В этой статье поговорим о том, зачем в письмах нужны графические изображения — баннеры. Объясним, почему они важны не только для украшения рассылки. Дадим пошаговую инструкцию, как сделать баннер в Photoshop для своей рассылки, даже если вы совсем не дизайнер.
Содержание:
Зачем создавать баннер для email рассылки
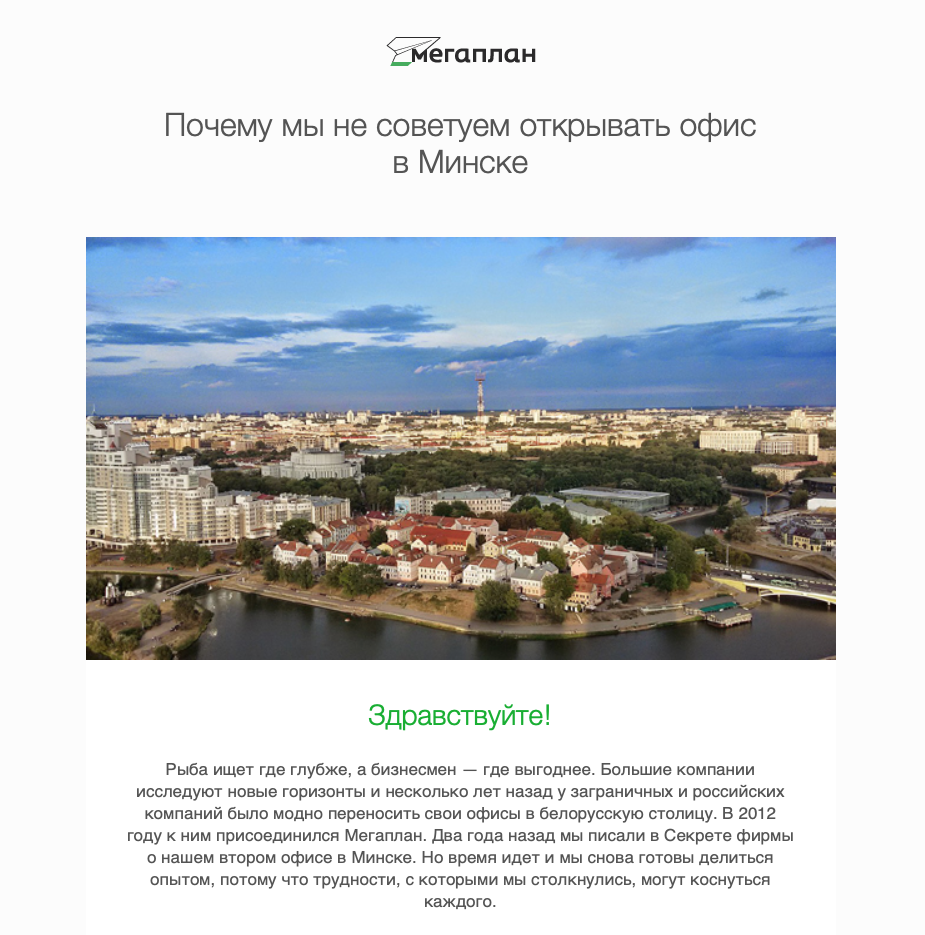
Это рассылка разработчиков CRM-системы «Мегаплан». На какую деталь вы посмотрите в первую очередь?

Мозг устроен так, что первым делом мы замечаем самую яркую часть страницы. Обычно первым видим изображение, затем читаем заголовок и только потом приступаем к тексту.
На баннере лежат функции:
- Привлечь внимание. Люди не любят выискивать главные мысли в тексте. Если вы не заинтересуете их сразу, они могут закрыть письмо не читая. Баннер с текстом становится одновременно заголовком и иллюстрацией и вдвойне привлекает взгляд.
- Задать тон послания. Серьезное или шутливое письмо, рекламное или информационное — баннер рассказывает, какое настроение и цель у этой рассылки.
- Ассоциировать материал с брендом. Фирменные цвета, логотип — используйте их, и ваше письмо будет автоматически ассоциироваться с брендом, даже если его название не упоминается в тексте.
- Быть самостоятельной единицей. Например, вы делаете рассылку с подборкой статей и хотите пригласить подписчиков на вебинар по той же теме. Добавьте в конец письма баннер с текстом-приглашением и CTA кнопкой на регистрацию.
Как сделать баннер, который работает
Баннер в письме должен быть ярким, привлекательным, простым для понимания, отражать суть предложения. Вот несколько базовых советов, как сделать работающий баннер для email рассылки.
Использовать яркий визуал
Создавайте баннеры, которые подходят под стиль бренда. Используйте яркие запоминающиеся изображения и не забывайте про логотип.
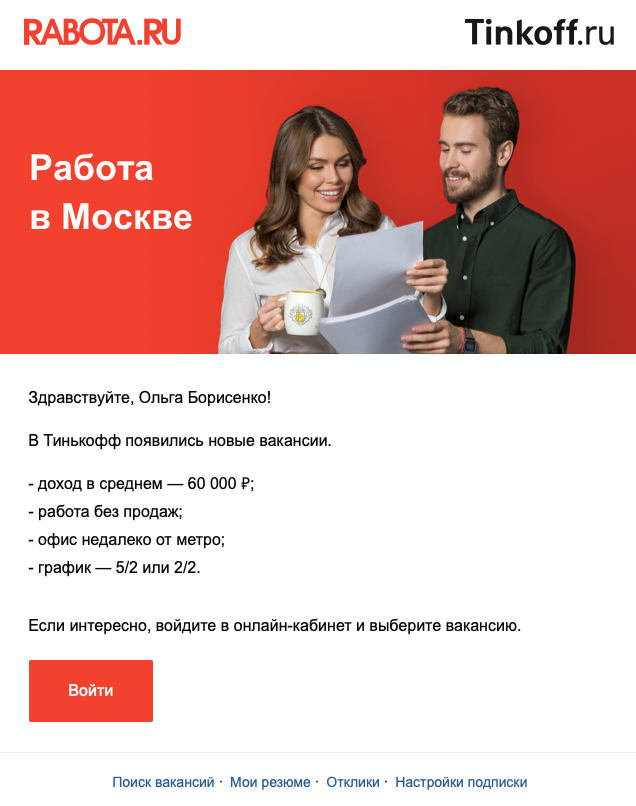
Письмо от портала вакансий Rabota.ru. Фон картинки красный, как логотип портала. Интересная деталь — письмо предлагает вакансии от Тинькофф-банка, а в руках у девушки фирменная кружка Тинькофф:

Добавить суть предложения
Если размещаете текст на баннере, учтите, что большинство людей просматривает почту с мобильного. Изображения в мобильной почте, как правило, по умолчанию не загружаются, поэтому:
- продублируйте информацию с баннера в тексте письма;
- пропишите alt текст к баннеру, чтобы на его месте был текст с описанием, если картинка не загрузилась.
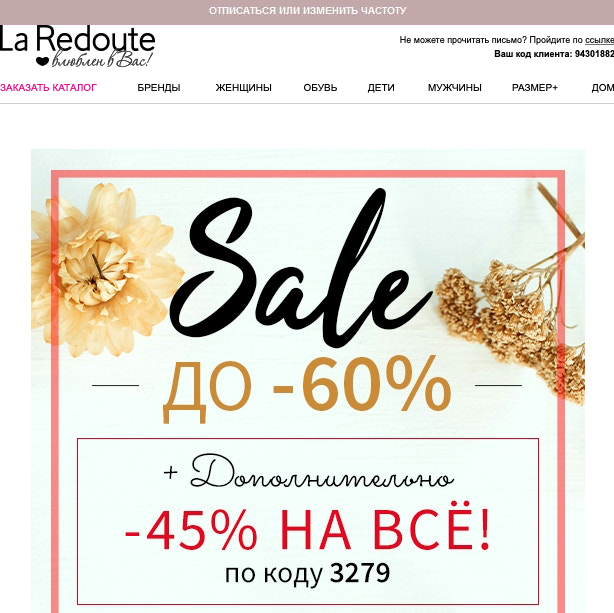
Письмо от интернет-магазина La Redoute. Сразу понятно, что тема письма — распродажа, и видно, на какие скидки можно рассчитывать:

Добавить CTA
Добавьте CTA кнопку на сам баннер или около него. Как и в случае с текстом, помните — есть вероятность, что ваша картинка не загрузится в письме. Если добавляете кнопку на баннер, продублируйте ее гиперссылкой в тексте или поставьте кнопку под баннер.
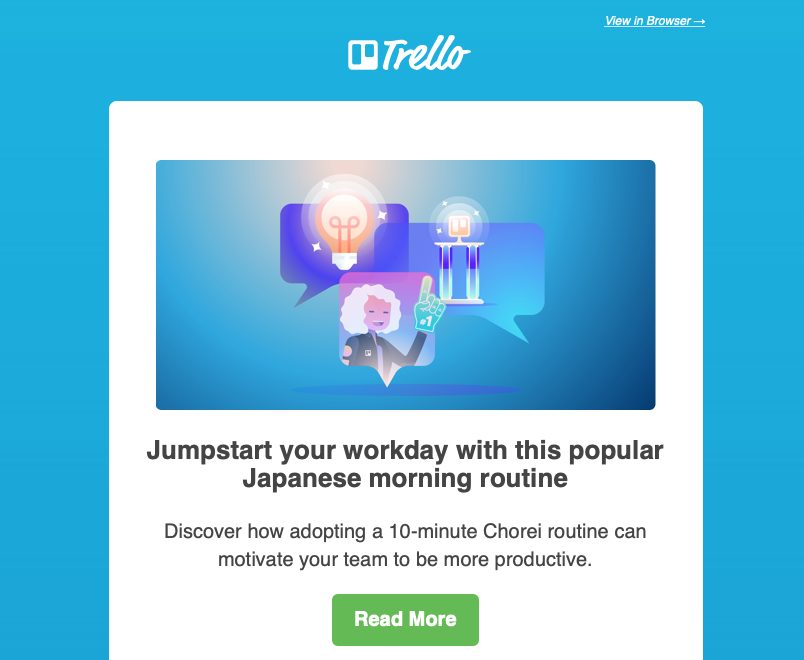
Письмо от команды сервиса Trello. Баннер в начале, CTA кнопка после текстового анонса:

Разместить баннер в начале письма
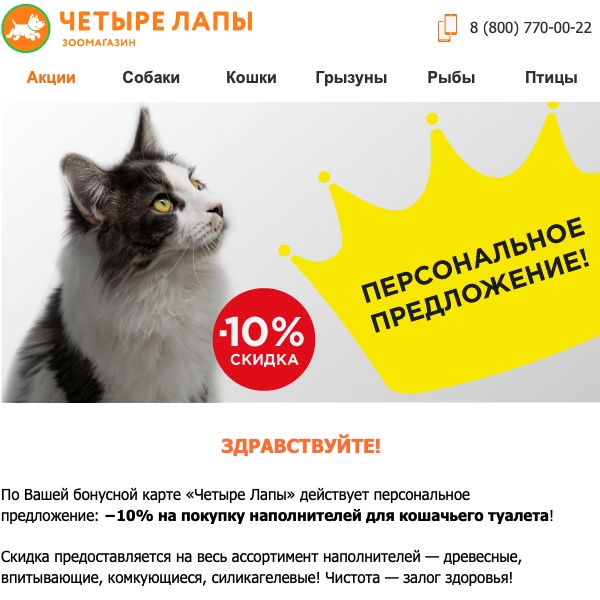
Баннер в письме должен привлекать внимание, значит, лучше поставить его вначале. Вот письмо от зоомагазина «4 лапы», баннер в самом начале рассказывает о главном предложении рассылки:

Использовать несколько баннеров в письме
Использовать несколько баннеров можно в письмах-дайджестах, где собрано несколько тем. Баннеры помогут разбить письмо на смысловые блоки и выделить самые важные части.
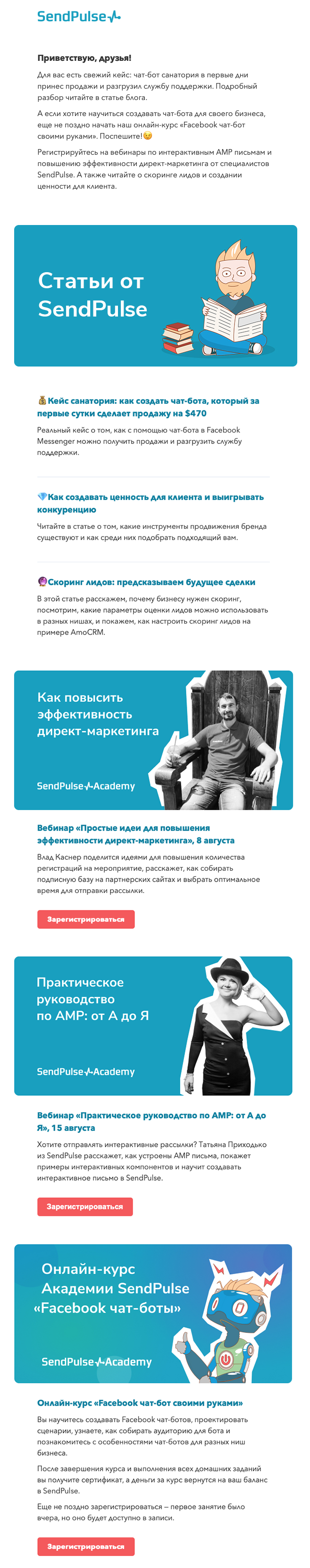
В этом письме от SendPulse мы собрали последние статьи на блоге и анонсы мероприятий. К каждому материалу — свой баннер:

В случае с несколькими баннерами необязательно умещать первый баннер полностью на стартовом экране, особенно если в письме есть шапка с логотипом. Начало письма может занимать подводка.
Попробовать анимацию
Анимированные баннеры интересно смотрятся в письмах. Например, вот письмо от онлайн-университета «Нетология» с гифкой в качестве баннера:
Впрочем, создание анимированного баннера для письма не гарантирует успех. Тестируйте разные варианты баннеров и смотрите, какой дает больше всего конверсий.
Как сделать баннер в Photoshop
Наш дизайнер Виталий Светюха сделал пошаговую инструкцию, как создать баннер в Photoshop. Вам понадобится установленный на компьютере Photoshop и картинка, на основе которой вы будете делать баннер. Если хотите попрактиковаться — найдите понравившееся изображение и создавайте свой баннер вместе с нами.
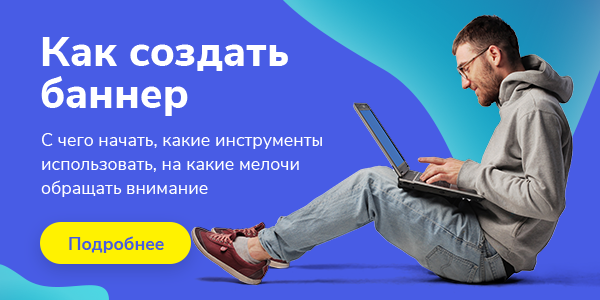
Виталий покажет, как сделать вот такой баннер:

1. Создаем файл нужного размера
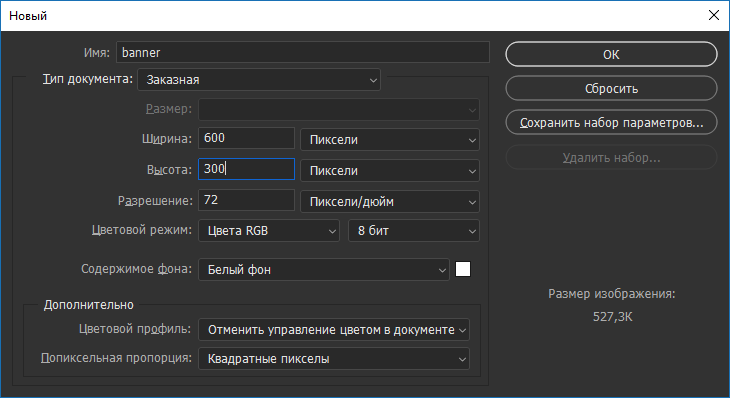
Запускаем Photoshop, нажимаем ctrl+N (здесь и дальше в сочетаниях указана клавиша ctrl, если вы работаете на MacOS, вместо нее жмите cmd). Открывается меню создания нового документа, где нужно проставить размеры. Ширина письма будет 600 px, такой же ширины сделаем баннер: в поле «ширина» указываем значение 600, в поле «высота» 300 и жмем «ОК»:

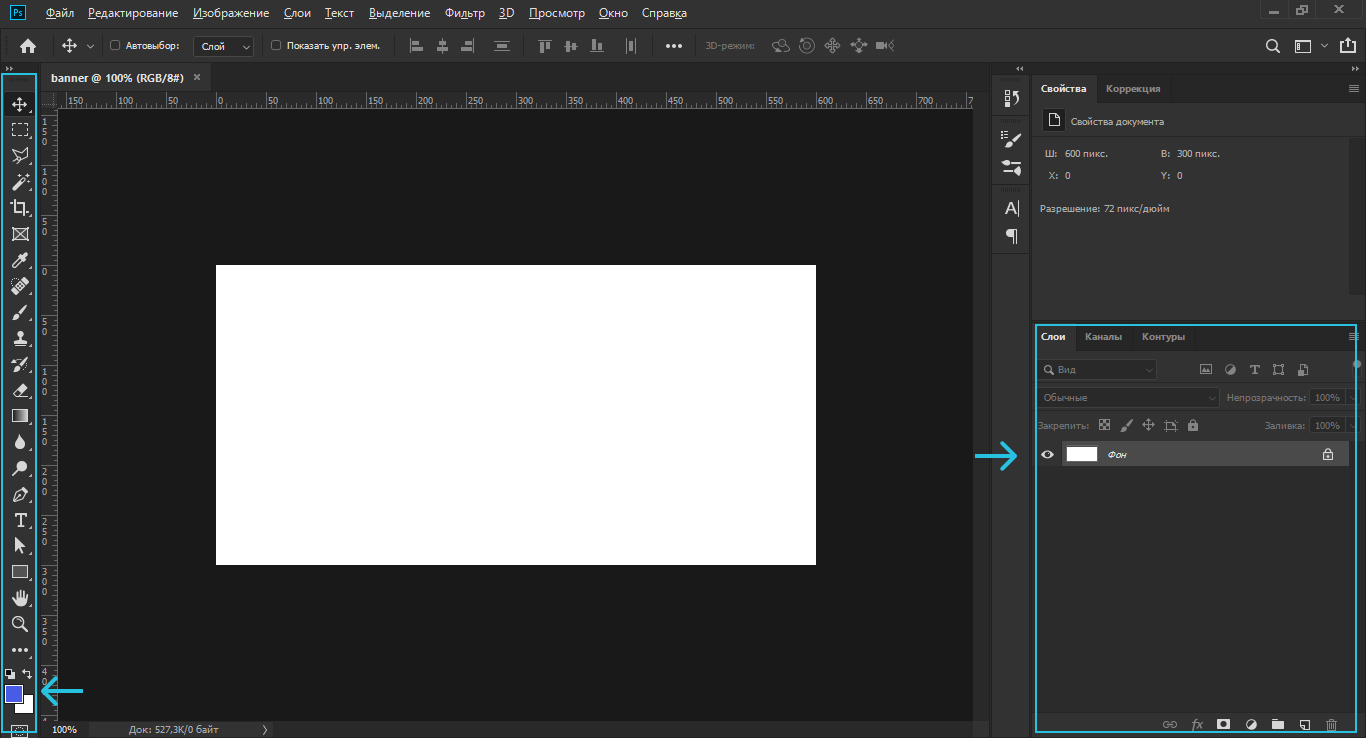
2. Меняем цвет фона
На панели инструментов слева выбираем цвет — нажимаем на верхний из цветных квадратов и назначаем нужный цвет. Я выбрал #485CE5. Нажимаем alt+backspace, фон окрашивается в нужный цвет.

