Каждый, кто работал с Google Docs, знает, насколько удобно хранить и редактировать документы онлайн. Можно вместе работать над статьями, открывать их с любого компьютера, создавать инструкции и презентации с общим доступом.
Для веб-дизайнеров есть похожий инструмент — Figma. В этой статье расскажем, что такое Figma, какие у нее основные возможности и ограничения.
Что такое Figma
Это графический редактор для веб-дизайна. В Figma можно создавать:
- интерактивные прототипы сайтов и мобильных приложений;
- элементы интерфейса — иконки, кнопки, меню, окна, формы обратной связи;
- векторные иллюстрации.
В Figma все документы хранятся в облаке. Благодаря этому в редакторе можно коллективно работать над макетами и открывать их по ссылке, без скачивания.
Можно заходить в Figma через браузер или же скачать программу на компьютер. Она подходит как для Windows, так и для Mac. В десктопной версии можно работать офлайн, а когда появляется доступ к интернету, изменения синхронизируются.
Преимущества Figma для работы
Исходники документов хранятся в облаке
Не нужно пересылать макеты, выкладывать их в облако и контролировать версии. Просто заходишь в аккаунт Figma и видишь оригинал. Если сотрудника нет на работе, не придется искать макет на его компьютере — все в командном доступе.
Командная работа над макетами
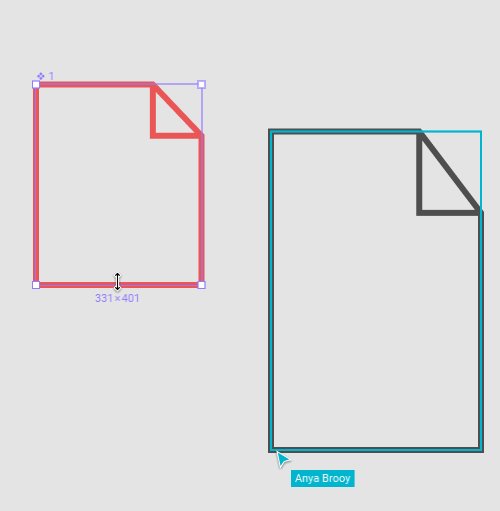
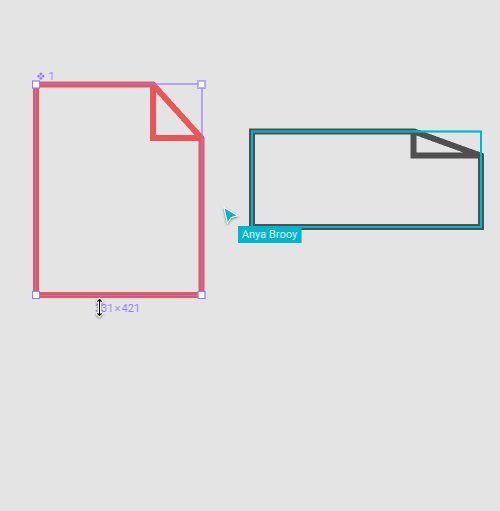
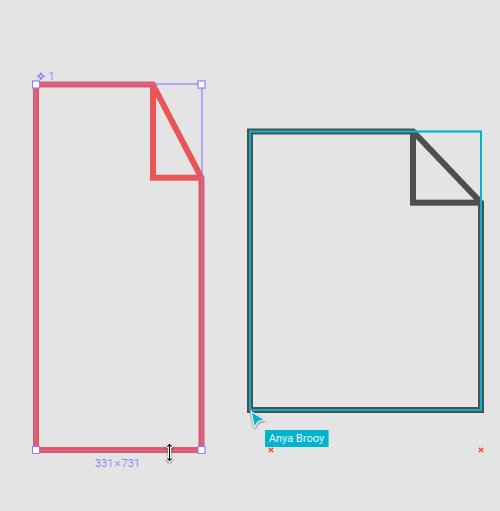
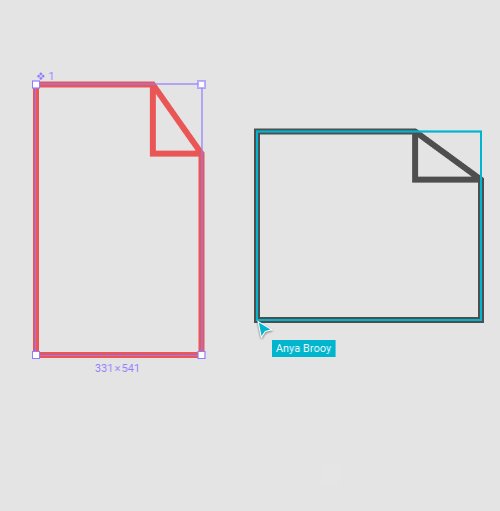
Как и в Google Docs, в Figma можно работать над документом вместе: давать доступ на просмотр и редактирование, параллельно работать над макетом — на экране будут видны курсоры разного цвета.
Благодаря этому все участники проекта лучше понимают контекст. Например, дизайнер разрабатывает прототип приложения, а UX копирайтер прямо в Figma пишет тексты для интерфейса.
Инструмент бесплатен для индивидуальных пользователей
Если вы работаете в аккаунте сами, все функции бесплатны. Просто регистрируетесь и начинаете работать. Можно давать доступ на просмотр документа — это тоже бесплатно.
Сколько стоит Figma
Цена подписки в Figma зависит от возможностей для командной работы. Ограничений по функционалу в бесплатном плане практически нет. Ниже рассмотрим подробнее, что можно делать в разных версиях программы Figma.
Бесплатный план
План дает базовые возможности:
- прототипирование в Figma;
- атрибуты кода;
- доступ для просмотра и комментирования;
- хранение документов без ограничений;
- импорт документов из Sketch и других форматов.
Ограничения:
- нельзя совместно редактировать документы;
- история версий хранится 30 дней.
$12 за пользователя с правами редактирования/месяц
Расширенные возможности для командной работы:
- доступ к редактированию документов;
- сохранение истории версий без ограничений по времени;
- можно создавать библиотеку с UI элементами (компонентами);
- создание личных проектов с возможностью доступа для других пользователей.
$45 за пользователя с правами редактирования/месяц
Это план для больших организаций.
Он позволяет:
- создавать команды внутри проекта;
- сохранять авторство документа за организацией, когда пользователь деактивирован;
- регулировать доступ к документам по ссылке за пределами организации;
- загружать свои шрифты и давать к ним доступ и другие возможности.
Как начать работать с Figma
После регистрации на почту приходит приветственное письмо со ссылкой на раздел «Помощь», видеоуроки, форум и другие ресурсы:

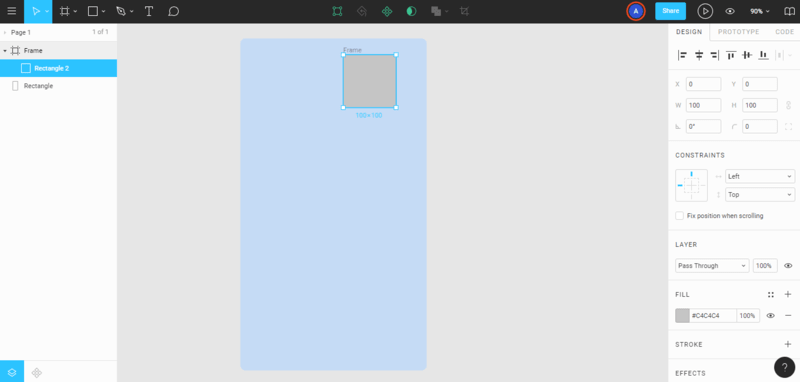
Интерфейс понятный — слева панель со слоями, которая включает элементы проекта, сверху панель инструментов, справа панель свойств.

Когда вы начинаете работать с редактором, появляются уведомления с подсказками:

Подсказки помогают сориентироваться в сервисе. Но, чтобы изучить возможности более глубоко и использовать их по максимуму, понадобятся дополнительные обучающие материалы.
Как научиться работать в Figma
Познакомиться с редактором и изучить основы предлагают в онлайн-университете «Нетология». На сайте доступны записи открытых занятий «Figma: лайфхаки быстрой работы дизайнера».
Практические уроки по работе с Figma на русском есть на YouTube каналах:
- «Наука Дизайна», 15 уроков;
- «Школа дизайна UX Mind School», 12 уроков;
- «Moscow Digital Academy Дизайн и практика», 6 уроков.
Электронную книгу «Руководство по Figma» выпустил дизайнер интерфейсов Александр Окунев. В книге рассматриваются 23 темы: обзор интерфейса, формы, перо и векторные сети, градиенты с примерами в Figma, кадрирование и цветокоррекция, компоненты, оверрайды и другие.
