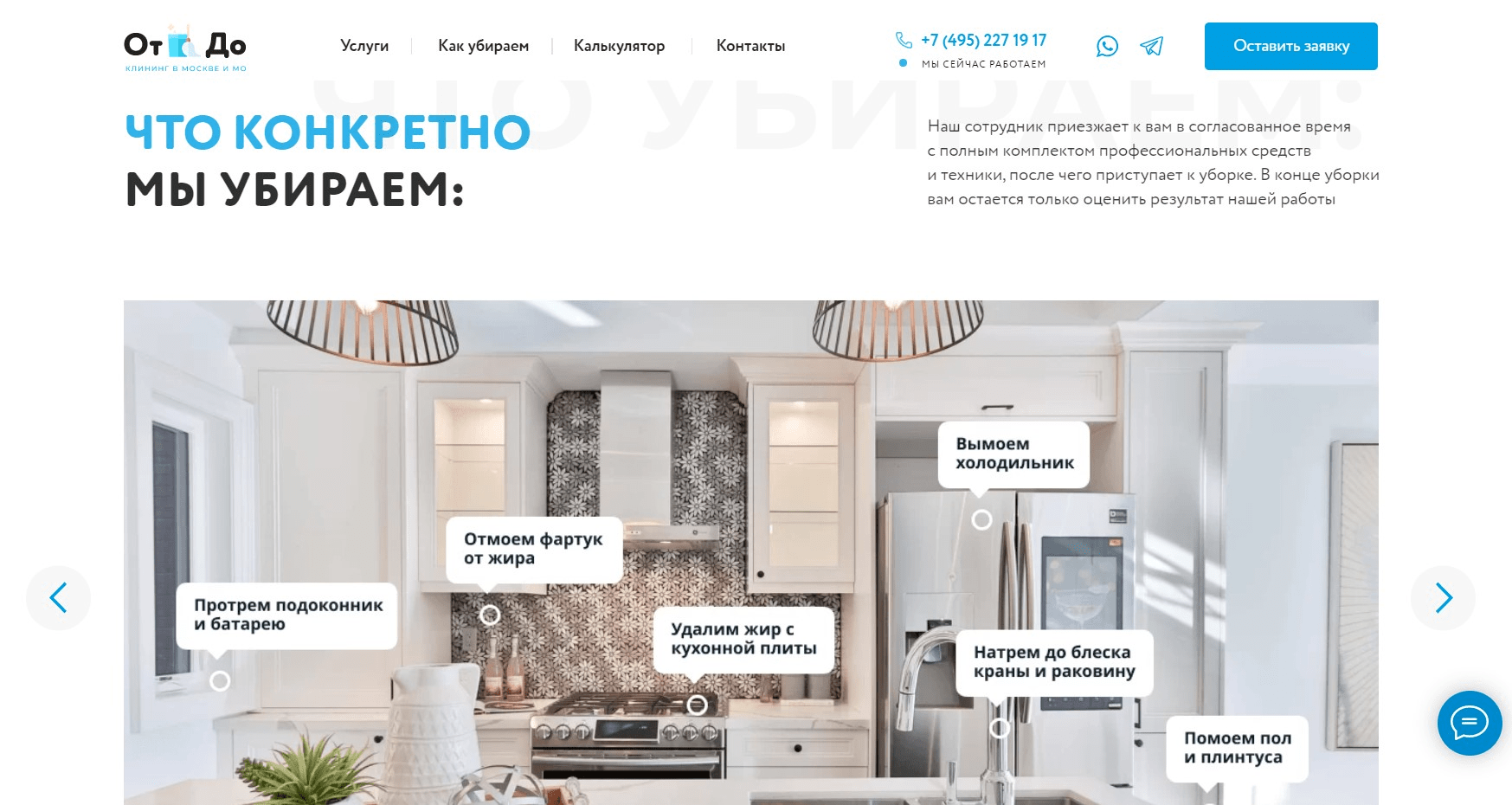
Блок «Преимущества»
Цель — показать пользователю основные преимущества компании. Это может быть список достоинств или перечисление спикеров, которые участвуют в конференции.
Преимущества можно расположить в виде списка с изображениями — как на скриншоте ниже.

Структура блока «Преимущества»:
- Текст в виде списка.
- Фотографии в высоком разрешении, если этого требует список.
- Стикеры или иконки, которые будут разграничивать абзацы.
- Кнопка с призывом к действию.
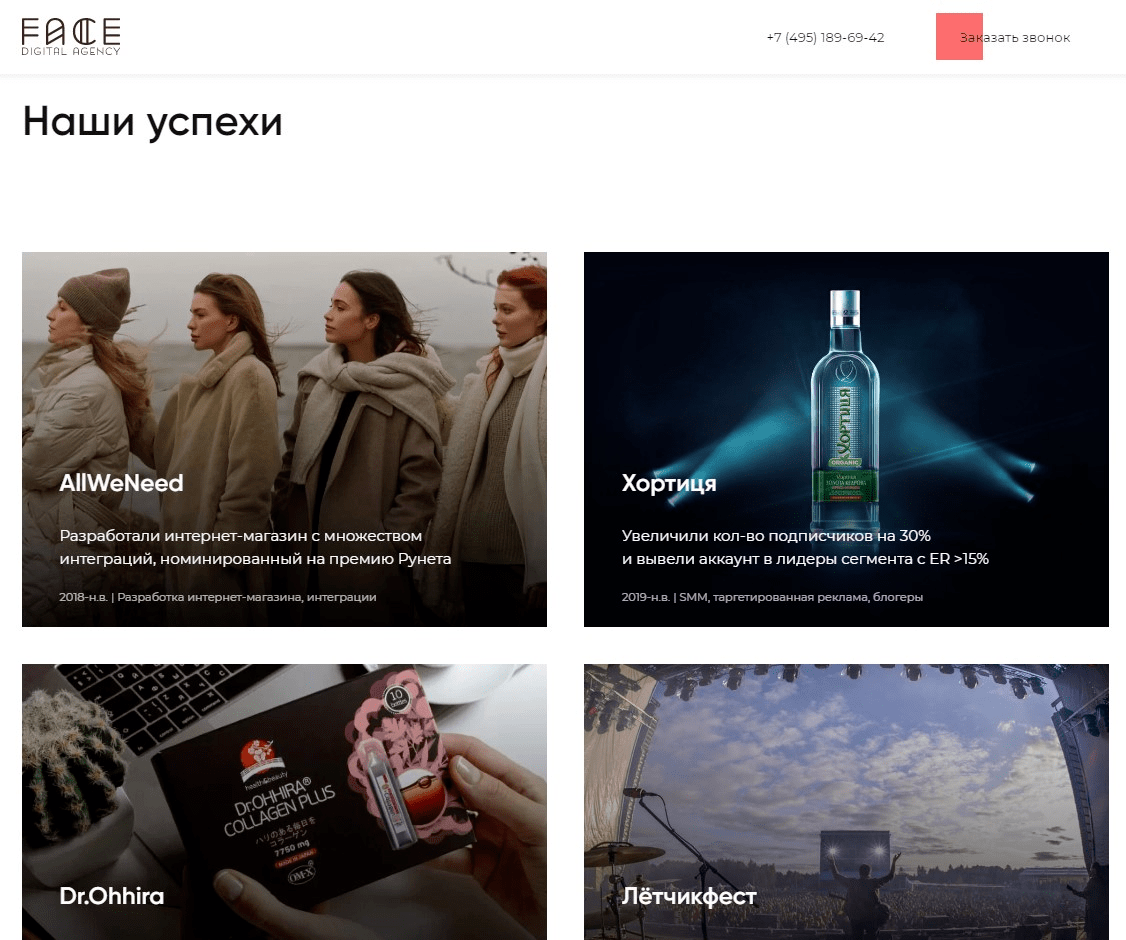
Кейсы
Цель — убедить пользователя довериться вам и совершить целевое действие.

Структура блока с кейсами:
- Фотографии в высоком качестве.
- Текст, в котором все факты будут подтверждены цифрами и результатами исследований.
- Таблицы и схемы, если их наличие оправдано.
- Заголовок — можно поиграть с кликбейтом, но более уместным будет нейтральное информативное название.
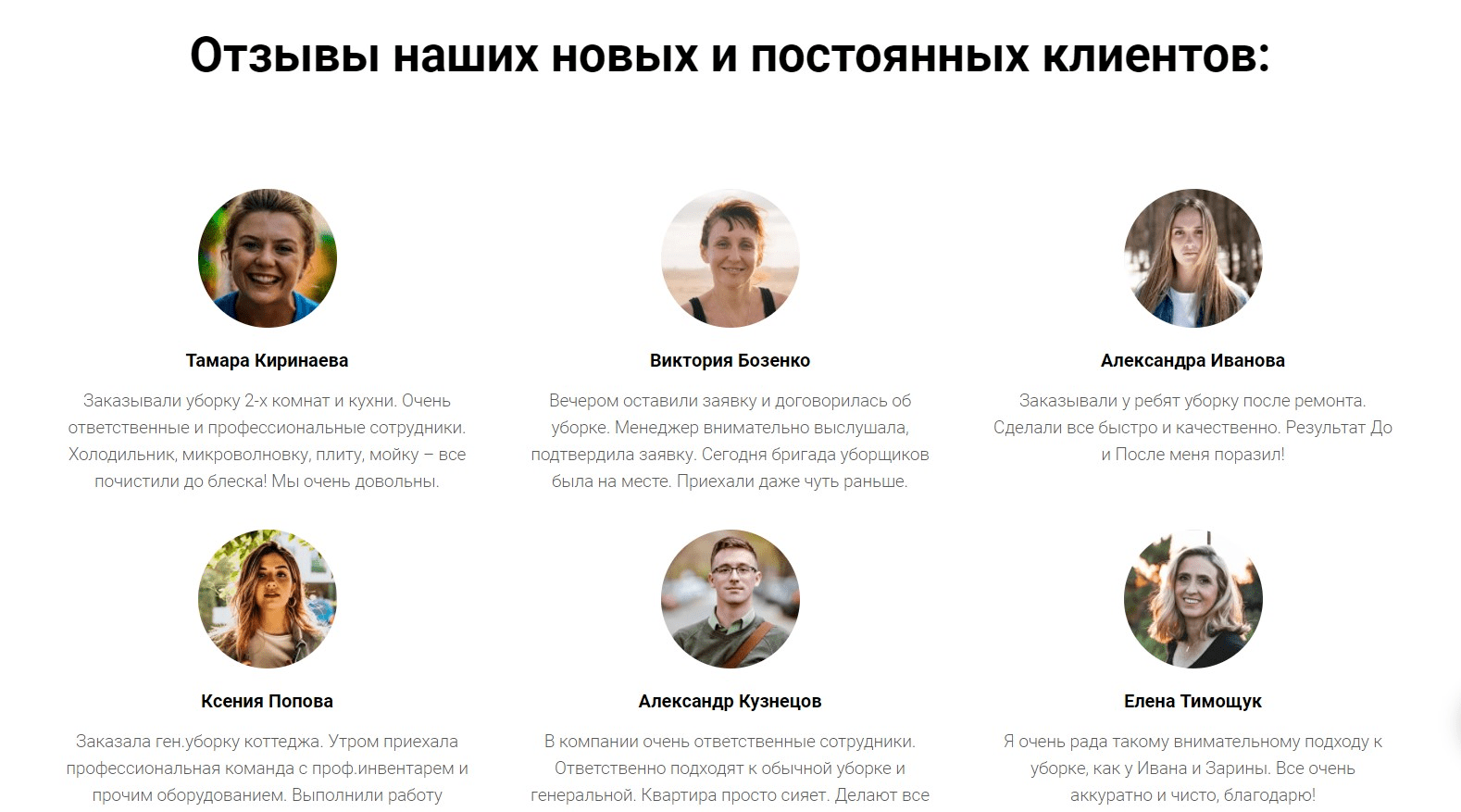
Блок «Отзывы»
Цель — еще один показатель доверия к компании. Через отзывы новые пользователи могут судить о качестве товара и обслуживании клиентов, а также о том, понравился ли продукт покупателю.

