Айдентика — это то, что помогает потребителям узнавать бренд в любых продуктах, в офлайне и онлайне. В этой статье расскажу подробно, что такое айдентика, для чего она нужна и как создать айдентику для своей компании.
Что такое айдентика
Айдентика — это визуальная система идентификации бренда, внешний образ компании в глазах клиентов, сотрудников и общества. Самый привычный и понятный элемент айдентики — логотип компании.

Проще говоря, айдентика бренда — это комплекс шрифтов, цветов, изображений, стилей, которые используются во всем визуале, будь это сайт, визитка или меню, которое подают в ресторане. Иногда выделяют также аудио-айдентику — слоган и манеру общения сотрудников, мелодии в рекламе. Но в этой статье мы будем говорить именно о визуальной составляющей.
Не стоит воспринимать айдентику как статичную систему. Еще 20 лет назад айдентика в основном определяла физическое присутствие компании: этикетки, визитки, печатную рекламу, флаеры. Но компании развиваются, и сложно представить себе бренд без сайта и групп в соцсетях. А для этого нужны новые формы применения айдентики: форматы изображений, элементы пользовательского интерфейса, анимация и так далее.
Зачем нужна айдентика
Айдентика бренда выполняет сразу несколько функций.
1. Выделяет бренд среди других, уникализирует его присутствие на рынке. Помогает «впечатать» образ компании в сознание покупателя, чтобы из конкурирующих марок человек выбирал ту, которая помечена айдентикой знакомого бренда.
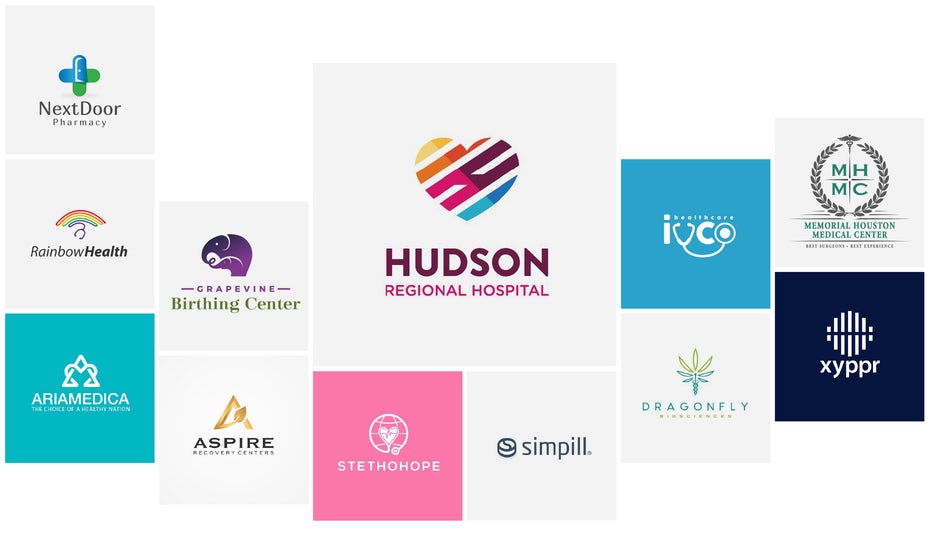
2. Показывает принадлежность бренда к определенной социальной, тематической группе, а также его характер и эмоциональное позиционирование. Например, медицинские бренды часто используют голубые цвета и символику креста, кардиограммы и прочие символы, ассоциирующиеся с медициной.