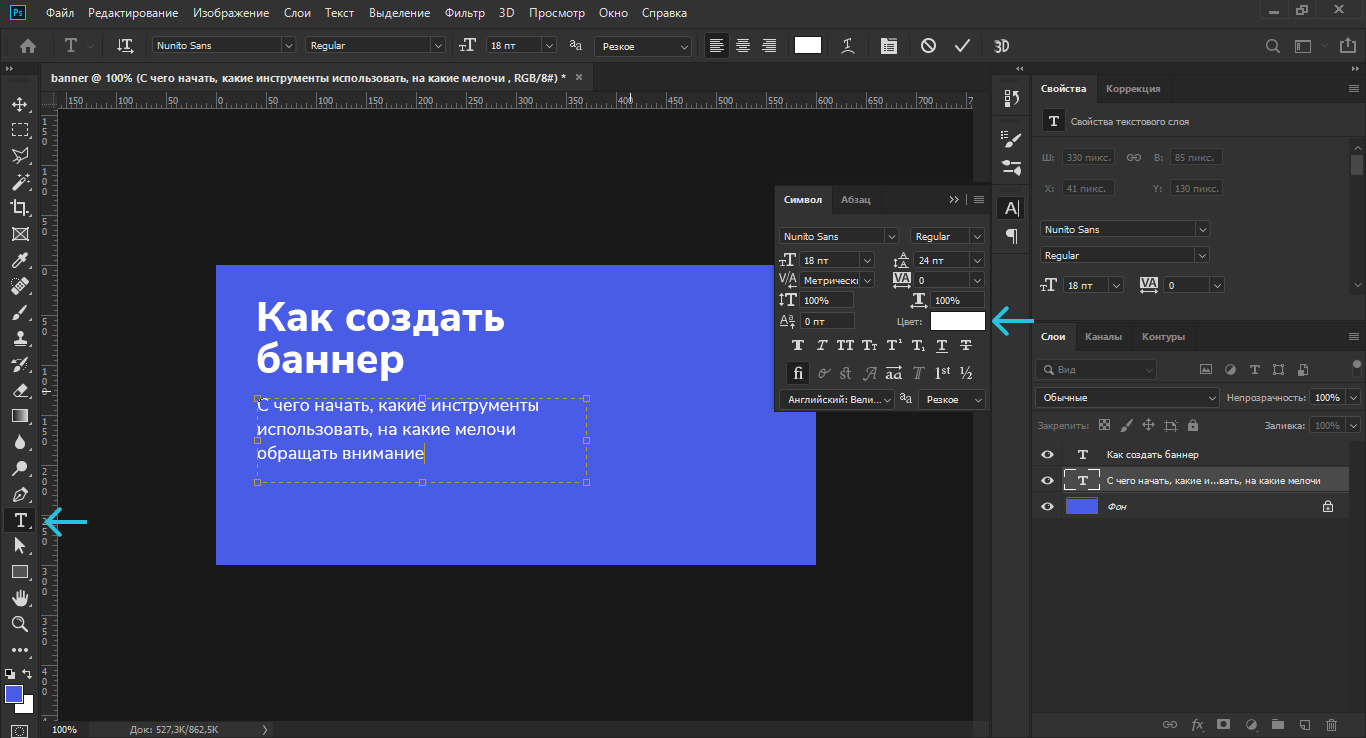
3. Добавляем текст
Создать текстовое поле можно с помощью инструмента «Текст» или нажав клавишу «Т» на клавиатуре. Щелкаем в нужном месте заготовки, набираем текст. Цвет текста можно либо выбрать заранее в том же меню, где указывали цвет фона, либо выделить уже набранный текст и изменить цвет в окне редактирования текста:

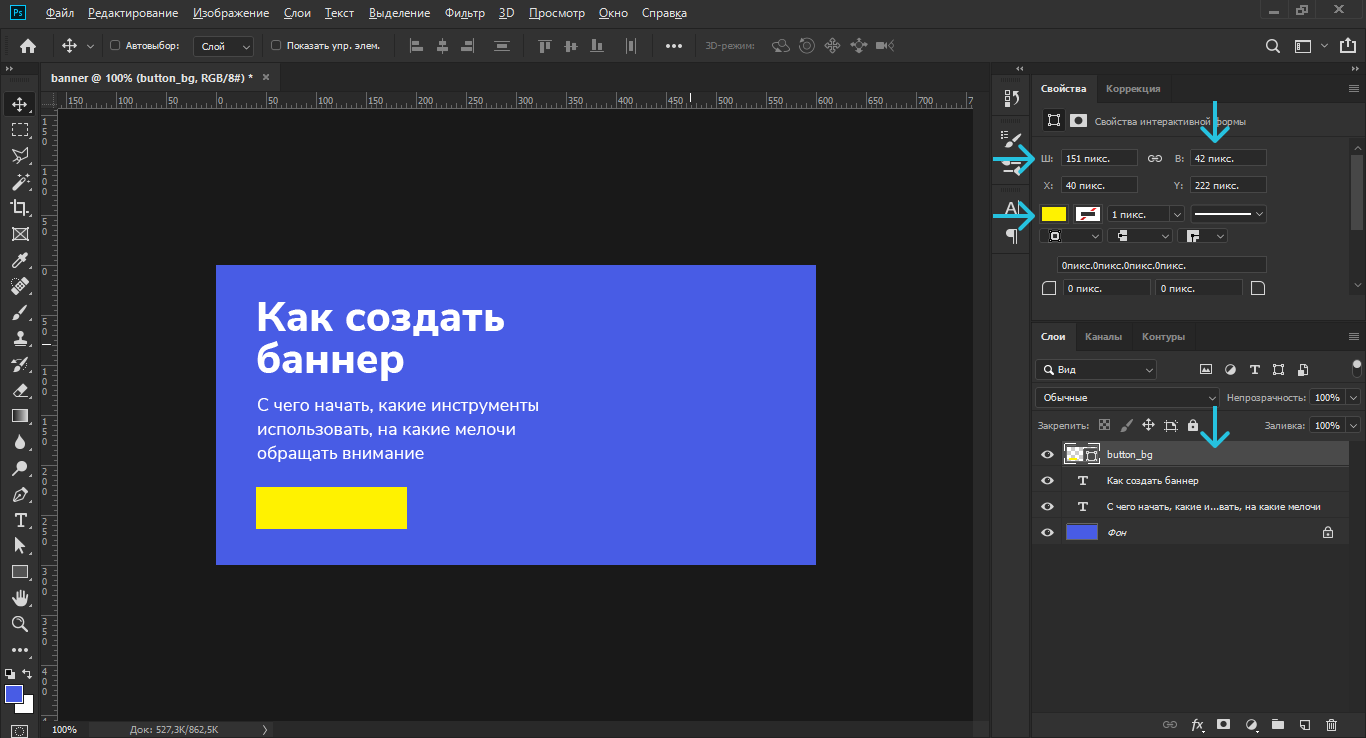
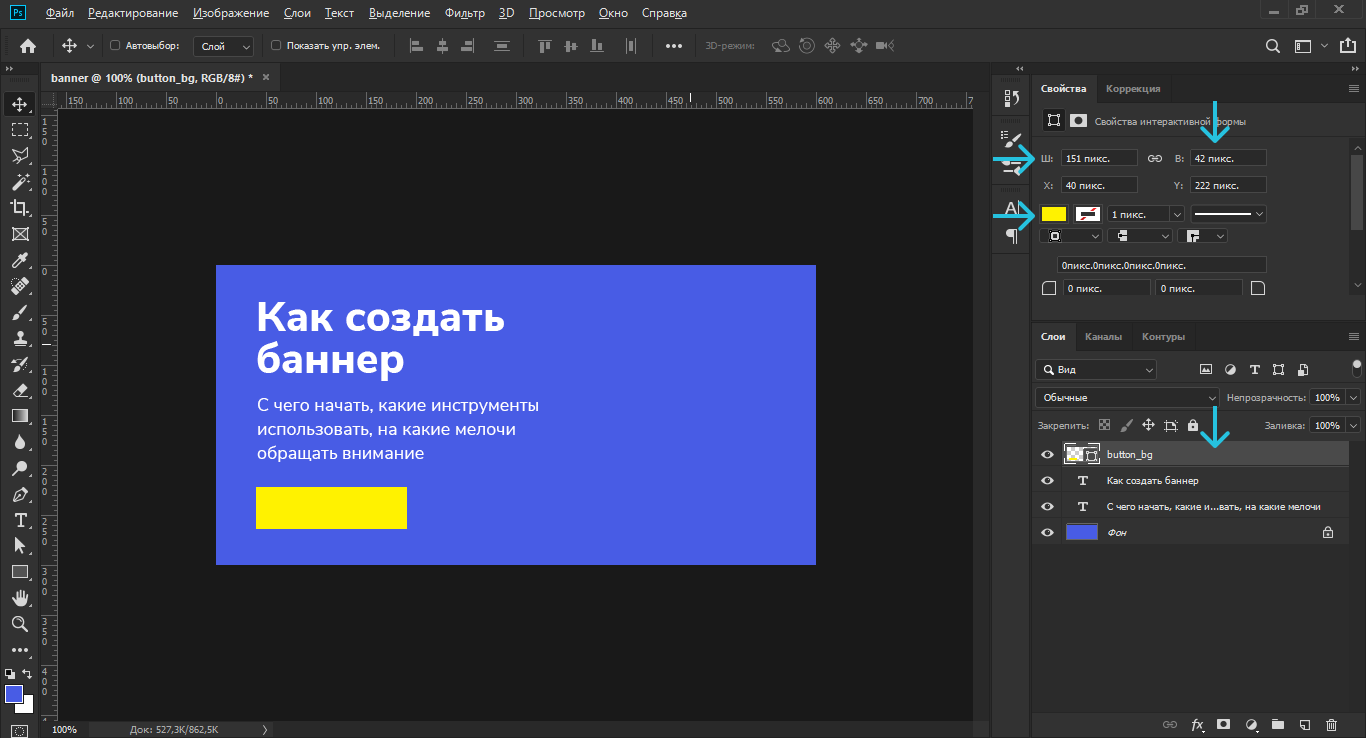
4. Создаем кнопку
На панели инструментов выбираем инструмент «Прямоугольник», щелкаем в нужном месте, выбираем в появившемся окне размеры, а затем цвет кнопки. Наша кнопка будет 42 на 151 px, желтого цвета #FFF200. Теперь переименуем слой с кнопкой, чтобы не потерять его среди других: в панели слоев (справа внизу) дважды щелкаем на слой «Прямоугольник 1» и меняем имя. Я назвал слой button_bg, то есть бэкграунд кнопки.