Структура отзывов:
- Фотографии клиентов.
- ФИО покупателя (зачастую — только имя и фамилия, без отчества).
- Скриншот или текст отзыва.
- Оформление можно сделать на одном экране или добавить скроллинг.
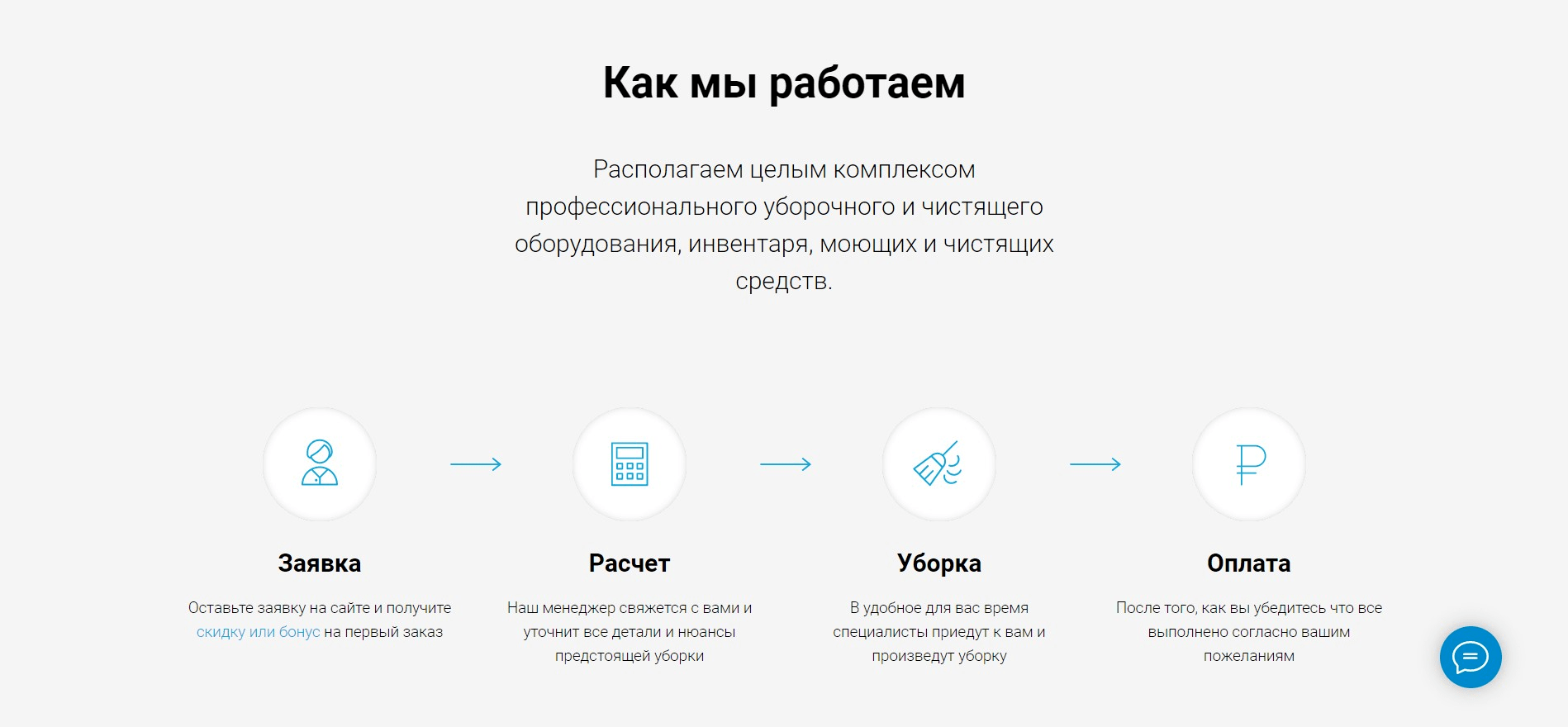
Блок «Схема работы»
Цель — дать пользователю инструкцию по работе с компанией. Это может быть схема пути взаимодействия с брендом или список тарифов для разных задач бизнеса.

Структура блока со схемой работы:
- Иконки или изображения.
- Текст, который будет расшифровывать преимущества, этапы взаимодействия с компанией или тарифы.
- Здесь могут быть кнопки CTA.
Блок «Контакты»
Цель — контактная информация, помогающая пользователю связаться с компанией и найти адрес на карте.
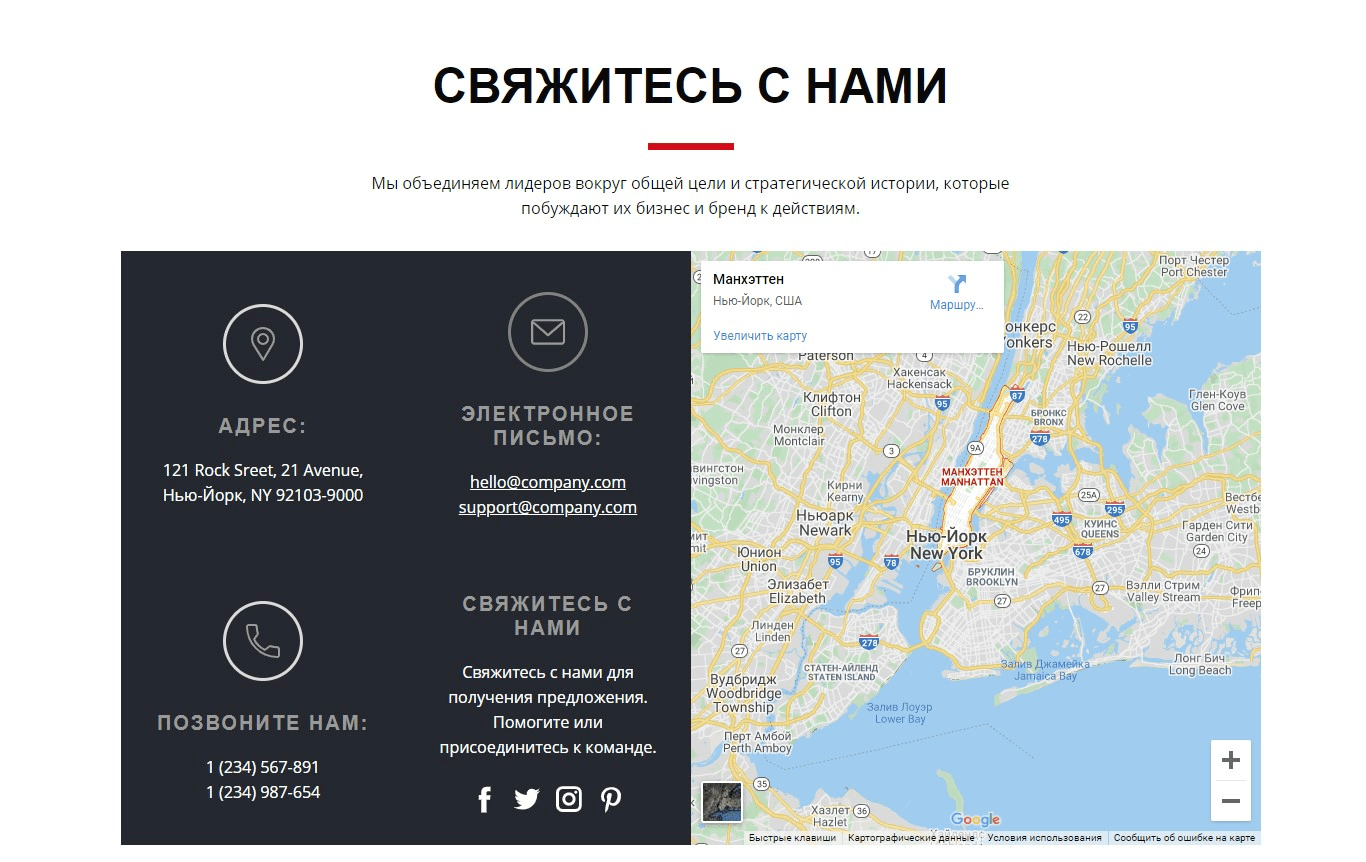
Ниже представлен макет блока контактов, на котором есть карта, адрес компании, email, телефоны для связи и ссылки на соцсети.

Структура блока «Контакты»:
- Юридические данные фирмы.
- Номер телефона, email, ссылки на мессенджеры и соцсети.
- RSS.
- Карта сайта.
- Форма обратной связи.
- Карта с местоположением компании — «Яндекс.Карты» или Google Maps.
- FAQ — вы можете вынести этот раздел в самостоятельный блок, но ссылку на него нужно обязательно оставить в меню или в подвале сайта.
CTA-кнопки
Выше мы разобрали несколько видов кнопок, которые побуждают пользователя совершить действие. На одностраничном сайте можно разместить одну или несколько CTA.
Цель — помогает пользователю понять, какое действие он должен совершить на сайте.

Структура кнопок:
- Емкое слово или фраза — например, «оставить заявку», «хочу записаться», «вступить в сообщество», «заполнить анкету».
- Контрастные цвета — текст в кнопке не должен сливаться с ее фоном.
- Кнопка должна быть кликабельной — пользователь нажимает на нее и попадает на другую страницу или форму для обратной связи.
Формы обратной связи
Цель — помочь компании получить заявку или обратную связь от клиента.