3. Объединяет сотрудников компании, помогает создать принадлежность к одному сообществу, мотивирует.
Статья по теме: «Продвижение бренда в интернете — как сделать имя компании узнаваемым».
Как создать свою айдентику
Пройдемся по всем этапам создания айдентики бренда. Подскажу, где искать вдохновение, как его систематизировать и как работать с цветами, шрифтами, иллюстрациями и прочим.
Определение идеи
Подумайте, какое впечатление хотите передавать. Например, вы надежная компания с классическим стилем управления или же гибкий динамичный стартап. Набросайте список определений, с которыми хотите ассоциироваться, например:
- надежность,
- скорость,
- качество,
- забота,
- веселье,
- эмоции.
И так далее. Выберите несколько основных, чтобы мысль не расплывалась.
Сбор референсов
Начните искать вдохновляющие примеры для своей айдентики. Необязательно сразу бежать в поиск и забивать там «логотип для барбершопа», есть более изящные пути.
Во-первых, массовая культура. Ищите вдохновение в любимых фильмах, клипах, картинах, известных фотографиях — любом визуальном контенте.
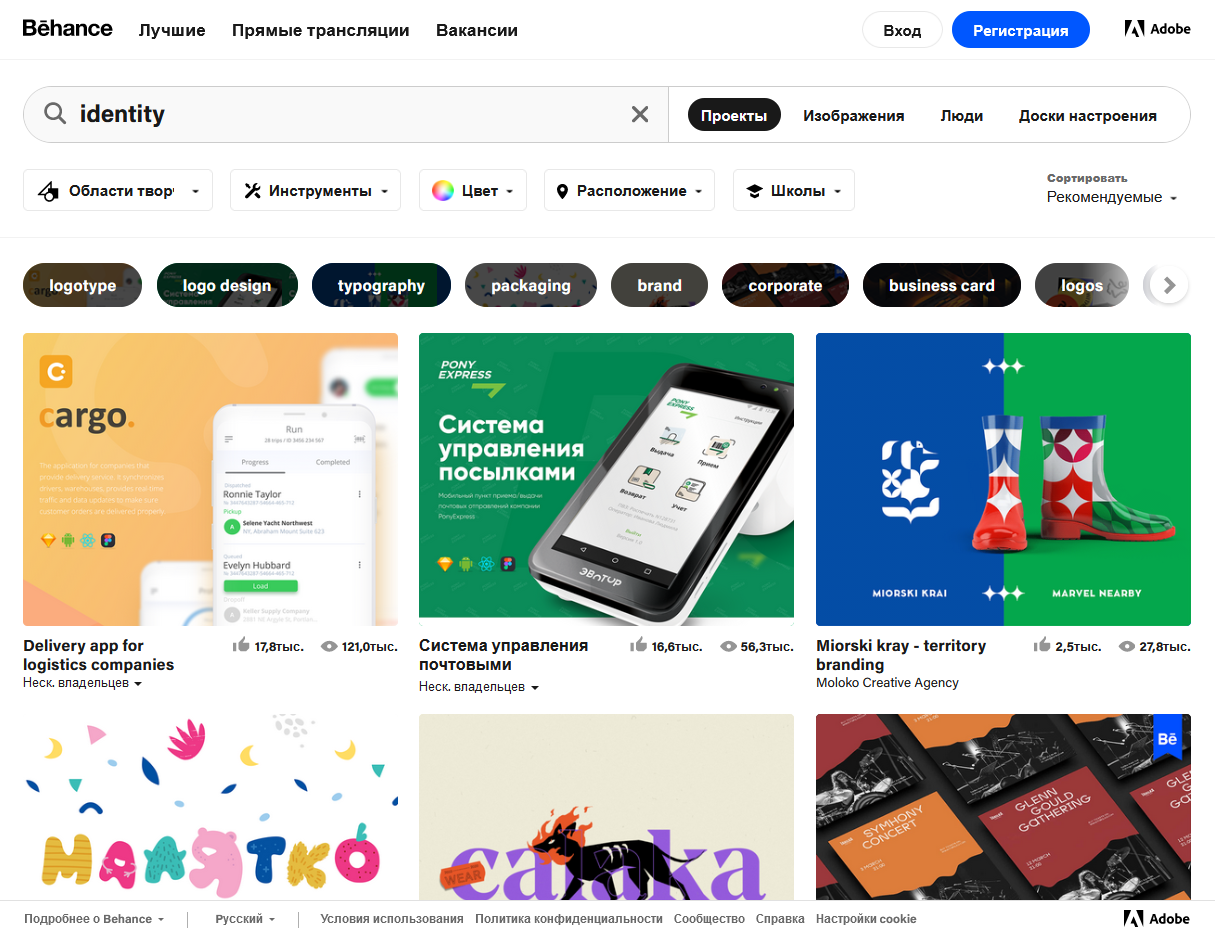
Во-вторых, площадки с дизайн-контентом. Есть целые сайты, где дизайнеры выкладывают свои работы: сайты, логотипы, анимации, рекламные баннеры, иллюстрации. Самые популярные и крупные — Behance и Dribbble.
Искать лучше на английском, все же это англоязычные ресурсы. Что было удобно, здесь есть дополнительные возможности поиска. Например, ниже на скриншоте — результаты поиска по запросы «identity», а сайт еще предложил связанные запросы.