5. Добавляем тень для кнопки
Дважды щелкаем на слой кнопки правее от названия. В открывшемся окне выбираем «Тень» и ставим такие параметры: режим наложения «Умножение», непрозрачность 20%, угол 90, смещение 0, размер 20. Можете поэкспериментировать с этими параметрами и посмотреть, что получится. Остальные параметры я оставил как есть:

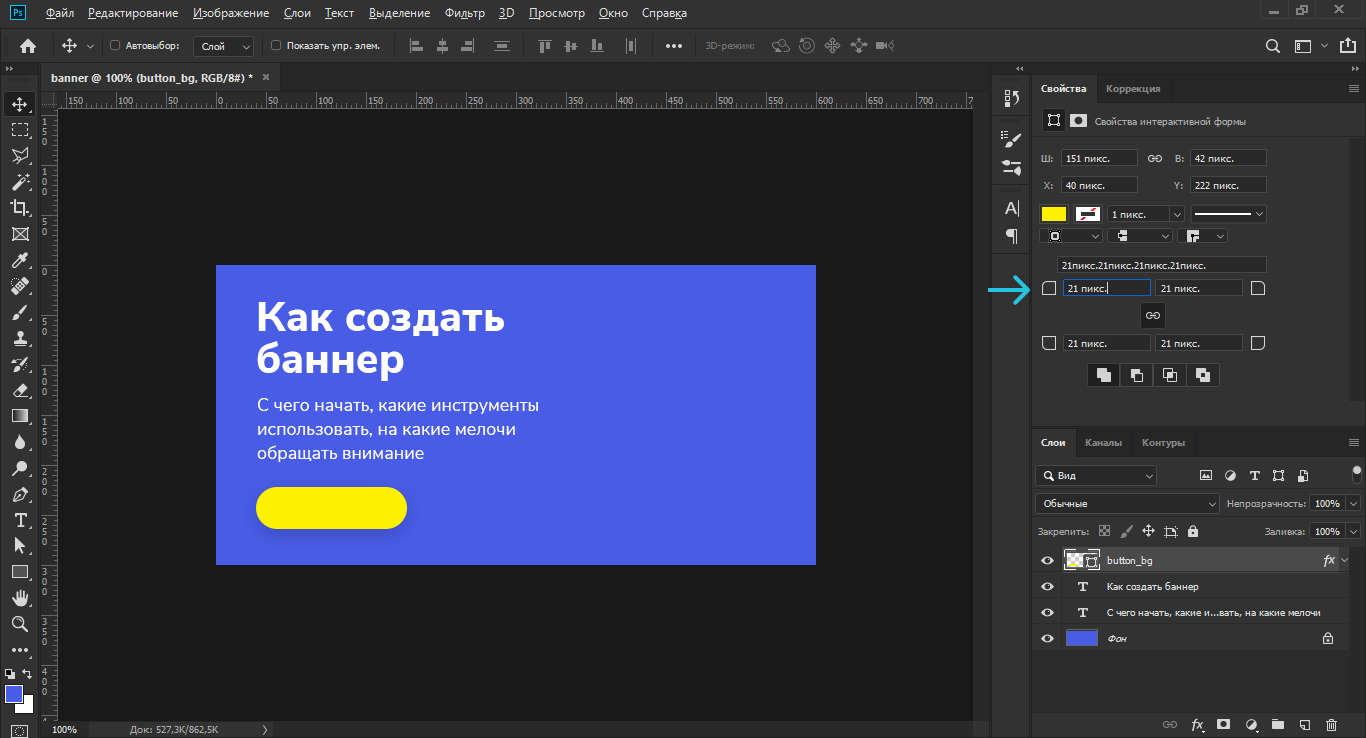
6. Скруглим углы кнопки
Вспомните баннеры, которые вы видели раньше — во многих углы у кнопок не прямые, а немного закругленные. Если вы хотите сделать также, то добавьте скругления для кнопки в панели справа. Я выбрал скругление 21 px для каждого угла:

7. Добавляем текст на кнопку
Используем уже знакомый инструмент «Текст», как в пункте 3. Я выбрал для него цвет фона, #485CE5. Теперь объединим кнопку и надпись на ней, чтобы работать с кнопкой как единым объектом. Эта функция называется «Сгруппировать».
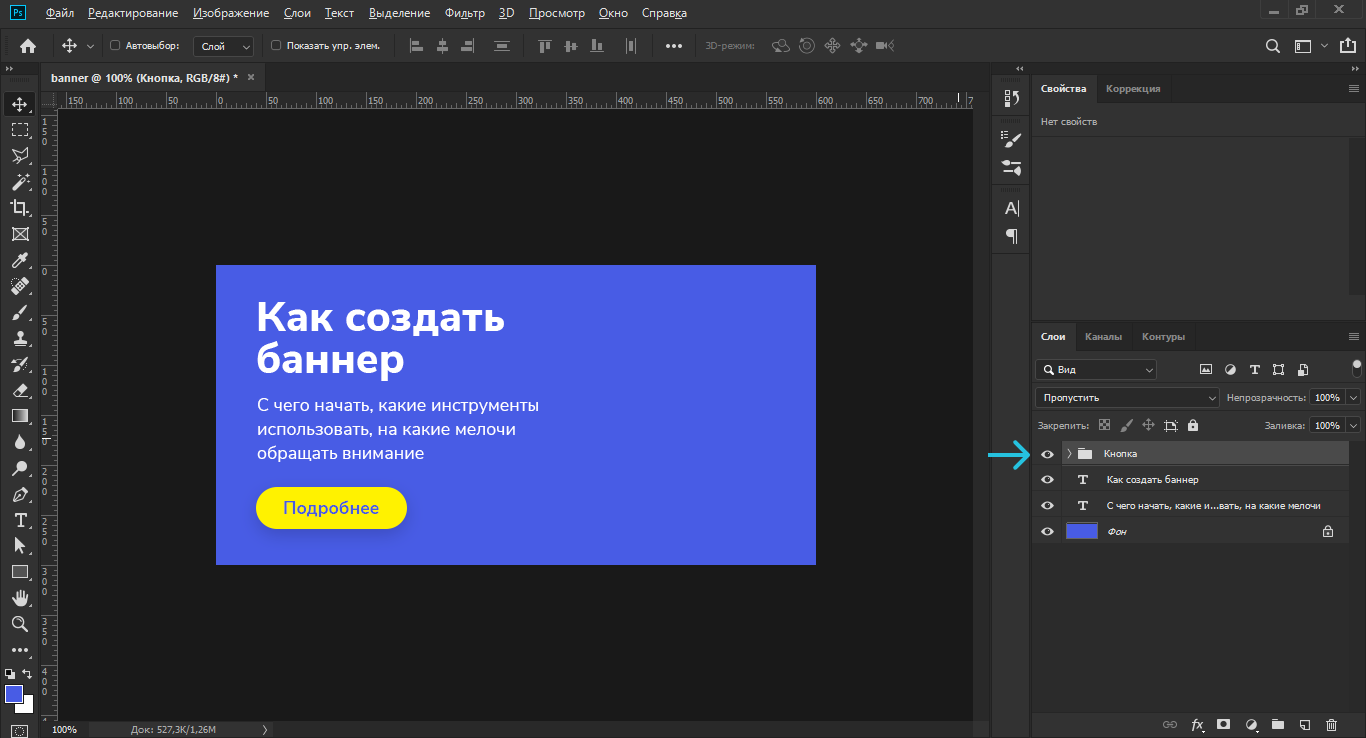
Для этого в панели «Слои» выделяем бэкграунд кнопки и текст на ней — для этого зажимаем ctrl и поочередно щелкаем на оба слоя. Выделив нужные слои, нажимаем комбинацию клавиш ctrl+G — создается группа, которую мы переименуем как «Кнопка», чтобы она не потерялась в новых слоях. Вот так будет выглядеть группа:

8. Вставляем картинку в документ
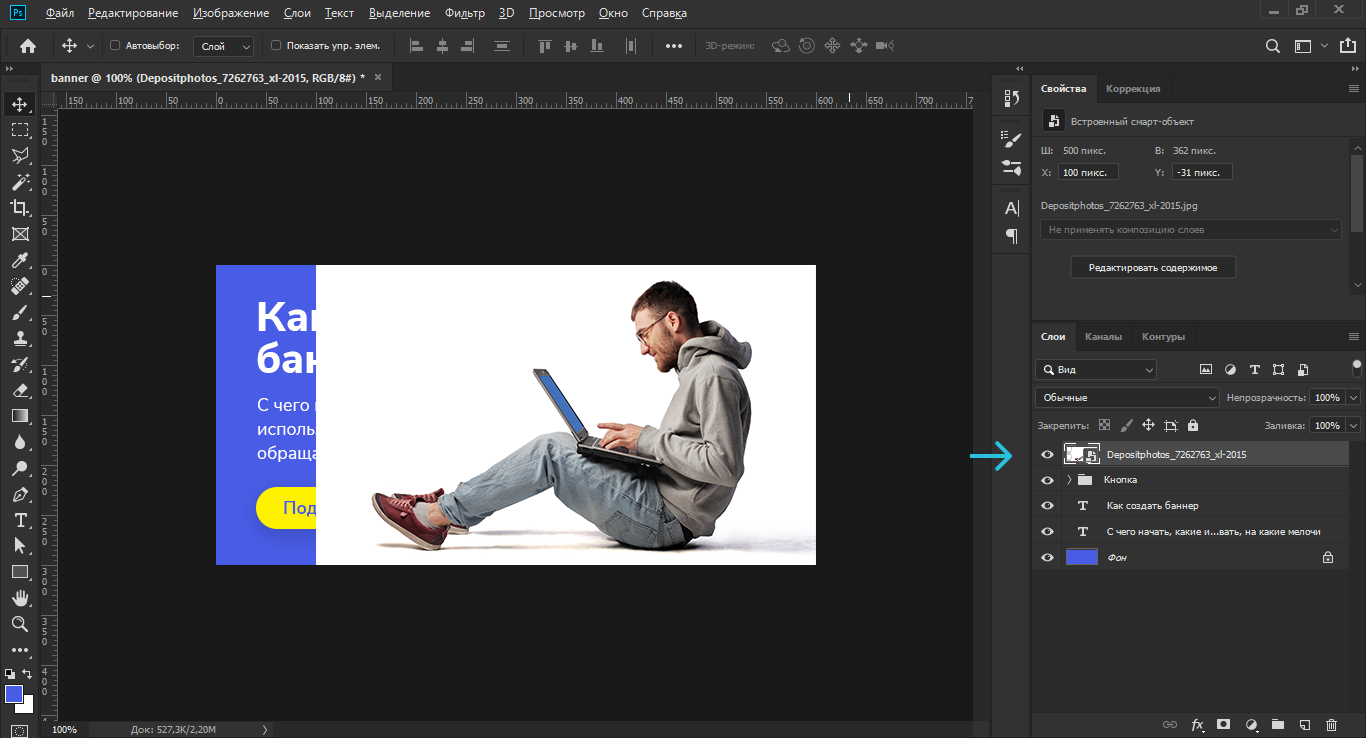
Просто перетяните изображение из папки в рабочую область программы. Картинка вставится отдельным слоем:

9. Создаем слой с тенью
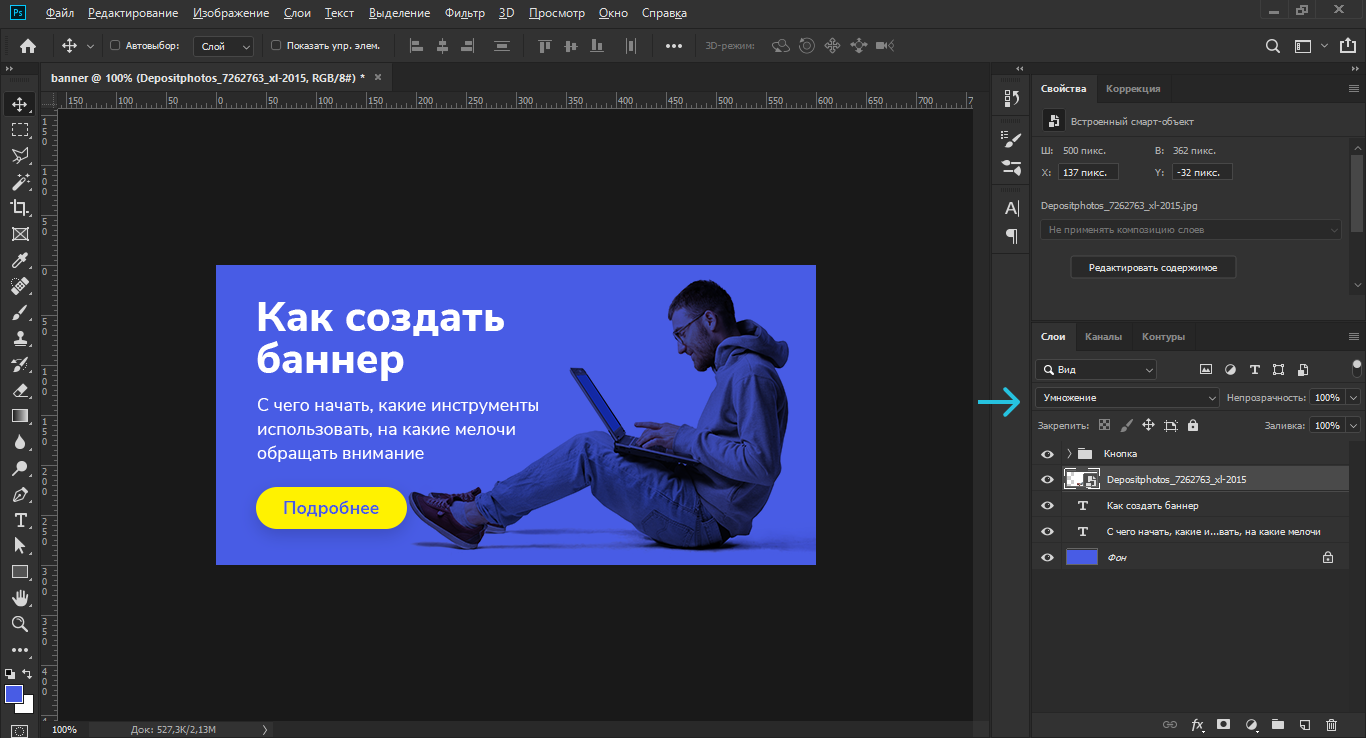
Выбираем для слоя с картинкой режим наложения «Умножение» в выпадающем списке над слоями, перетягиваем картинку в слоях ниже кнопки. Этот слой мы используем, чтобы оставить прозрачную тень под фигурой.