Новости и советы по работе с редактором публикуют в Телеграмме:
- Figma Design Channel — официальный канал новостей и советов по Figma;
- «Фигма-чат» — здесь участники задают вопросы по работе в редакторе и помогают друг другу советами;
- Figma Tips — публикует новости, подсказки, обзоры функционала, горячие клавиши, ресурсы.
Возможности Figma
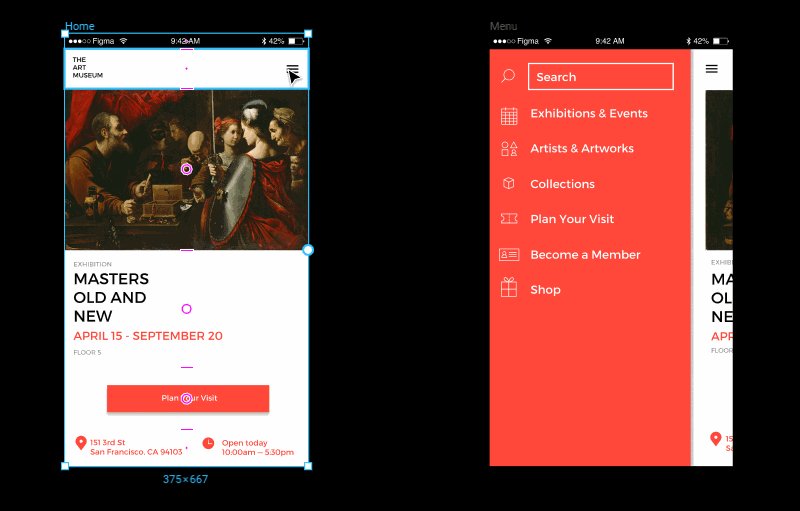
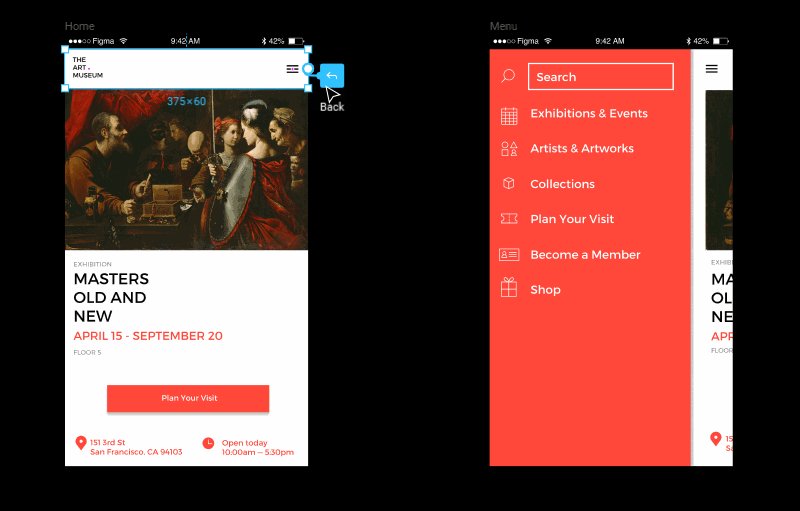
Прототипирование
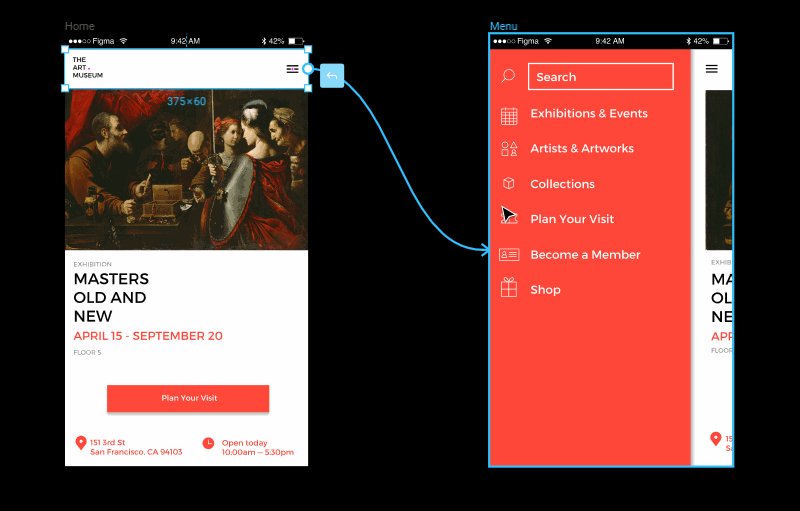
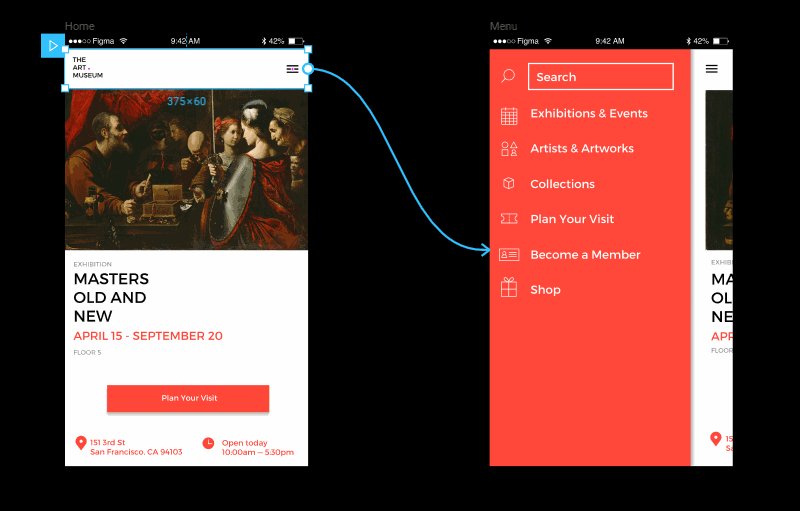
Figma позволяет сделать кликабельную версию сайта или мобильного приложения, создавая множество экранов. Можно протестировать и настроить любую функцию: кнопки, всплывающие меню, анимированные и модальные окна.
Все экраны размещены на одной странице. Переключаться между окнами не нужно. Вы создаете связи и видите, как работа с интерфейсом выглядит в реальности:

Когда прототип готов, включаете режим презентации. В презентации можно нажимать на кнопки, переходить между разделами сайта, кликать на пункты меню.
Компоненты
В работе над большими проектами очень полезна функция Figma «Компоненты». Компоненты — это повторяющиеся UI элементы в проектах. Вы можете создавать компоненты из кнопок, иконок, полей, меню, заголовков, форм и блоков.
Компоненты в Figma можно делать основными (Master components) и зависимыми (Instances). Если вы нарисовали кнопку, сделали ее компонентом, а потом скопировали, то первая кнопка будет основным компонентом, а вторая — зависимым. Изменения, которые вы внесете в основной компонент, будут применятся к зависимому.

Чтобы сделать элемент компонентом, выберите опцию «Создать компонент» на верхней панели или кликните правой кнопкой мыши на слое и в меню выберите «Создать компонент» (Create Component).
Создать зависимый компонент можно несколькими способами: удерживать Alt при перетаскивании, использовать команду Duplicate или обычный копипаст:

Изменения к зависимым компонентам в одном проекте применяются автоматически. Если зависимый компонент используется в другом файле, Figma предлагает изменить и его, но вы можете этого не делать.
Векторные сетки
Эта функция позволяет создавать сложные векторные формы. В Figma линия не обязательно должна выходить из одной точки и замыкаться. Можно разветвлять линию, рисовать из любой точки:

Кроме того, векторные сетки облегчают работу с HTML: можно скопировать SVG код из внешнего источника и вставить его как векторный слой прямо в редактор. Или сохранить векторный объект из Figma как SVG код. Для этого кликните правой кнопкой мыши на элементе, выберите «Копировать как SVG» и вставьте код в HTML или другой веб-проект, с которым работаете.
Встроенное комментирование, редактирование и доступ
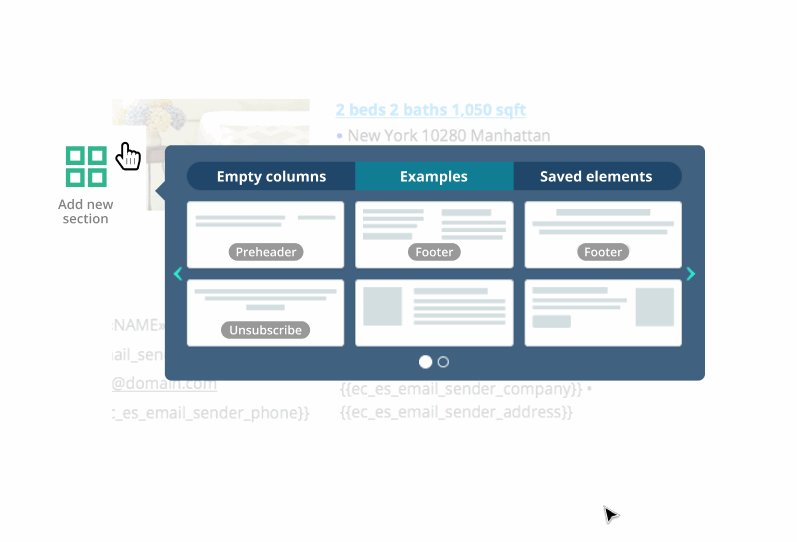
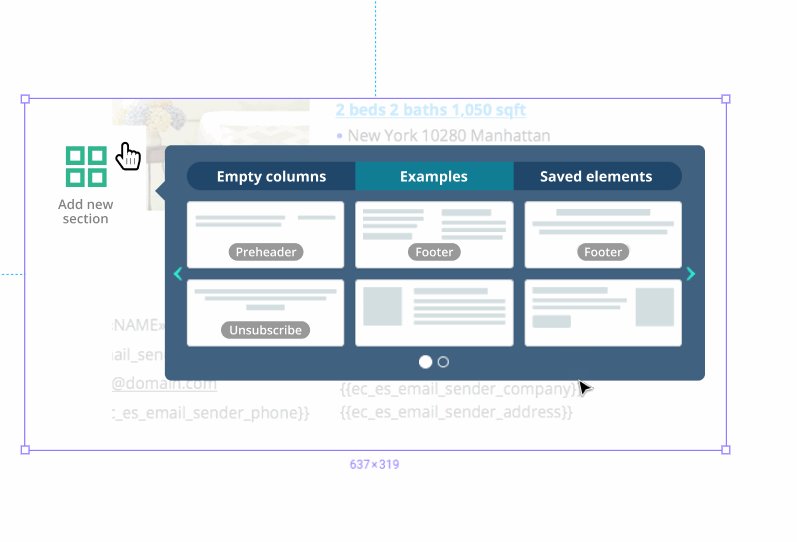
В Figma можно работать над проектом коллективно. Вы создаете команду и задаете настройки доступа для каждого из участников: кто может только просматривать проект, а кто — редактировать. Можно видеть, как участники команды вместе работают над документом:

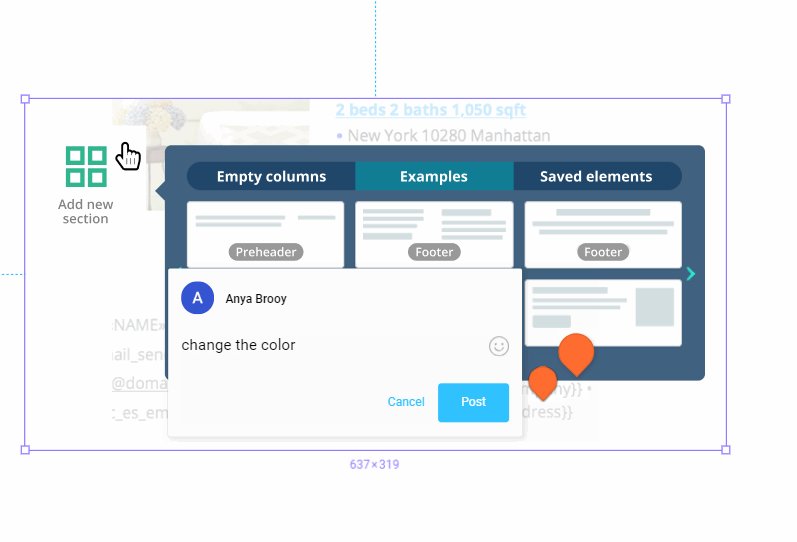
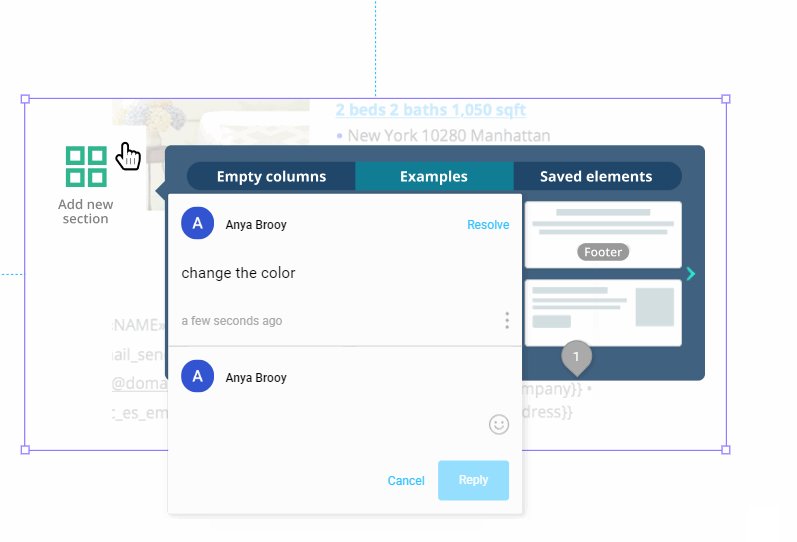
Члены команды могут оставлять комментарии или обсуждать любой элемент в проекте. Чтобы добавить комментарий, выберите иконку с комментированием в верхнем меню, кликните на элементе и напишите замечание:

Контроль версий
В Figma можно отслеживать историю действий каждого сотрудника, просматривать и восстанавливать предыдущие версии документа. Сервис автоматически сохраняет версии при закрытии вкладки проекта, или если пользователь не вносил изменения в последние 30 минут.
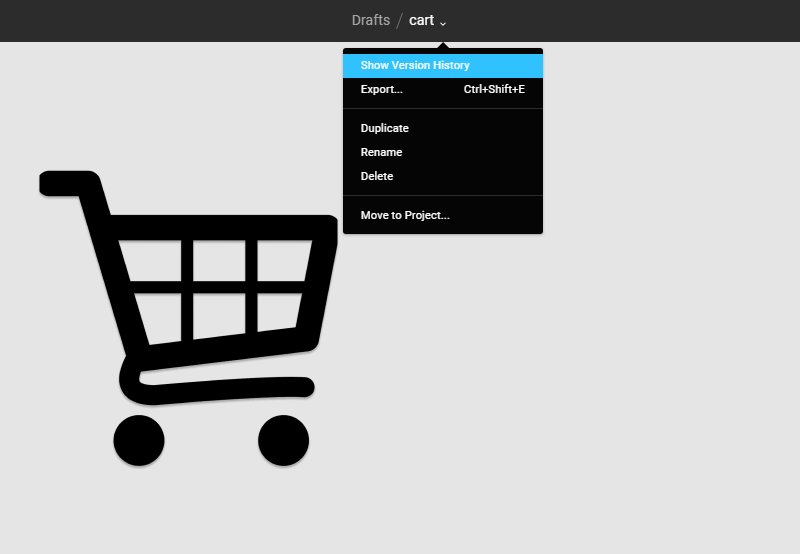
Чтобы просмотреть историю версий, выберите в выпадающем меню сверху опцию «История версий». Справа на странице появится панель с историей изменений. Версиям можно присваивать названия, восстанавливать, дублировать.

В бесплатной версии видны изменения за последние 30 дней. В платной сохраняется история всех изменений с момента создания проекта.
Как работать в Figma: создаем макет электронной книги
Изучив основные возможности программы, мы попробовали испытать их на практике. Чтобы создать простую страницу для электронной книги, нужно сделать следующее:
1. Залогиниться и создать новый документ.
2. Нажать на панели вверху «+» и создать рамку (Frame), чтобы разместить объект на полотне.
3. Заполнить проект слоями: текстовыми блоками, прямоугольниками и рисунками.
Вот, что у нас получилось:

Ограничения Figma
Редактор создан в первую очередь для веб-дизайна. Поэтому в нем неудобно работать с полиграфией. В Figma нет CMYK палитры и переключения размерности сетки на см/мм. Чтобы подготовить макет для баннера, листовки или ролл-апа для печати, нужно созданный в Figma файл загрузить в другую программу, что предназначена для полиграфии. И только потом его отдавать на печать.
Еще одно ограничение Figma в том, что макеты из Photoshop нельзя импортировать прямо. Один из вариантов — перевести их в формат Sketch, а потом перенести в Figma.
Подведем итог
Figma выглядит как хорошо продуманный инструмент, сделанный дизайнерами для дизайнеров. Главные достоинства редактора:
- Позволяет совместно работать над документами — создавать и редактировать командой в режиме реального времени.
- Хранит документы в облаке — макеты не занимают место на диске, их не нужно заливать, чтобы показать коллегам или заказчику.
- Кроссплатформенность — возможность работать с редактором на Windows, Mac, Linux.
- Возможность создавать интерактивные прототипы, векторные сетки, главные и зависимые компоненты.
Надеемся, что обзор сделал для вас Figma более понятной и вдохновил на работу. Создавайте в Figma макеты и маркетинговые материалы для email рассылок в SendPulse!