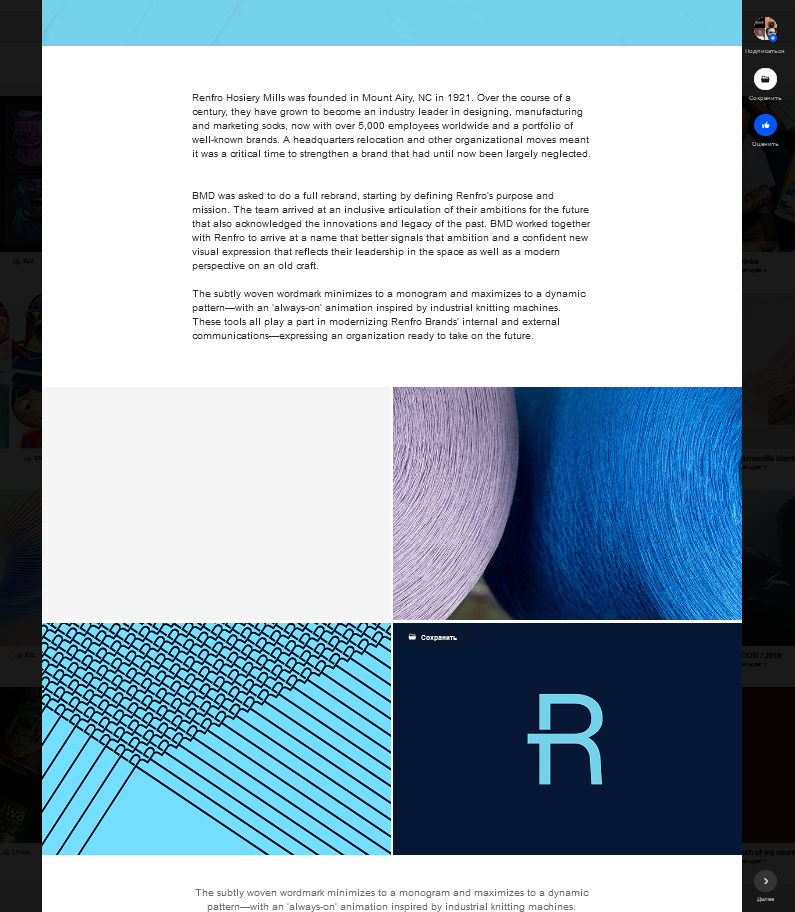
Почти каждый пост на Behance — это целый кейс с описанием целей, задач и процесса разработки.

На Dribbble можно найти работу по цвету: заходите, открываете палитру цветов в нижнем левом углу изображения и кликаете на нужный.
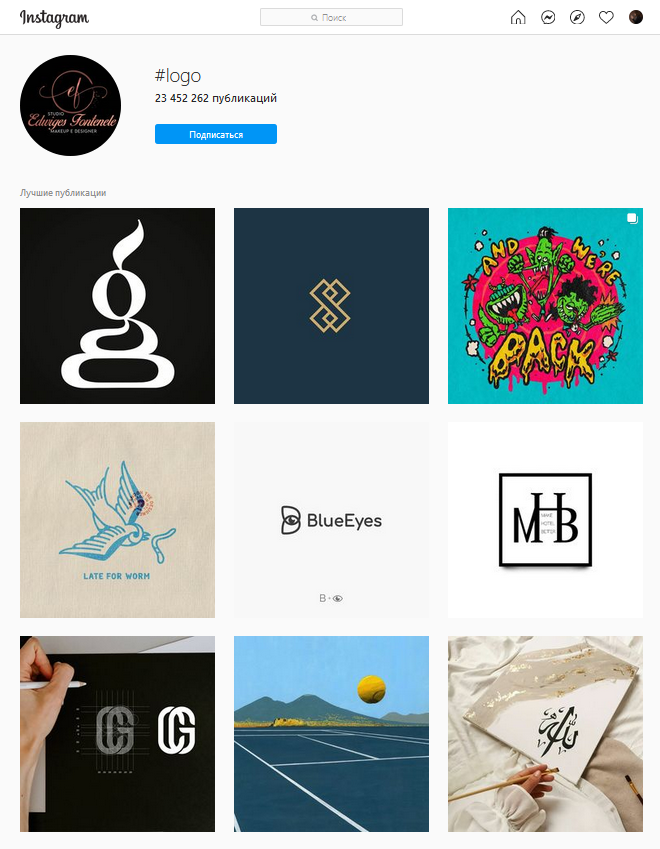
В-третьих, соцсети. Идите туда, где упор идет на визуал: в Instagram и Pinterest. В Instagram ищите по тематическим хештегам, в Pinterest есть обычный поиск. И там, и там лучше тоже использовать английский.