Структура формы для обратной связи:
- Не более трех полей для заполнения — имя, номер телефона, email.
- В идеале, открытая в браузере форма должна автоматически подтягивать подсказки о данных пользователя.
- Если вы добавляете какой-то вопрос в форме — сделайте его максимально простым, чтобы человек не задумывался над ответом.
Дополнительные блоки
Для каждого вида одностраничника есть дополнительные блоки:
- Чек-лист для квиза или подписного сайта. Цель — стимулировать пользователя совершить действие и получить за это приз.
- Блок с публикациями в СМИ или со списком партнеров — используется на сайтах-визитках и портфолио. Цель — показать экспертность компании и получить доверие клиентов.
- Блок с опросом является основным в квизе. Цель — получить контактные данные и собрать информацию о ЦА.
Создание одностраничного сайта: пошаговая инструкция
А теперь разберем процесс, как создать одностраничный сайт.
Определить цели
Для того чтобы создать одностраничный сайт — нужно разобраться в том, какие задачи он будет выполнять.
Список вопросов, которые вы должны задать себе перед началом работы:
- Какую информацию вы хотите донести до людей?
- Как люди должны использовать ваш сайт?
- Что будет на сайте?
- Будут ли на странице товары?
- Какой аудитории будет интересен ваш ресурс?
- Будет ли сайт использоваться только как инструмент перехода на соцсети или другие ресурсы?
После того, как запишете ответы, вам станет понятно, какой вид сайта нужен компании, а также вы определите цель вашего ресурса. Например, привлечь подписчиков, проинформировать покупателей о новом магазине, продемонстрировать товар или продать продукт.
Выбрать ЦА
Далее вам нужно точно описать сегмент целевой аудитории и обозначить, как страница будет решать проблему клиента.
Например, у вас есть ресторан и вы хотите рассказать о разных услугах:
- Сайт-визитка подойдет для общего информирования клиентов: обеды и романтические ужины, аренда банкетного зала, меню от шефа и мастер-классы по выходным. Сегмент: мужчины и женщины от 20 до 60 лет.
- Портфолио покажет варианты оформления банкетного зала: для свадьбы, для выпускного или на день рождения. Сегмент: женщины от 25 до 40.
- Квиз поможет понять, чего хочет ваша аудитория и для чего она к вам приходит. Сегмент: мужчины и женщины от 20 до 50 лет.
- Информационная страница сообщит подписчикам о том, когда у вас проходят мастер-классы. Сегмент: женщины от 30 до 40 лет.
- Лендинг поможет разместить меню. Пользователи смогут заказать обед на дом. Сегмент: женщины и мужчины от 20 до 45 лет.
- Подписная страница соберет базу подписчиков. С ее помощью вы сможете оповещать пользователей о новых акциях и скидках, а также напоминать о себе с помощью чат-ботов или email. Сегмент: мужчины и женщины от 25 до 45 лет.
Каждый одностраничник будет «заточен» под определенный сегмент аудитории, поэтому ваша задача — определить ее и рассказать о компании в максимально подходящей форме.
Изучить конкурентов
Также перед началом работы нужно изучить и проанализировать конкурентный рынок:
- Определить прямых и косвенных конкурентов.
- Изучить их сайты.
- Проанализировать информацию — оффер, УТП, акции и скидки, оформление баннеров и так далее.
- Сравнить стоимость или тарифы.
- Определить сильные и слабые стороны каждого конкурента.
Изучайте не только сайты, но и соцсети, публикации на других ресурсах, читайте отзывы и оценивайте репутацию в сети.
Собранная информация поможет вашей компании сформулировать уникальное предложение и найти сильные стороны, которые выделят вас на рынке.
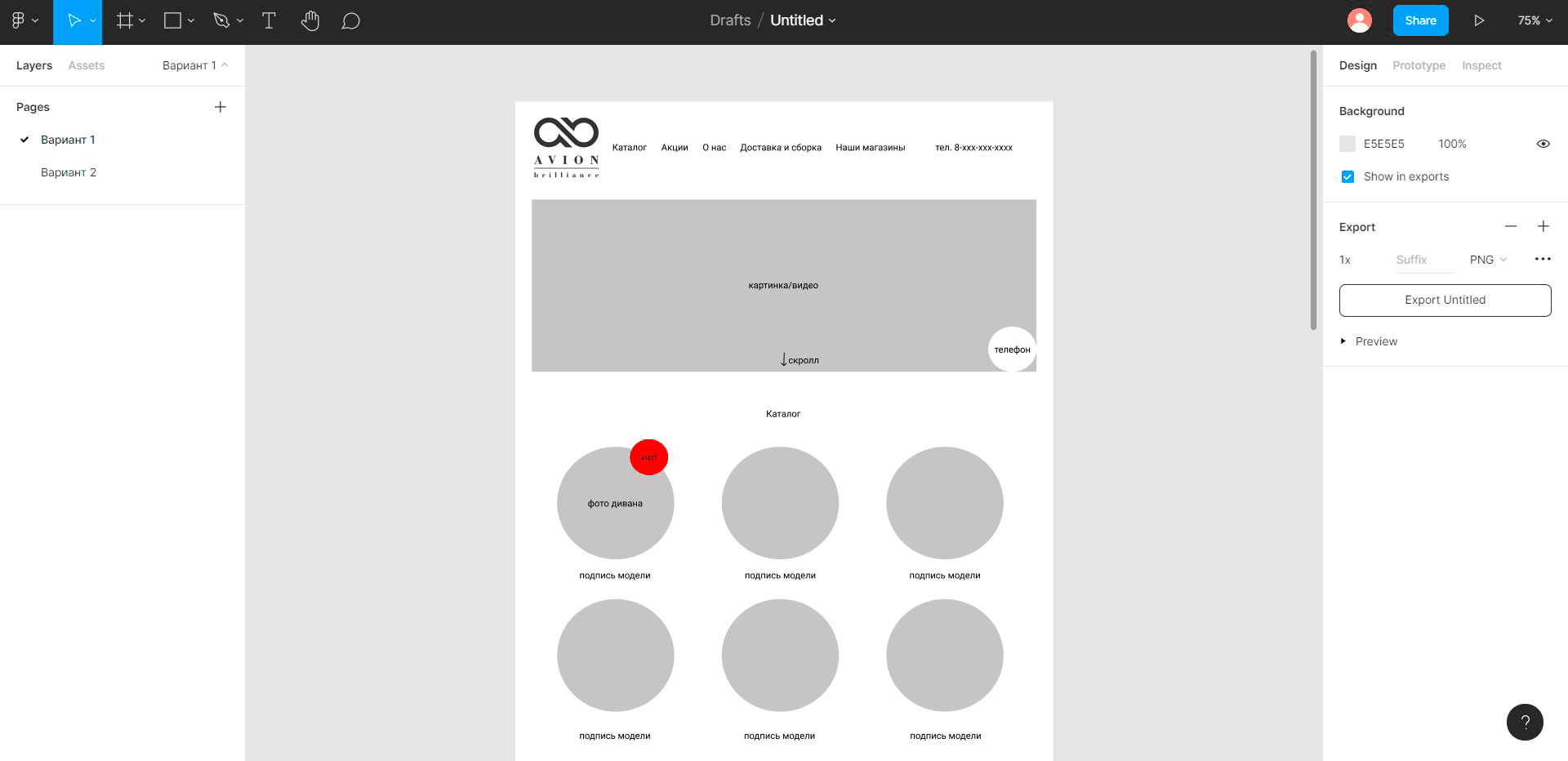
Создать прототип сайта
Далее переходите к созданию прототипа сайта — в ходе работы над макетом вы поймете, какое наполнение вы хотите видеть на сайте.
Все идеи вы можете записывать в майнд-картах: это поможет систематизировать элементы и понять, без каких блоков вам точно не обойтись.
В начале у вас будет подобный макет, в котором вы обозначите расположение элементов и информации.

Рекомендуем к прочтению! Узнайте, как работать в Figma.
Продумать наполнение сайта
После анализа ЦА и конкурентов вам уже будет проще ориентироваться и схема сайта поможет проработать наполнение:
- Разработать дизайн или определиться с шаблоном.
- Подобрать изображения и баннеры.
- Продумать текст.
- Подготовить логотип и фавикон.
- Собрать новый макет сайта.
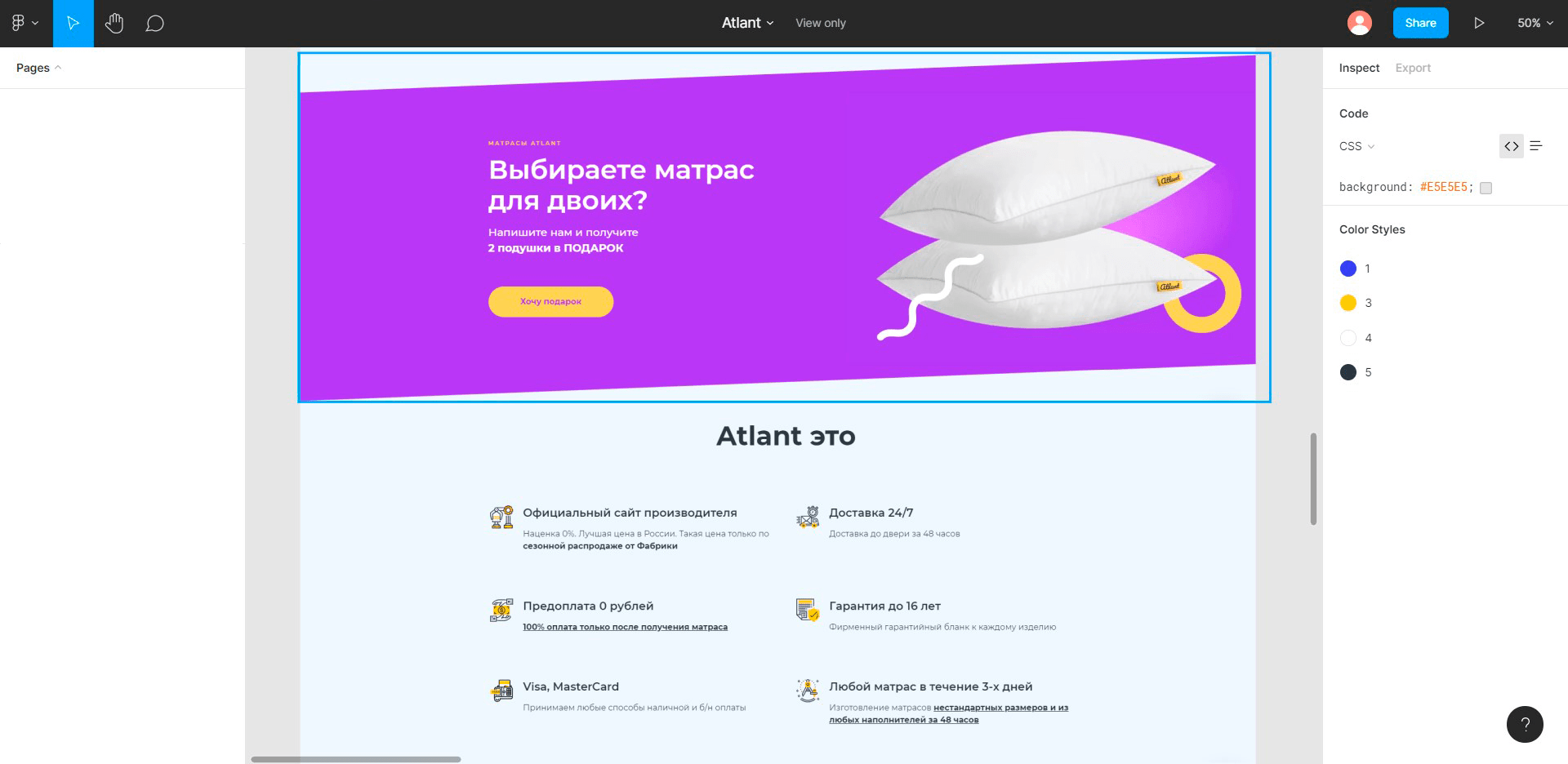
На примере ниже показано расположение блоков и элементов в них. Первый блок — это акция с кнопкой, второй — описание преимуществ компании, которые выделены иконками.

Выбрать инструменты, с помощью которых будет создан одностраничный сайт
Теперь мы подходим к выбору инструментария для верстки сайта и его последующего запуска.
Вам нужно определиться с системой, в которой будет создан сайт:
- Конструктор. Готовые no-code решения, которые помогают самостоятельно создать одностраничный сайт с нуля.
- CMS. Движки для создания и наполнения сайтов.
- Шаблон. Это самописный код, который размещен в открытом доступе. Вы можете скачать его и настроить под свой проект.
- Самописный сайт. Для этого вам потребуется помощь команды разработчиков, которые создадут уникальную страницу и помогут реализовать все ваши идеи.
После выбора площадки для верстки сайта переходим к инструментам, которые помогут запустить ваш проект:
- Выбирать доменное имя.
- Оплатить хостинг.
- Настроить безопасное подключение.
- Проверить скорость загрузки страницы.
- Подключить сервисы для продвижения — счетчики для отслеживания метрик, рекламные кабинеты, интергации с CRM-системой и платежными системами, а также соцсети и мессенджеры.
Разобраться в юридических деталях
Тем, кто планирует сделать одностраничный сайт и успешно запустить его, без данного пункта не обойтись.
В каких тонкостях вам нужно разобраться
- Нельзя нарушать закон о персональных данных. Вы должны разместить информацию о том, что персональные данные клиентов будут использоваться только вами — и никогда не попадут к третьим лицам.