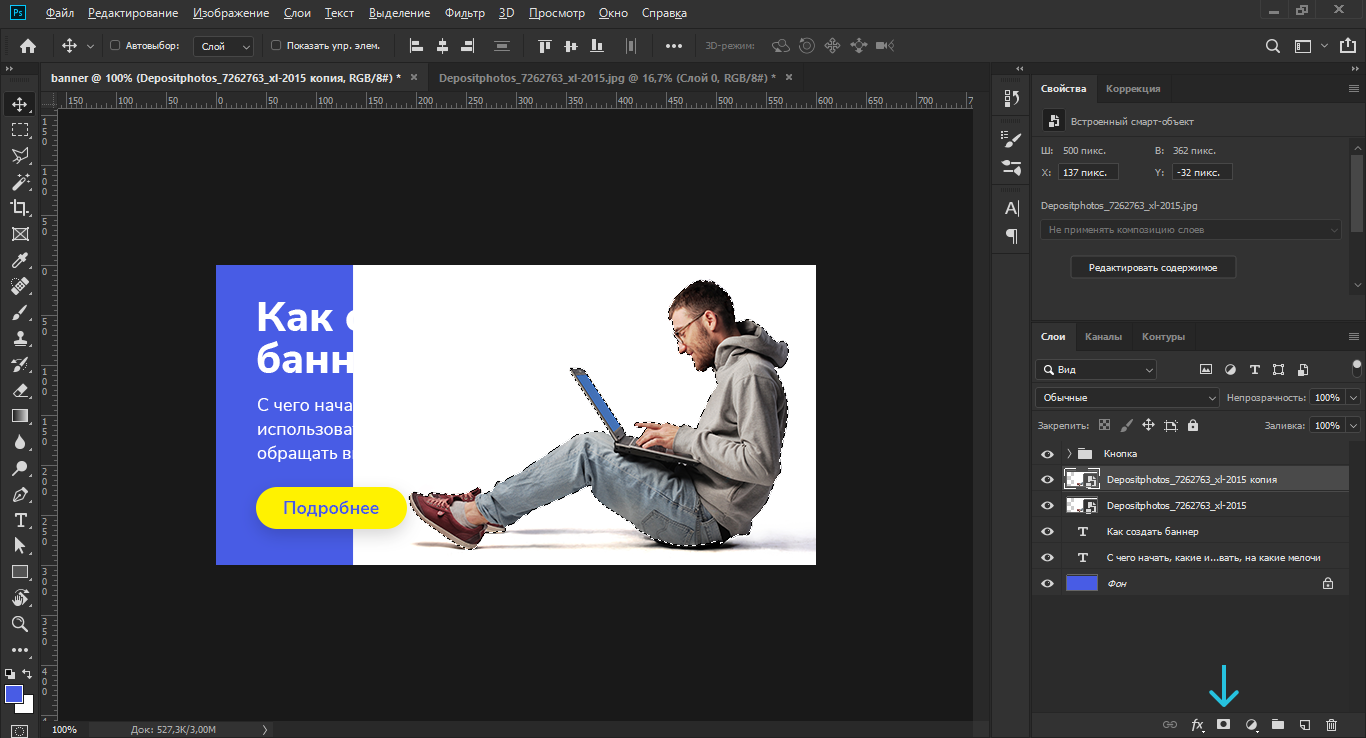
10. Создаем слой с человеком
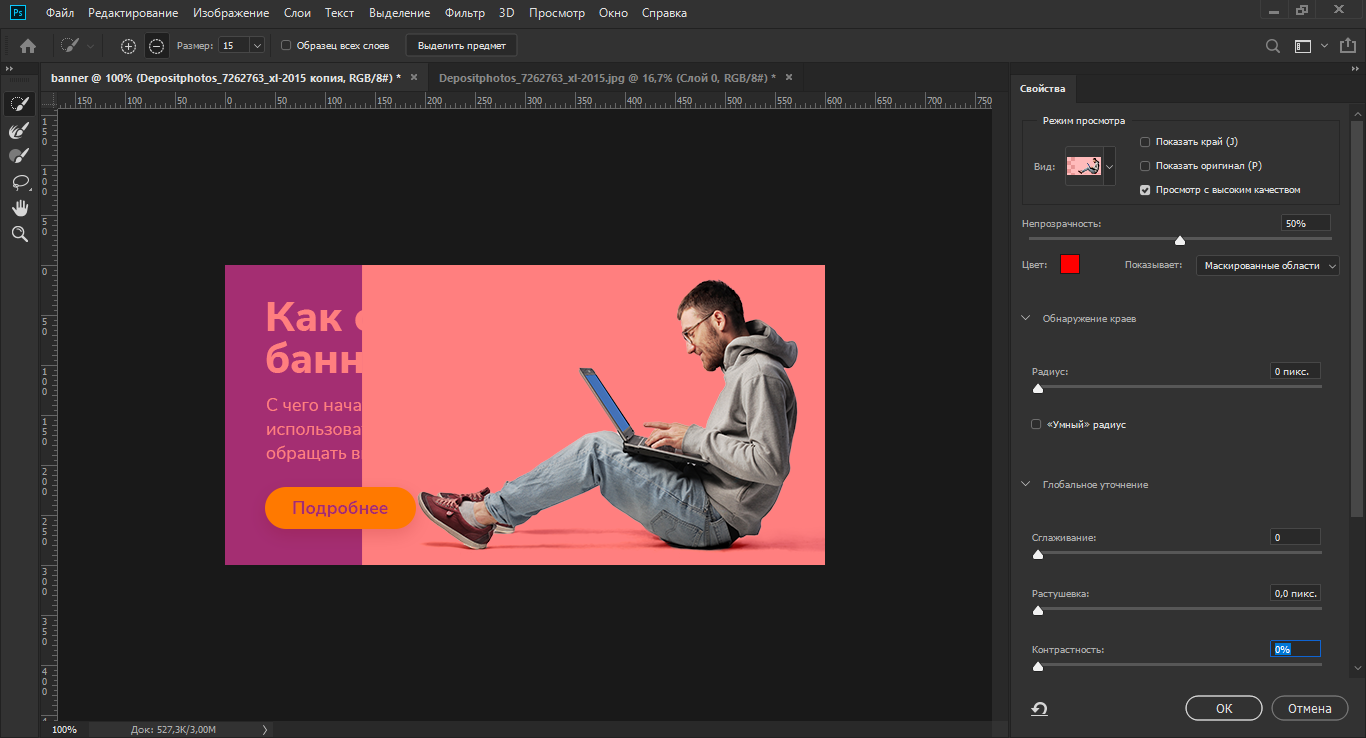
Создаем дубликат слоя с фотографией, выбираем для дубликата режим наложения «Обычное». Теперь с помощью маски выделим фигуру с фона. Для этого нажимаем alt+ctrl+R или в верхнем меню выбираем «Выделение > Выделение с маской». Курсором выделяем только то, что нам нужно оставить, и нажимаем «ОК»:

Если после нажатия на «ОК» у вас остался фон, а вокруг выделенной фигуры появилась рамка, то нажмите кнопку «Создать маску» на панели справа внизу:

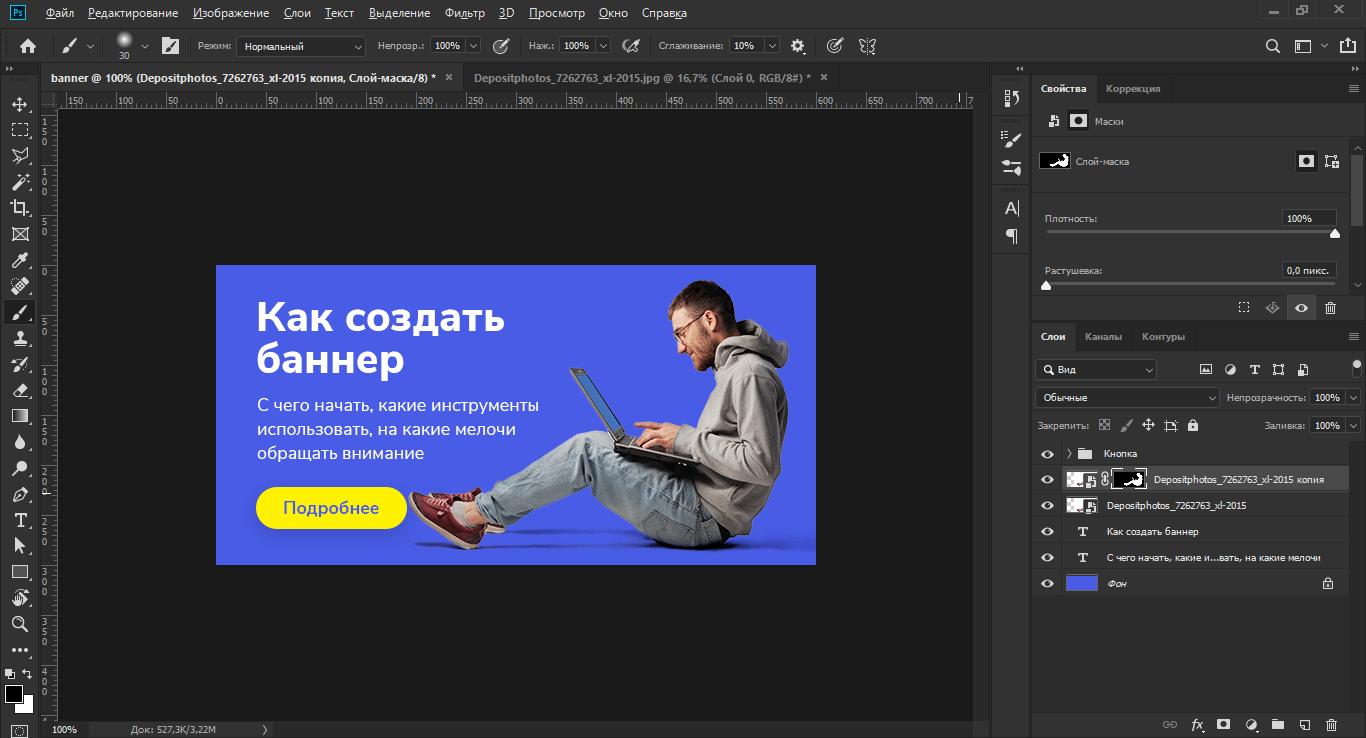
Готово — мы убрали фон у картинки, оставив тень:

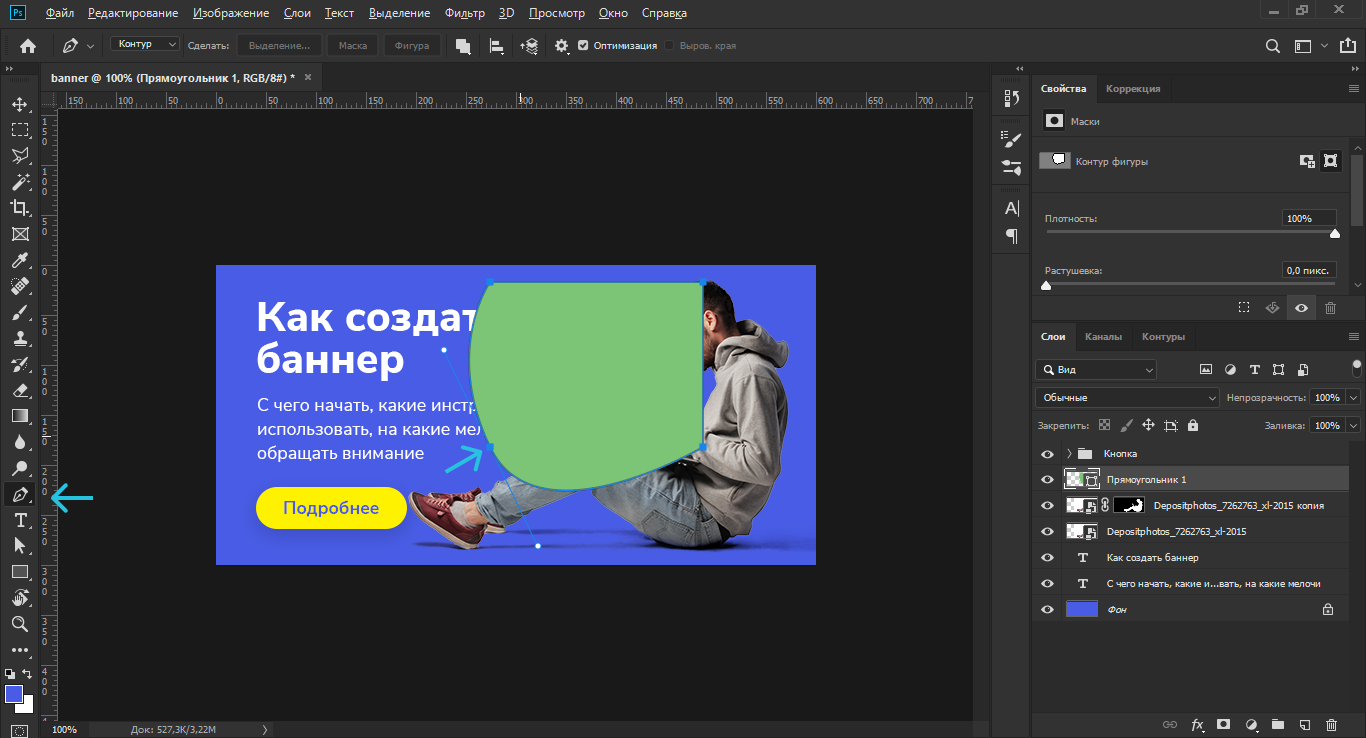
11. Создаем декоративные элементы
Сделаем абстрактную фигуру, чтобы разнообразить фон и сбалансировать баннер. Создаем новый слой, на нем — прямоугольник, как в шаге 4. Берем на панели инструментов слева инструмент «Перо» и с зажатой клавишей alt растягиваем углы, получается вот так:

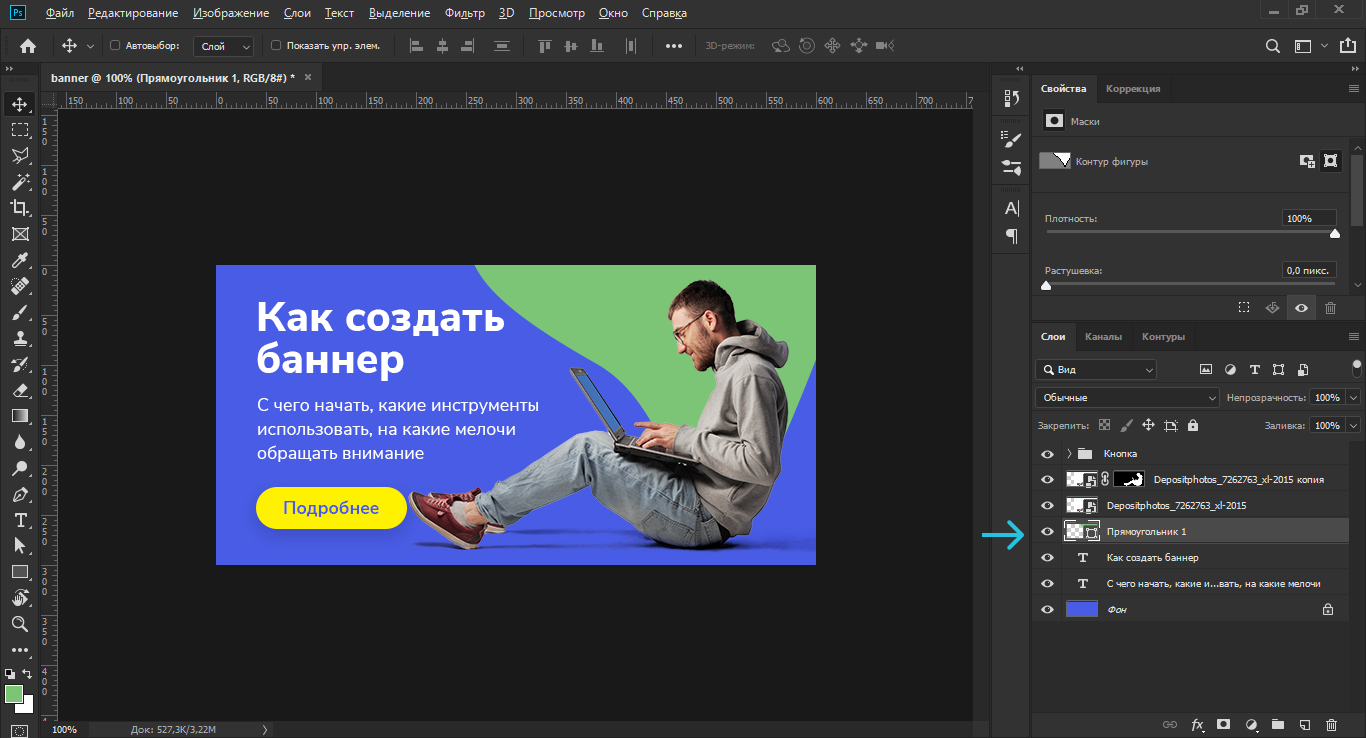
Слой с созданной фигурой перетягиваем в слоях на слой ниже, чем человек:

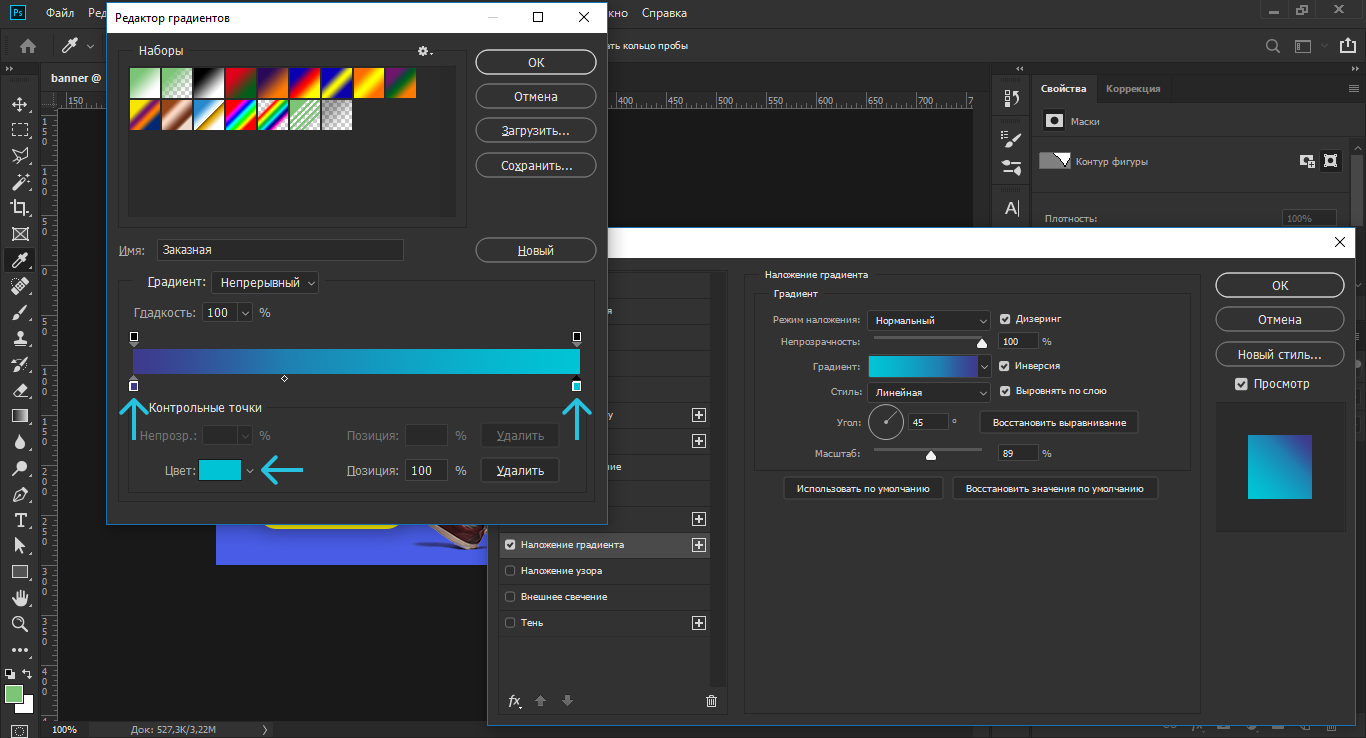
12. Добавим градиент на фигуру
Дважды щелкаем на слой с абстрактной фигурой правее названия слоя. В открывшемся меню выбираем вкладку «Наложение градиента», нажимаем на цветной прямоугольник в поле «Градиент». Откроется дополнительное окно, где можно выбрать цвета градиента, для этого нажмите на ползунки под цветной линией, затем на цветной квадрат в поле «Цвет». Я выбрал #3B3879, переходящий в #00C4D5:

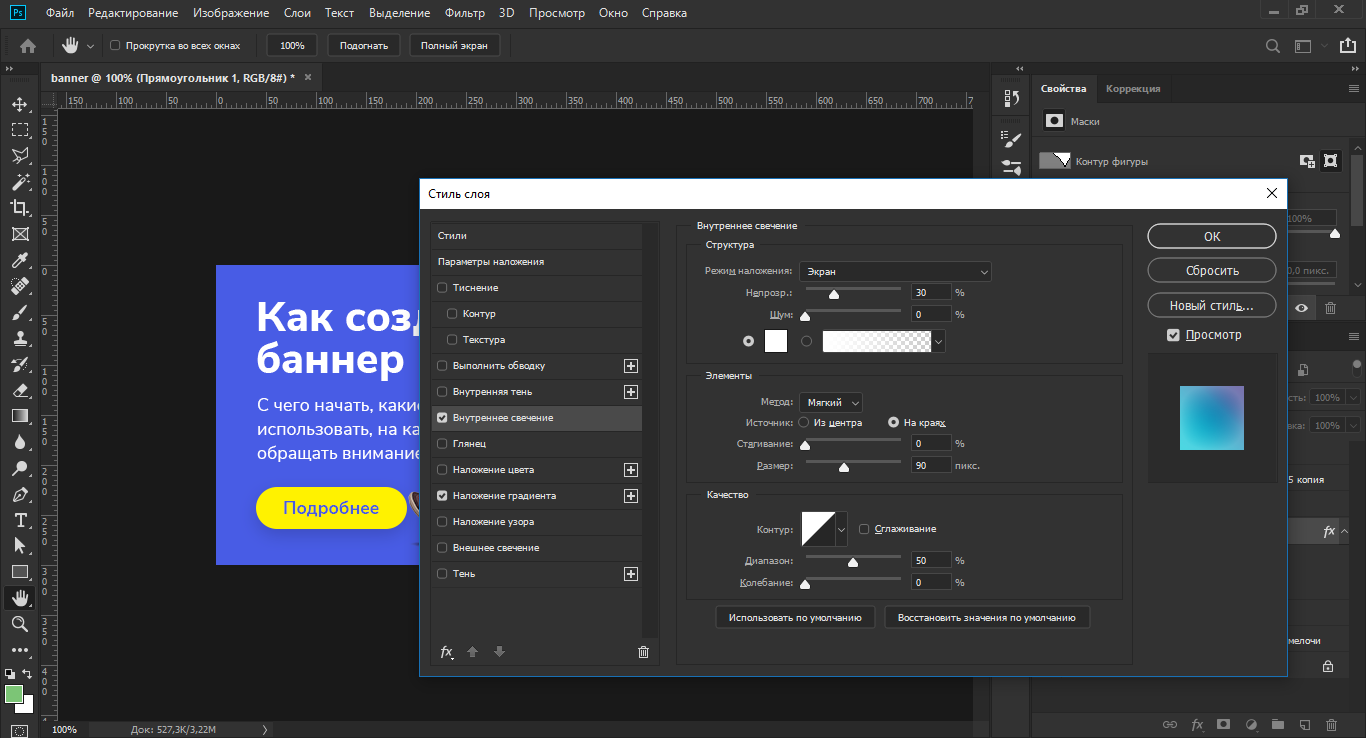
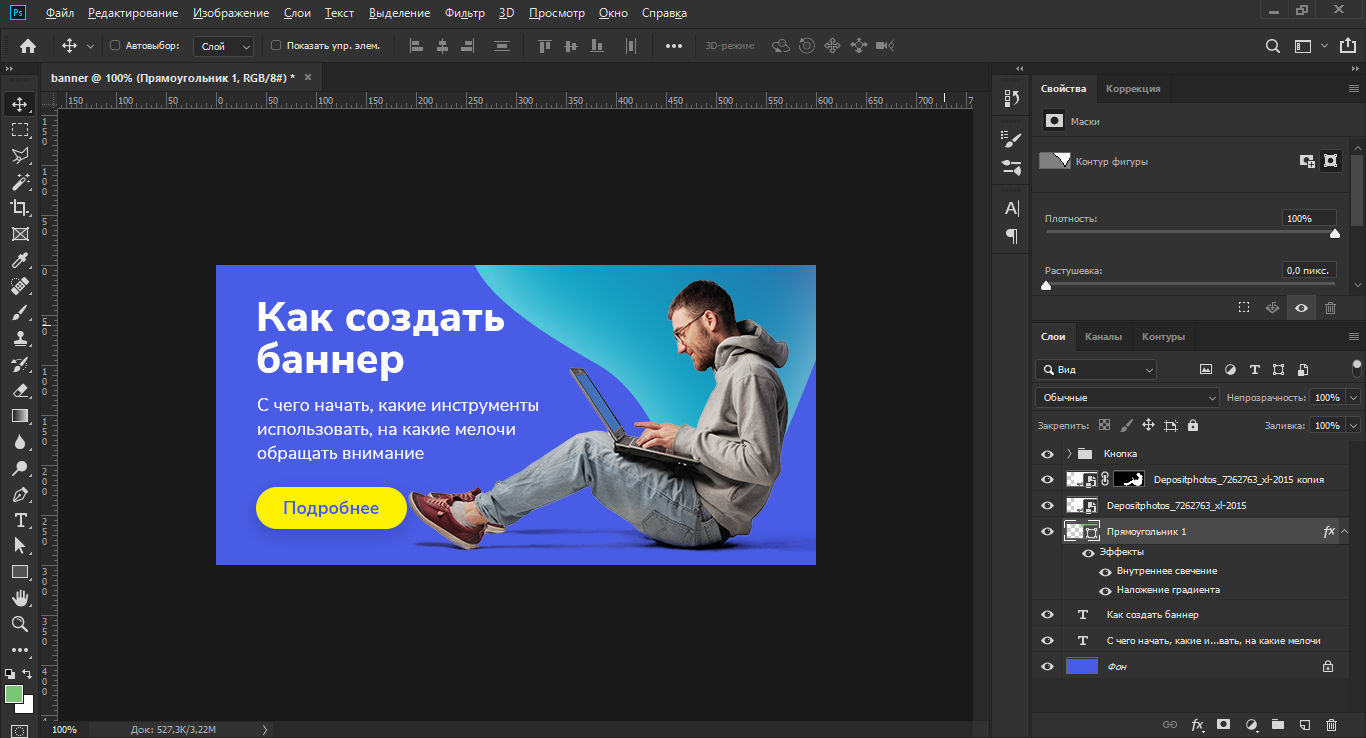
13. Добавим эффект освещенности на фигуру
Переходим во вкладку «Внутреннее сияние» и задаем параметры: непрозрачность 30, стягивание 0, размер 90, диапазон 50, колебание 0. Вы можете выбрать любые параметры и смотреть, что получится:

Вот такой эффект получился у меня:

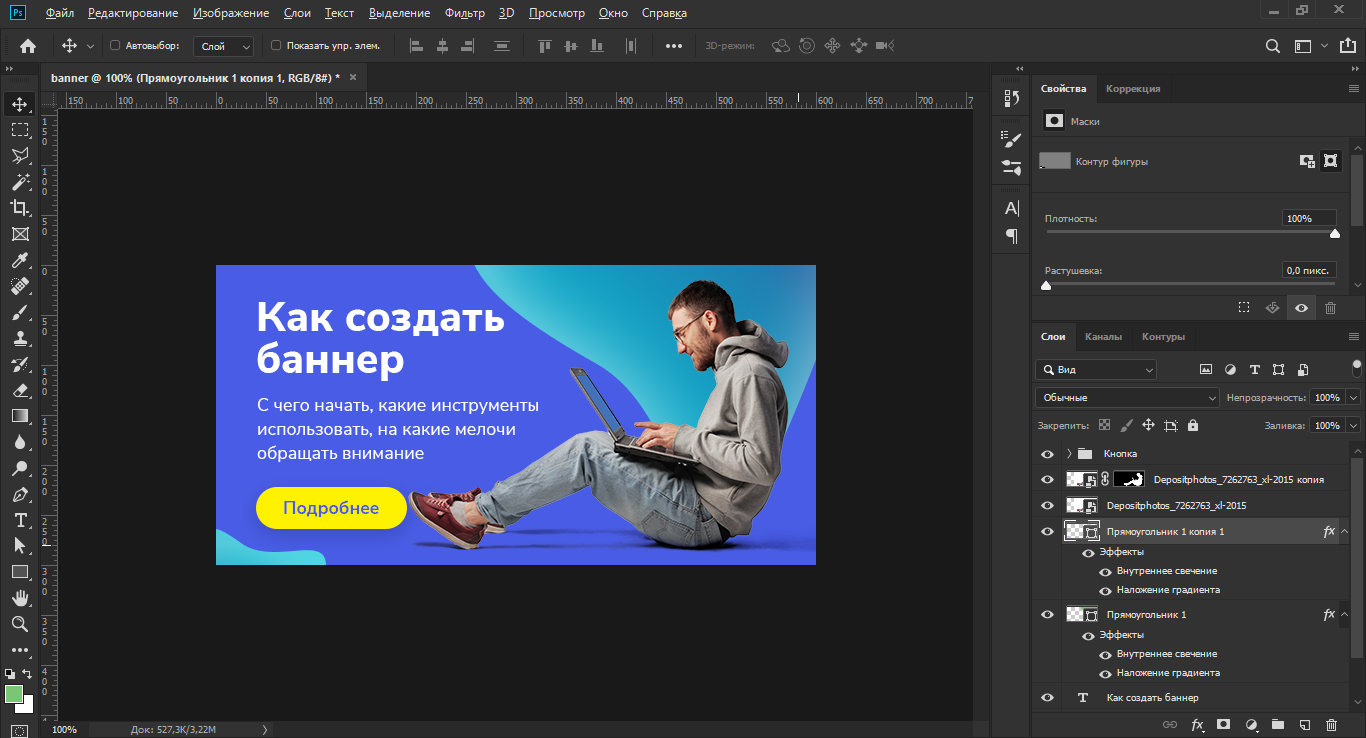
14. Добавим вторую фигуру на фон
Для этого дублируем слой с первой абстракцией, сдвигаем ее в нижний левый угол макета и чуть меняем ее форму с помощью пера. Наш баннер готов!

Если не хотите устанавливать Photoshop, попробуйте создать баннер онлайн. Для этого подойдут сервисы Canva, Infogram и другие подобные.
Что стоит запомнить
Первое, на что люди обратят внимание внутри письма — картинка. При этом баннер не только привлекает внимание, но также:
- задает тон письма;
- ассоциирует письмо с брендом;
- работает как самостоятельный блок в письме.
Чтобы сделать работающий баннер, нужно:
- подобрать яркую картинку-основу, которая подходит бренду по стилю;
- разместить на баннере суть предложения в нескольких словах;
- добавить CTA кнопку на баннер или рядом с ним;
- прописать alt текст для баннера при верстке письма;
- поставить баннер в начале письма, при необходимости использовать несколько баннеров для разных блоков.
Можно использовать не только статичные изображения, но и создать анимированный баннер. При этом гифка не будет гарантированно давать более высокую конверсию — тестируйте разные варианты и найдите самый лучший для своего бизнеса.
Попробуйте с помощью нашей инструкции сделать свой баннер в Photoshop или создайте его в простом онлайн-сервисе. Визуальный конструктор SendPulse поможет легко сверстать письмо с любыми баннерами и делать самые стильные и результативные рассылки.