Создание мудбордов
Когда набрали референсов, приступайте к созданию мудбордов. Это доска, на которой собраны ваши референсы: на видном месте — главные, рядом уточняющие.
Мудборды в идеале нужно собрать для каждого из элементов айдентики: для логотипа, печатной продукции, стиля иллюстраций и так далее.

Логотип
Самая важная часть айдентики, на которой вы потом выстроите весь остальной стиль. Состоит из буквенной и графической части, то есть названия бренда и какого-то значка.
Если хотите добиться эффекта современного лого, делайте его простым, без нагромождения цветов и стилей, без вычурности. Это может быть просто название бренда, набранное подходящим шрифтом.
Современный дизайн тяготеет к анимации вместо сложных рисунков в логотипах. Пример такого лого — Австралийская опера. Их лого состоит всего из двух букв: O | A (Opera Australia), но на его анимации построена вся айдентика бренда. Посмотрите это короткое видео:
Австралийская опера использует один и тот же лого почти 10 лет. Это еще раз показывает, что стильный минималистичный логотип может быть безвременным.
О чем помнить, когда работаете с логотипом:
- Баланс. Периодически переворачивайте лого сверху вниз, так вы увидите, если какая-то буква выделяется среди других или один из промежутков слишком большой.
- Читаемость. Логотип должен считываться на самых разных носителях, форматах, в разном окружении.
- Вид для фавиконки. Как логотип будет смотреться в крохотной картинке заголовка вкладки в браузере.
Цвета
После логотипа переходите к цветам. Сразу уточним — работать лучше с rgb-цветами, которые предназначены для веба. Наверняка ваша айдентика гораздо чаще будет присутствовать именно там, а не на физических носителях. Для них вы уже потом подберете CMYK.
При выборе основных цветов нужно понимать, как они будут работать. Например, один цвет станет фоновым и не должен отвлекать от остальных. Другой будет использоваться на кнопках, и на нем должен нормально читаться текст.
Выше я показывала, как искать на Dribbble по цвету, но там же есть еще одна крутая фишка: палитры работ можно скачивать. Зайдите в понравившуюся работу, наведите курсор на кружок в нижнем левом углу и нажмите на значок скачивания. Палитра скачается в формате .aco, который открывается в Photoshop.