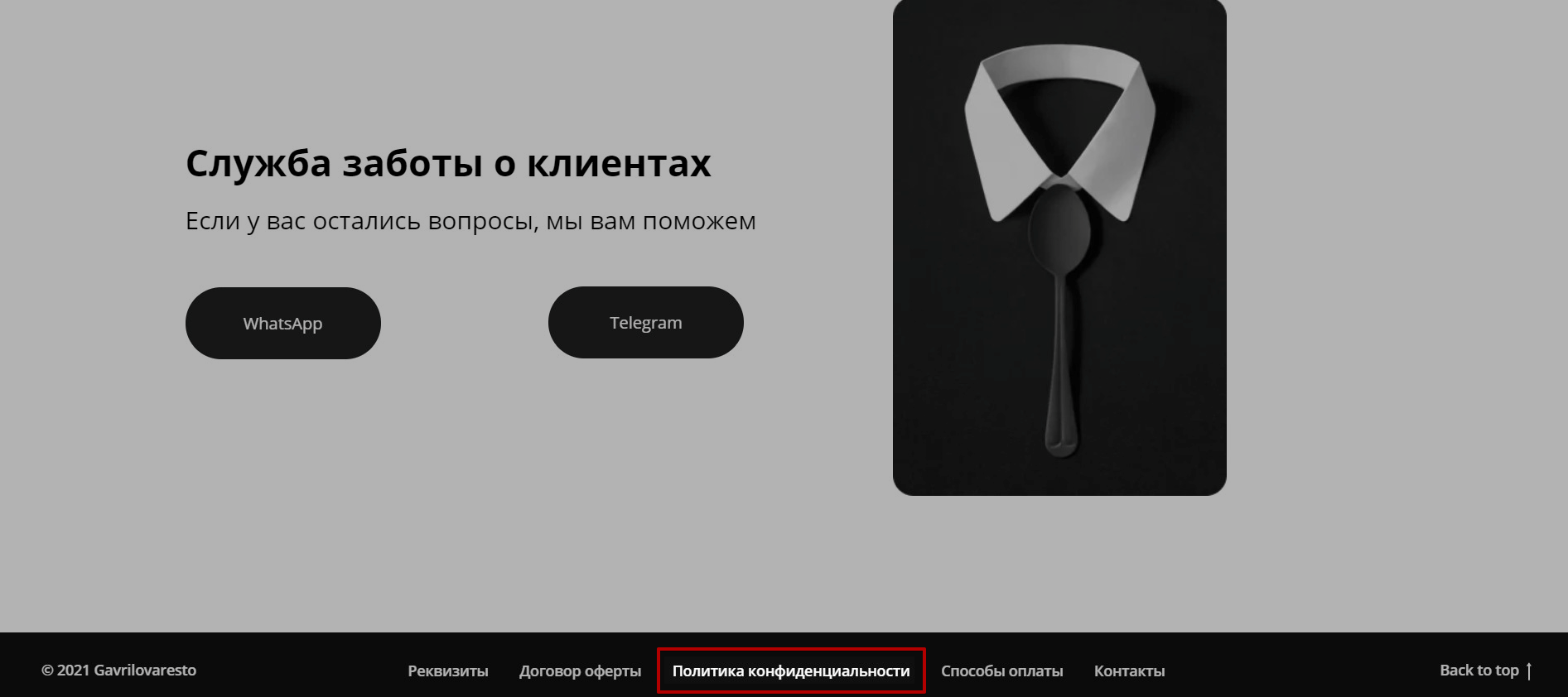
Пример того, как добавляют документ «Политика конфиденциальности» - Чтобы пользователи не жаловались на вас, а вы могли соблюдать правила закона о персональных данных — добавьте галочку для согласия. Разместите ее в форме заявки, чтобы посетители сайта могли подтвердить свои действия.

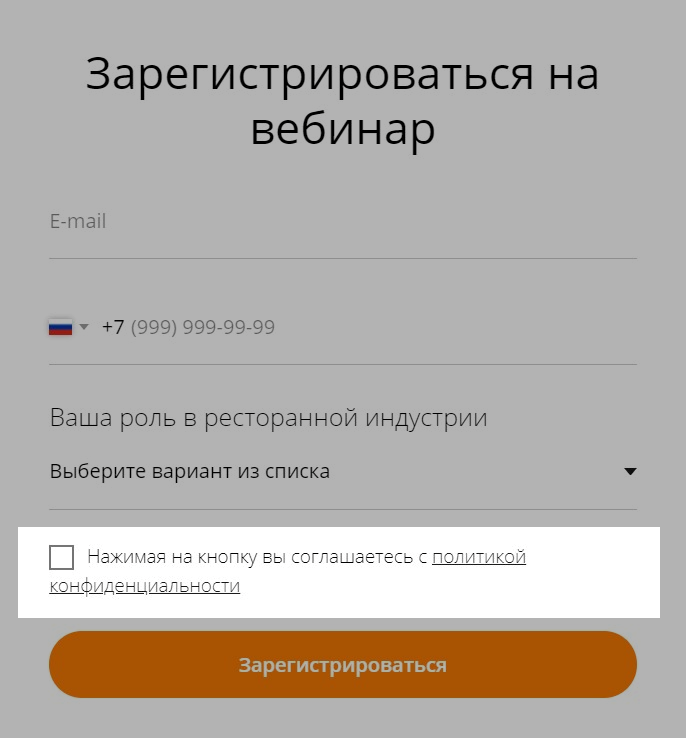
Вариант оформления галочки, подтверждающей обработку данных - Оповестите пользователей о том, что вы собираете метаданные — cookie, IP-адреса и данные о местоположении.