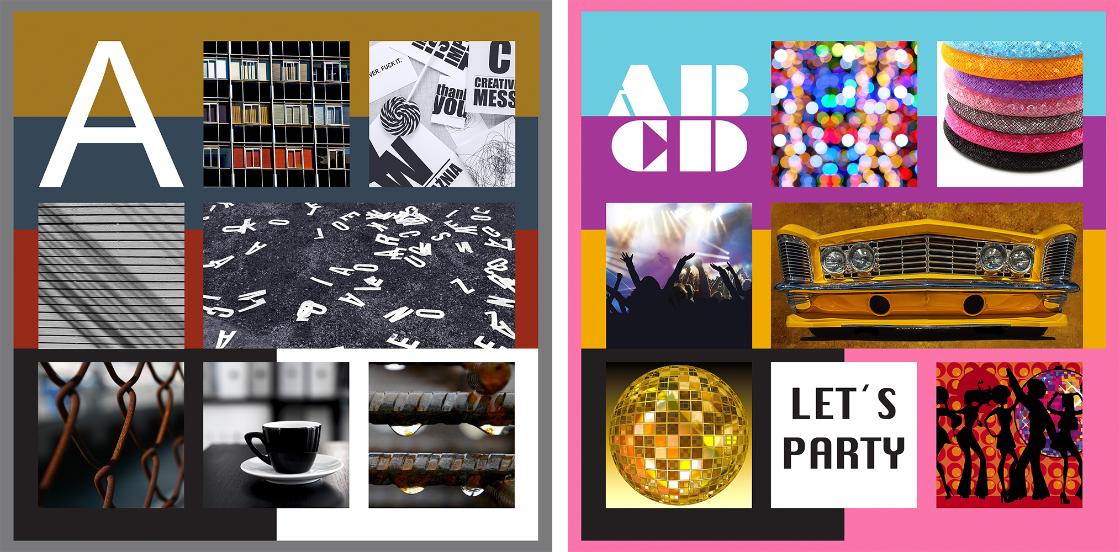
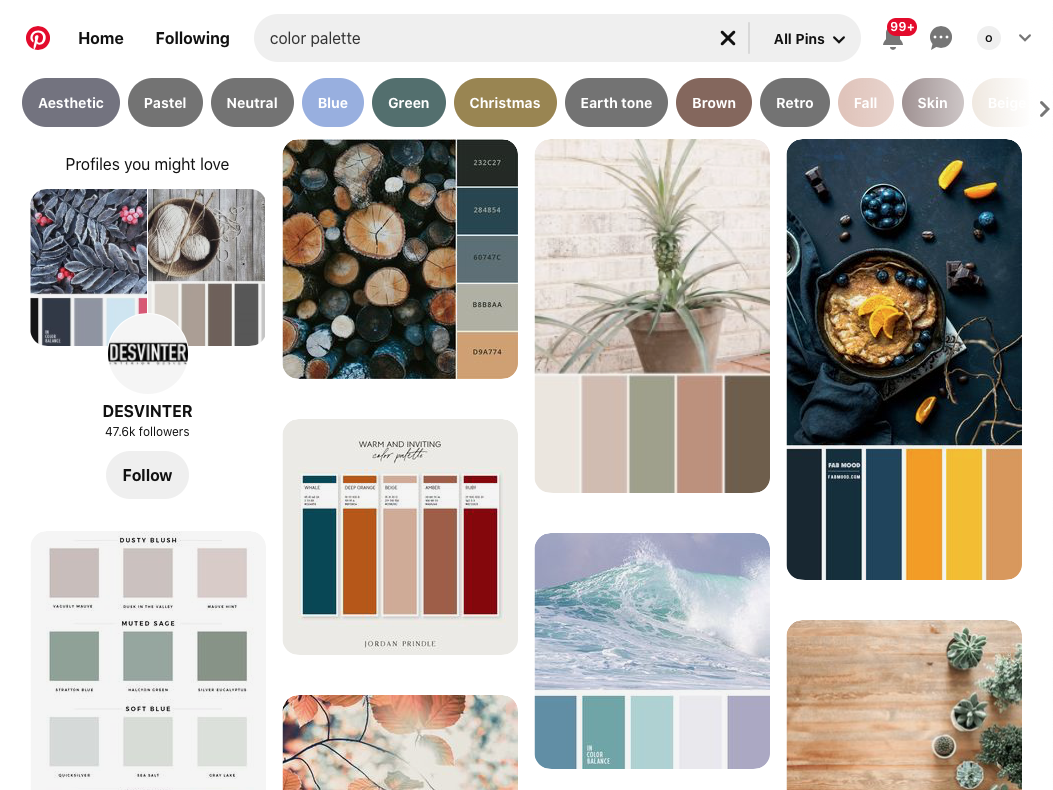
Pinterest тоже можно использовать для поиска цвета. Вот, например, результаты поиска по запросу «color palette» — множество изображений, разложенных на основные цвета. Смотрите, с какими предметами, настроениями, пейзажем могут ассоциироваться разные наборы.

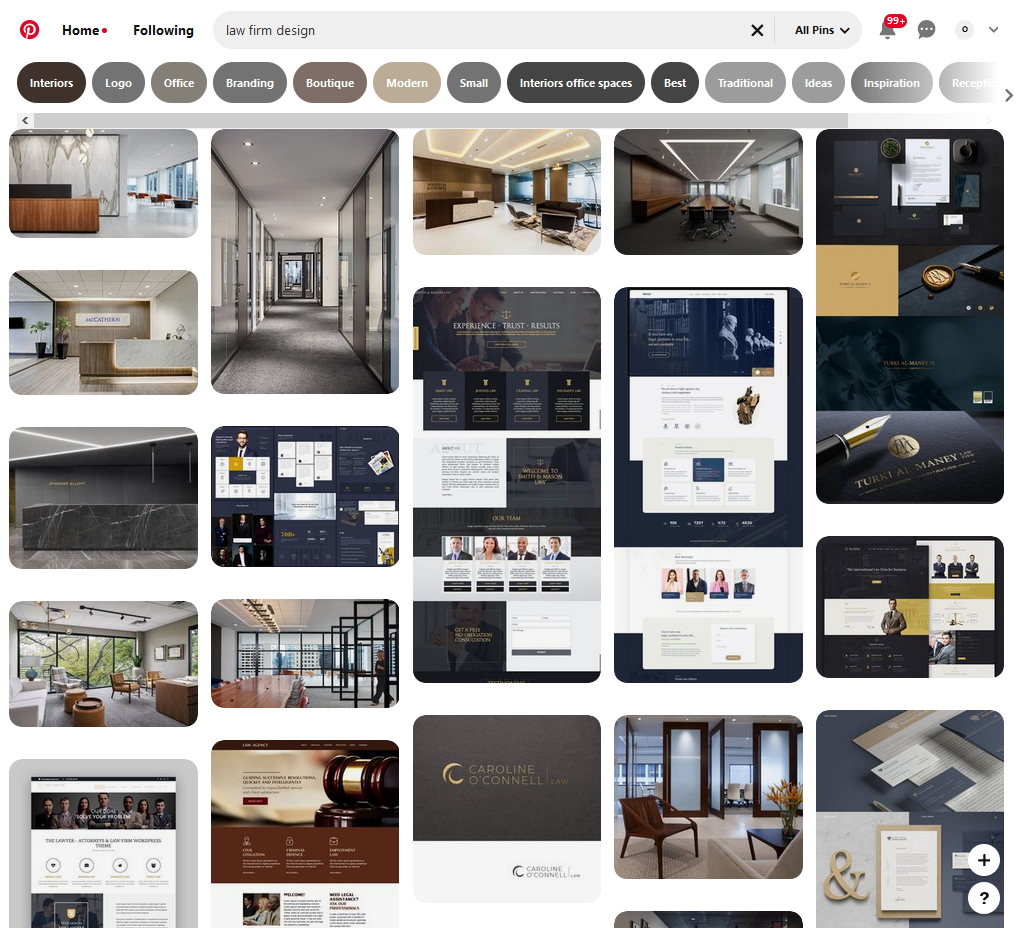
Начать подбор можно со сравнения с другими компаниями в вашей отрасли. Например, ниже результаты по запросу «law firm design» том же Pinterest. Сразу видно, что юридические компании предпочитают темные спокойные цвета: оттенки серого, синего, коричневого.