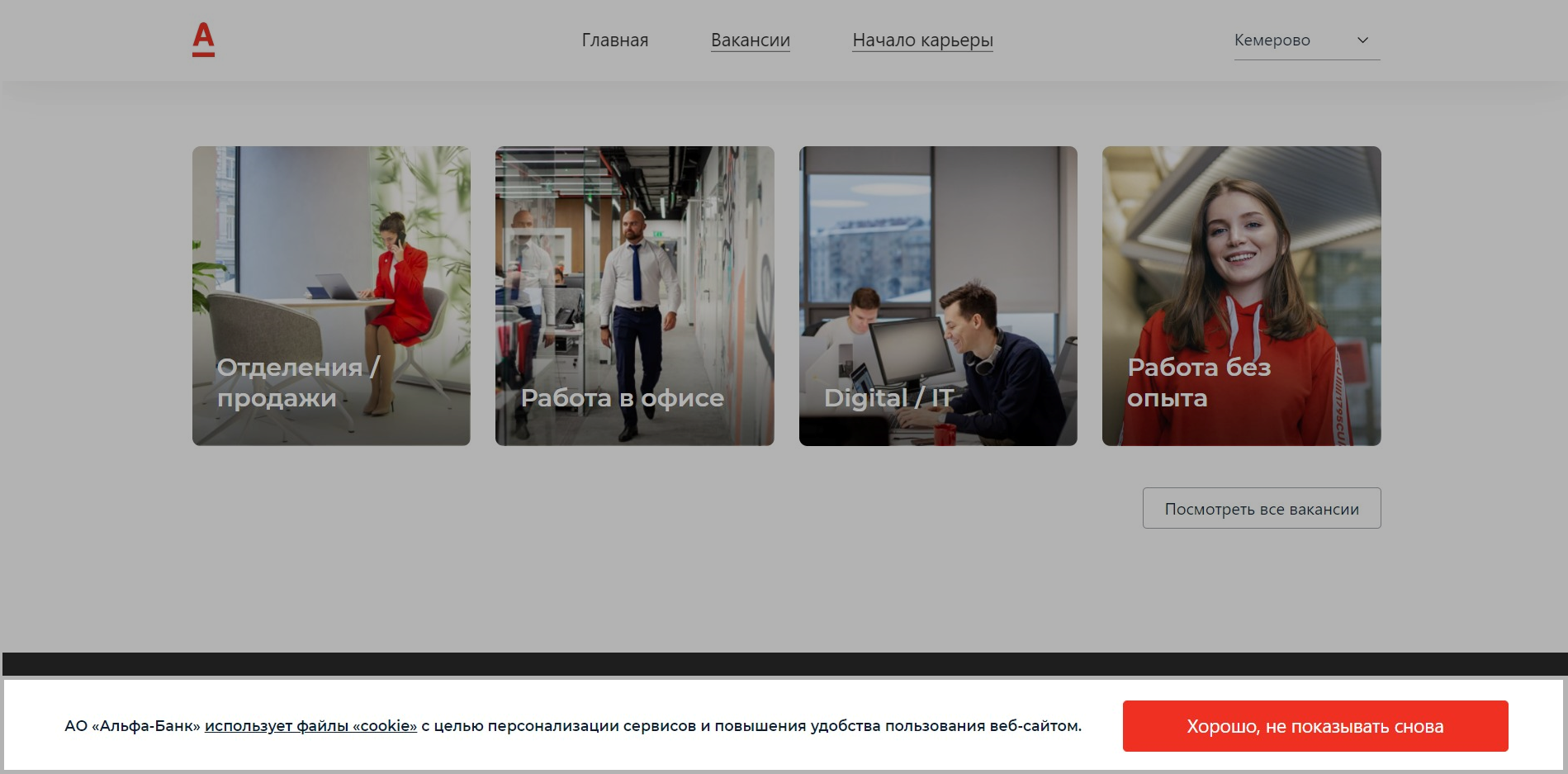
Пример уведомления о сборе cookies
Важно! Если вы ведете бизнес в России, вам нужно уведомить Роскомнадзор о том, что вы храните и обрабатываете персональные данные. Вас попросят предоставить дополнительный список документов, которые подтвердят деятельность компании.
Оформление и текст одностраничного сайта
Давайте подробнее остановимся на правилах оформления одностраничника и главных составляющих эффективного текста.
Визуальная составляющая сайта
Создание одностраничного сайта не подразумевает по умолчанию уникальный дизайн и фирменные иконки. Достаточно выбрать готовый шаблон и наполнить его необходимой информацией — но даже стоковый дизайн необходимо модернизировать под стандарты юзабилити.
Четкий призыв к действию
Он должен находится в кнопке, на которую пользователь обращает внимание.
- Кнопка может быть в шапке, в теле или в подвале сайта.
- Количество слов не должно быть больше трех, иначе потребителю будет сложно понять информацию.
- Придерживайтесь контрастных цветов. Например, черный и белый хорошо сочетаются, а желтый и оранжевый — плохо. Также кнопка не должна теряться на фоне сайта.
Видео и анимированные элементы на фоне
Подобный контент нужно использовать с умом и следить за тем, чтобы он не перегружал сайт. При корректном использовании видео повышает уровень узнаваемости вашего ресурса, а также помогает завоевать доверие клиентов.
В формате видео можно представить продукт или историю компании, записать инструкцию или показать кейсы.
Мобильный дизайн
Его также называют респонсивным — элементы изначально заточены под смартфоны. Контент на сайте является динамическим и при смене масштаба каждый блок адаптируется под любой шаблон — ваша страница будет корректно отображаться на всех видах устройств.
Рекомендуется к прочтению! Узнайте, что такое мобильный лендинг.
Простая навигация
Не усложняйте меню сайта сложными названиями. Делайте простые заголовки разделов — до двух слов.
Также мы рекомендуем избавляться от ненужных элементов и не перегружать фон сайта, чтобы пользователь не отвлекался от основного контента.
Изображения
Большое количество картинок снижает скорость загрузки страницы. Чтобы избежать этого, вы можете добавить одно большое изображение, которое будет оптимизировано так, чтобы увеличить скорость загрузки одностраничника.
Важно! В наше время на счету каждая секунда — если ваш сайт медленно подгружает информацию, пользователь закроет страницу и никогда к вам не вернется.
Используйте только качественные изображения. Лучше всего добавлять собственный контент, а стоковые снимки включать только на старте проекта.
Минимализм в дизайне
Он проявляется во всем: простые шрифты, от трех до пяти цветов и лаконичное оформление кнопок и блоков.
Пользователи стремятся получить информацию и найти ответ на вопрос. Не перегружайте сайт излишними «красивостями» — даже если они, как вам кажется, красиво обрамляют текст.
Важно! В дизайне сайтов нужно исходить из удобства для посетителя. Клиент не должен испытывать сложностей. Чтобы понять его путь знакомства с брендом — составьте customer journey map и проработайте слабые места.
Текст одностраничника
Информация на странице с самых первых слов должна отвечать на запрос пользователя. Давайте разберемся — с чего нужно начать одностраничник и как его закончить.
Заголовок
Это первое, что увидит пользователь, поэтому привлекайте его внимание:
- Что-то оригинальное — например, для рекламных агентств или личных портфолио.
- Начинается с ключевых слов, которые пользователь вбивал в окне поисковых систем. Запросы можно найти через «Яндекс Wordstat» и Google Trends.
- В формате вопроса.
- Простое и лаконичное.
- Название бренда.
Одна страница — одна мысль
Вся информация на сайте должна доносить до пользователя одну конкретную мысль, которую вы формируете в целевом действии. Это помогает пользователю разобраться даже в узкоспециализированном бизнесе и понять, на какую страницу он попал.
Оформление текста
Обязательно разбивайте текст на абзацы, выделяйте главные мысли, используйте буллиты в виде иконок, а также простой и читабельный шрифт.
Вы можете менять цвет текста для важных акцентов, которые должны выделяться среди остального текста. Пользователь сможет просмотреть страницу по диагонали — и сразу понять, о чем на ней идет речь.
Люди доверяют фактам и цифрам
Используйте в своем тексте факты, которые подтверждаются цифрами. Ваша задача — в грамотной и простой форме рассказать об этих данных. Конечно, желательно не просто сообщить о том, что «компания работает на рынке 15 лет», а преподнести все чуть интереснее, не скатываясь в язык пресс-релизов. Например, показать количество клиентов и партнеров, в которыми вы работаете, отразить обороты производства и указать сколько человек пользуются вашей продукцией.
Подарки и сюрпризы
Благодарите клиентов и пользователей — дарите подарки: чек-листы, промокоды, пробники товаров и тому подобное. Это увеличит коэффициент лояльности потребителей.
Покажите потребителю ценности компании
В тексте вы должны показать ценности компании или особенности продукта, чтобы у пользователя возникло ощущение, что именно ваше предложение изменит его жизнь в лучшую сторону: решит проблему, сделает его более уверенным в завтрашнем дне.
Проверяйте гипотезы
Создайте два варианта текста или заголовков и проверьте, как аудитория будет на них реагировать — какая получится конверсия. И далее выбирайте наиболее эффективный текст.
Рекомендуется к прочтению! Узнайте, как работать с одностраничными сайтами и их наполнением:
- вдохновляющие примеры лендингов,
- как написать текст для лендинга,
- готовые шаблоны для WordPress,
- как написать продающий текст,
- откуда брать стоковые фотографии.
Как создать одностраничный сайт в SendPulse
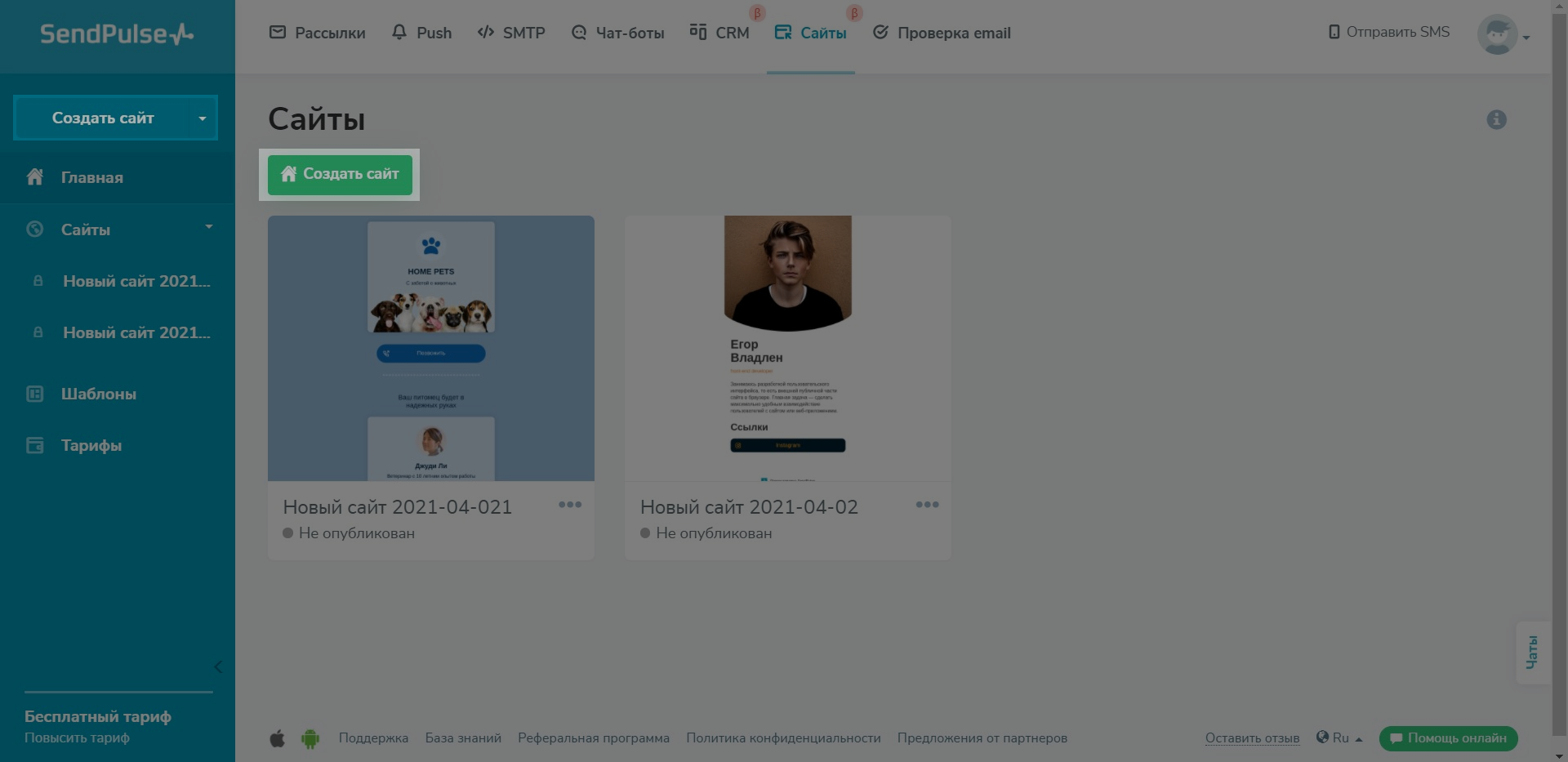
Чтобы создать одностраничный сайт в SendPulse, войдите в свой аккаунт и найдите вкладку «Сайты». Затем нажмите на кнопку «Создать сайт» в меню или на рабочей поверхности.

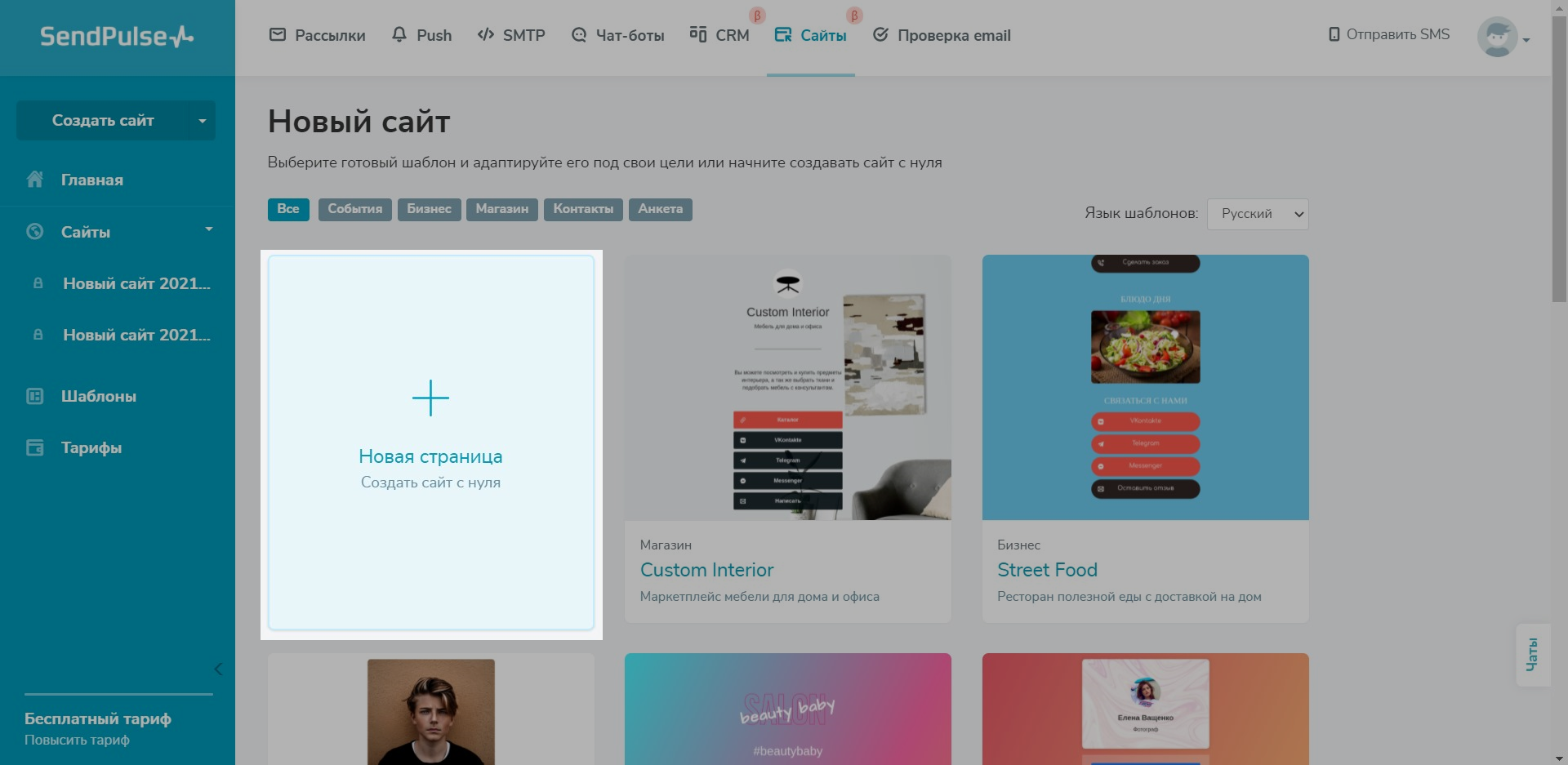
Далее определитесь с готовым шаблоном из галереи или создайте одностраничник с нуля, нажав «Новая страница».