Затем воспользуйтесь сервисом для подбора цветовых сочетаний. Они помогут вам подобрать несколько подходящих цветов и составить полную палитру для айдентики.
Вот сервисы, в которых можно составить цветовое сочетание, разобрать картинку на основные цвета и даже проверить, как люди с дальтонизмом будут видеть выбранную палитру:
Шрифты
Следующий шаг — выбор шрифтов для айдентики. Они должны подходить по характеру и смыслу к идее айдентики: серьезный или веселый, легкий или брутальный. Нужно выбрать несколько шрифтов, которые можно будет использовать в вебе и на печати, чтобы они связывались в одну стилистическую систему и давали возможность полноценной верстки.
Например, для верстки сайта вам понадобятся такие шрифты:
- для заголовков,
- для основного текста,
- для примечаний,
- для кнопок,
- для иллюстраций.
Статья по теме: «Выбираем шрифты для письма: стильные, уместные, безопасные».
Существует четыре способа, с помощью которых можно сформировать шрифтовую пару, то есть подобрать два шрифта, которые будут стоять рядом. Например, шрифтовую пару заголовка и основного текста.
- Антиква (буквы с засечками) или гротеск (без засечек). Классическим сочетанием будет антиква в заголовке и гротеск в основном тексте. Если вы не дизайнер — выбирайте это сочетание, меньше шансов сделать плохо.
- Начертание — жирный, курсивный, обычный, тонкий. Изучите гарнитуру выбранных шрифтов, попробуйте разные начертания и смотрите, как они работают вместе. Можно даже подобрать пару из двух начертаний одного шрифта.
- Размер, а точнее, соотношение размеров шрифтов. Попробуйте взять за основу соотношение 1,6 — цифру золотого сечения. А дальше действуйте на свой художественный вкус.
- Цвет. Вы уже выбрали основные цвета для айдентики — используйте их. С помощью акцентного цвета можно здорово выделить заголовки и нужные места в основном тексте.
Паттерн
Паттерн, или повторяющийся узорный рисунок, тоже служит элементом айдентики. Его можно использовать и на физических носителях, и в онлайне: покрывать визитки, буклеты, транспорт, веб-страницы. Запоминающийся паттерн сразу узнается.
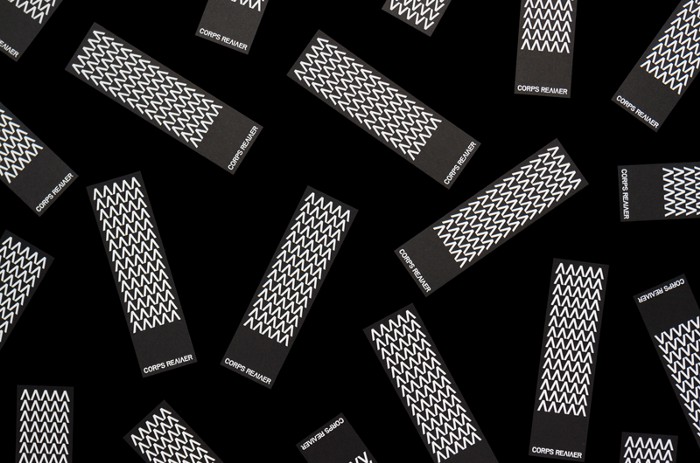
Покажу примеры паттернов в айдентике. Первый — французское издательство Corps Reviver, оно переиздает старые книги. Две перевернутые V используются и в названии, и в логотипе, и в паттерне как символ движения, стремления к новому. Так паттерн выглядит в статике на печатной продукции:

А так — в динамике на главной странице сайта. Я вижу в этом дыхание, перелистывание книжных страниц:
Еще пример — музей Ван Гога в Амстердаме. Здесь в качестве паттерна выбрана имитация мазков художника, его узнаваемый стиль:

Ну и пример, который известен практически всем в СНГ — оператор сотовой связи «Билайн» и его неповторимый цветовой паттерн в черно-желтую полоску. Очень сложно в шарфе ниже видеть просто шарф, а не рекламу «Билайна». Это и есть основная задача айдентики, чтобы в любом носителе сразу узнавали компанию.

Отрисовка на фирменных носителях
Следующий шаг — отрисовка айдентики на носителях. Это может быть печатная продукция: визитки, бланки, буклеты, блокноты и так далее. Или онлайн-форматы, например, шаблон обложки для поста в соцсеть, баннер для контекстной рекламы.
Для отрисовки у вас уже все готово — логотип, цвета, шрифты, паттерн. Осталось только собрать это в разных форматах.
Стиль графики
Для веба классически требуется много иллюстраций — оформление сайта и соцсетей, визуалы для рекламы и рассылок. Иллюстрации можно сделать еще одним элементом айдентики, если выполнять их в схожем узнаваемом стиле.
Например, вот иллюстрации на блоге компании Dropbox. Картинки разные, но чувствуется один стиль отрисовки:
И собственный блог SendPulse, на котором вы сейчас читаете эту статью:

Айдентика: что стоит запомнить
Айдентика — это весь визуальный стиль бренда, от визиток и формы сотрудников до постов в соцсетях. Айдентика помогает клиентам составить первое впечатление о бренде, а потом быстро узнавать его среди других. Еще проработанный визуальный образ объединяет сотрудников: они чувствуют себя частью одного большого дела.
Чтобы создать свою айдентику, начинайте с логотипа. Затем подберите цвета и шрифты, разработайте узнаваемый паттерн. После этого можно отрисовывать айдентику на различных носителях, например, на визитке или в шаблоне для поста в соцсеть. Если вы ведете блог или просто публикуете много иллюстраций, стоит сделать их частью айдентики и разработать для них похожий стиль.
Не забудьте внедрить айдентику во все свои рассылки! Регистрируйтесь в SendPulse и делайте крутой дизайн писем без дизайнера с нашим простым drag-and-drop конструктором.