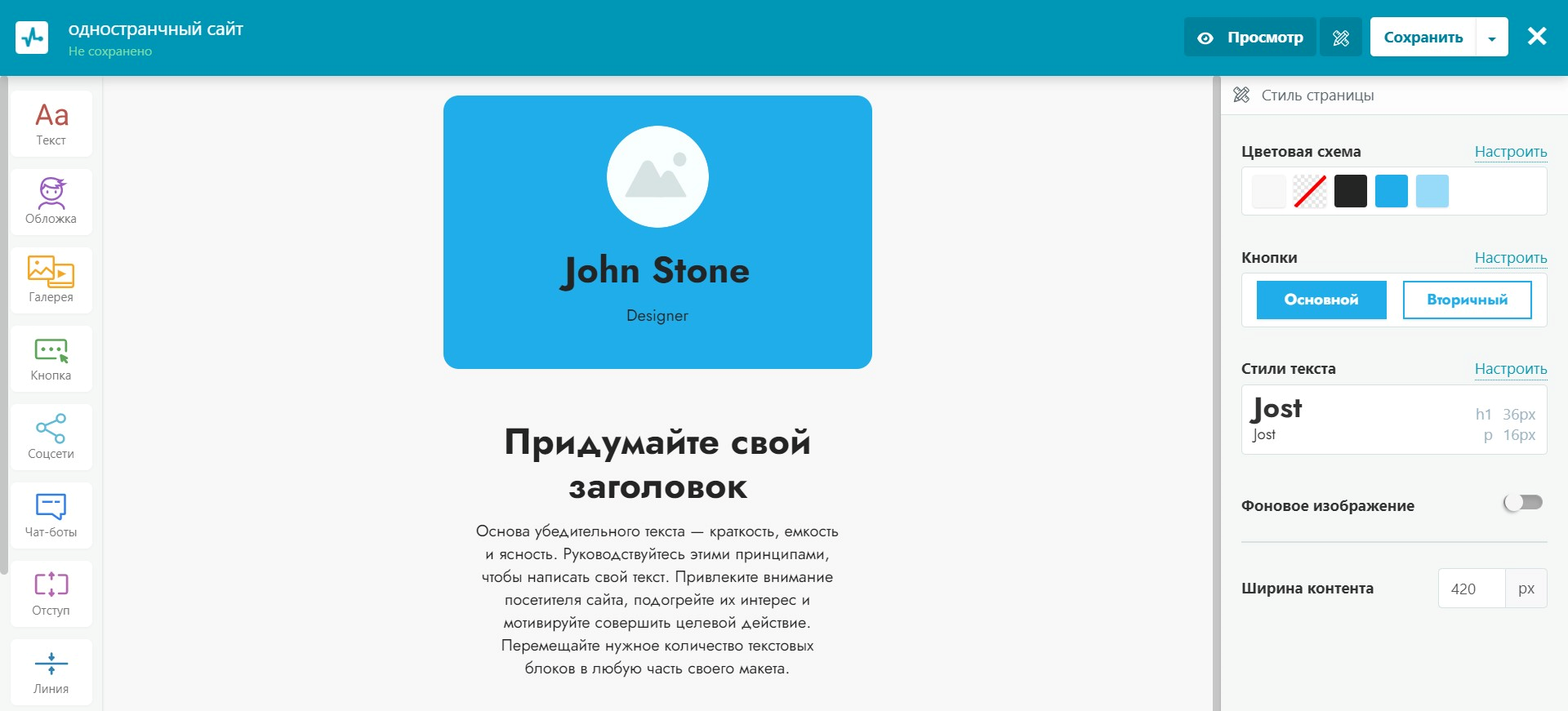
Перед вами откроется визуальный конструктор, в которой вы можете добавлять элементы и менять их параметры.

Настройка элементов сайта
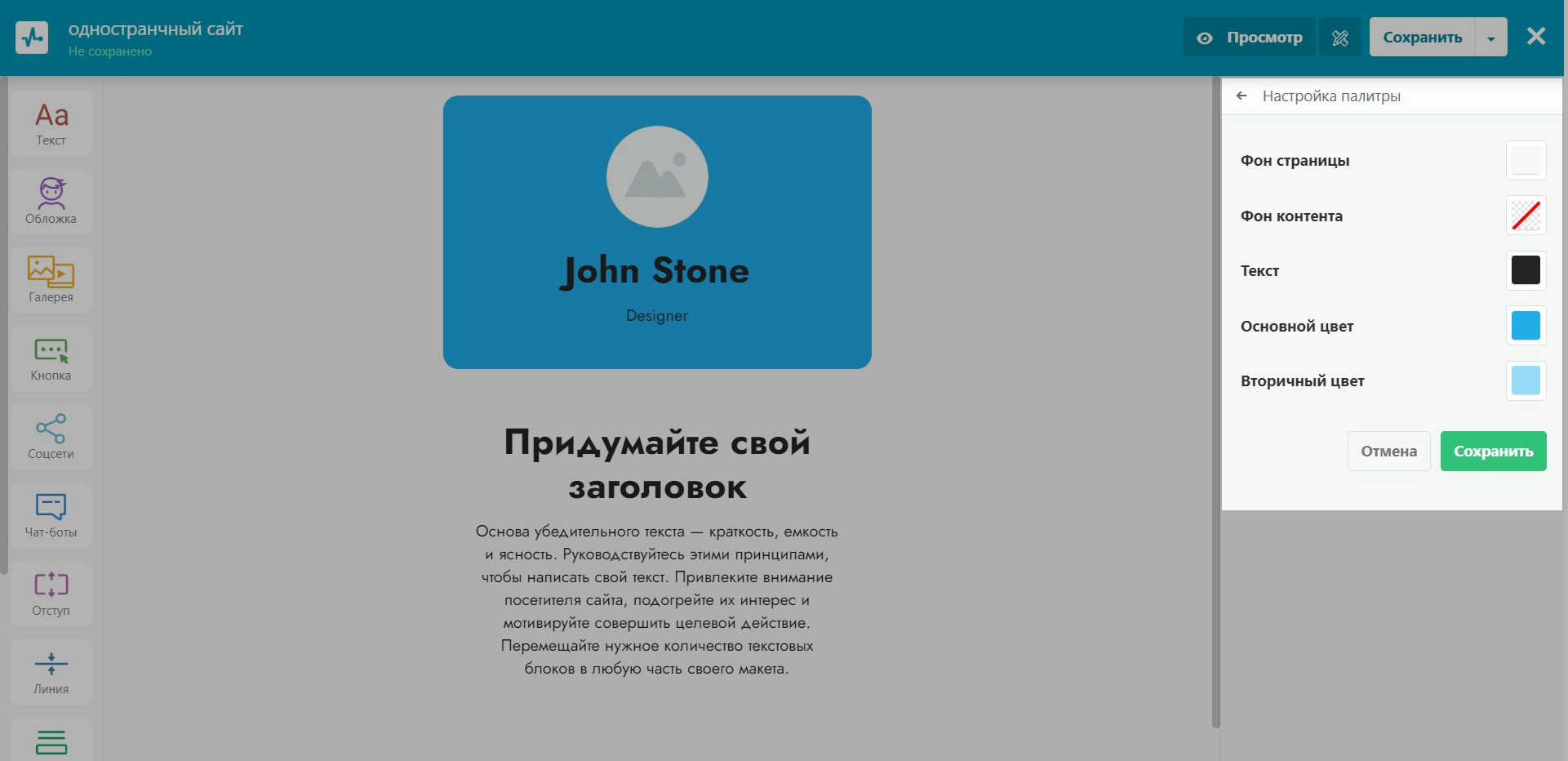
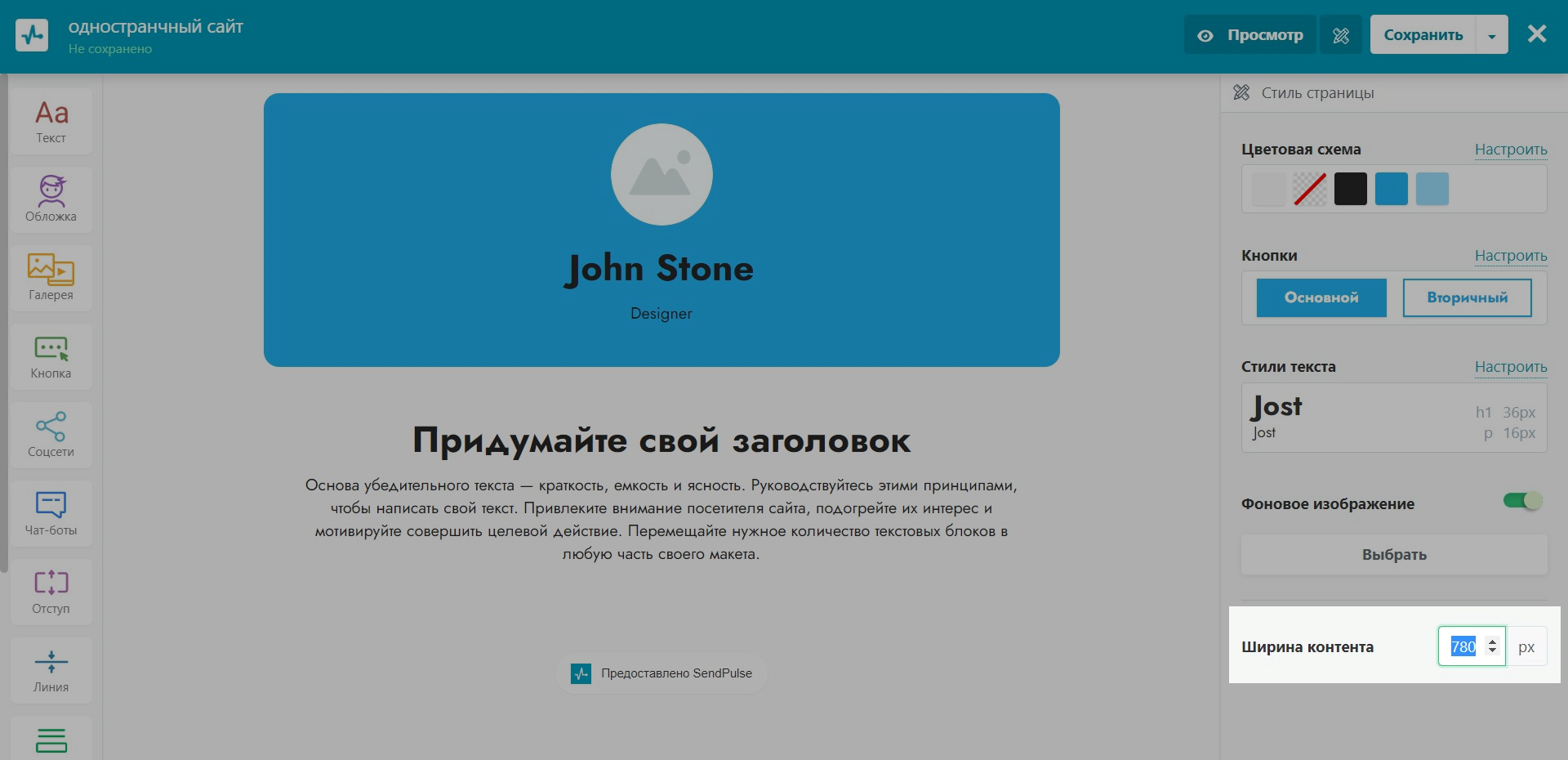
А теперь рассмотрим блоки, которые вы можете добавить на одностраничный сайт. Сначала вы задаете общие параметры страницы, такие как цветовая гамма и ширина сайта.
Цветовая гамма
- Фон страницы — закрашивание цветом пространства за всеми блоками.
- Фон контента — заполнение цветом всех элементов, кроме элемента «Обложка».
- Текст — выбор гаммы для текста.
- Основной цвет — фон в элементе «Обложка», заполнение цветом кнопки со стилем «Основная» либо обводка для кнопки со стилем «Вторичная».
- Вспомогательный цвет — заполнение в элементе «Линия» и добавление цвета в кнопке со стилем «Вторичная».

Ширина страницы
Ширина сайта меняется — от 420 до 780 пикселей. При этом одностраничник будет адаптироваться под любое устройство.

Текст
Блок «Текст» находится в левой части конструктора и его нужно перетянуть в рабочее поле. Оформление блока можно менять — например, скруглить углы, добавить фоновое изображение или тень, сделать отступ и поработать со шрифтами.
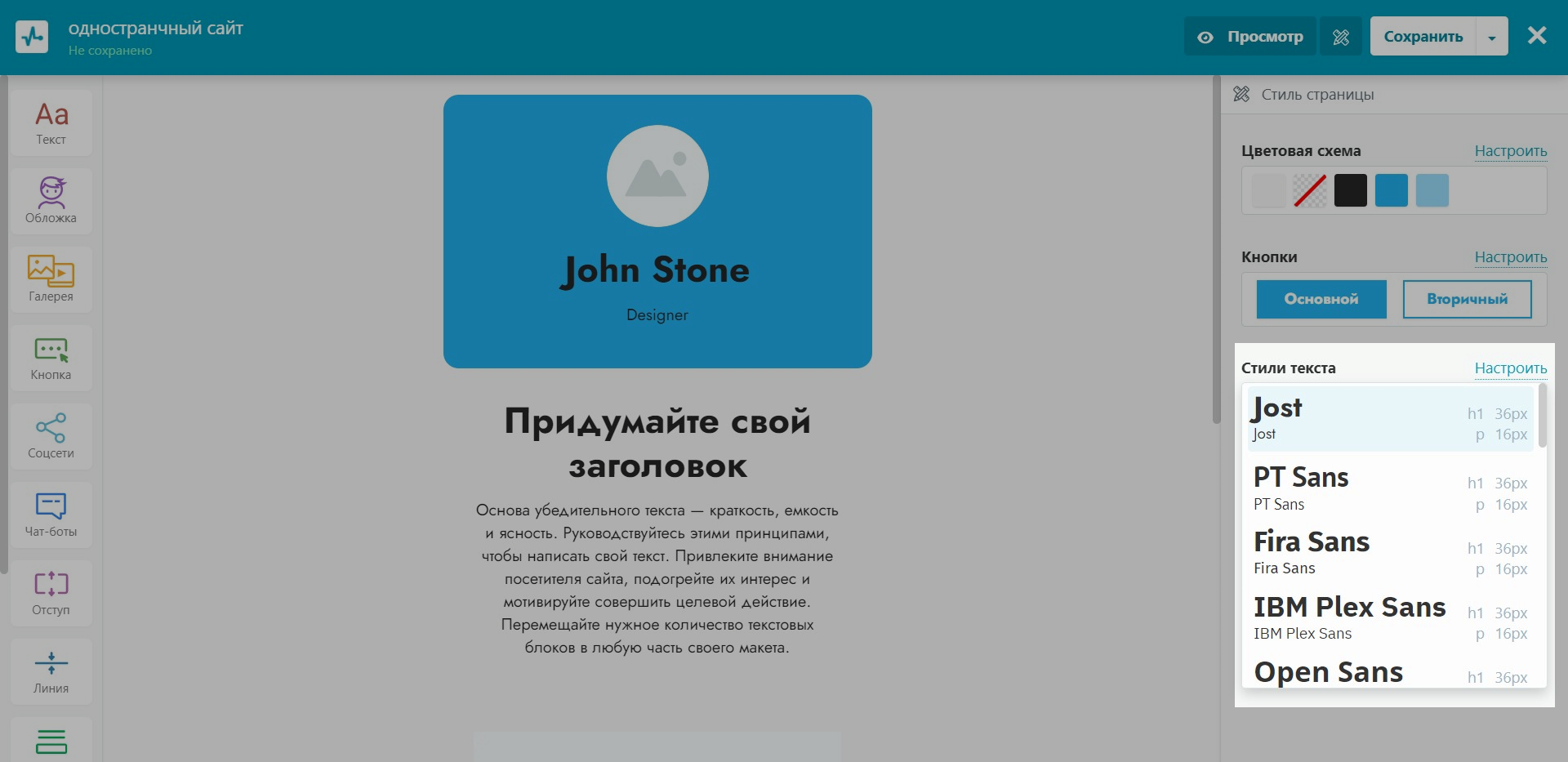
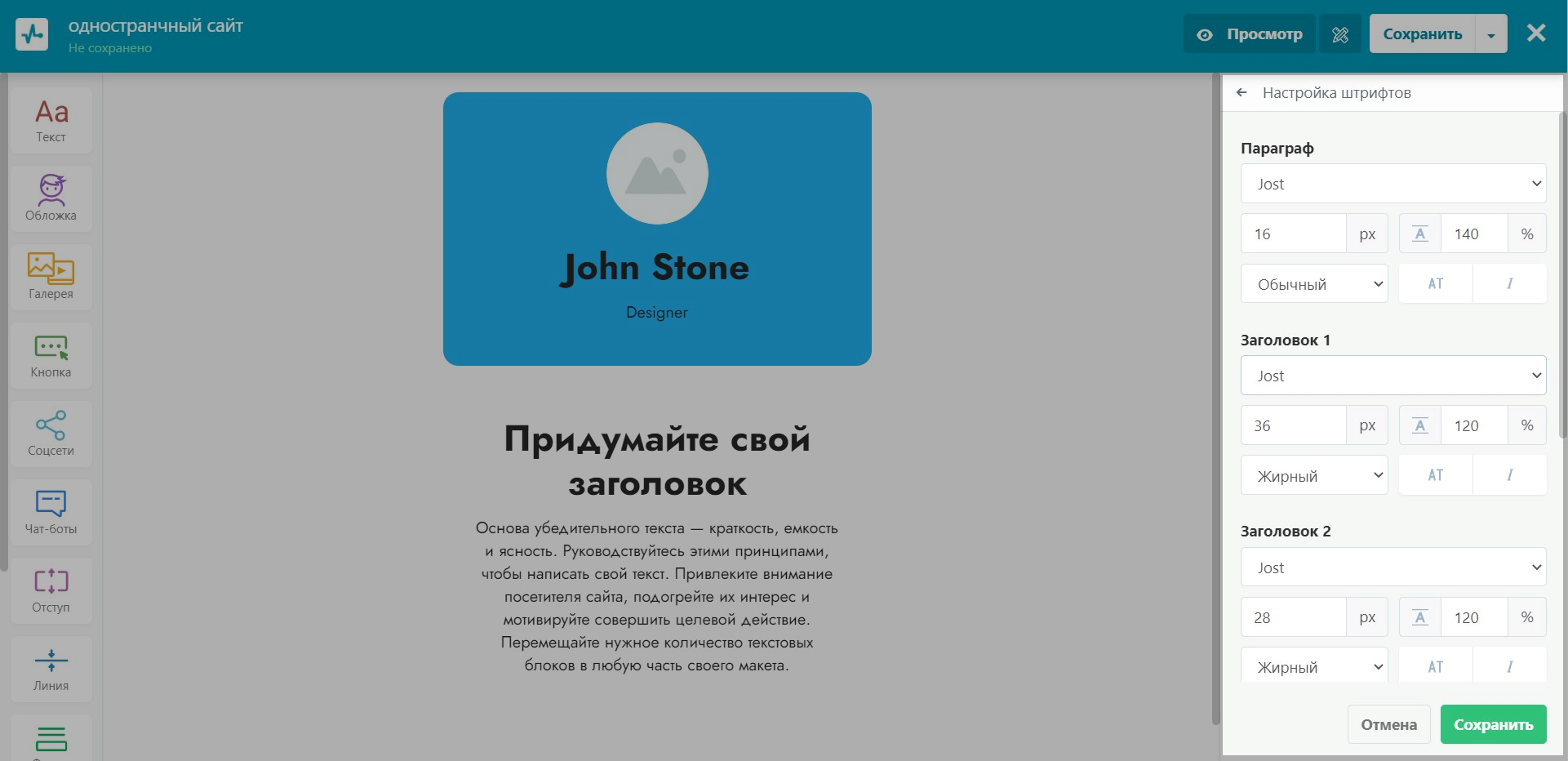
Вы можете задать стиль текста в меню справа:

А также изменить шрифты:

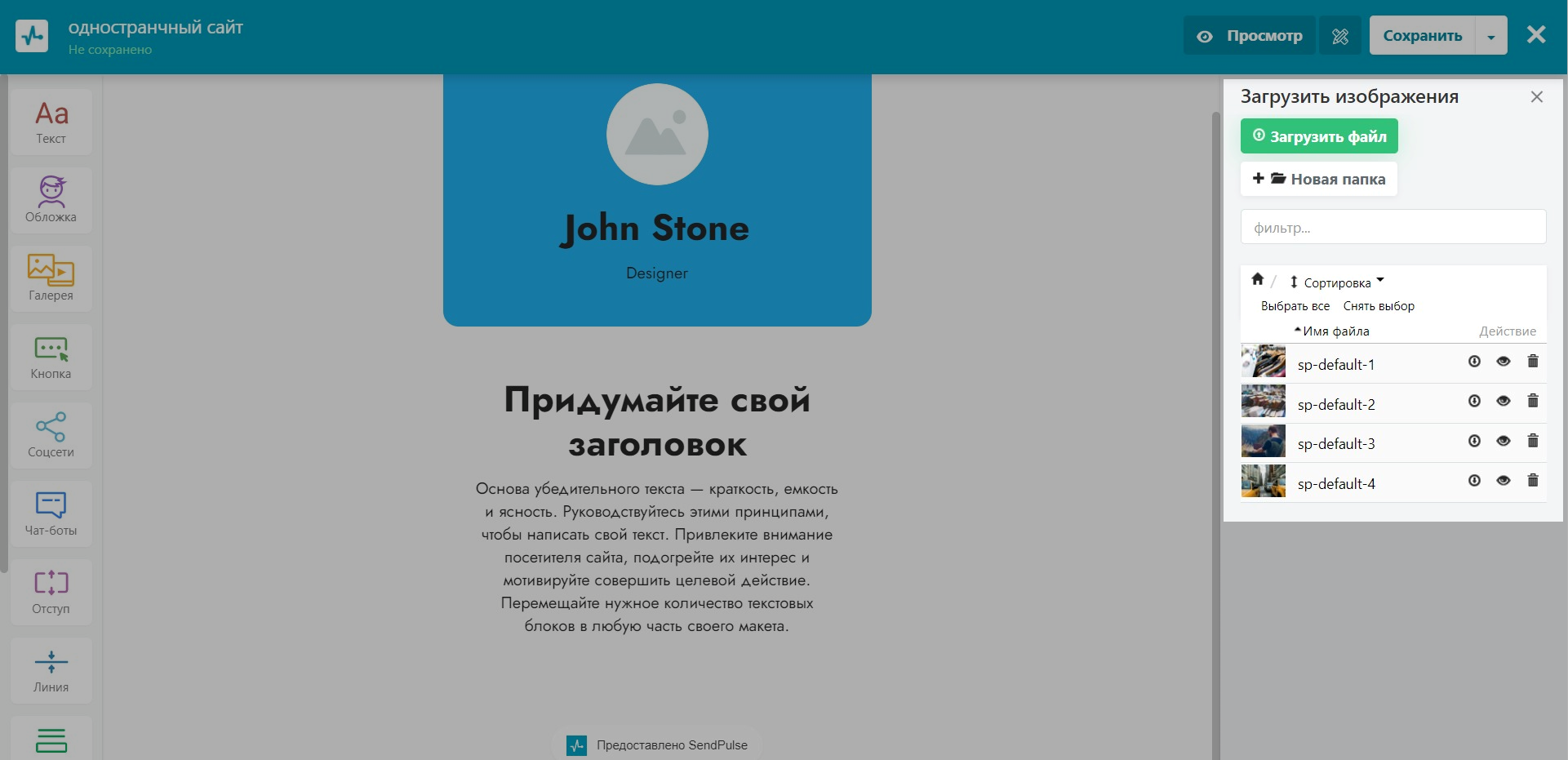
Обложка
Используется для оформления шапки сайта. В нее вы можете добавить логотип компании или фотографию специалиста для портфолио.
Важно! В каждом элементе вы можете менять стиль: цвет фона, изображение, тень, скругление и отступы.
А вот как добавить фоновое изображение на сайт:

Галерея
С помощью этого блока вы можете добавить изображение, видео или создать карусель.
Чтобы загрузить видеоролик, его нужно предварительно залить на YouTube — а в сервисе SendPulse вставить ссылку на него.
Для карусели есть возможность добавить описание и ссылку на сторонний ресурс — например, маркетплейс.
Кнопка
В кнопке можно указать номер телефона, ссылку или email. Все стили, которые вы выбрали ранее, подтягиваются автоматически. Если вы хотите создать уникальную кнопку — задействуйте стиль «Настраиваемая» и подберите текст и оформление.
В разделе «Описание» вы можете добавить надпись — например, «Получите чек-лист» или «Больше информации по ссылке».
Существует два вида кнопок:
- «Основная» нужна для главных кнопок с призывом к действию. Они должны сразу привлечь внимание пользователя.
- «Вторичная» используется для второстепенных кнопок.
Соцсети
Чтобы пригласить пользователей в соцсети компании, используйте блок «Соцсети». Выбор большой и подойдет для каждого вида сайта: Facebook, VK, YouTube, Instagram, Ok, Snapchat, LinkedIn, Vimeo, Tumblr, Medium, SlideShare, Yandex Zen, TikTok, Spotify, Twitch.
Чат-боты
На страницу можно добавить кнопку диалога с чат-ботом, чтобы посетители подписывались на рассылку или задавали вопросы компании.
Отступ
Этот элемент помогает разграничить блоки. В настройках можно выбрать толщину отступа.
Линия
Также используется для разграничения пространства. Этому элементу можно изменить цвет, толщину, добавить тень, а также выбрать тип: сплошная линия, пунктирная или точками.
Форма
Элемент «Форма» дает пользователям возможность подписаться на рассылки компании — что очень важно, к примеру, для подписного сайта.
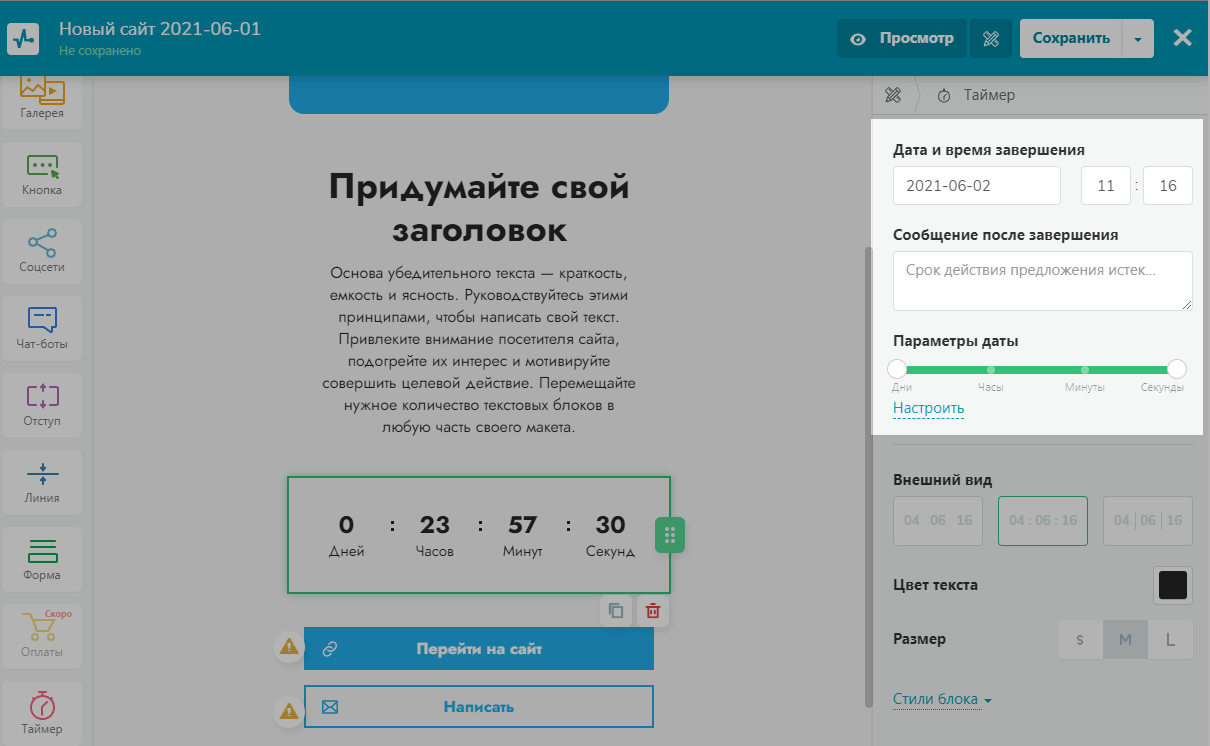
Таймер
Данный блок нужен, например, для информационного сайта, на котором вы показываете, сколько времени осталось до начала мероприятия.
Здесь можно настроить дату и добавить сообщение, которое появится после завершения обратного отсчета.

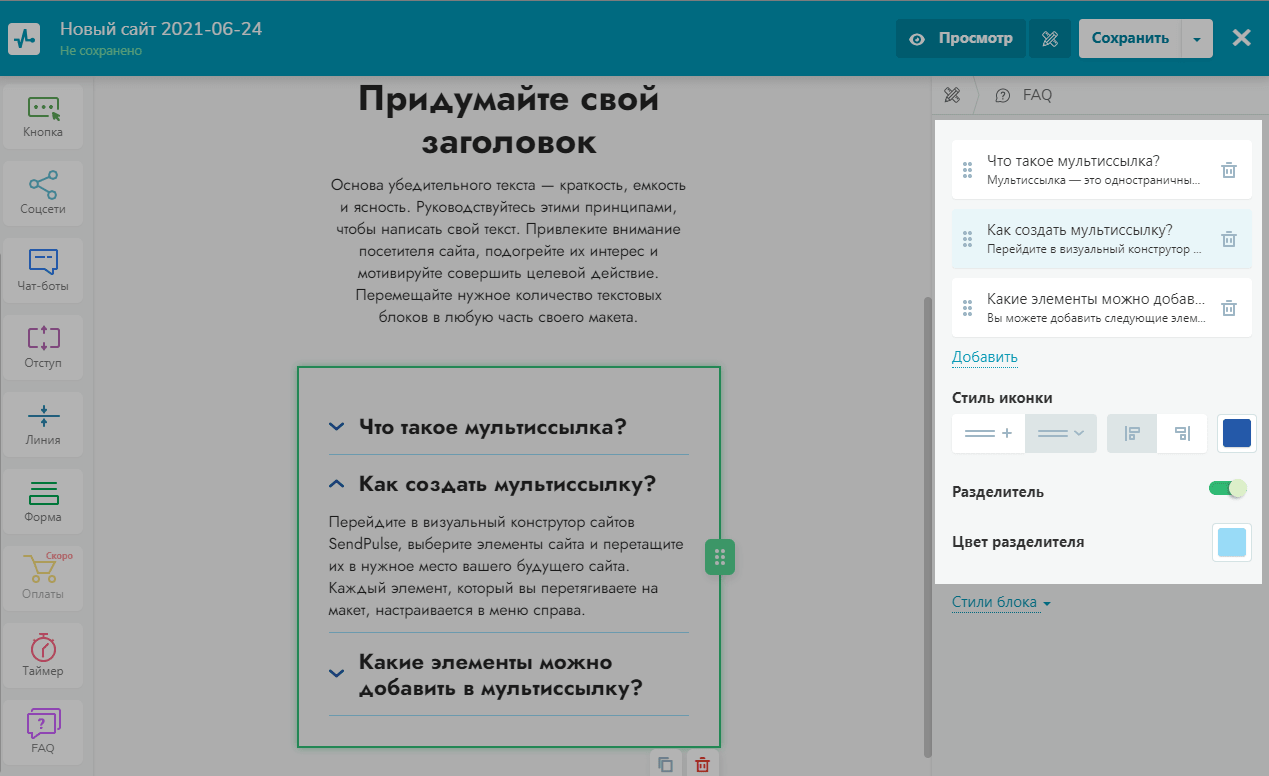
FAQ
Элемент «FAQ» помогает пользователям найти ответы на часто задаваемые вопросы — например, как купить билет на вебинар.
В настройках блока есть возможность добавить новый вопрос и переместить его на нужную строку. Также вы можете добавить иконку, выбрать ее расположение и цвет.

Важно! В скором времени появится доступ к блоку «Оплаты».
После завершения всех настроек сохраните страницу, добавьте домен и опубликуйте сайт.
В настройках страницы вы можете указать счетчики метрик, ввести название ресурса и SEO-настройки, добавить фавикон и даже свой код.
Заключение
В этой статье мы разобрались, что из себя представляет одностраничный сайт, познакомились с его видами и выяснили, как можно настроить страницу.
- Определитесь с целью, под которую создается сайт — и только после этого выбирайте вид одностраничника.
- Создавайте страницу для целевой аудитории — помните об удобстве пользования и простых словах.
- Минималистичный дизайн лучше воспринимается пользователями.
- Не забывайте про кнопки с целевыми действиями.
- Помните о блоках, которые должны быть на странице — для каждого вида существуют свои особенности.
Регистрируйтесь в сервисе SendPulse и используйте наш конструктор лендингов для создания эффективных страниц.
Также подключайте наши инструменты: используйте бесплатную CRM, отправляйте email рассылки, Viber, SMS, WhatsApp рассылки, push уведомления, а также подключайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram!